文章目录
- 一、数据可视化
- 1.1 什么是数据可视化
- 1.2 数据可视化的使用场景
- 1.3 常见可视化库
- 1.4 小结
- 二、ECharts简介
-
- 三、ECharts的快速入门
- 3.1 ECharts使用五部曲
- 3.2 选择不同类型图表
- 3.3 相关配置讲解
- 3.4 小结
一、数据可视化
1.1 什么是数据可视化
- 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
- 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理

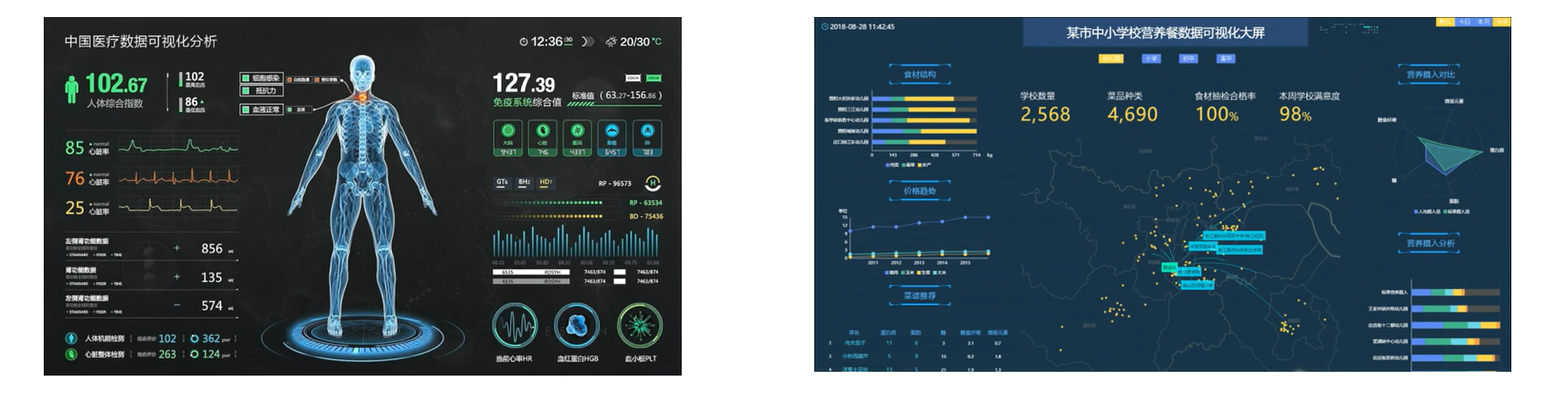
1.2 数据可视化的使用场景

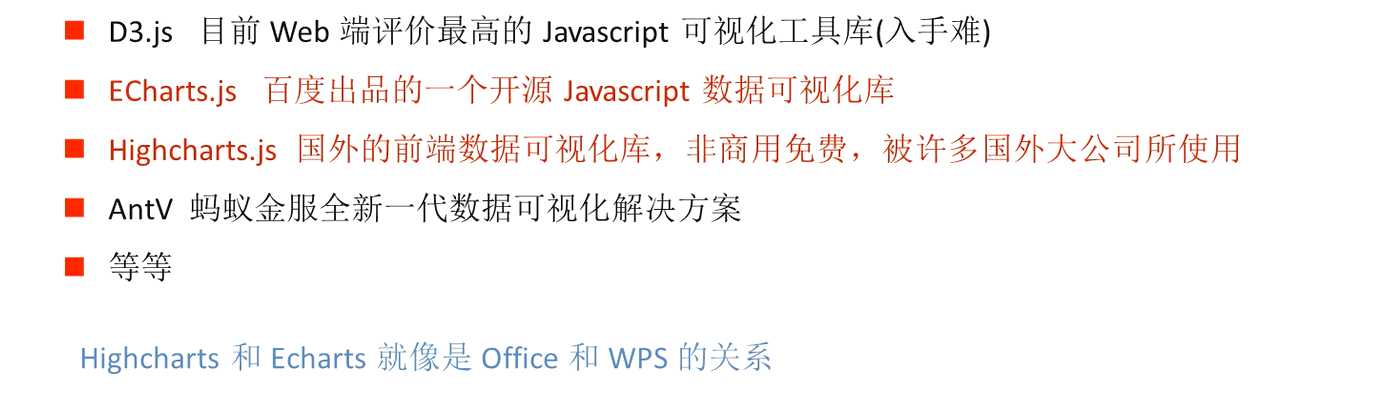
1.3 常见可视化库

1.4 小结

二、ECharts简介
2.1 什么是ECharts
ECharts是一个使用 JavaScripηt实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(E8/9/10/11, Chrome, Firefox, Safari等),底层依赖矢量图形库REnder,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
优点:
- 丰富的可视化类型
- 多种数据格式支持
- 流数据的支持
- 移动端优化
- 跨平台使用
- 绚丽的特效
- 详细的文档说明
大白话:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表,且可定制。
ECharts能满足绝大多数可视化图表实现,使用方便,功能强大,是实现数据可视化的最优选择之一。
官网地址:https://echarts.apache.org/zh/index.html
三、ECharts的快速入门
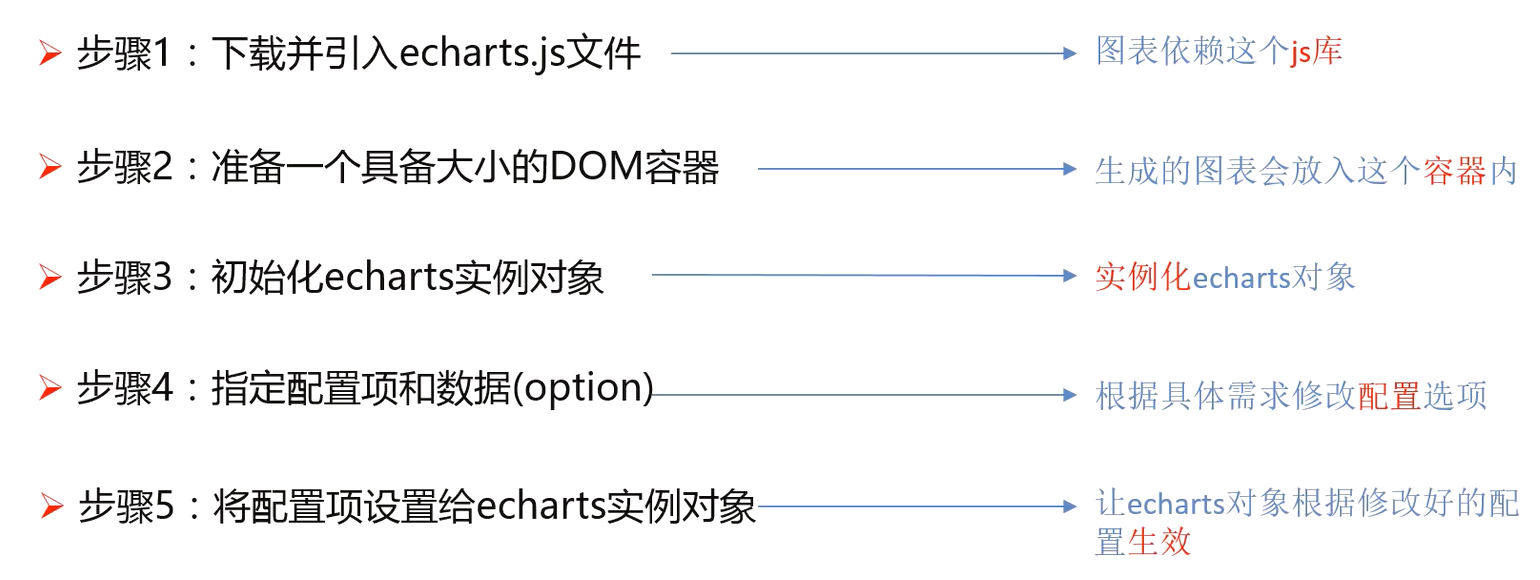
3.1 ECharts使用五部曲
ECharts使用五步曲:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts体验</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
}
</style>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div class="box"></div>
<script>
var myChart = echarts.init(document.querySelector('.box'));
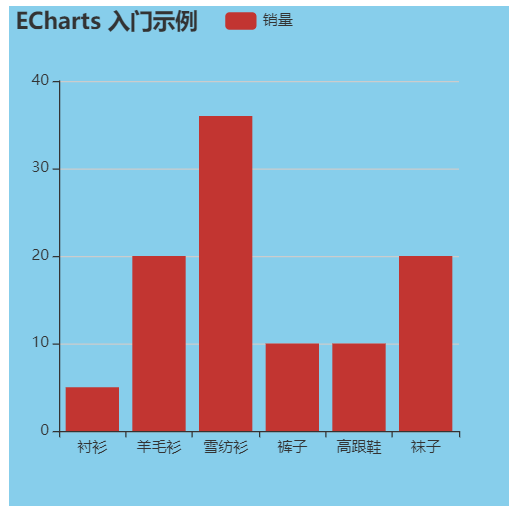
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChart.setOption(option);
</script>
</body>
</html>

3.2 选择不同类型图表

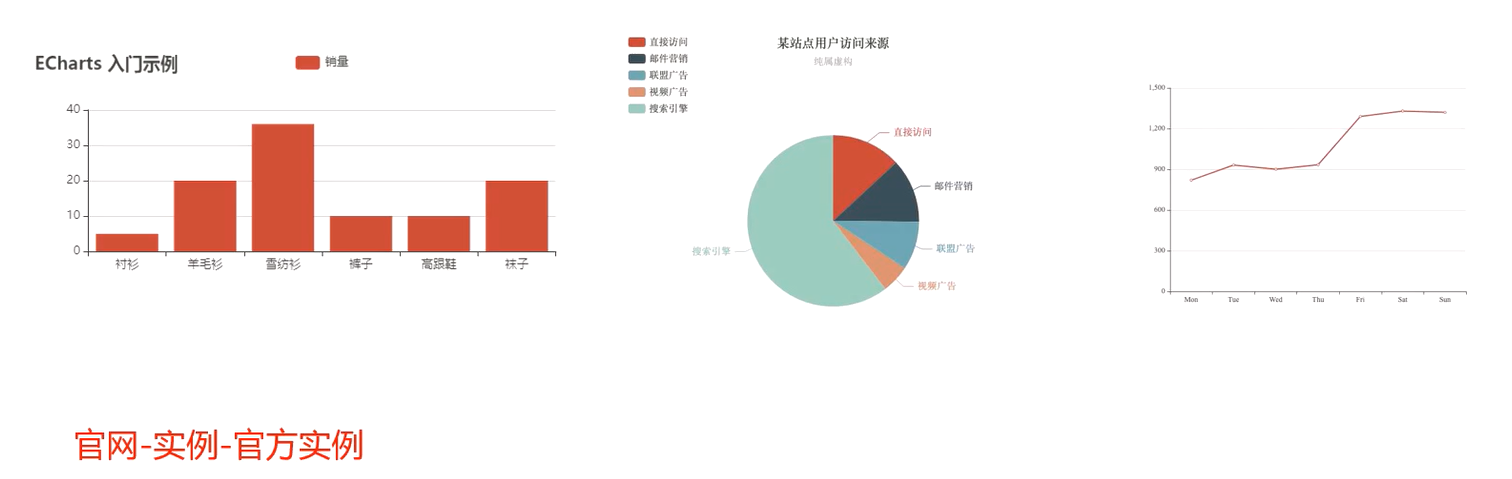
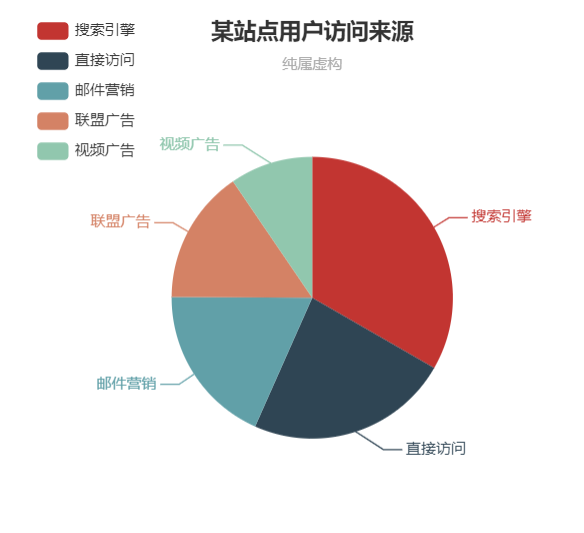
选择Echarts图表

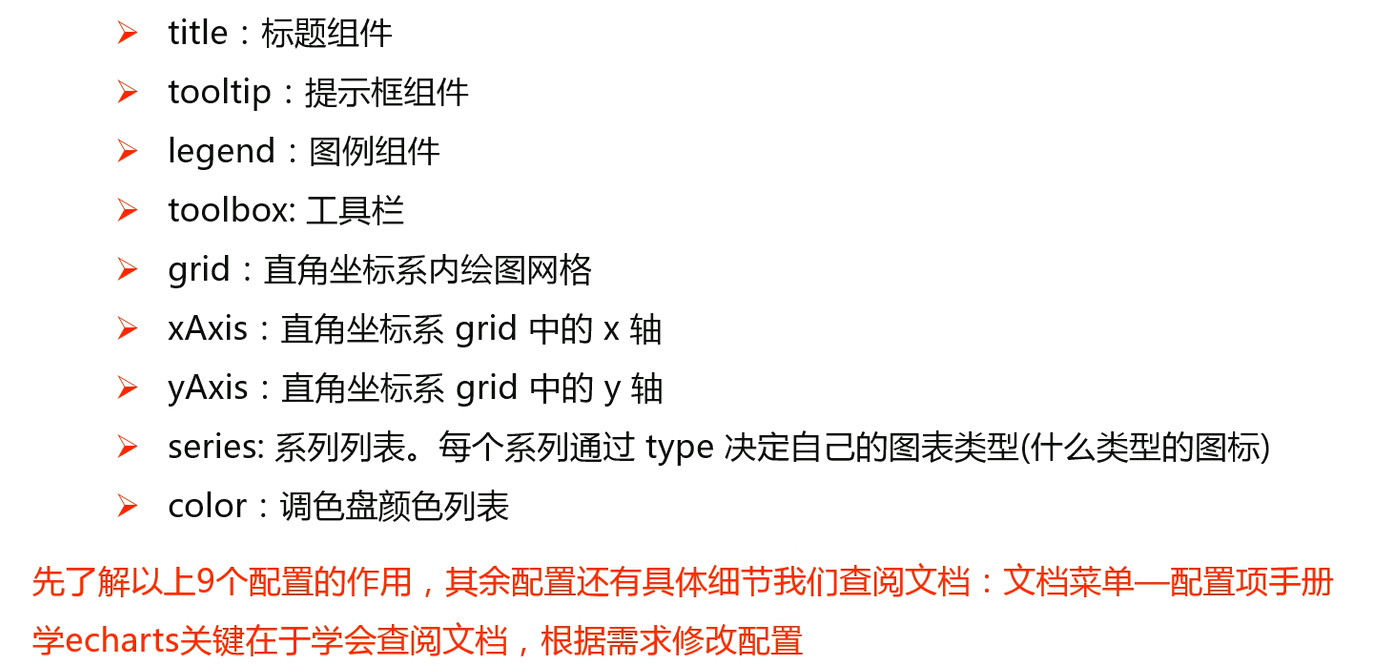
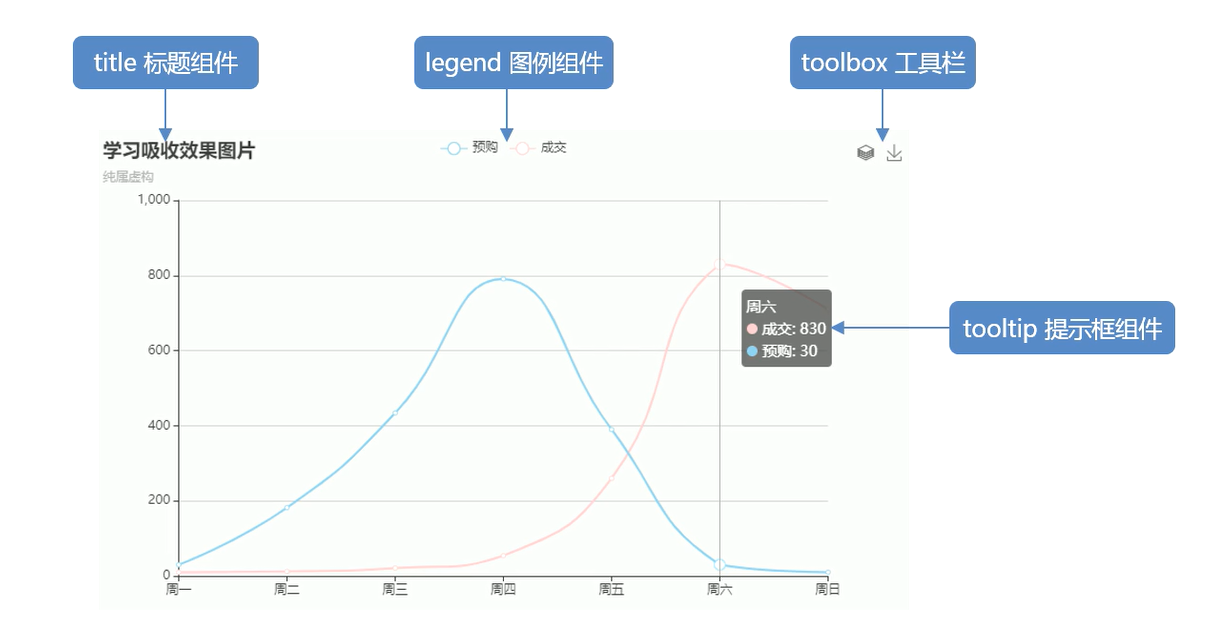
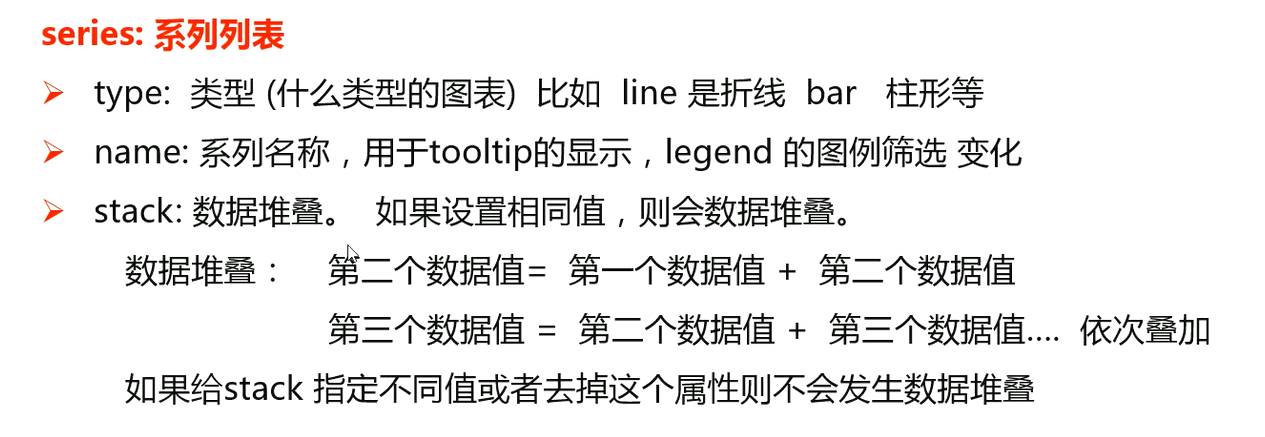
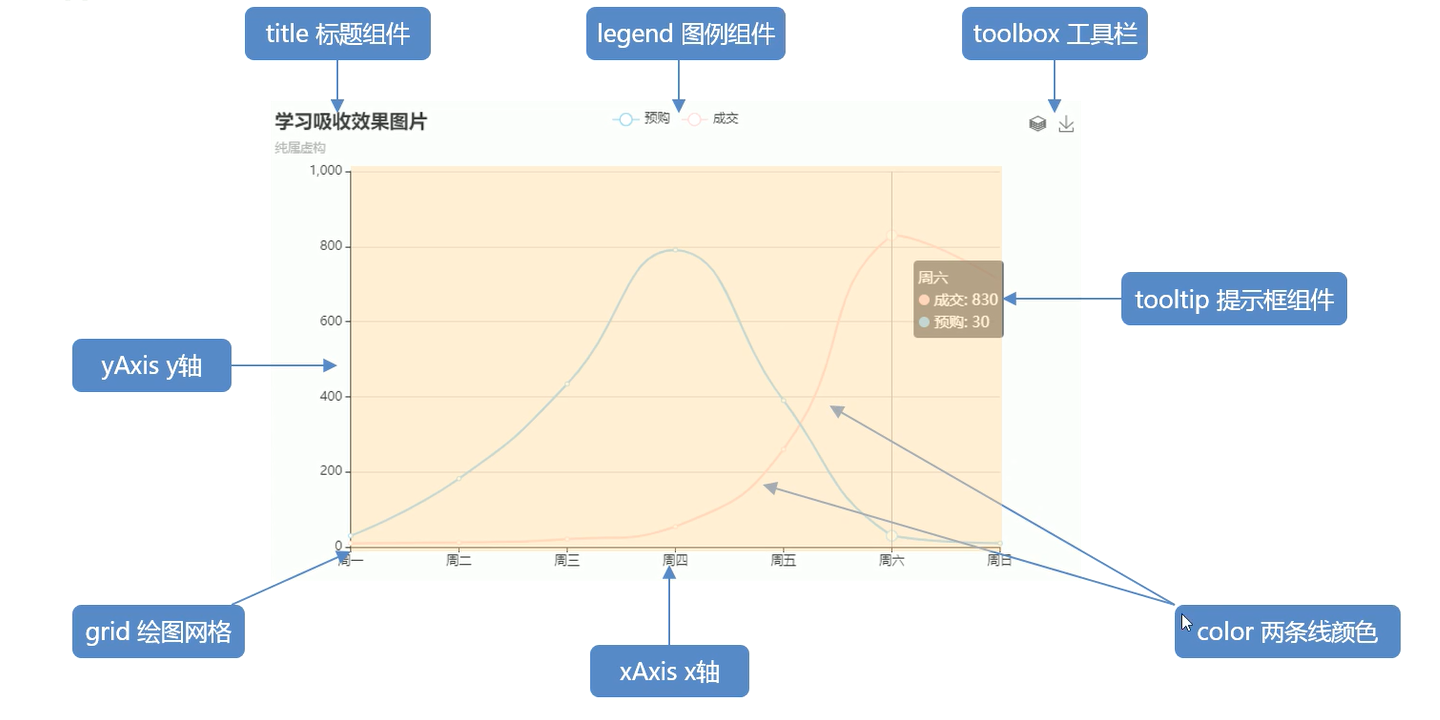
3.3 相关配置讲解



3.4 小结

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)