后端使用vue的目的?
后端使用vue的目的就是把ajax里面的数据绑定到前端,实现动静分离。
Vue绑定被分为两个部分
HTML部分:就是要绑定位置,通常用vue的语法来定义绑定的变量。
Django和vue默认都用{{ }}作为变量的标识,在django是有冲突的,所以要使用 verbatim标签进行转义。
Js部分:js部分是vue变量声明的部分,vue变量声明的规则很明确,
- 实例化一个vue对象
- 使用el来指定要绑定的标签,选择器遵循jq
- 使用data来指定具体的变量内容
- Vue可以绑定字符也可以绑定函数,绑定函数的关键字是method
- Vue 本身不支持ajax异步请求,所以,我们通常要使用vue的扩展插件vue-resource,但是二者语法一样,vue-resource目前交给三方团队维护。又有人开始推崇axios框架进行异步的mvvm数据绑定。
使用vue的需要先引入jq和vue
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
<script src="/static/loginapp/js/vue.min.js"></script>
常规的vue绑定
v-model 双向绑定,是vue绑定的一大特色。
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
{{ message }}
-
<p><input type="text" v-model="message"></p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"hello world",
-
}
-
})
-
-
</script>
-
-
</body>
-
</html>
因为vue和django模板语法相似,接收参数都要使用{{ }},所有需要加一层{% verbatim %}{% endverbatim %},双向绑定可以让html接收vue传来的参数,也可以让html页面上更改vue的参数。
在输入框输入值,输入框上面的值也会更改,如下:

v-bind 绑定数据的属性,在工作当中相当频繁的绑定。
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
{{ message }}
-
<p v-bind:class="color" v-bind:id="id1">{{ message }}</p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"hello world",
-
color:"red",
-
id1:"id2",
-
}
-
})
-
-
</script>
-
-
</body>
-
</html>
可以在vue里修改页面上被绑定元素的值。

v-if 对绑定的内容判断
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
{{ message }}
-
<p v-if="valid">{{ message }}</p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"hello world",
-
valid:1,
-
}
-
})
-
-
</script>
-
-
</body>
-
</html>
当valid为0的时候,删除p标签,

当valid为1的时候加上p标签。

v-show决定是否将内容展示出来
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
{{ message }}
-
<p v-show="valid">{{ message }}</p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"hello world",
-
valid:0,
-
}
-
})
-
-
</script>
-
-
</body>
-
</html>
当valid为0的时候,就隐藏标签中的内容

当valid为1的时候,就显示标签中的内容

v-show和v-if的区别:if着重是否添加元素,show着重是否显示。修改HTML的display的样式来控制是否显示。

v-for 对绑定的内容进行循环
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
{{ message }}
-
<p v-for="p in content">{{ p }}</p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"hello world",
-
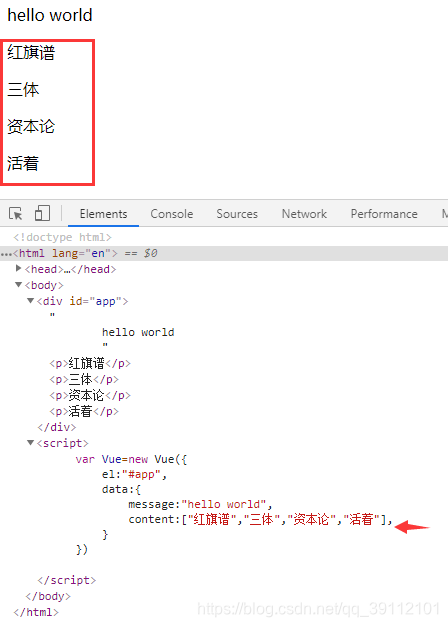
content:["红旗谱","三体","资本论","活着"],
-
}
-
})
-
-
</script>
-
-
</body>
-
</html>
结果如下

v-on 绑定事件
-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>Title</title>
-
<script src="/static/loginapp/js/jquery-3.1.1.min.js"></script>
-
<script src="/static/loginapp/js/vue.min.js"></script>
-
<script src="/static/loginapp/js/vue-resource.js"></script>
-
-
</head>
-
<body>
-
{% verbatim %}
-
<div id="app">
-
<p v-on:click="Onload">{{ message }}</p>
-
</div>
-
{% endverbatim %}
-
<script>
-
var Vue=new Vue({
-
el:"#app",
-
data:{
-
message:"点击我会触发事件",
-
},
-
methods:{
-
Onload:function () {
-
alert("你好,世界!")
-
}
-
},
-
})
-
-
</script>
-
-
</body>
-
</html>
当点击message的时候触发alert事件

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)