文章目录
- 1、安装 linux 虚拟机
- 2、安装docker
- 3、docker安装mysql
- 4、docker安装redis
- 5、开发环境统一
- 1、Maven
- 2、Idea&VsCode 插件
- 3、安装配置git
- 6、创建git仓库
- 7、创建对应项目模块
- 8、创建对应数据库
- 9、页面clone人人开源
- 10、Node.js
- 11、代码生成器clone renren-generator
- 12、docker安装nginx
- 13、docker安装elasticsearch
- 14、docker安装ik分词器
- 15、docker安装rabbitmq
1、安装 linux 虚拟机
https://www.virtualbox.org/,需要开启CPU 虚拟化
-
下载&安装Vagrant
- https://app.vagrantup.com/boxes/search vagrant 官方镜像仓库
- https://www.vagrantup.com/downloads Vagrant 下载
-
使用 vagrant 命名查看是否安装成功
-
打开window cmd窗口,运行 vagrant init centos/7,即可初始化一个centos7系统
-
运行 vagrant up 即可启动虚拟化。系统root用户的密码是vagrant
-
vagrant其他常用命令
vagrant ssh :自动使用vagrant用户连接虚拟机
-
默认虚拟机的ip地址不是固定ip,开发不方便
-
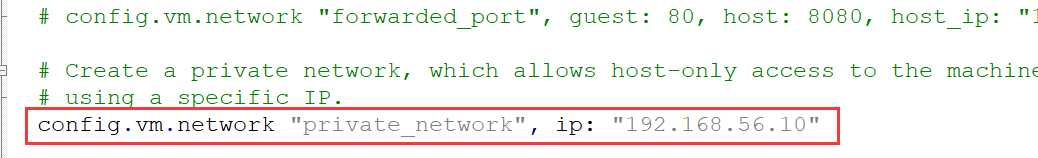
修改vagrantfile(文件在C盘自己的用户下面)
config.vm.network"private_network",ip:"192.168.56.10"
这里的ip需要在物理机下使用ipconfig命令找到
使用 vagrant reload 重启虚拟机

-
重新使用vagrant up启动机器即可。然后在vagrant ssh连接机器
-
在vagrant中查看ip使用ip addr命令
-
默认只允许ssh登录方式,为了后来操作方便,文件上传等,我们可以配置允许账号密码登录
Vagrant ssh进去系统之后;
vi /etc/ssh/sshd_config
修改PasswordAuthentication yes/no
重启服务 service sshd restart
-
以后可以使用提供的 ssh连接工具直接连接
-
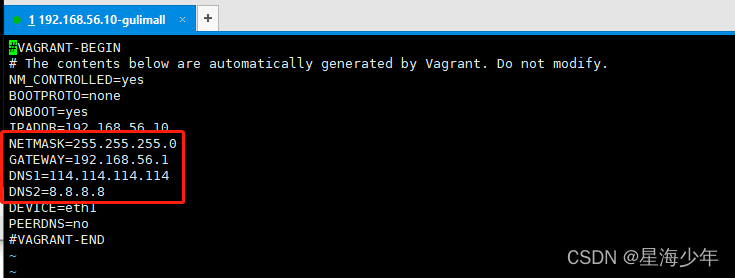
网络设置:cd /etc/sysconfig/network-scripts/进入文件夹后,修改ifcfg-eth1文件 vi ifcfg-eth1

添加红色区域的配置,保存重启虚拟机service network restart,此时我们在ping baidu.com 就可以通了,至此网络设置完毕。

-
修改 linux 的 yum 源
1)备份原 yum 源
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
2)使用新 yum 源
curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.163.com/.help/CentOS7-Base-163.repo
3)生成缓存
yum makecache
-
安装wget
使用 yum install wget 命令
-
安装解压命令
使用 yum install -y unzip 命令
注意:VirtualBox,会与包括带不限于如下软件冲突,需要卸载这些软件,然后重启电脑;冲突的软件;红蜘蛛,360,净网大师(有可能)等。
这里如何大家想使用 VMware15 中安装 Centos7 的话,可以访问此地址【有图文详解】
https://blog.csdn.net/weixin_45606067/article/details/109962484
2、安装docker
Docker安装文档:https://docs.docker.com/engine/install/centos/
Docker学习网站:https://www.runoob.com/docker/centos-docker-install.html
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
官方源地址(比较慢):
sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
阿里云:
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
清华大学源:
sudo yum-config-manager \
--add-repo \
https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/centos/docker-ce.repo
sudo yum install docker-ce docker-ce-cli containerd.io
sudo systemctl start docker
正常我们在docker hub中下载,这样配置完速度快
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://076wf9i1.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
3、docker安装mysql
1、下载镜像文件
sudo docker pull mysql:5.7
2、创建实例并启动
su root 密码为vagrant,这样就可以不写sudo了
sudo docker run -p 3306:3306 --name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:5.7
参数说明:
- -p 3306:3306:将容器的3306端口映射到主机的3306端口
- -v /mydata/mysql/conf:/etc/mysql:将配置文件挂载到主机
- -v /mydata/mysql/log:/var/log/mysql:将日志文件夹挂载到主机
- -v /mydata/mysql/data:/var/lib/mysql:将配置文件夹挂载到主机
- -e MYSQL_ROOT_PASSWORD=root:初始化root用户的密码
[root@localhost conf]
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
eda306bfe708 mysql:5.7 "docker-entrypoint.s…" 6 minutes ago Up 6 minutes 0.0.0.0:3306->3306/tcp, 33060/tcp mysql
3、mysql配置
[root@localhost conf]
root@2e748e81e92e:/
bin dev entrypoint.sh home lib64 mnt proc run srv tmp var
boot docker-entrypoint-initdb.d etc lib media opt root sbin sys usr
root@2e748e81e92e:/
root@2e748e81e92e:/etc/mysql
my.conf
root@2e748e81e92e:/
===============================================================================
vi /mydata/mysql/conf/my.conf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
保存(注意该配置不是collection而是collation)
docker restart mysql
4、设置启动docker时,即运行mysql
docker update mysql --restart=always
4、docker安装redis
1、下载镜像文件
需要在root用户下su root
docker pull redis
2、创建实例并启动
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
docker run -p 6379:6379 --name redis \
-v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis redis-server /etc/redis/redis.conf
[root@localhost conf]
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
9fdecd41ac5c redis "docker-entrypoint.s…" 21 seconds ago Up 15 seconds 0.0.0.0:6379->6379/tcp redis
3、连接到docker的redis
[root@hadoop-104 ~]
127.0.0.1:6379> set key1 v1
OK
127.0.0.1:6379> get key1
"v1"
127.0.0.1:6379> exit
注意:这里我们重启redis后,在去 get kyey1 的时候,发现返回的是 nil;
解决方案:进入cd /mydata/redis/conf文件夹中,使用vim redis.conf 编辑文件,加入appendonly yes保存后退出;重启redis,就可以获取到了。
4、设置redis容器在docker启动的时候启动
docker update redis --restart=always
5、开发环境统一
1、Maven
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
<profiles>
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
</profiles>
2、Idea&VsCode 插件


3、安装配置git
1、下载git:https://git-scm.com
2、配置git,进入git bash
git config --global user.name "username" //名字
git config --global user.email "username@email.com" //注册账号时用的邮箱
3、配置ssh免密登录
https://gitee.com/help/articles/4181#article-header0
进入git bash;使用:ssh-keygen -t rsa -C "xxxxx#xxx.com" 命令。连续三次回车。
一般用户目录下会有:

或者 cat ~/.ssh/id_rsa.pub
登录进入gitee,在设置里面找到 SSH KEY 将 .pub 文件的内容粘贴进去
使用 ssh -T git@gitee.com 测试是否成功即可
6、创建git仓库

后端项目源码:https://gitee.com/StarSea007/gulimall-parent
前端项目源码:https://gitee.com/StarSea007/gulimall-vue
7、创建对应项目模块

8、创建对应数据库

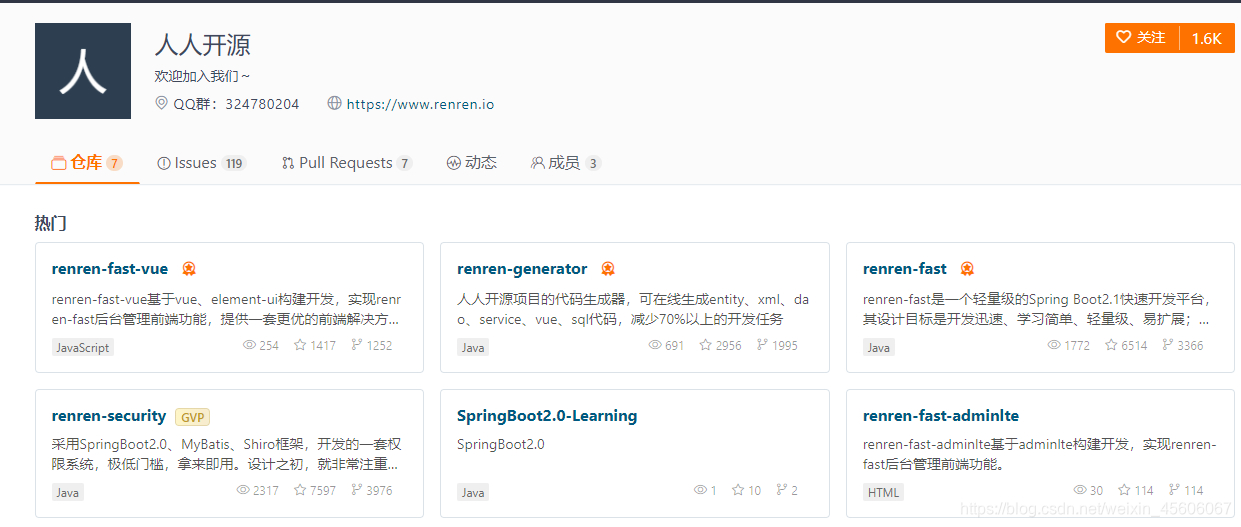
9、页面clone人人开源
人人开源项目源码:https://gitee.com/renrenio

- renren-fast:后台项目页面
- renren-fast-vue:前台项目页面
以上两个一般前后分离项目一起使用 - renren-security:不适用于前后分离的项目,页面使用的是模板引擎
- renren-generator:代码生成器,可在线生成entity、xml、dao、service、vue、sql代码,减少开发任务。
- renren-fast-adminlte:前台项目页面,主要使用html页面及插件写的。
克隆到本地:
git clone https://gitee.com/renrenio/renren-fast-vue.git
git clone https://gitee.com/renrenio/renren-fast.git
将拷贝下来的“renren-fast”删除“.git”后,拷贝到“gulimall”工程根目录下,然后将它作为gulimall的一个module
创建“gulimall_admin”的数据库,然后执行“renren-fast/db/mysql.sql”中的SQl脚本
修改“application-dev.yml”文件,默认为dev环境,修改连接mysql的url和用户名密码
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.56.10:3306/gulimall_admin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: root
启动“gulimall_admin”,然后访问“http://localhost:8080/renren-fast/”

10、Node.js
前端开发,少不了node.js ; Node.js是一个基于Chrome V8 引擎的JavaScript 运行环境。
http://nodejs.cn/api/
我们关注与node.js的npm功能就行;
NPM是随同NodeJS一起安装的包管理工具,JavaScript-NPM;Java-Maven;
1)官网下载安装node.js,并使用 node -v 检查版本
2)配置npm 使用淘宝镜像
npm config set registry http://registry.npm.taobao.org/
将项目用VSCode打开,在终端中执行以下命令
npm install
npm run dev

11、代码生成器clone renren-generator
克隆下的项目删除.git 文件,将该项目放置到“gulimall”的跟路径下,然后添加该Module,并且提交到github上。
修改配置
renren-generator/src/main/resources/generator.properties
#代码生成器,配置信息
mainPath=com.kuang
#包名
package=com.kuang.gulimall
moduleName=ware
#作者
author=starsea
#Email
email=starsea@mail.com
#表前缀(类名不会包含表前缀)
tablePrefix=wms_
运行“renren-generator”
访问:http://localhost:80/

点击“renren-fast”,能够看到它将“renren-fast”的所有表都列举了出来:

选择所有的表,然后点击“生成代码”,将下载的“renren.zip”,解压后取出main文件夹,放置到“gulimall-product”项目的main目录中。
12、docker安装nginx
- 随便启动一个 nginx 实例,只是为了复制出配置
docker run -p 80:80 --name nginx -d nginx:1.10
- 在mydata文件夹下创建nginx文件夹:
mkdir nginx - 将容器内的配置文件拷贝到当前目录:
docker container cp nginx:/etc/nginx . 别忘了后面的点 - 终止原容器:
docker stop nginx - 移除原容器:
docker rm nginx - 修改文件名称:
mv nginx conf - 在创建文件夹:
mkdir nginx,把这个 conf 移动到/mydata/nginx 下:mv conf nginx/ - 执行以下命令
docker run -p 80:80 --name nginx \
-v /mydata/nginx/html:/usr/share/nginx/html \
-v /mydata/nginx/logs:/var/log/nginx \
-v /mydata/nginx/conf:/etc/nginx \
-d nginx:1.10
- 设置开机启动nginx:
docker update nginx --restart=always - 在nginx 的 html 文件夹下创建 index.html,测试是否能够正常访问:http://192.168.56.10/index.html
- 在nginx 的 html 文件夹下创建 fenci.txt,测试是否能够正常访问:http://192.168.56.10/es/fenci.txt(为了测试自定义ik分词器)
13、docker安装elasticsearch
1、下载镜像文件
docker pull elasticsearch:7.6.2
docker pull kibana:7.6.2
查看虚拟机可用内存free -m
2、创建ElasticSearch实例
(1)配置
mkdir -p /mydata/elasticsearch/config
mkdir -p /mydata/elasticsearch/data
echo "http.host: 0.0.0.0" >/mydata/elasticsearch/config/elasticsearch.yml
(2)启动Elasticsearch
docker run --name elasticsearch -p 9200:9200 -p 9300:9300 \
-e "discovery.type=single-node" \
-e ES_JAVA_OPTS="-Xms64m -Xmx512m" \
-v /mydata/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /mydata/elasticsearch/data:/usr/share/elasticsearch/data \
-v /mydata/elasticsearch/plugins:/usr/share/elasticsearch/plugins \
-d elasticsearch:7.6.2
以后再外面装好插件重启即可;
(3)测试
查看elasticsearch版本信息: http://192.168.56.10:9200/ ,发现没有反应;使用docker ps查看,发现elasticsearch出现了错误导致没有启动成功,使用 docker logs 容器id查看日志错误;
报错原因:由于我们挂载到外部的,导致目录结构没有权限访问;
解决方法:使用chmod -R 777 /mydata/elasticsearch/ 命令目录权限为可读可写的。
至此我们重新启动docker start 840d 【使用 dockers ps -a 查看为何是840d】后,在次访问9200端口,就可看到如图就证明启动成功了:
{
"name": "0adeb7852e00",
"cluster_name": "elasticsearch",
"cluster_uuid": "9gglpP0HTfyOTRAaSe2rIg",
"version": {
"number": "7.6.2",
"build_flavor": "default",
"build_type": "docker",
"build_hash": "ef48eb35cf30adf4db14086e8aabd07ef6fb113f",
"build_date": "2020-03-26T06:34:37.794943Z",
"build_snapshot": false,
"lucene_version": "8.4.0",
"minimum_wire_compatibility_version": "6.8.0",
"minimum_index_compatibility_version": "6.0.0-beta1"
},
"tagline": "You Know, for Search"
}
特别注意:
-e ES_JAVA_OPTS="-Xms64m -Xmx512m" \ 测试环境下,设置ES的初始内存和最大内存,否则导致过大启动不了ES。
设置开机启动elasticsearch
docker update elasticsearch --restart=always
3、创建Kibana实例
(1)配置
docker run --name kibana -e ELASTICSEARCH_HOSTS=http://192.168.56.10:9200 -p 5601:5601 -d kibana:7.6.2
http://192.168.56.10:9200:一定要改为自己虚拟机
(2)设置开机启动kibana
docker update kibana --restart=always
(3)测试
使用postman查看显示elasticsearch 节点信息 http://192.168.56.10:9200/_cat/nodes
127.0.0.1 76 95 1 0.26 1.40 1.22 dilm * 0adeb7852e00
也可以在docker官网查看到kibana:https://hub.docker.com/_/kibana
访问Kibana:http://192.168.56.10:5601

14、docker安装ik分词器
注意:不能用默认 elasticsearch-plugin install xxx.zip 进行自动安装,
需查看 https://github.com/medcl/elasticsearch-analysis-ik/releases/tag/v7.6.2 对应 es 版本安装;
docker exec -it 容器id /bin/bash
进入 es 容器内部 plugins 目录
下载ik压缩包:https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.6.2/elasticsearch-analysis-ik-7.6.2.zip
解压到指定文件夹下:unzip elasticsearch-analysis-ik-7.6.2.zip -d ik
移除下载的压缩文件:rm –rf *.zip
可以确认是否安装好了分词器
cd ../bin
elasticsearch plugin list:即可列出系统的分词器
退出容器内部:exit;
重启:docker restart elasticsearch
测试分词器
1)使用默认
POST _analyze
{
"text": "我是中国人"
}
2)使用分词器
POST _analyze
{
"analyzer": "ik_smart", "text": "我是中国人"
}
3)另外一个分词器
POST _analyze
{
"analyzer": "ik_max_word", "text": "我是中国人"
}
观察测试结果,能够看出不同的分词器,分词有明显的区别,所以以后定义一个索引不能再使用默认的 mapping 了,要手工建立 mapping,因为要选择分词器。
自定义词库
修改 /mydata/elasticsearch/plugins/ik-analyzer/config 中的IKAnalyzer.cfg.xml
文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd">
<properties>
<comment>IK Analyzer 扩展配置</comment>
<entry key="ext_dict"></entry>
<entry key="ext_stopwords"></entry>
<entry key="remote_ext_dict">http://192.168.56.10/es/fenci.txt</entry>
</properties>
修改完成后,需要重启elasticsearch容器,否则修改不生效。docker restart elasticsearch
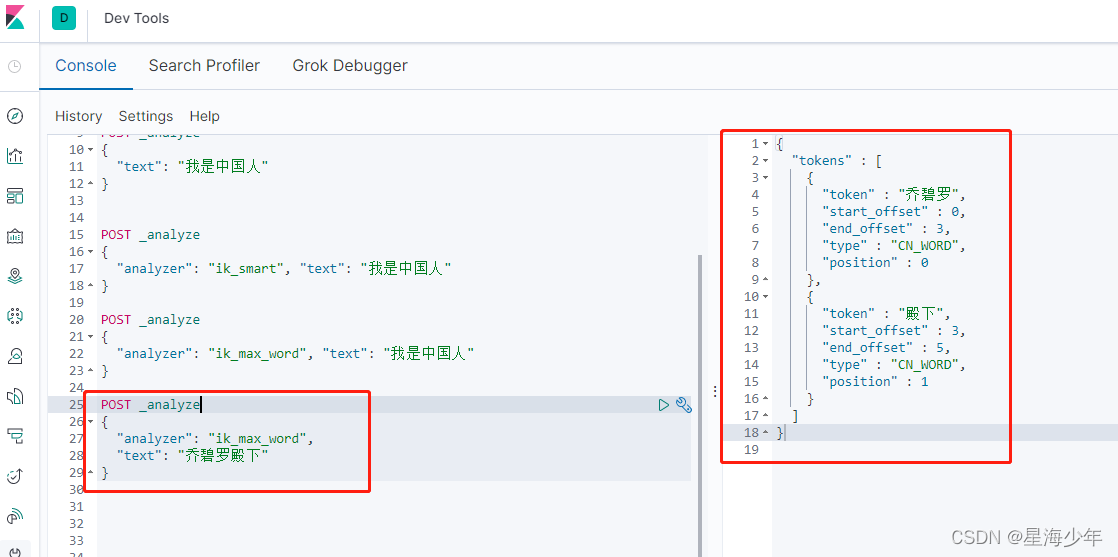
在 kibana 中测试分词效果:

更新完成后,es 只会对新增的数据用新词分词。历史数据是不会重新分词的。如果想要历史数据重新分词。需要执行:
POST my_index/_update_by_query?conflicts=proceed
15、docker安装rabbitmq
1、拉取rabbitmq镜像
docker pull rabbitmq:management
2、创建并启动
docker run -d --name rabbitmq -p 5671:5671 -p 5672:5672 -p 4369:4369 -p \
25672:25672 -p 15671:15671 -p 15672:15672 rabbitmq:management
3、设置开启自启
docker update rabbitmq --restart=always
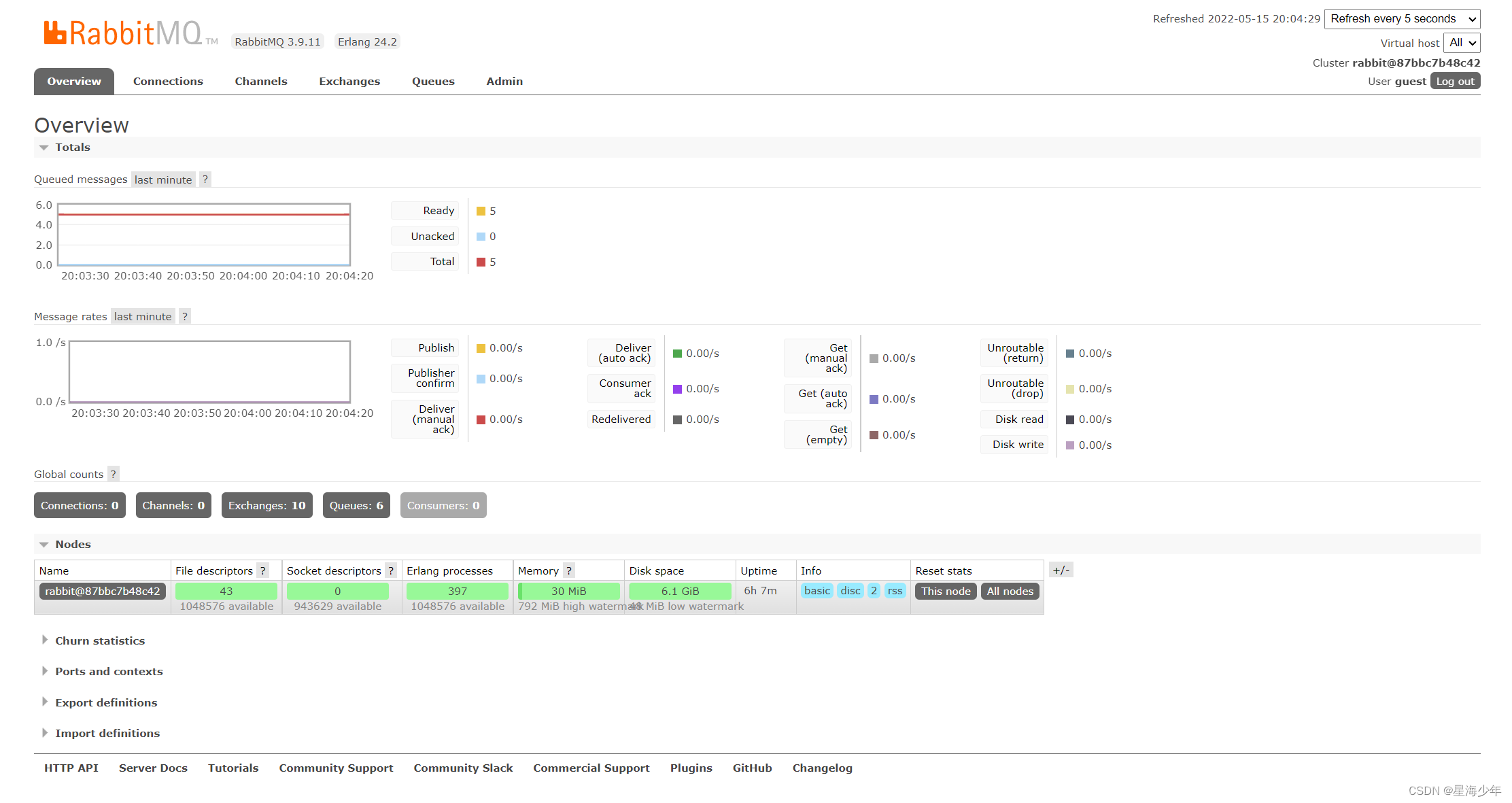
4、浏览器访问 http://192.168.38.22:15672
用户名/密码:guest/guest

如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)