直接上干货!!!
1.XML
<com.afison.newfault.view.CustomView
android:id="@+id/customView"
android:layout_width="match_parent"
android:layout_height="200dp" />
<Button
android:id="@+id/generateButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Generate Data"
android:onClick="generateData"/>
2.测试函数
public void generateData(View view) {
// 生成随机数据
float timeDomainData = (float) Math.random();
float frequencyDomainData = (float) Math.random();
// 更新视图
customView.setTimeDomainData(timeDomainData);
customView.setFrequencyDomainData(frequencyDomainData);
}
3.CustomView实现
public class CustomView extends View {
private Paint timeDomainPaint;
private Paint frequencyDomainPaint;
private Paint axisPaint; // 坐标轴画笔
private Paint textPaint; // 文本画笔
private LinkedList<Float> timeDomainDataList;
private LinkedList<Float> frequencyDomainDataList;
private int maxDataCount;
private float minValue;
private float maxValue;
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
timeDomainPaint = new Paint();
timeDomainPaint.setColor(Color.BLUE);
timeDomainPaint.setStrokeWidth(2f);
timeDomainPaint.setAntiAlias(true);
frequencyDomainPaint = new Paint();
frequencyDomainPaint.setColor(Color.RED);
frequencyDomainPaint.setStrokeWidth(2f);
frequencyDomainPaint.setAntiAlias(true);
axisPaint = new Paint();
axisPaint.setColor(Color.WHITE);
axisPaint.setStrokeWidth(2f);
axisPaint.setAntiAlias(true);
textPaint = new Paint();
textPaint.setColor(Color.WHITE);
textPaint.setTextSize(24f);
textPaint.setAntiAlias(true);
maxDataCount = 100;
timeDomainDataList = new LinkedList<>();
frequencyDomainDataList = new LinkedList<>();
}
public void setTimeDomainData(float data) {
if (timeDomainDataList.size() >= maxDataCount) {
timeDomainDataList.removeFirst();
}
timeDomainDataList.addLast(data);
updateMinMaxValue();
invalidate();
}
public void setFrequencyDomainData(float data) {
if (frequencyDomainDataList.size() >= maxDataCount) {
frequencyDomainDataList.removeFirst();
}
frequencyDomainDataList.addLast(data);
updateMinMaxValue();
invalidate();
}
private void updateMinMaxValue() {
minValue = Float.MAX_VALUE;
maxValue = -Float.MAX_VALUE;
for (float value : timeDomainDataList) {
minValue = Math.min(minValue, value);
maxValue = Math.max(maxValue, value);
}
for (float value : frequencyDomainDataList) {
minValue = Math.min(minValue, value);
maxValue = Math.max(maxValue, value);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
int halfHeight = height / 2;
int dataSize = Math.min(timeDomainDataList.size(), frequencyDomainDataList.size());
// 绘制坐标轴
canvas.drawLine(0, halfHeight, width, halfHeight, axisPaint); // x 轴
canvas.drawLine(0, 0, 0, height, axisPaint); // y 轴
// 绘制坐标轴标注
canvas.drawText(String.format(Locale.getDefault(), "%.2f", maxValue), 4, 24, textPaint); // 最大值
canvas.drawText(String.format(Locale.getDefault(), "%.2f", minValue), 4, height - 4, textPaint); // 最小值
canvas.drawText("时域", width - 200, halfHeight - 12, textPaint); // x 轴标注
canvas.drawText("频域", width - 200, halfHeight + 24, textPaint); // y 轴标注
// 绘制时域波形
for (int i = 0; i < dataSize - 1; i++) {
float x1 = (float) i * width / dataSize;
float y1 = halfHeight - (timeDomainDataList.get(i) - minValue) / (maxValue - minValue) * halfHeight;
float x2 = (float) (i + 1) * width / dataSize;
float y2 = halfHeight - (timeDomainDataList.get(i + 1) - minValue) / (maxValue - minValue) * halfHeight;
canvas.drawLine(x1, y1, x2, y2, timeDomainPaint);
}
// 绘制频域波形
for (int i = 0; i < dataSize - 1; i++) {
float x1 = (float) i * width / dataSize;
float y1 = height - (frequencyDomainDataList.get(i) - minValue) / (maxValue - minValue) * height;
float x2 = (float) (i + 1) * width / dataSize;
float y2 = height - (frequencyDomainDataList.get(i + 1) - minValue) / (maxValue - minValue) * height;
canvas.drawLine(x1, y1, x2, y2, frequencyDomainPaint);
}
}
}
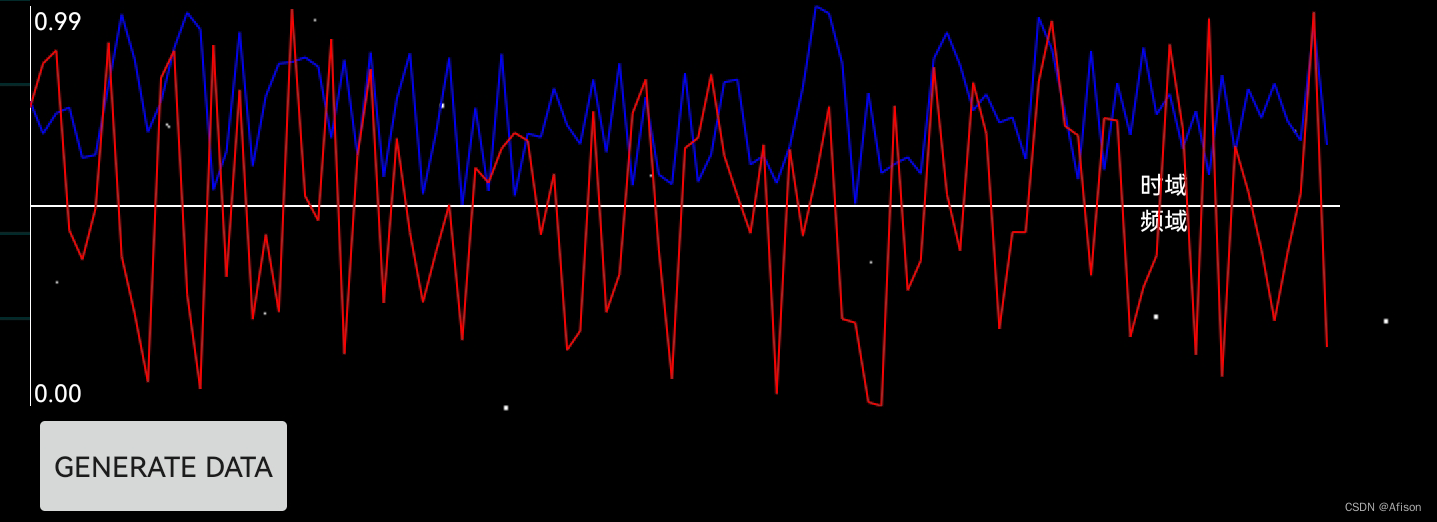
4.效果展示