文章目录
- 一、微信小程序介绍
-
- 二、微信小程序准备工作
- 1、注册账号
- 2、登录小程序
- 3、获取APPID
- 4、开发工具
- 三、第⼀个微信⼩程序
- 1、打开微信开发者⼯具
- 2、新建⼩程序项⽬
- 3、填写项⽬信息
- 4、成功
- 5、微信开发者⼯具介绍
- 四、⼩程序结构⽬录
- 1、⼩程序⽂件结构和传统web对⽐
- 2、基本的项⽬⽬录
一、微信小程序介绍
微信⼩程序,简称⼩程序,英⽂名 Mini Program ,是⼀种不需要下载安装即可使⽤的应⽤,它实现 了应⽤“触⼿可及”的梦想,⽤⼾扫⼀扫或搜⼀下即可打开应⽤
1、为什么是微信⼩程序
- 微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥开发产品更容易触达⽤⼾;
- 推⼴app 或公众号的成本太⾼;
- 开发适配成本低;
- 容易⼩规模试错,然后快速迭代;
- 跨平台。
2、官⽅微信⼩程序体验
⼩程序⽰例源码

二、微信小程序准备工作
1、注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。
在微信公众平台官网首页(https://mp.weixin.qq.com/)点击右上角的“立即注册”按钮
这里需要营业执照来注册,这里我就不演示,如有需要请查看官网:注册小程序账号说明
2、登录小程序
完成注册后,在微信公众平台官网首页(https://mp.weixin.qq.com/)的登录入口直接登录。

3、获取APPID
如果企业已经加入你的微信号成为小程序的开发者,步骤如下:
绑定开发者:登录微信公众平台小程序,进入用户身份-开发者,新增绑定开发者。
- 个人主体小程序最多可绑定5个开发者,10个体验者。
- 未认证的组织类型小程序最多可绑定10个开发者,20个体验者
- 已认证的小程序最多可绑定20个开发者,40个体验者。
公司开发微信小程序的管理员需要把你的微信号加入开发管理中,这样你用微信扫描就可以登录查看自己的AppID。

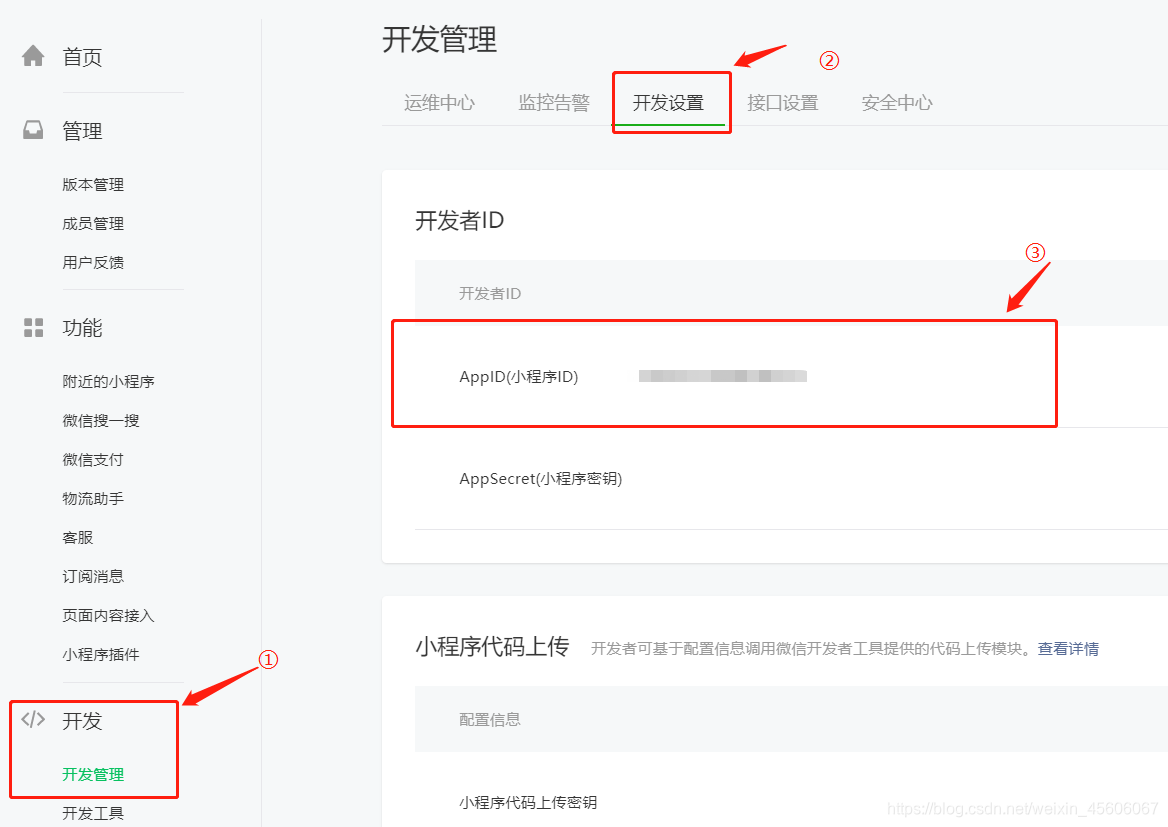
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后, 可登录,然后获取APPID。
然后复制你的APPID,悄悄的保存起来,不要给别⼈看到。

如果单纯为了学习选择测试账号,步骤如下:
为方便开发者开发和体验小程序、小游戏的各种能力,开发者可以申请小程序或小游戏的测试号,并使用此帐号在开发者工具创建项目进行开发测试,以及真机预览体验。
(1)申请测试号
申请测试号的过程非常简单。只需访问 申请地址,并使用微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号。
(2)登录测试号
申请成功后,进入 微信公众平台首页,扫描登录二维码,选择已有的小程序测试号或小游戏测试号登录即可。
(3)获取AppID

4、开发工具
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
下载地址:根据自己电脑版本选择:

微信⼩程序⾃带开发者⼯具,集 开发 预览 调试 发布 于⼀⾝的 完整环境。 但是由于编码的体验不算好,因此 建议使⽤ vs code + 微信小程序编辑工具 来实现编码。vs code 负责敲代码, 微信编辑工具 负责预览。
三、第⼀个微信⼩程序
1、打开微信开发者⼯具
注意:第⼀次登录的时候 需要扫码登录

2、新建⼩程序项⽬

3、填写项⽬信息

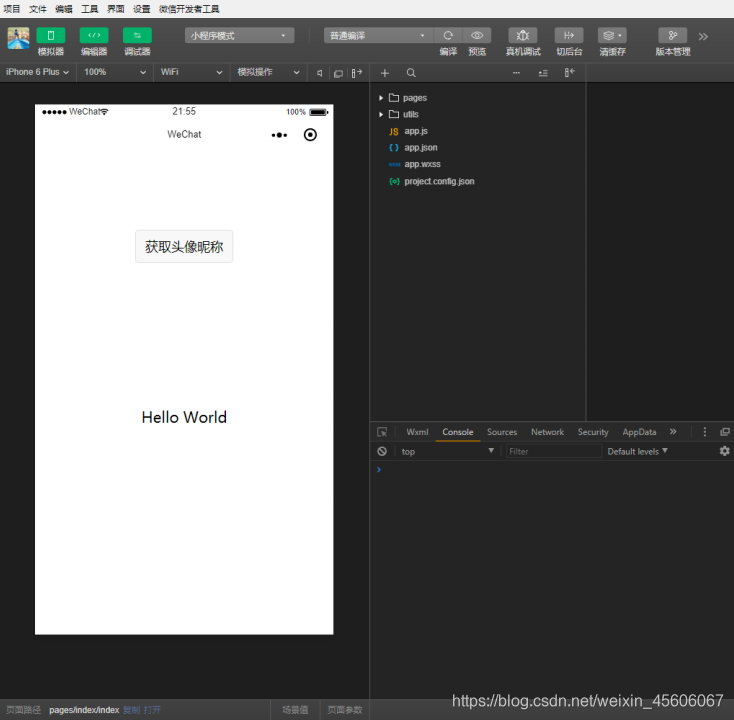
4、成功

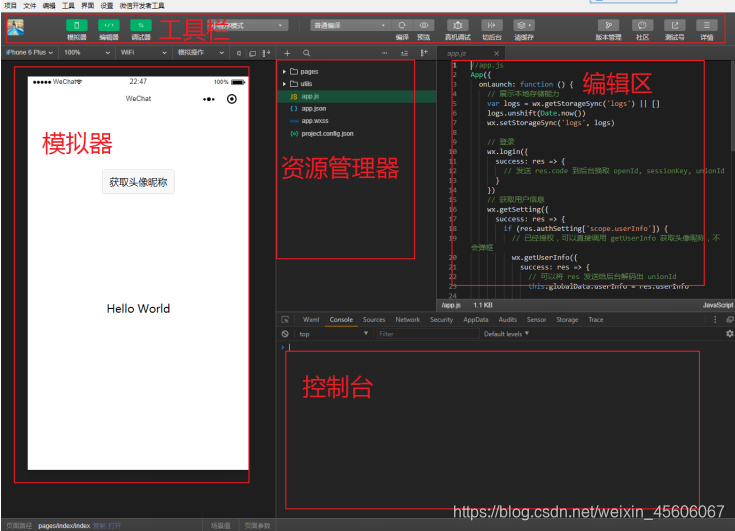
5、微信开发者⼯具介绍
详细的使⽤,可以查看官网

四、⼩程序结构⽬录
⼩程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验的服 务。⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1、⼩程序⽂件结构和传统web对⽐
| 结构 | 传统web | 微信⼩程序 |
|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
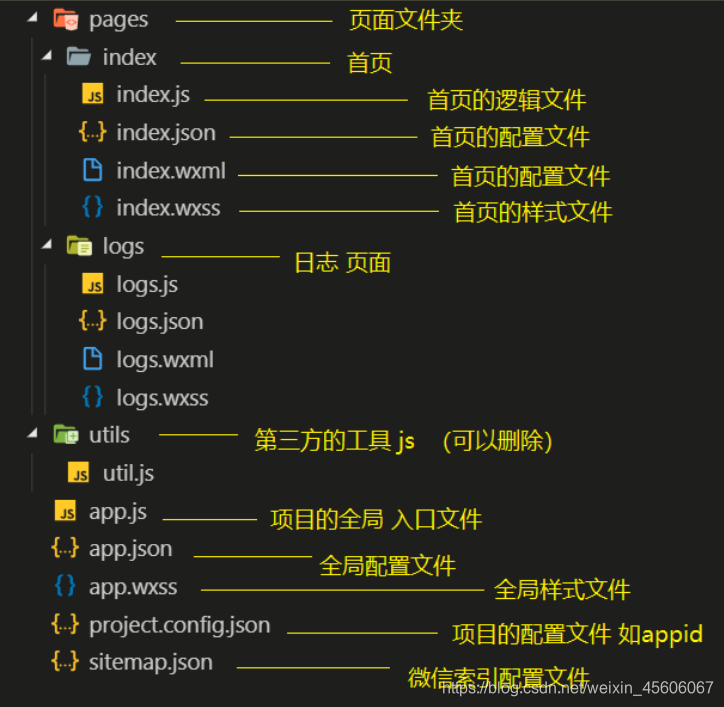
2、基本的项⽬⽬录

如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)