欢迎来到JavaScript频道🔅🔅🔅语法篇章总是这样冗杂而漫长,但是要坚持
🌞🌞🌞🌞🌞🌞🌞🌞🌞🌞🌞🌞🌞
什么是"DOM"?💢
D(👉🏼👉👉🏾文档):也就是整个Web加载的网页文档
O(👉🏼👉👉🏾对象):可以理解成类似window对象之类的东西,用于调用属性和方法,也就是"document"对象👨🏽🔬
M(👉🏼👉👉🏾模型):网页"树形结构"(后续重点)
那么DOM也即是"文档对象模型",它是针对HTML和XML文档的一个API🧸,经过上面的描述,DOM其实是描绘了一个层次化的"节点树",DOM也是脱胎于动态HTML,我觉得也是学习JavaScript的一个很重要的原因,就是希望加上"动态效果"嘛,JavaScript的初衷就是增加页面的“互动性”那么DOM就是重点,DOM的作用就是将网页转为一个JavaScript对象,然后就可以使用JavaScript的很多不同的方法对网页进行操作,浏览器也会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构
以上就是DOM的片面解释,重点开始讲以下知识点,拿好好本本,点好收藏,我们开始吧

节点⛳
概念
上面讲到DOM可以将任何的HTML或者是XML描绘成一个由多层次节点构成的结构,那么这个"节点"也是分为很多不同类型,每个节点都有它自己的特点数据和方法,不同节点之间也和其他节点存在某种关系,这样节点之间的关系就构成了层次🔮🔮🔮,下面介绍一些概念:
🎽文档节点:文档节点只有一个子节点,也就是 元素
🎽文档元素:文档最外层元素,所有其他的元素都被包含其中,每个文档同样也只有一个文档元素,在所有常见的html页面中,文档元素始终都是元素啦💡💡💡
🎽在HTML中元素就是通过每个不同的元素节点来表示,那么每个节点的特性就通过特性节点表示,也被叫做属性节点
比如说:

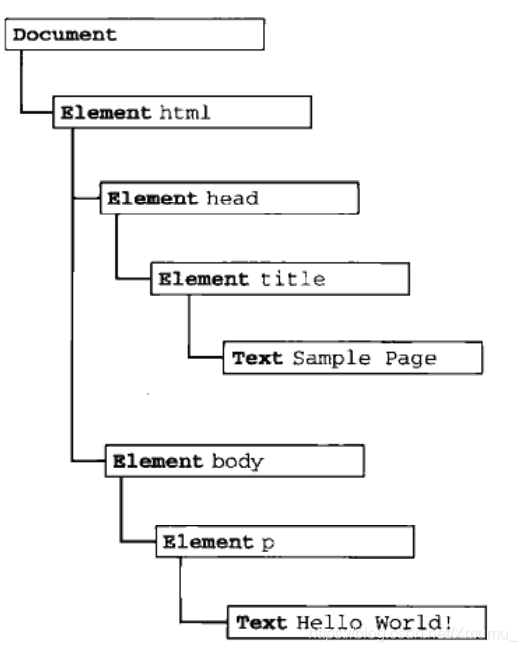
这个简单的例子就可以表示为一个简单的层次结构,所以这个时候又引出“节点层次”这一概念🍦🍦,具体分析看下图:

再详细讲一下概念:
< p>是元素节点,hello world是文本节点,在head标签中,head是元素节点,title是其属性节点,Simple Page是文本节点,这些概念比较简单,就说明一下,总共有12种不同的节点类型,并且都对应着1到12的常数值,具体看👇👇👇
元素节点 Node.ELEMENT_NODE(1)
属性节点 Node.ATTRIBUTE_NODE(2)
文本节点 Node.TEXT_NODE(3)
CDATA节点 Node.CDATA_SECTION_NODE(4)
实体引用名称节点 Node.ENTRY_REFERENCE_NODE(5)
实体名称节点 Node.ENTITY_NODE(6)
处理指令节点 Node.PROCESSING_INSTRUCTION_NODE(7)
注释节点 Node.COMMENT_NODE(8)
文档节点 Node.DOCUMENT_NODE(9)
文档类型节点 Node.DOCUMENT_TYPE_NODE(10)
文档片段节点 Node.DOCUMENT_FRAGMENT_NODE(11)
DTD声明节点 Node.NOTATION_NODE(12)
//在标准浏览器下返回1,而在IE8-浏览器中好像会报错,提示Node未定义
console.log(Node.ELEMENT_NODE);//会返回1
//通过比较的方法,根据返回值可以确定节点的类型,这是非常常用的方法
更加具体的解释剩余的节点,可以这篇博客,我觉得写的很详细:点我点我

节点属性
一般的,节点一般有nodeType、nodeName、nodeValue三个基本属性,nodeName和nodeValue这两个属性的值完全取决于节点的类型,所以一般要先确定nodeType,以下为属性解释:
| nodeValue属性 | 返回节点或者设置的值,默认格式为字符串💨 |
|
下面讲一些非常重要的属性,而后详细再讲这些属性的方法💨
重要类型
Node类型
这是DOM定义的Node接口,这个接口在JavaScript中作为Node类型实现,在上面的节点部分就可以看到这个Node,因为所有的节点都继承自Node类型,因此所有的节点类型都共享着相同的属性和方法
Document类型
提示:JavaScript是通过Document类型来表示文档的,在常见的大多数浏览器中,document的对象就是HTMLDocument的一个实例,代表着整个HTML页面,还有一点就是,document对象是window对象的一个属性,所以其具有全局的概念,可以被作为全局对象来访问,这是个非常重要的特殊类型

具体这两个类型对应的方法和各种知识就在下一篇博客说明啦,下期见
谁还没点赞和关注的?!

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)