Chat-Anywhere
在任意软件内使用快捷键补全选中文本,word和wps中都可以方便的使用,
特性
在任意软件内使用
编写文档的好助手
演示动图
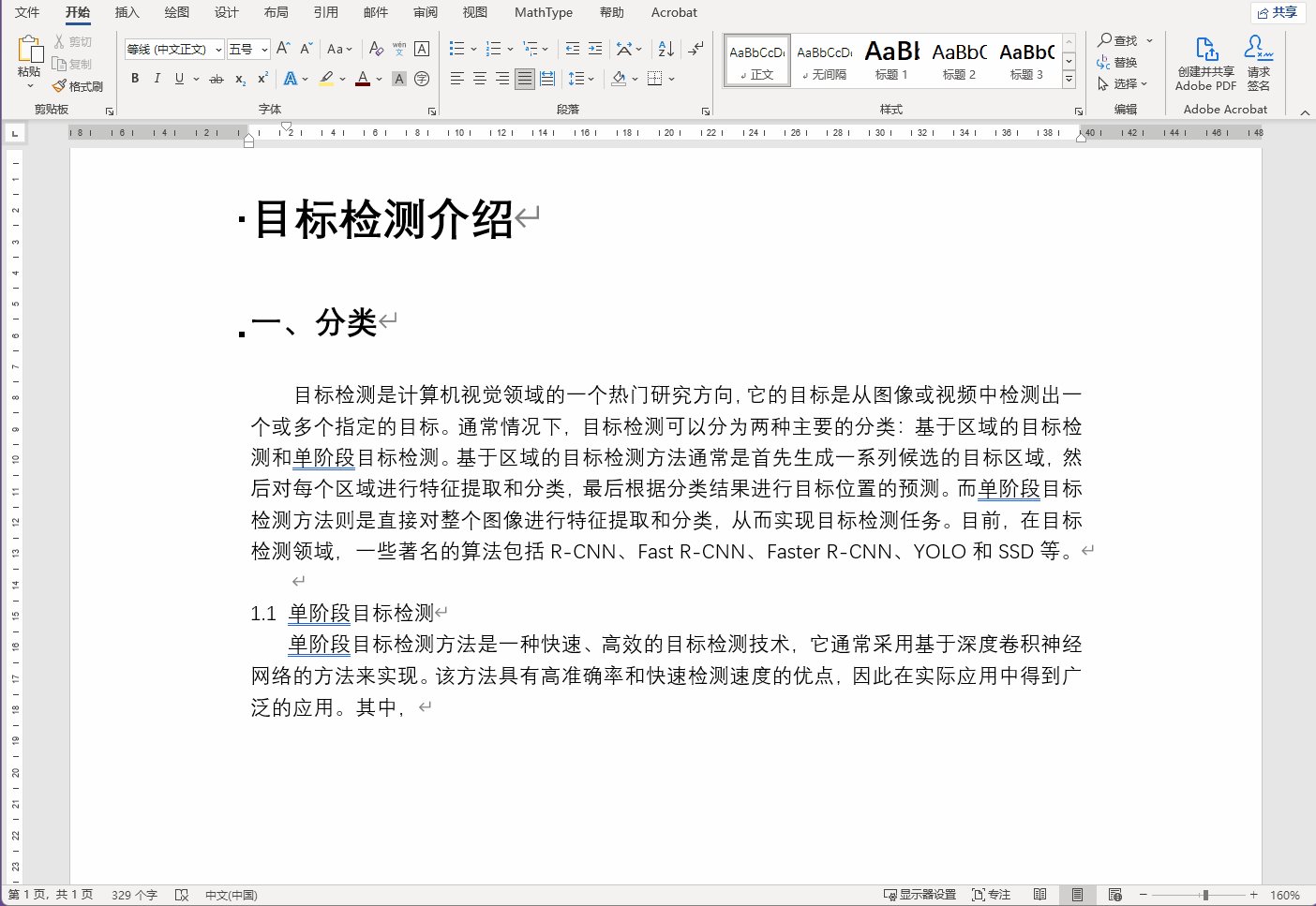
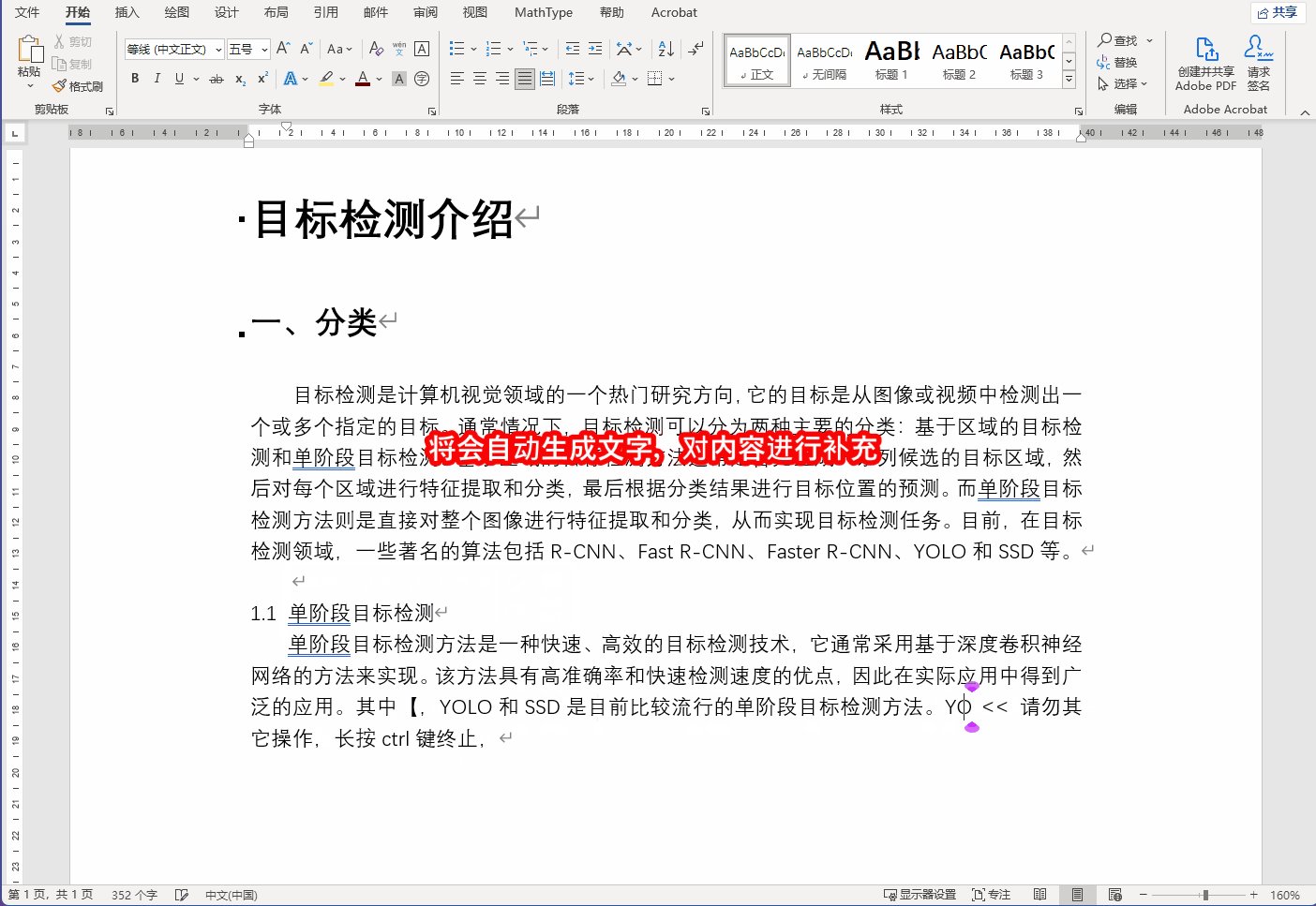
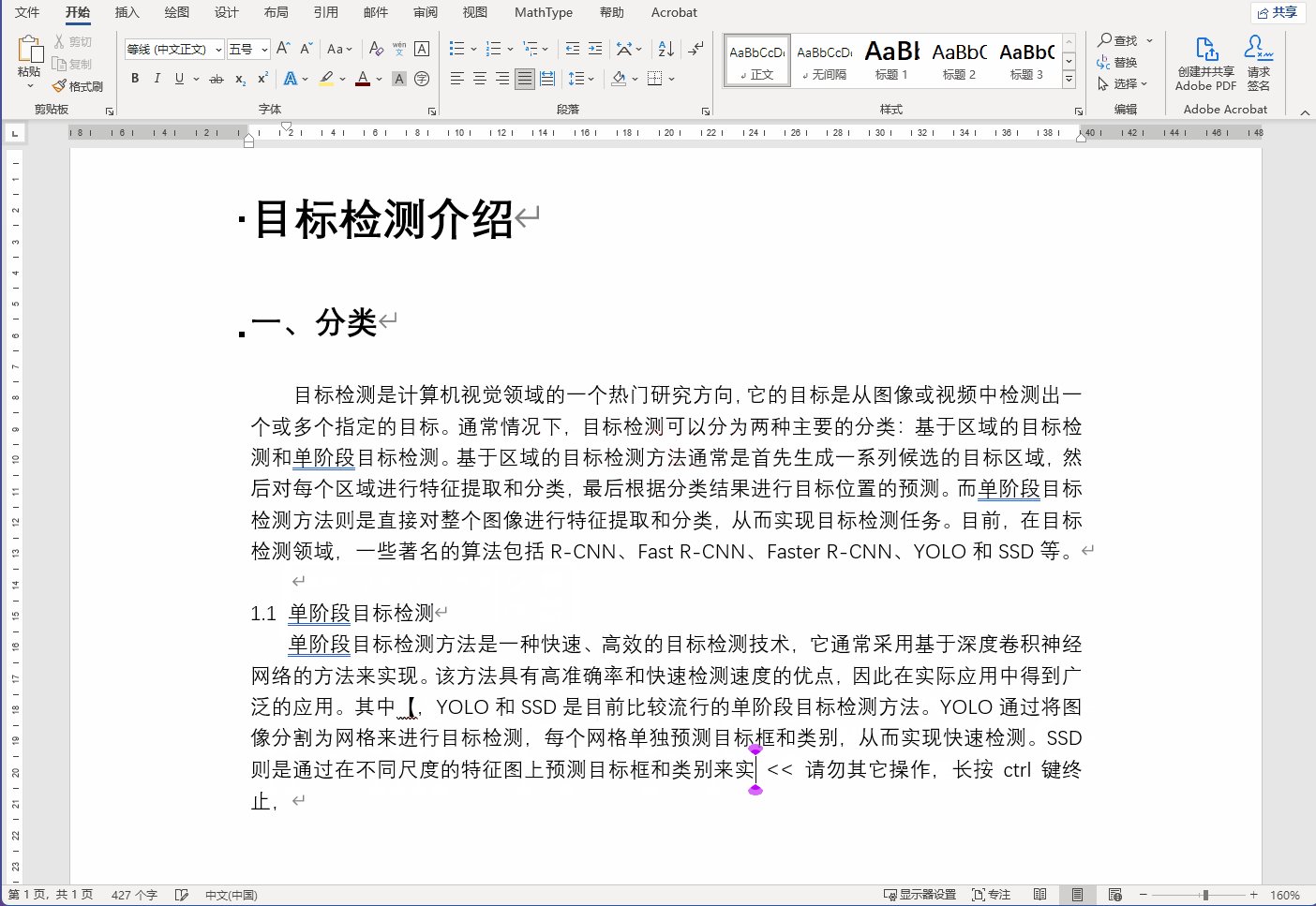
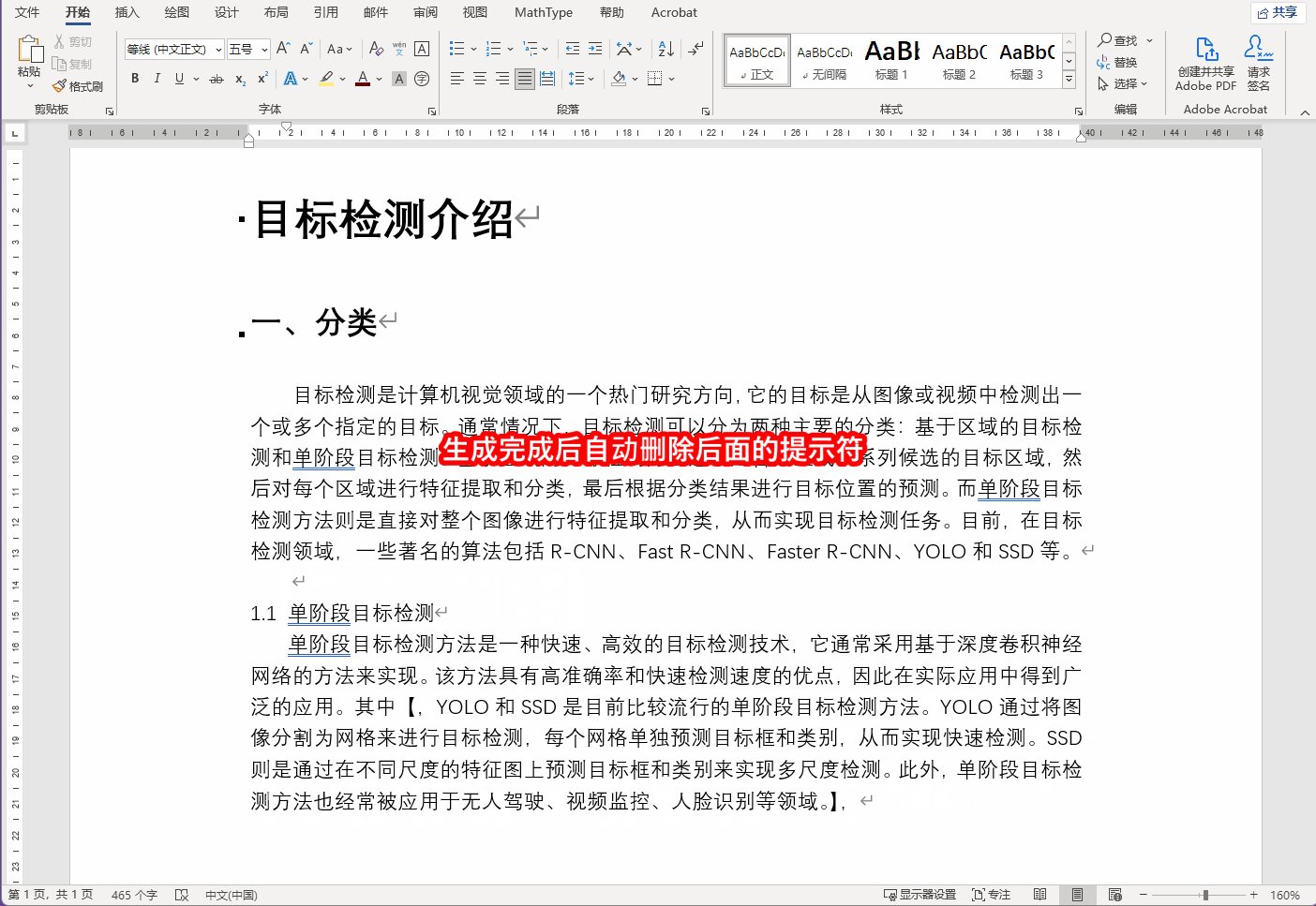
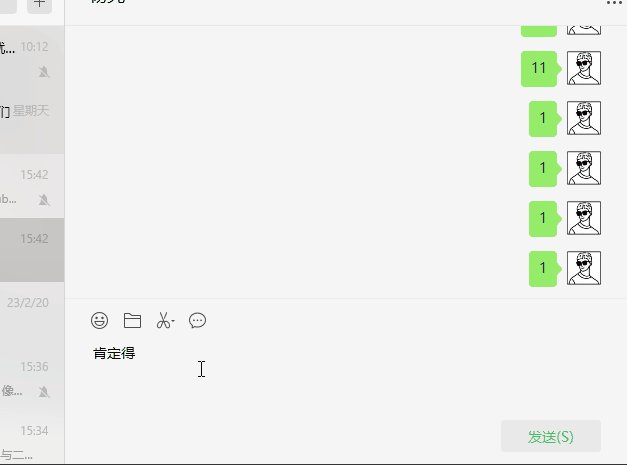
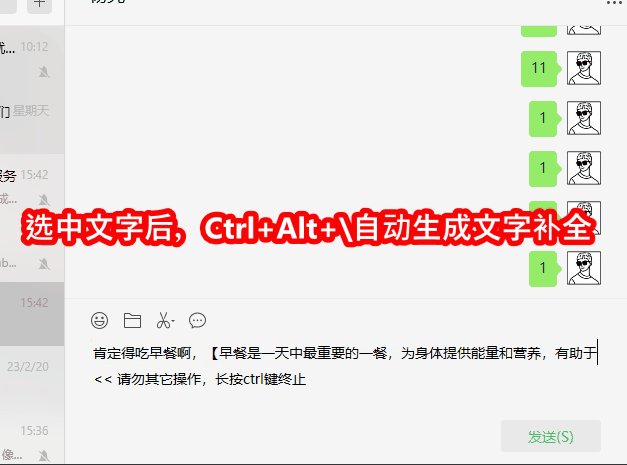
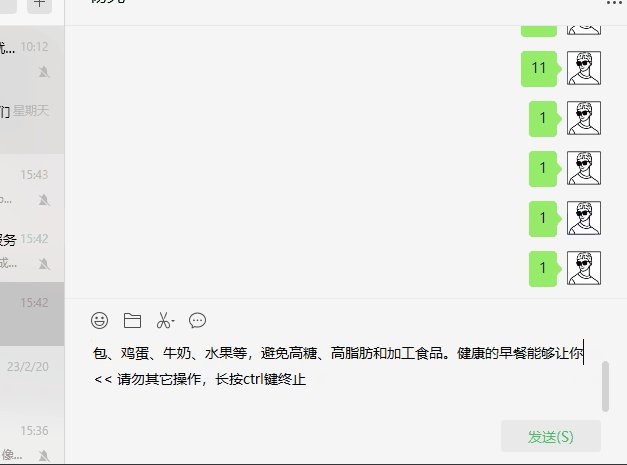
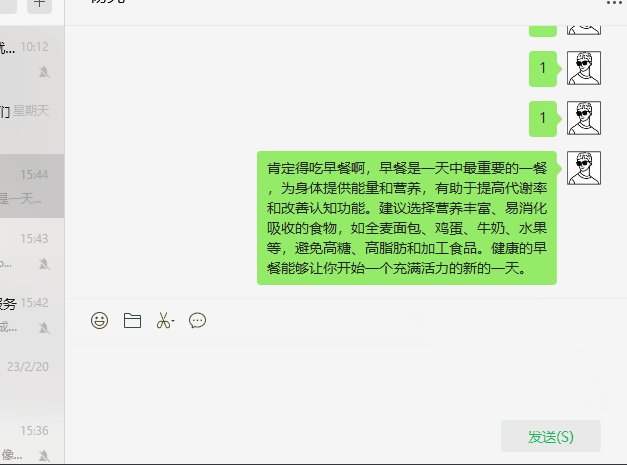
选中文本作为上下文提示,按下快捷键Ctrl+Alt+\激活补全,开始后将会自动逐字输出补全的内容
-
word中使用

-
微信聊天中使用

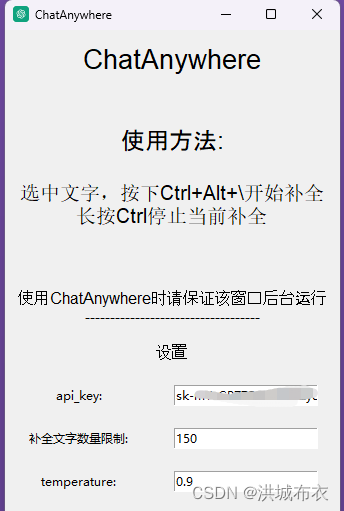
设置界面

部署方法
项目链接地址:ChatAnywhere,有帮助的话记得star哦
- 执行
pip install -r requirements.txt安装必要包 - 执行
OPANAI_API_KEY=sk-XXXX python main.py来运行,其中sk-XXXX为你的apikey - 在弹出的界面中配置代理或apikey,里面已有默认配置,也可打开
main.py文件,在程序中修改API_KEY和https_proxy默认值 - 关于更新,当代码更新时,使用git pull更新重新部署即可
使用方法
部署完成后,任意可输入文字界面,选中文字作为上下文提示,Ctrl+Alt+\激活补全
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)