一、什么是localStorage
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
二、localStorage、sessionStorage的优势与局限
localStorage的优势
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
三、localStorage、sessionStorage的不同点和相同点
相同:
1.操作方法都是一样
setItem('myCat', 'Tom'); //增加, 或者改
getItem('myCat'); // 查
removeItem('myCat'); // 删
clear(); // 移除全部
2.储存方式:键值对总是以字符串的形式存储。 (需要注意, 和js对象相比, 键值对总是以字符串的形式存储意味着数值类型会自动转化为字符串类型).
不同:
1.生命周期不同:localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空(所以有些时候sessionStorage会用来储存用户的账号和密码)
2.作用域不同:当相同浏览器,相同协议,域名,端口的情况下:不用的Tabs页面(俗话:打开相同的好几个页面),localStorage数据是共享的,sessionStorage是不共享的
这里我们以localStorage使用方法来分析
兼容
IE8.0+
写入(增)
if (!window.localStorage) {
alert("浏览器支持localstorage");
return false;
} else {
var storage = window.localStorage;
//写入a字段
storage["a"] = 1;
//写入b字段
storage.a = 1;
//写入c字段
storage.setItem("c", 3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
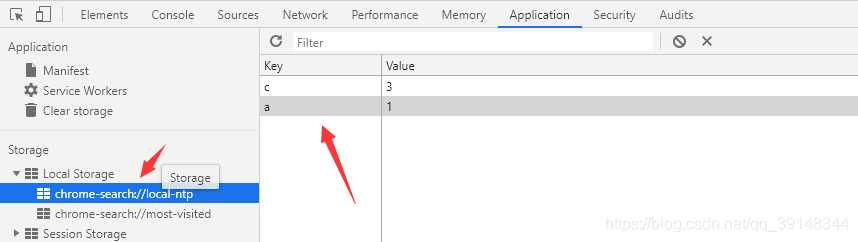
查看地址


注意:
- 由于localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
- 不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储
读取(查)
if (!window.localStorage) {
alert("浏览器支持localstorage");
} else {
var storage = window.localStorage;
//写入a字段
storage["a"] = 1;
//写入b字段
storage.a = 1;
//写入c字段
storage.setItem("c", 3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
//第一种方法读取
var a = storage.a;
console.log(a);
//第二种方法读取
var b = storage["b"];
console.log(b);
//第三种方法读取
var c = storage.getItem("c");
console.log(c);
}
其中官方推荐的是getItem\setItem这两种方法对其进行存取
改
直接改就OK了
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(storage.a);
// console.log(typeof storage["a"]);
// console.log(typeof storage["b"]);
// console.log(typeof storage["c"]);
/*分割线*/
storage.a=4;
console.log(storage.a);
}
删除
分2个情况 1.全部删除 2.删除某一个字段
1.全部删除 clear()
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c", 3);
console.log(storage);
storage.clear();
console.log(storage);
2.删除某一个键值对 removeItem()
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c", 3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
获取键
key(),向其中出入索引即可获取对应的键
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c", 3);
for (var i = 0; i < storage.length; i++) {
var key = storage.key(i);
console.log(key);
}
四、localStorage关于返回字符串注意事项
对象的时候(数组也是一样的)
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式
这个时候我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串
if (!window.localStorage) {
alert("浏览器支持localstorage");
} else {
var storage = window.localStorage;
var data = {
name: 'xiecanyong',
sex: 'man',
hobby: 'program'
};
var d = JSON.stringify(data);
storage.setItem("data", d);
console.log(storage.data);
}
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
var storage = window.localStorage;
var data = {
name: 'xiecanyong',
sex: 'man',
hobby: 'program'
};
var d = JSON.stringify(data);
storage.setItem("data", d);
//将JSON字符串转换成为JSON对象输出
var json = storage.getItem("data");
var jsonObj = JSON.parse(json);
console.log(typeof jsonObj);
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)