记录一下过去两个月里我对“地图”的深入理解和玩法,这两个月被打磨的只要看到“地图”两个字都起鸡皮了😹😹

小程序组件map传送门:map-微信开发者文档
文章目录
- 项目展示
- 腾讯地图开发
- 小程序端[位置写死]
- 小程序端[获取实时位置]
- 腾讯云可视化
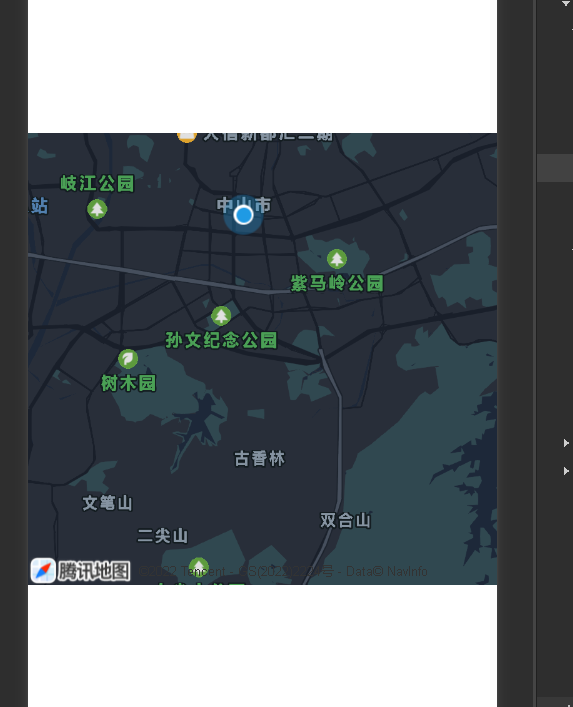
项目展示


腾讯地图开发
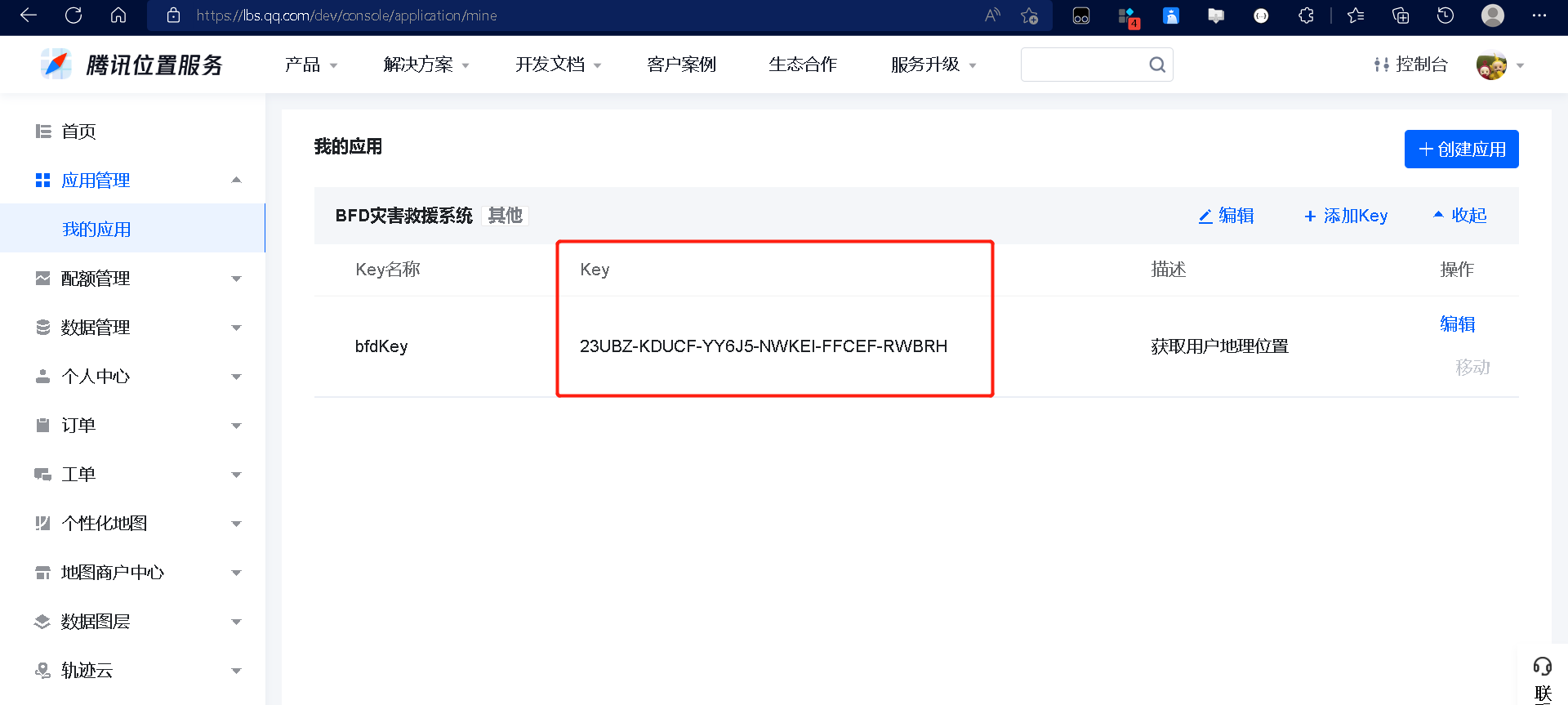
这里想要自定义个性化地图的话,是需要腾讯地图开发者应用Key的,成为开发者后直接去控制台创建一个应用即可,就可以得到这个Key值

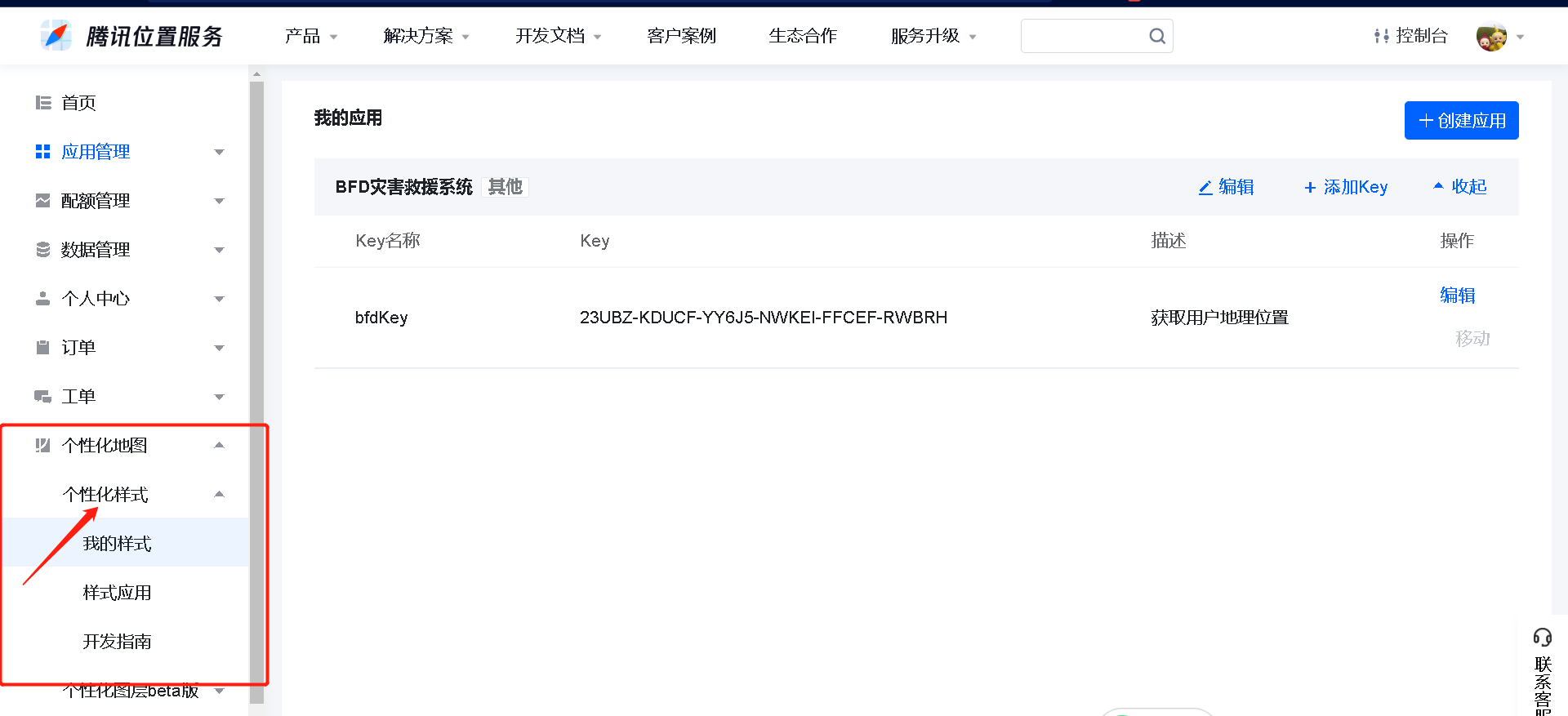
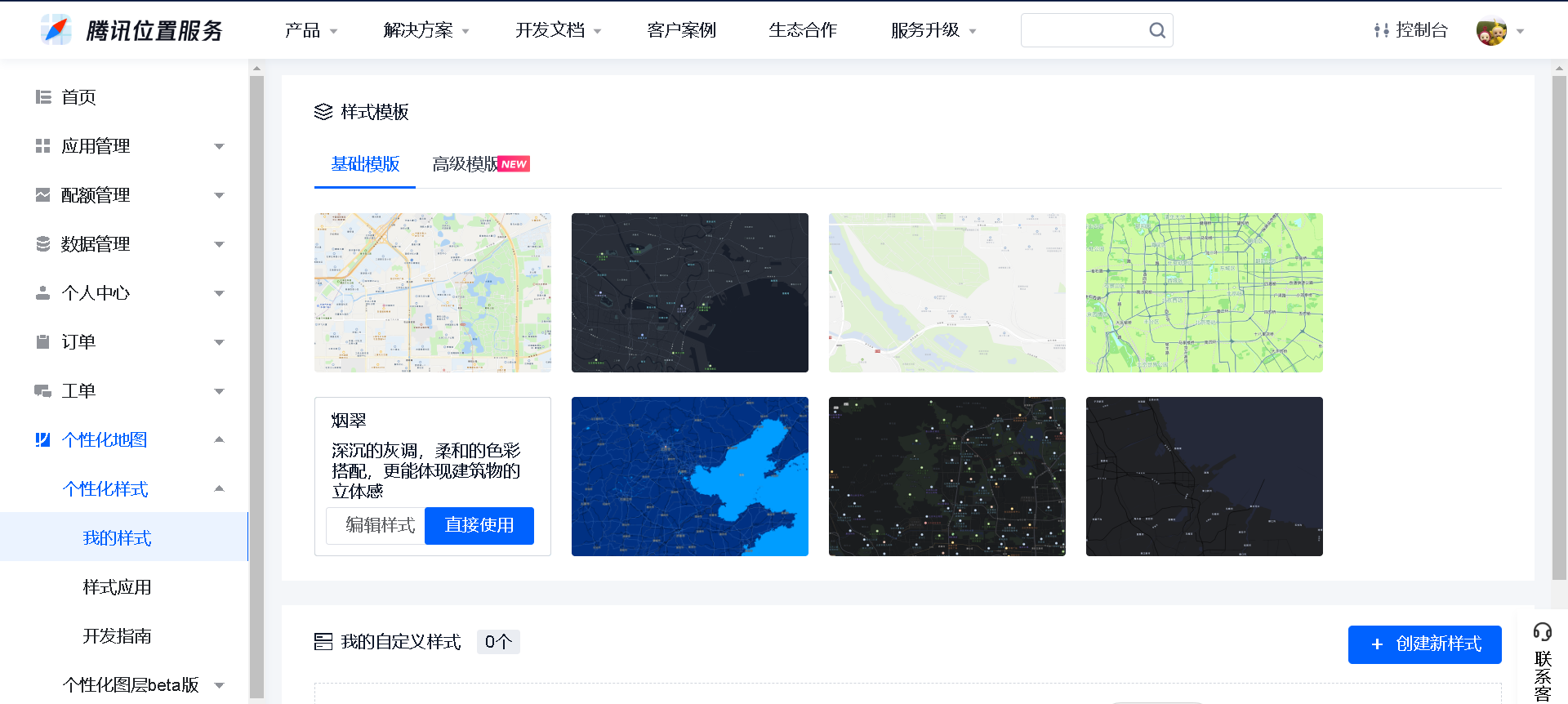
找到这里的个性化样式


可以看到很多好看的地图样式,我觉得还是很够用的啦,弄好后直接点击直接使用按钮即可
小程序端[位置写死]
这里的subkey填写你的应用的key即可💭
<view class="container">
<view class="map_container">
<map id="myMap" longitude="{{longitude}}" latitude=" {{latitude}}" scale="14" show-location
style="width: 100%; height: 100%;" subkey="23UBZ-KDUCF-YY6J5-NWKEI-FFCEF-RWBRH" enable-3D></map>
</view>
</view>
less文件
page {
background-color: linear-gradient(to bottom, #ffffff,#ffffff, #F6F6F6);
padding-bottom: 60rpx;
}
.container{
width: 100%;
height: 100%;
.map_container{
width: 100%;
height: 60vh;
text-align: center;
}
}
ts文件
const app = getApp<IAppOption>()
Page({
data: {
longitude: 113.3926,
latitude: 22.51595,
},
onLoad() {
},
})
小程序端[获取实时位置]
直接改js代码就好里的onload方法就好
Page({
data: {
longitude: undefined,
latitude: undefined,
},
onLoad() {
var that = this;
wx.getLocation({
type: 'wgs84',
success (res) {
console.log(res)
that.setData({
latitude : res.latitude,
longitude : res.longitude
});
}
});
},
})
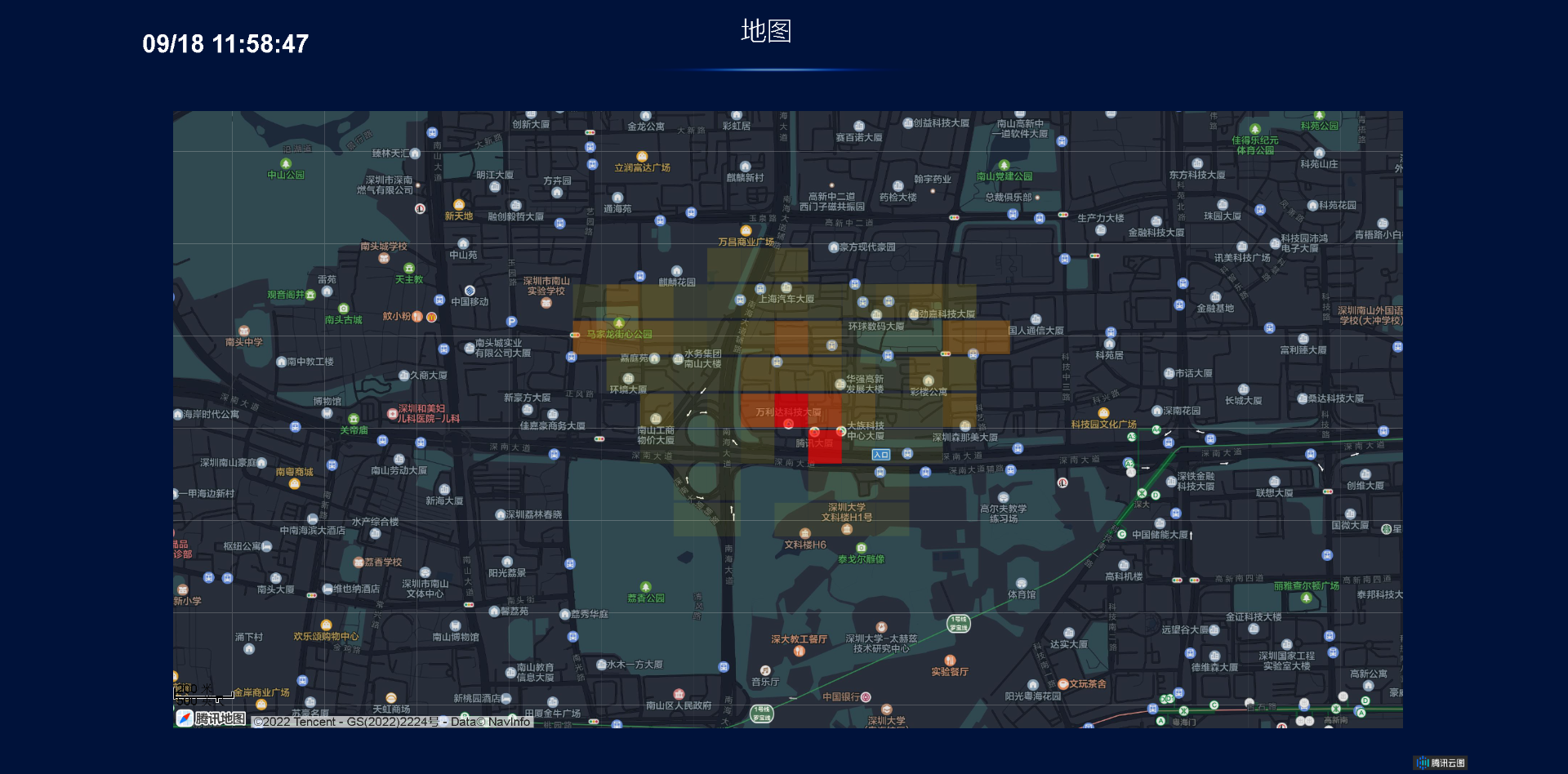
腾讯云可视化
最近有免费试用馆,发现有这个东西,以前没玩过,所以才想试试,效果还不错,很简单的操作,只要进去了啥都会了😹😹
这里使用的是腾讯云图TCV
大家可以去试一试,玩一玩,这篇博客内容比较少,也比较简单,主要是把内容都拆开来了,有任何问题评论区见吧,欢迎关注后续内容,再见~
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)