
便宜购商城项目是一套电商系统,包括商城前台系统及商城后台系统,基于 Spring Boot 2.X 及相关技术栈开发。 前台商城系统包含首页登录、商品分类、首页轮播、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、打赏中心等模块。 后台管理系统包含数据面板、商品管理、分类管理、用户管理、订单管理、打赏管理、设置等模块。
坚持不易,如果觉得项目还不错的话可以给项目一个 Star 吧,也是对我更新代码的一种鼓励啦,谢谢各位的支持。

大家有任何问题或者建议都可以在 CSDN:星海少年 中反馈给我,我会慢慢完善这个项目。
我的邮箱:1065510476@qq.com
此项目是我的毕业论文,有演示项目的PPT,还有写好的论文,如有需要可以自行下载:传送门
便宜购商城项目 在 GitHub 和国内的码云都创建了代码仓库,如果有人访问 GitHub 比较慢的话,建议在 Gitee 上查看该项目,两个仓库会保持同步更新。
-
便宜购商城 in GitHub(还未上传)
-
便宜购商城 in Gitee
运行项目
- 1、下载项目到本地并解压;
- 2、将项目使用IDE以maven的形式导入;
- 3、将数据库导入Navicat中(sql在文件夹
sql/db_tmall.sql); - 4、修改配置文件(
application.properties)中数据库名、用户名、密码; - 5、修改支付宝相关并配置信息(配置文件在
com.xq.tmall.config.AlipayConfig) - 6、运行
TmallSpringBootApplication 类的main方法; - 7、浏览器上访问
http://localhost:8082/tmall(前台)即可。http://localhost:8082/tmall/admin (后台)
前台用户密码自行注册,后台用户名:1209577113,密码:111111
页面展示
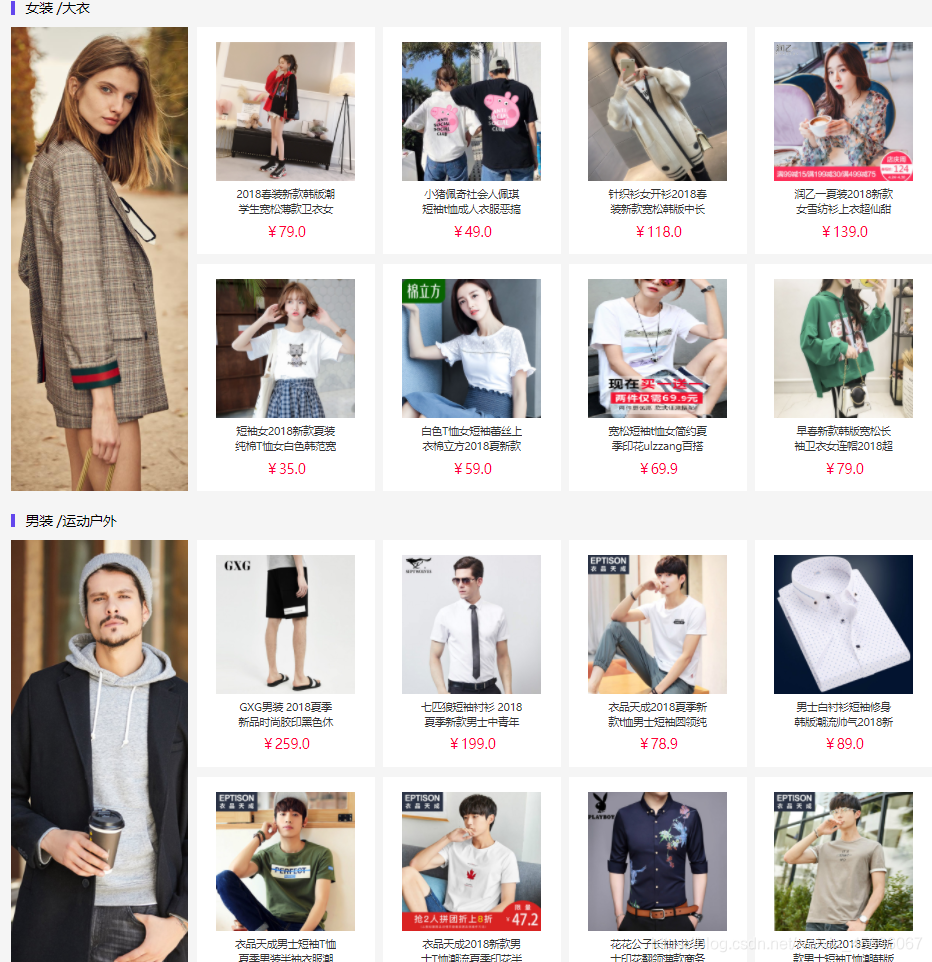
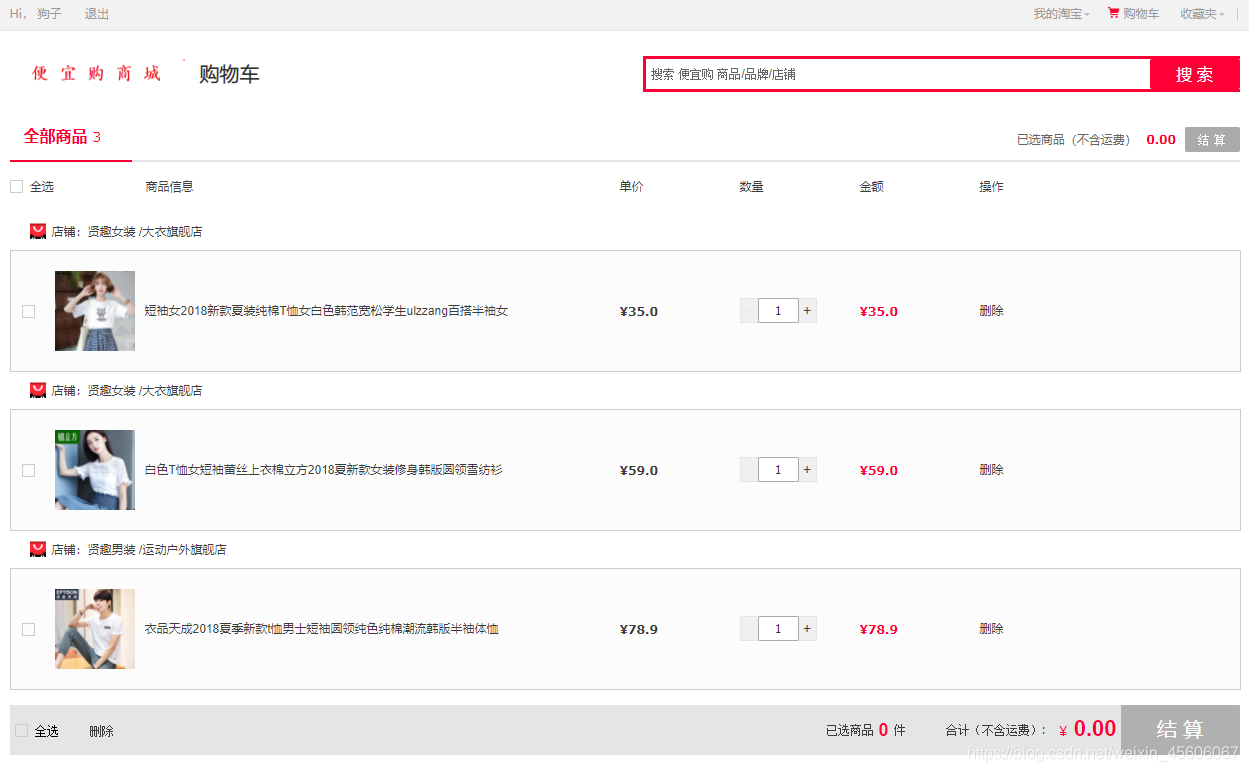
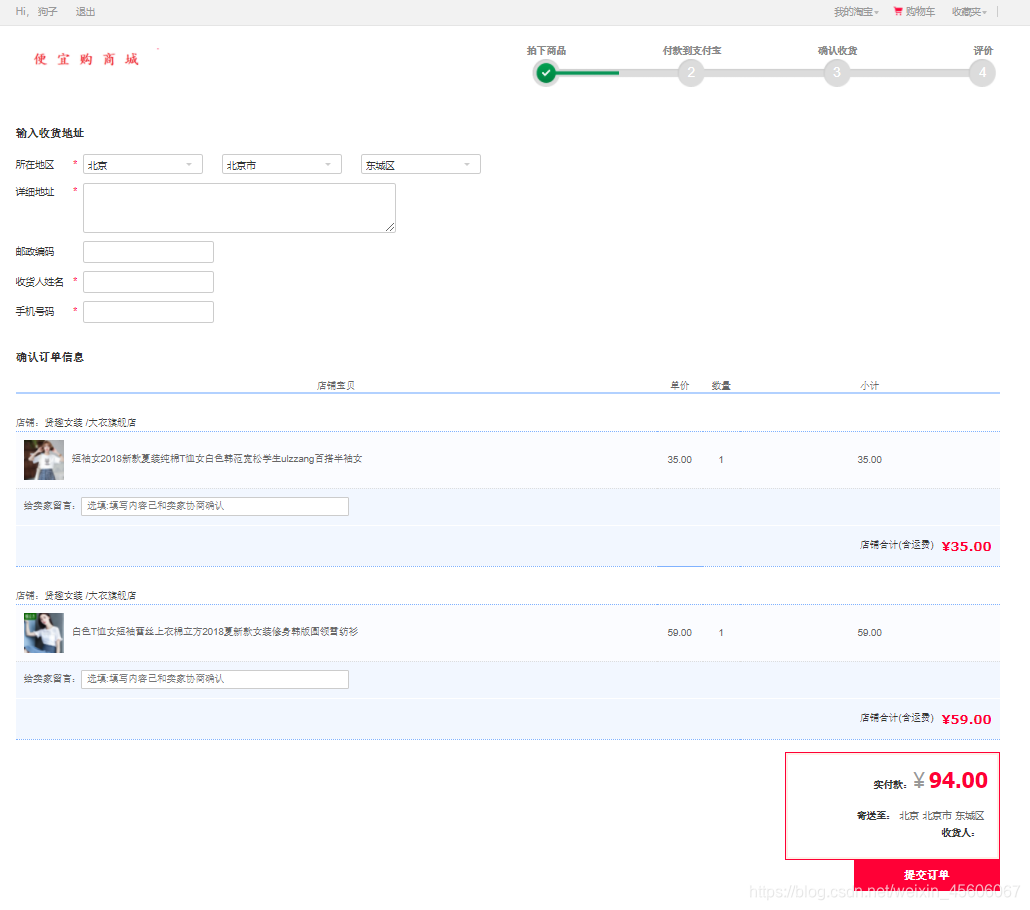
以下为商城项目的部分页面,不一一列举,重要节点及重要功能的页面都已整理在下方,如想看项目全部可以自行下载运行。
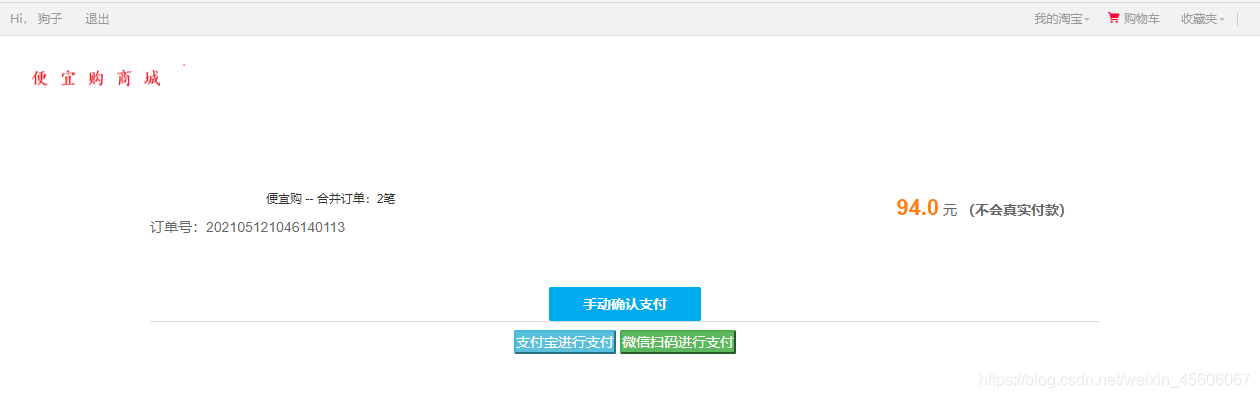
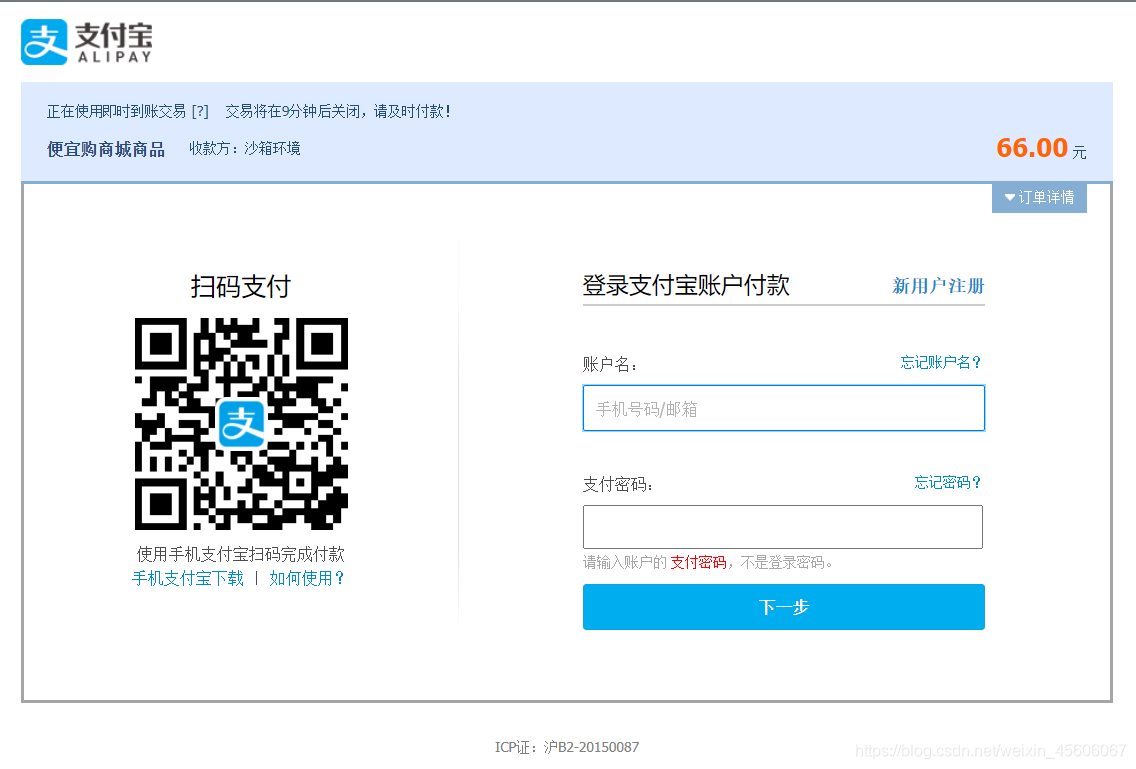
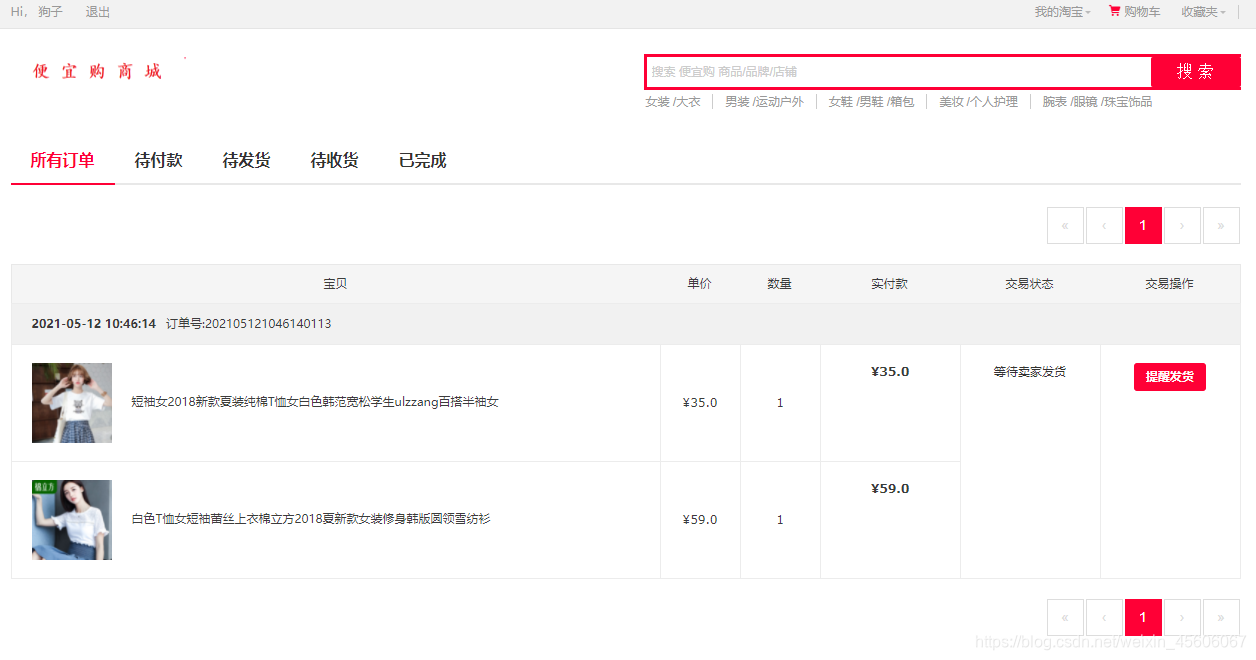
前台商城页面








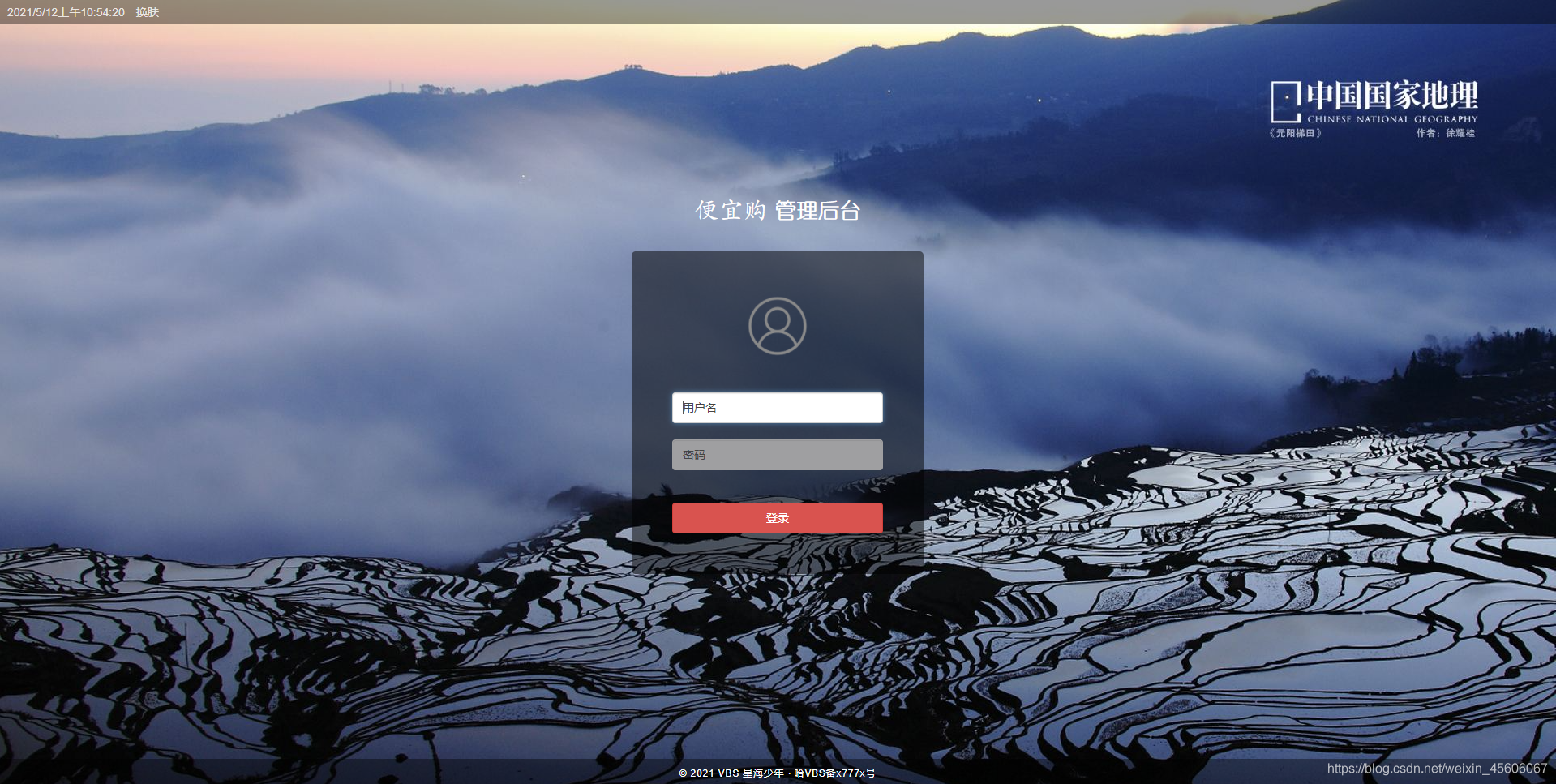
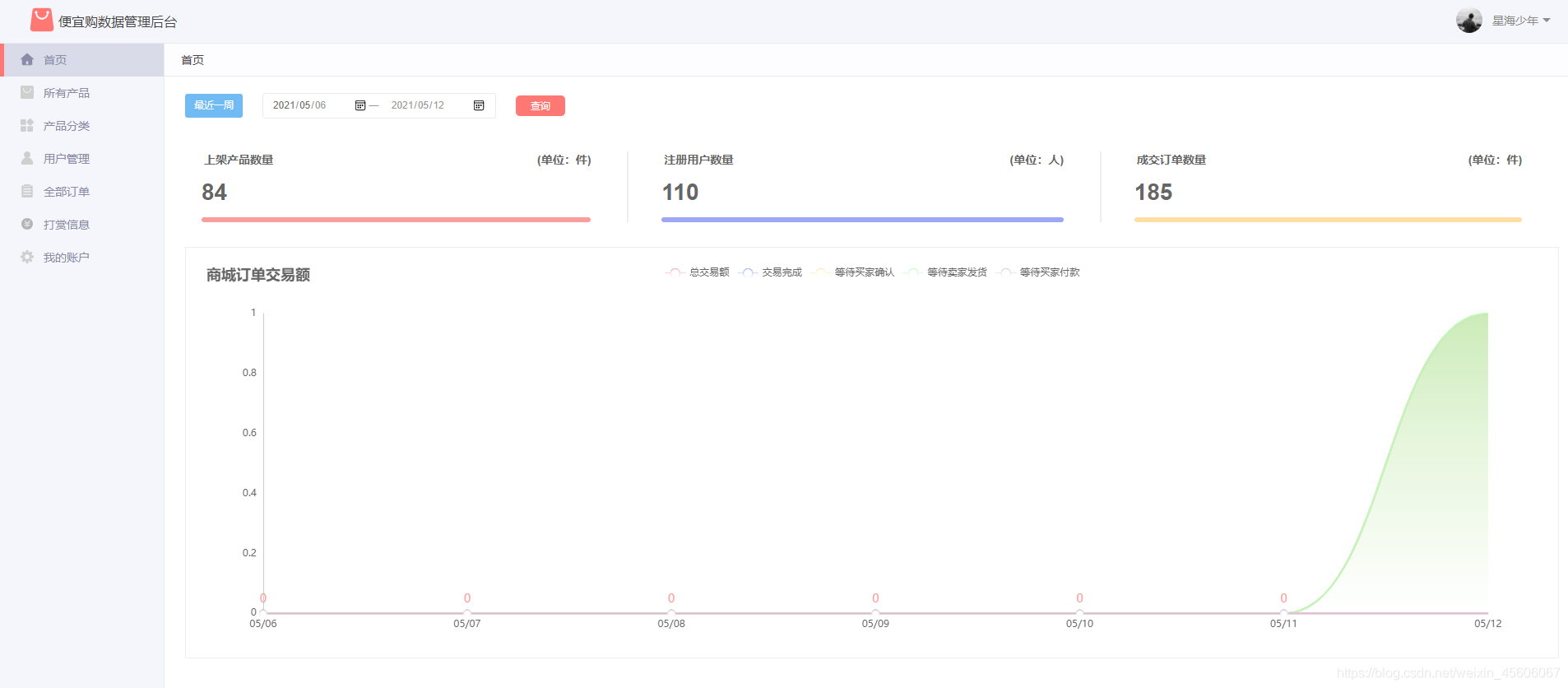
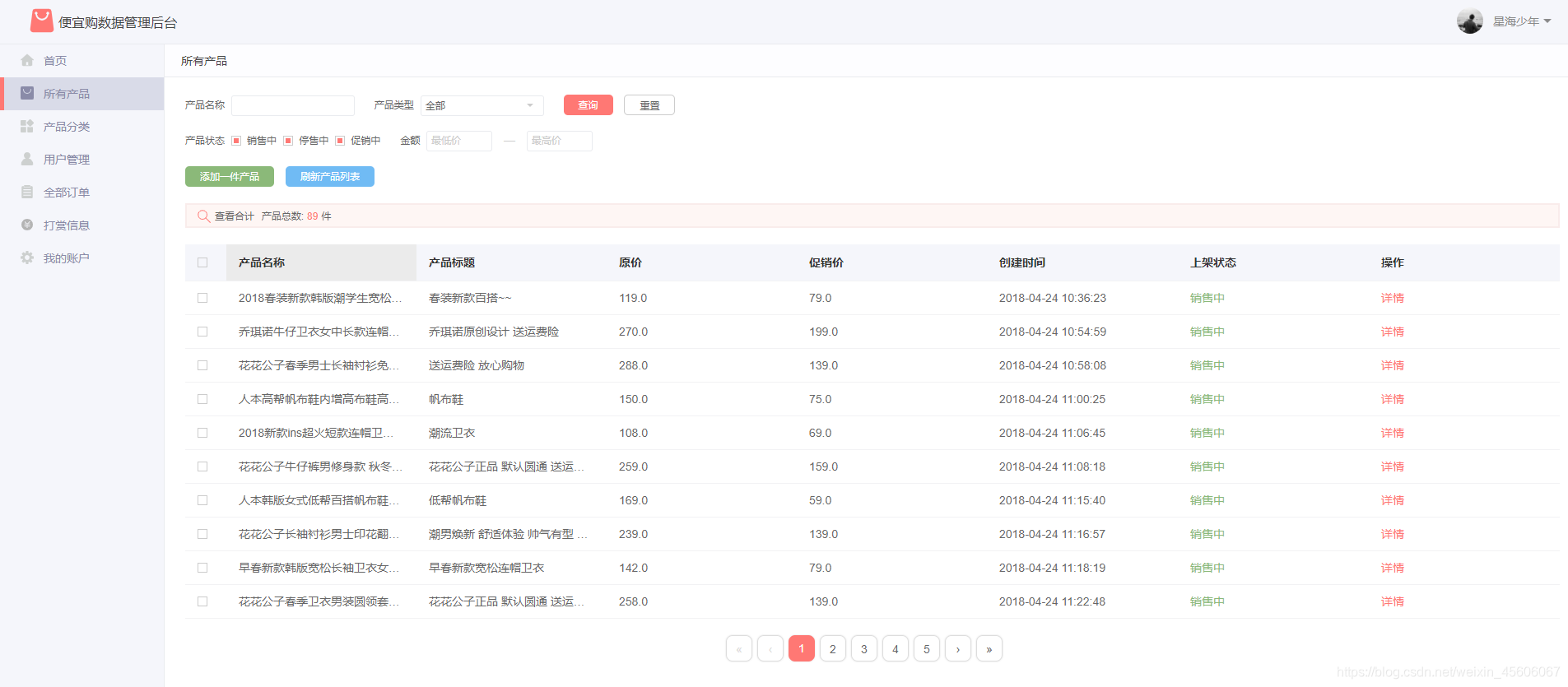
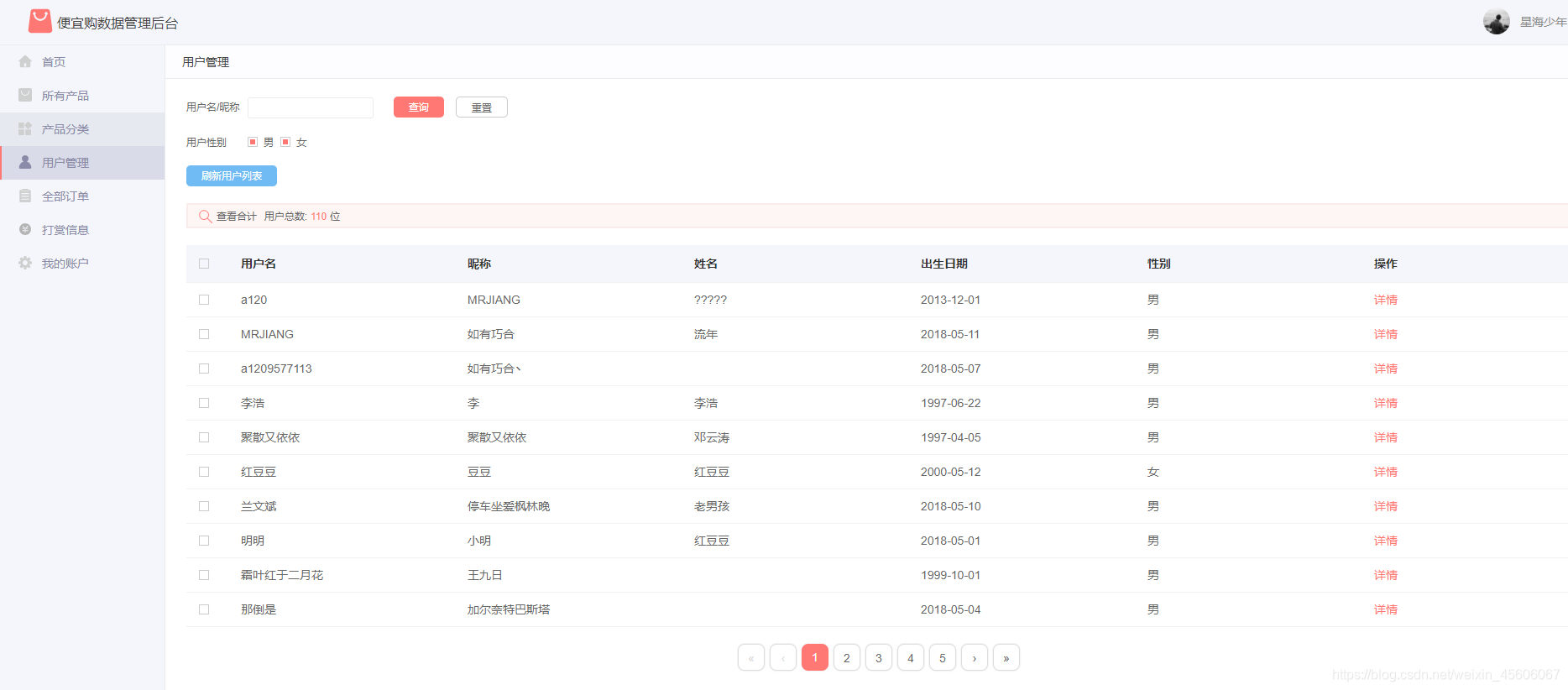
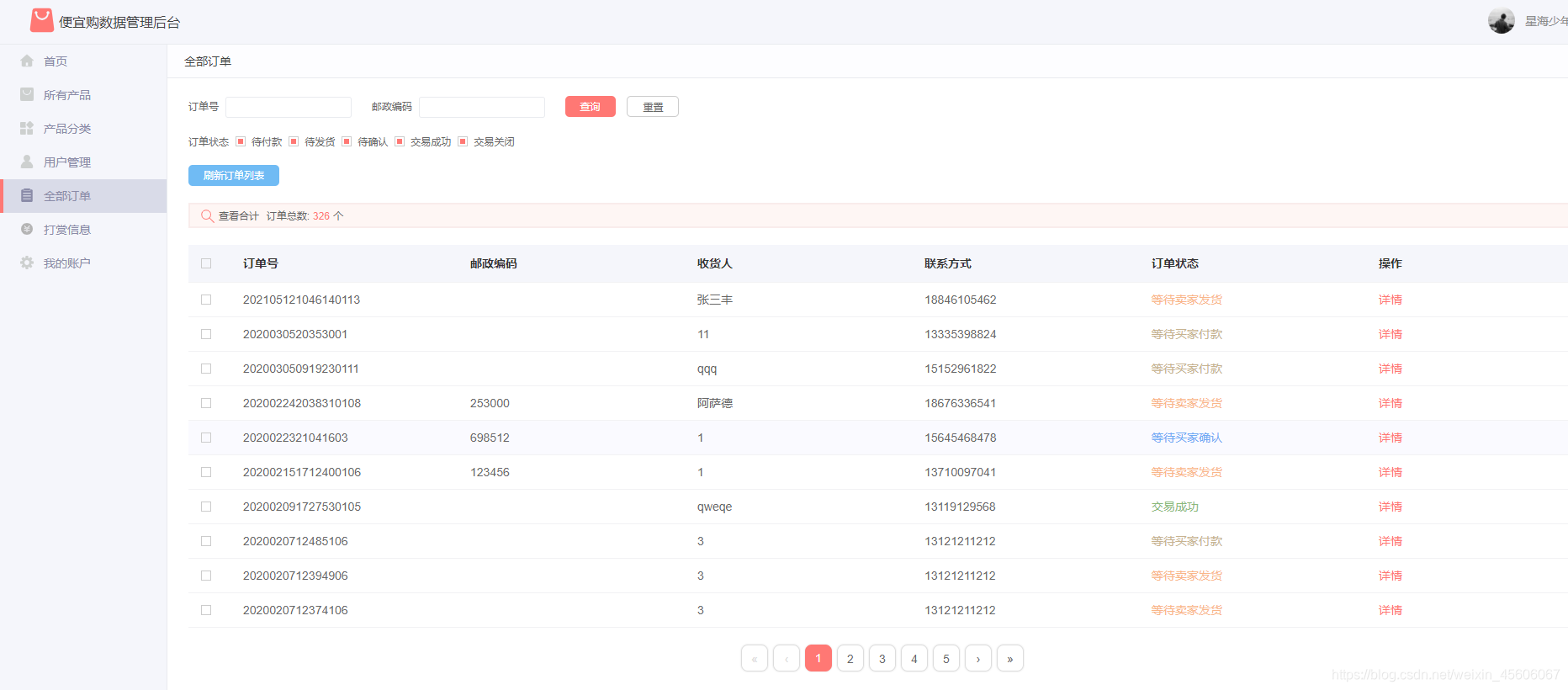
后台商城页面


注意:后台管理界面的订单图表没有数据为正常现象,该图表显示的为近7天的交易额。


- 订单页面

如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)