前端面试基础知识题
1. typeof 与 instanceof 有什么区别
typeof与instanceof都是判断数据类型的方法,区别如下: typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值。instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型。而 typeof 也存在弊端,它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了 function 类型以外,其他的也无法判断。可以看到,上述两种方法都有弊端,并不能满足所有场景的需求 如果需要通用检测数据类型,可以采用Object.prototype.toString,调用该方法,统一返回格式“[object Xxx]” 的字符串。
2. JavaScript中的事件模型有哪些
原始事件模型(DOM0级),标准事件模型(DOM2级),IE事件模型(基本不用)。具体描述请点击
此链接
3. == 和 ===有什么区别,分别在什么情况使用?
等于操作符用两个等于号( == )表示,如果操作数相等,则会返回 true。
等于操作符(==)在比较中会先进行类型转换,再确定操作数是否相等。
两个都为简单类型,字符串和布尔值都会转换成数值,再比较。简单类型与引用类型比较,对象转化成其原始类型的值,再比较。两个都为引用类型,则比较它们是否指向同一个对象。null 和 undefined 相等。存在 NaN 则返回 false全等操作符由 3 个等于号( === )表示,只有两个操作数在不转换的前提下相等才返回 true。即类型相同,值也需相同。
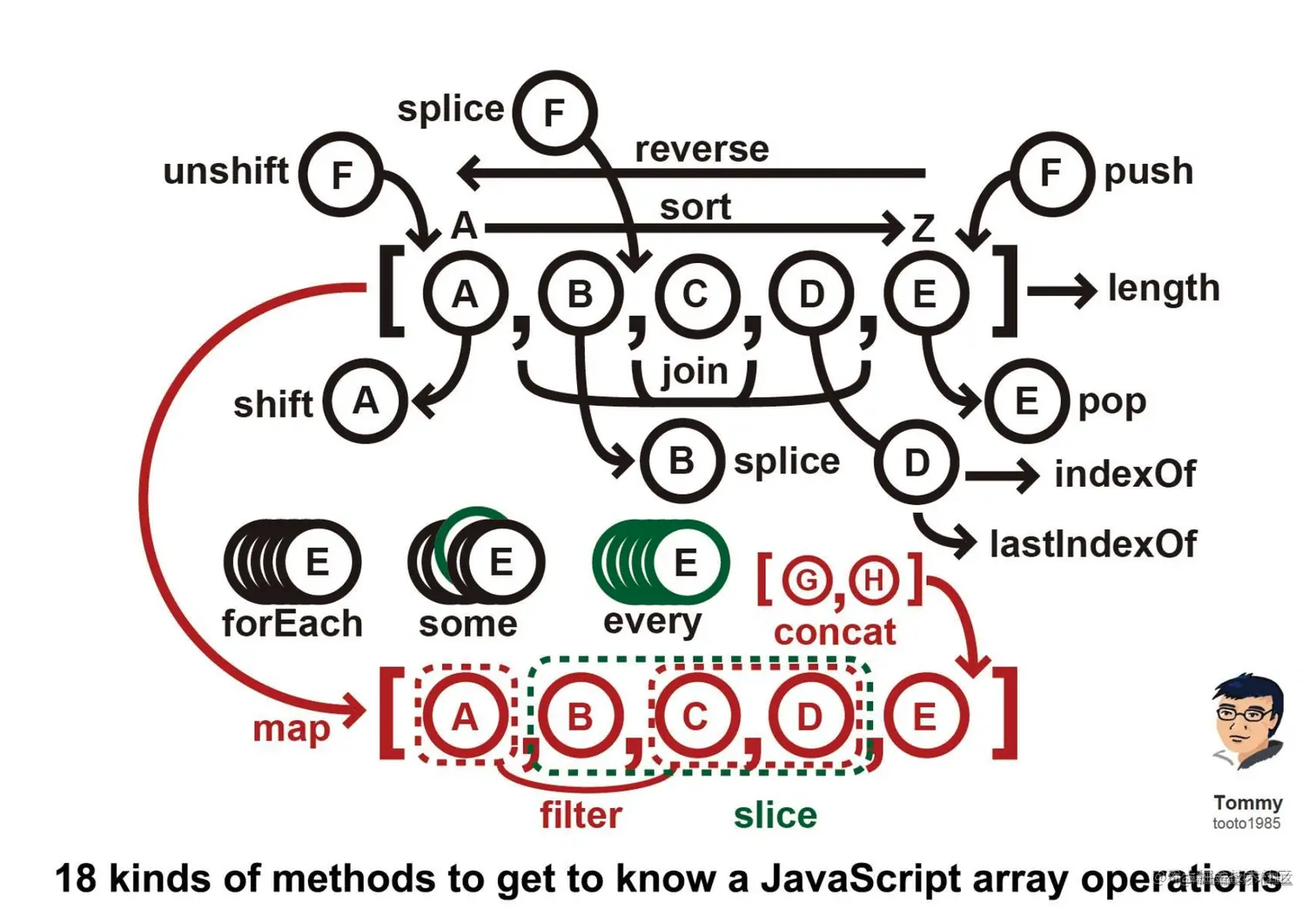
4. Javscript数组的常用方法有哪些?
增
- 下面前三种是对原数组产生影响的增添方法,第四种则不会对原数组产生影响
-
push()
-
unshift()
-
splice()
-
concat()
删
- 下面三种都会影响原数组,最后一项不影响原数组:
-
pop()
-
shift()
-
splice()
-
slice()
改
- 即修改原来数组的内容,常用
splice
查
- 即查找元素,返回元素坐标或者元素值
-
indexOf()
-
includes()
-
find()
具体描述请点击
此链接
5. 遍历数组的方式有哪些?
javascript原生遍历方法的建议用法:
-
用
for
循环遍历数组
-
用
for...in
遍历对象
-
用
for...of
遍历类数组对象(ES6)
-
用
Object.keys()
获取对象属性名的集合

具体描述请点击
此链接
6. async/await 怎么进行错误处理?
(async () => {
const fetchData = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('fetch data is me')
}, 1000)
})
}
// 抽离成公共方法
const awaitWrap = (promise) => {
return promise
.then(data => [null, data])
.catch(err => [err, null])
}
const [err, data] = await awaitWrap(fetchData())
console.log('err', err)
console.log('data', data)
// err null
// data fetch data is me
})()
7. CSS动画和JS实现的动画分别有哪些优缺点?
CSS动画:
优点 - 浏览器可以对动画进行优化。代码相对简单,性能调优方向固定。对于帧速表现不好的低版本浏览器,CSS3可以做到自然降级,而JS则需要撰写额外代码。
缺点 - 运行过程控制较弱,无法附加事件绑定回调函数。代码冗长,想用CSS实现稍微复杂一点动画,最后CSS代码都会变得非常笨重。
JS动画:
优点 - 控制能力很强, 可以在动画播放过程中对动画进行控制:开始、暂停、回放、终止、取消都是可以做到的。 动画效果比css3动画丰富,有些动画效果,比如曲线运动,冲击闪烁,视差滚动效果,只有js动画才能完成。CSS3有兼容性问题,而JS大多时候没有兼容性问题。
缺点 - 代码的复杂度高于CSS动画。JavaScript在浏览器的主线程中运行,而主线程中还有其它需要运行的JavaScript脚本、样式计算、布局、绘制任务等,对其干扰导致线程可能出现阻塞,从而造成丢帧的情况。
8. 前端实现动画有哪些方式?
前端常用的动画实现方式有以下种:
-
css3的
transition
属性
-
css3的
animation
属性
-
原生JS动画
-
使用
canvas
绘制动画
-
SVG动画
-
Jquery的
animate
函数
-
使用gif图片
具体描述请点击
此链接
9. 写一个返回数据类型的函数,要求自定义的类实例化的对象返回定义的类名
function myTypeof(data) {
var toString = Object.prototype.toString;
var dataType = data instanceof Element ? "Element" : toString.call(data).replace(/\[object\s(.+)\]/, "$1")
if(dataType === 'Object'){
return data.constructor.name
}
return dataType
};
具体描述请点击
此链接
10. cookie、localStorage和sessionStorage 三者之间有什么区别
生命周期
-
cookie:可设置失效时间,没有设置的话,默认是关闭浏览器后失效
-
localStorage:除非被手动清除,否则将会永久保存。
-
sessionStorage: 仅在当前网页会话下有效,关闭页面或浏览器后就会被清除。
应用场景
从安全性来说,因为每次http请求都会携带cookie信息,这样无形中浪费了带宽,所以cookie应该尽可能少的使用,另外cookie还需要指定作用域,不可以跨域调用,限制比较多。但是用来识别用户登录来说,cookie还是比stprage更好用的。
其他情况下,可以使用storage,就用storage。storage在存储数据的大小上面秒杀了cookie,现在基本上很少使用cookie了。
ie还需要指定作用域,不可以跨域调用,限制比较多。但是用来识别用户登录来说,cookie还是比stprage更好用的。
其他情况下,可以使用storage,就用storage。storage在存储数据的大小上面秒杀了cookie,现在基本上很少使用cookie了。
localStorage和sessionStorage唯一的差别一个是永久保存在浏览器里面,一个是关闭网页就清除了信息。localStorage可以用来夸页面传递参数,sessionStorage用来保存一些临时的数据,防止用户刷新页面之后丢失了一些参数。