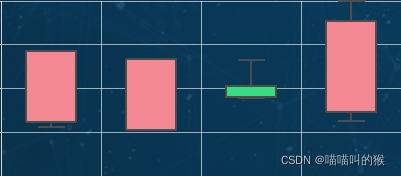
QML中提供了很多组件是由C++中绘制而注册到QML中使用的,这些组件采用QPen绘制组件边框,这样的组件均可使用返回QPen的方法设置边框样式。例如CandlestickSeries就提供了数据展示的蜡烛图,默认的边框样式是这样的:

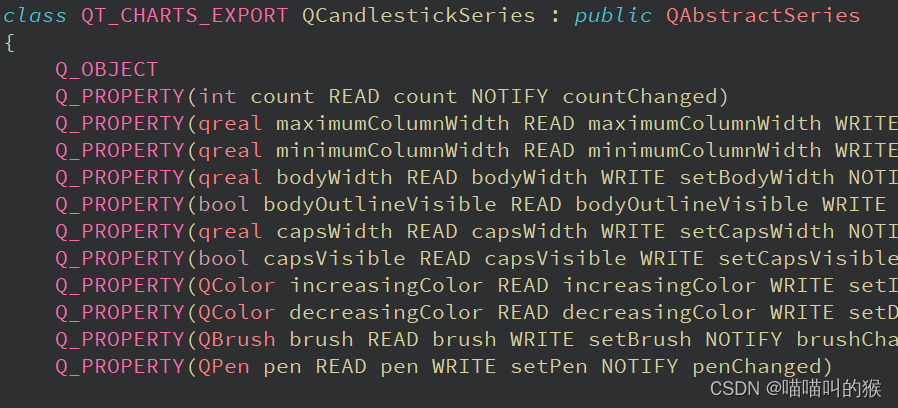
查看CandlestickSeries的文档,文档中未提供设置组件边框颜色样式的属性。由于该组件为QCandlestickSeries注册而来,因此查看QCandlestickSeries源码,发现注册有属性pen可以设置组件边框样式

但Qml中无法直接使用QPen,因此采用在C++中设置QPen并把该QPen返回给Qml中使用,关于C++与Qml交互使用方法可自行查阅相关资料。
C++函数:
QPen Analyze::qmlPen(QString color,int width)
{
QPen pen;
pen.setColor(color);
pen.setWidth(width);
return pen;
}
Qml中设置边框颜色:
CandlestickSeries {
id:mySeries_3
capsWidth: 0.5
capsVisible: true
pen: Analyze.qmlPen("#99ffffff",2)//设置QPen的颜色和粗细
increasingColor: "#f48993"
decreasingColor: "#37dd83"
}
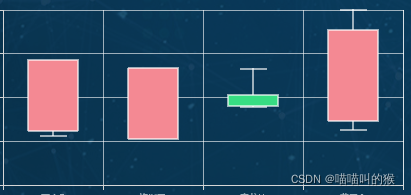
设置后效果:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)