此乃吾习前端,VsCode之插件,个人所装,喜着自拿,不足之处还望海涵,多加批评。
1.Auto Close Tag——自动闭合尾部的标签

2.Atuo Rename Tag——修改 html 标签
自动帮你完成头部和尾部闭合标签的同步修改

3.Bracket Pair Colorizer——用于颜色匹配括号


4.Chinese (Simplified)Language Pack for Visual Studio Code——汉化VsCode
5.Code Spell Checker——代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。

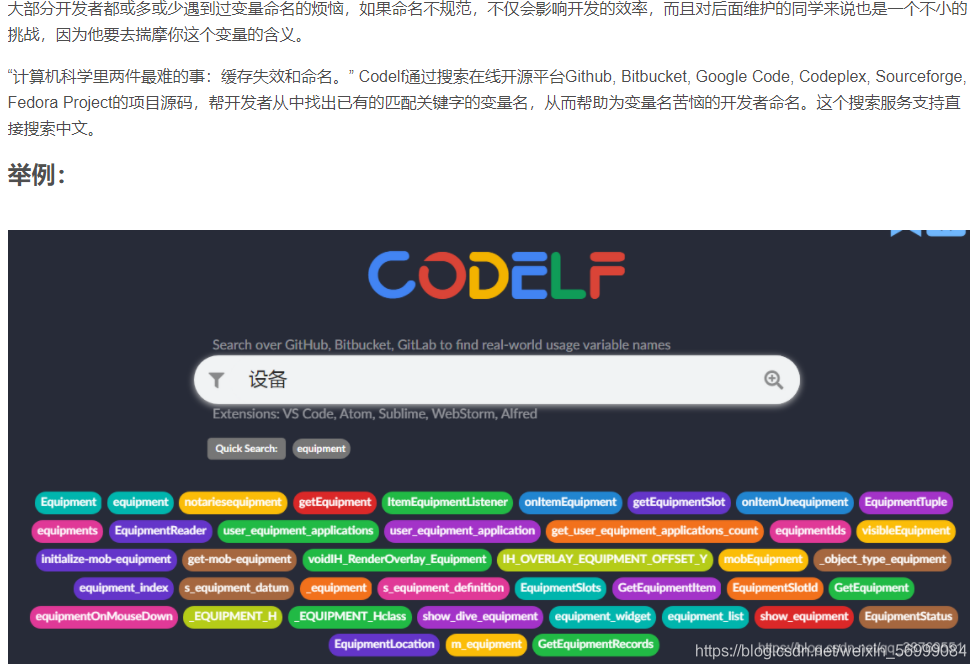
6.CodeIf——变量取名神器


7.CSS Peek——
查看 css 定义

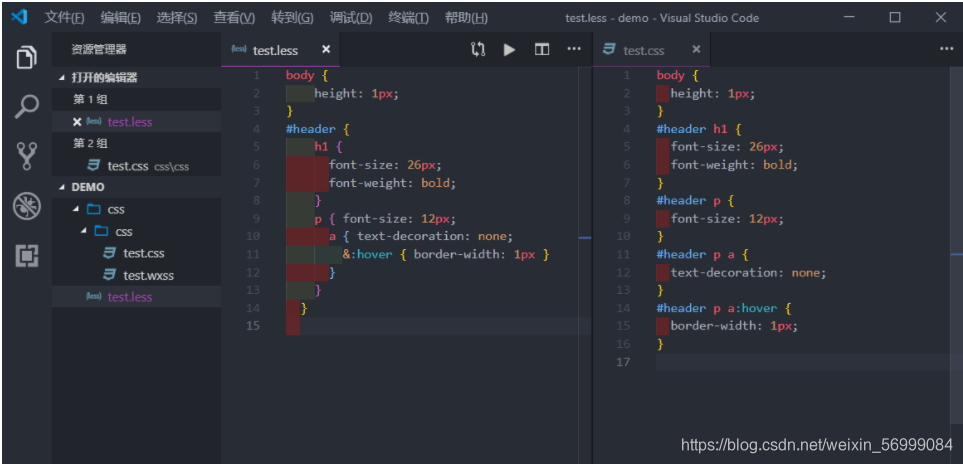
8.Easy LESS——less动态样式语言,极大的提高了我们书写css样式的效率

9.Error Lens —— 代码错误立即提示
有时编码过于认真,可能看不到 vscode 报出的错误,或者有时候 vscode 不能提示代码中潜在的错误。这个插件可以帮助你

10. ESLint
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
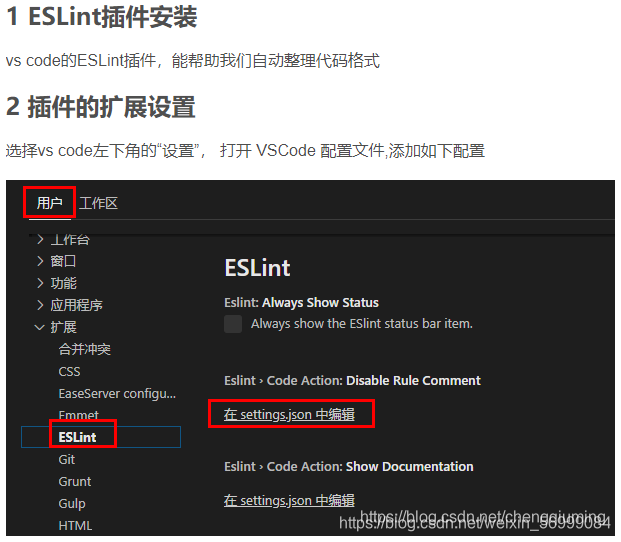
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,推荐 ESLint+vscode 来写 vue,有种飞一般的感觉。
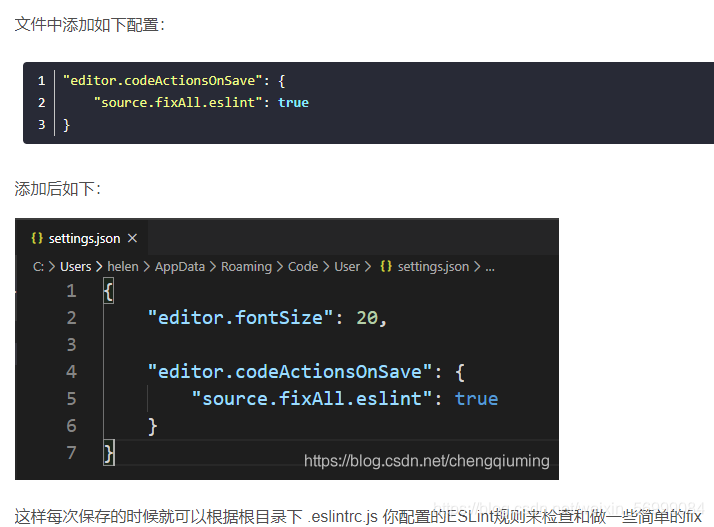
每次保存,vscode就能标红不符合ESLint规则的地方,同时还会做一些简单的自我修正。




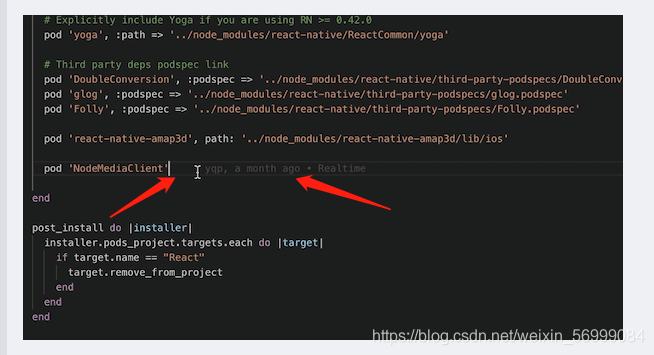
11.gitlens —— 一款好用的vscode插件
gitlens插件可以直接在光标处显示代码编写人以及时间;方便共同开发时候git做版本控制时候的相关代码管理。


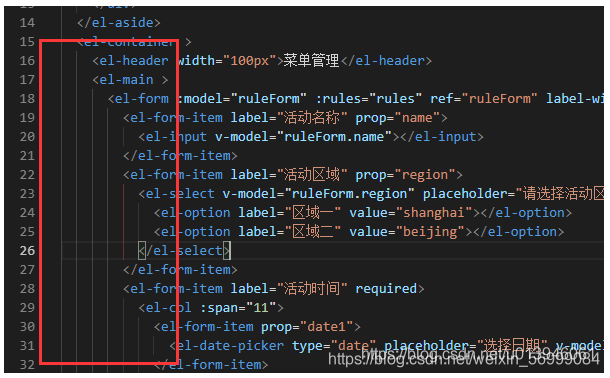
12.Guides——显示代码对齐辅助线,很好用


-
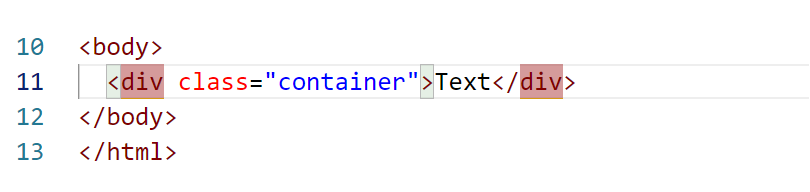
Highlight Matching Tag —— 高亮匹配标签 
.-
-
HTML CSS Support —— CSS 类名感知

这货和下边那货不用说了,看这安装量也得装。自行体会……
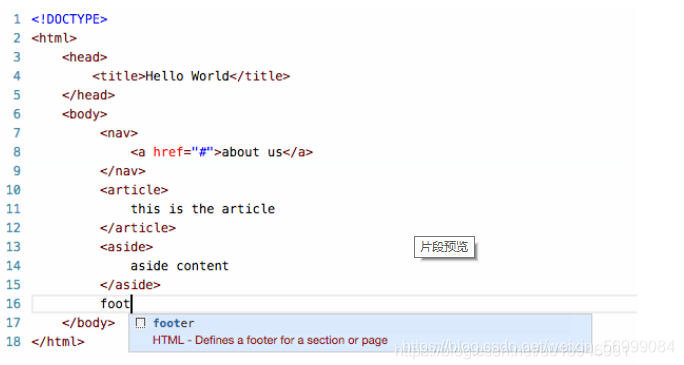
15.HTML Snippets——完整的HTML代码提示,包括HTML5


16.HTMLHint——html代码检测,支持html5

17.Debugger for Chrome——从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。

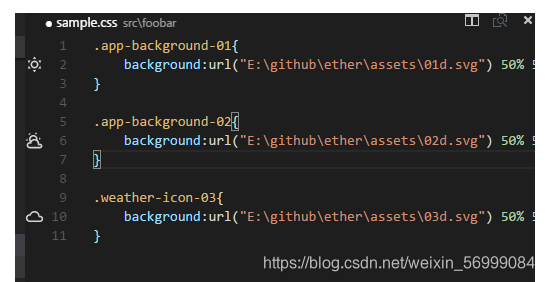
18.Image Preview——预览图片


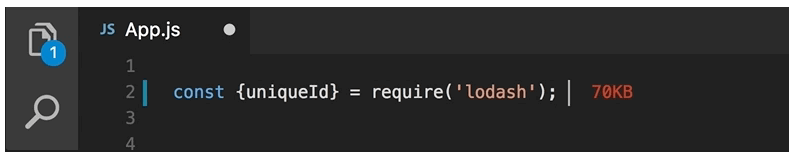
19.Import Cost——对引入的计算大小


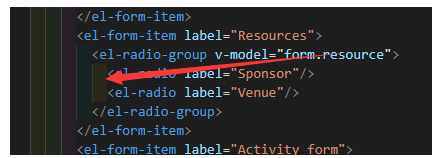
20.Indent-Rainbow——用四种不同颜色交替着色文本前面的缩进


21.JavaScript(ES6) code snippets (必备)——
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

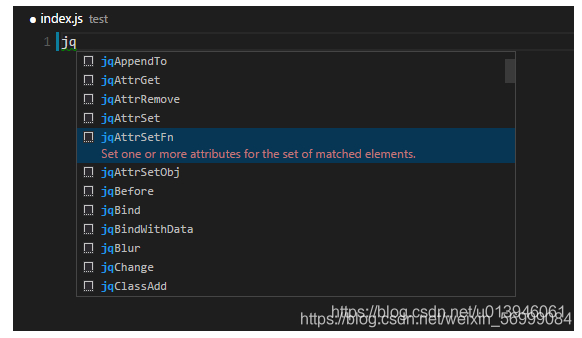
22.jQuery Code Snippets——jQuery代码提示
超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母’jq’即可获得所有可用jQuery代码片段的列表。


23.Live Server——本地服务器

24.Npm Intellisense——用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)

25.One Dark Pro —— 主题插件(在用😎)

26.open in browser (必备)——vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

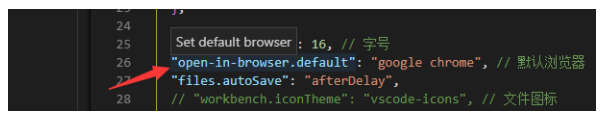
设置默认浏览器

27.Path Intellisense——智能路径提示

28.Prettier-Code formatter / Beautify —— 两个都是代码格式化插件,看自己选择
- beautify:格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

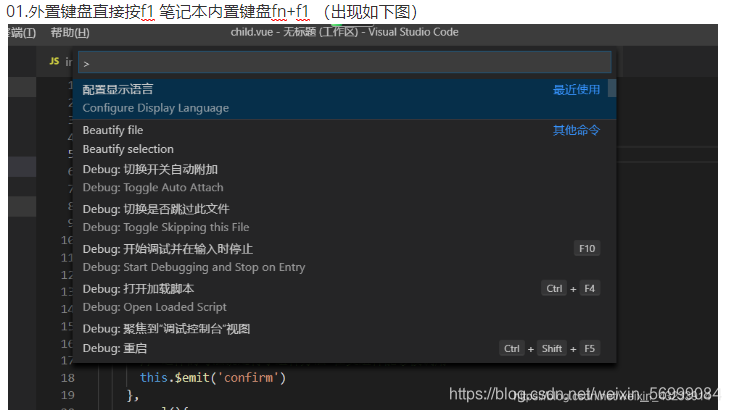
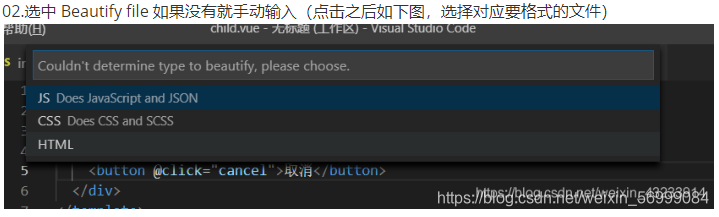
- Beautify-使用方法:


29. Project Manager —— 多个项目之间快速切换
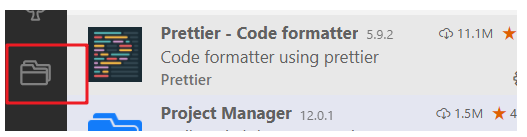
安装这个插件之后会在你的左栏中新建一个图标


30.TODO Highlight —— 代办事项高亮,配合 Todo Tree 使用

31. Todo Tree —— 代办事项树

32.Vetur (推荐)(vue必备)——
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

33. Vue 3 Snippets —— Vue 智能感知

34.Visual Studio IntelliCode —— .辅助开发
说实话,我也没看懂啥意思,但就这安装量,并且还是微软官方推出的。装上之后确实好用了。

35.vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:“文件” -> “首选项” -> “文件图标主题”


就先到这里了,后面有好玩的东西的话会更新上去,大佬多指点😁
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)