vite:
Vite是Vue的作者尤雨溪开发的Web开发构建工具,它是一个基于浏览器原生ES模块导入的开发服务器,在开发环境下,利用浏览器去解析import,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随用。同时不仅对Vue文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。在生产环境下使用Rollup打包。
Vite具有以下特点:
- 快速的冷启动
- 即时热模块更新(HMR,Hot Module Replacement)
- 真正按需编译
Vite是在推出Vue 3的时候开发的,目前仅支持Vue 3.x,这意味着与Vue 3不兼容的库也不能与Vite一起使用。
Vite 的新构建工具,它的开发服务器比 Vue CLI 快 10-100 倍。
Vue CLI 概述
大多数 Vue 开发人员都知道,Vue CLI 是使用标准构建工具和最佳实践配置快速建立基于 Vue 的项目的不可或缺的工具。
其主要功能包括:
- 工程脚手架
- 带热模块重载的开发服务器
- 插件系统
- 用户界面
- 在本讨论中需要注意的是,Vue CLI 是构建在 Webpack 之上的,因此开发服务器和构建功能和性能都将是 Webpack 的超集。
这里,我们将Vite与VueCLI做一下对比。
Vite在开发模式下不需要打包可以直接运行,使用的是ES6的模块化加载规则;
VueCLI开发模式下必须对项目打包才可以运行;
Vite基于缓存的热更新;
VueCLI基于webpack的热更新;
这里提到了es6的模块加载规则:那什么是es6的模块化加载规则呢?
CommonJS与ES6 Module最本质的区别在于:
CommonJS对模块依赖的解决是“动态的”而ES6 Module是“静态的”。
在这里“动态的”含义是,模块依赖关系的建立发生在代码运行阶段;而“静态”则是模块依赖关系的建立发生在代码编译阶段
由于import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。
之前文章中也有提到过,tree-shaking的原理那里。

博客地址
嗯嗯,重点还是在vite.
使用Vite
与Vue CLI类似,Vite也提供用npm或者yarn来生成项目结构的方式。选择一个目录,打开命令提示窗口,依次执行下面的命令构建脚手架项目,并启动项目。
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
如果使用yarn,则依次执行下面的命令:
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
例如,创建的项目名为hello,执行完最后一个命令的结果如下图所示。

由于Vite使用了浏览器原生的ES模块导入功能,但IE 11并不支持ES的模块导入,因此基于Vite开发项目,浏览器不能使用IE11,其他主流的浏览器均支持ES模块的模块功能。
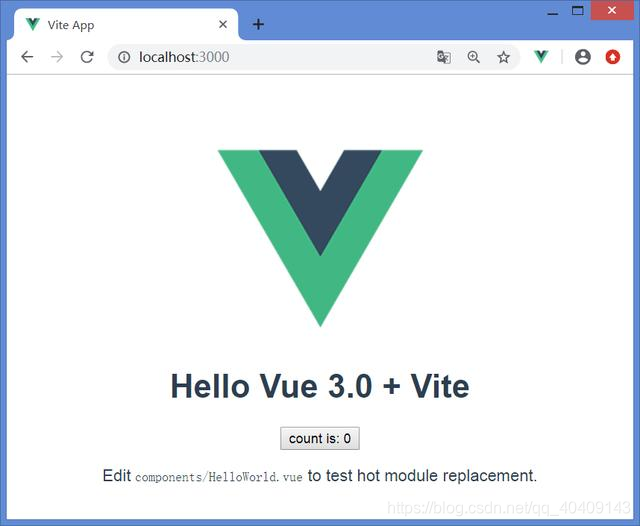
打开Chrome浏览器,访问http://localhost:3000/,界面如下图所示。

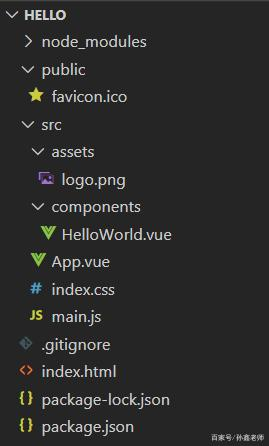
使用Vite生成的项目结构如下图所示。

可以发现,Vite生成的脚手架项目的目录结构与Vue CLI生成的项目目录结构很类似,确实是这样的,而且开发方式也基本相同。不过Vite项目的默认配置文件是vite.config.js,而不是vue.config.js。
package.json文件的内容如下所示
{
"name": "hello",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.0.2"
},
"devDependencies": {
"vite": "^1.0.0-rc.8",
"@vue/compiler-sfc": "^3.0.2"
}
}
如果要构建生产环境下应用的发布版本,只需要在终端窗口中执行下面的命令即可:
npm run build
虽然Vite的作者已经在背后做了很多工作,让我们能够沿用基于Vue CLI建立的脚手架项目的开发习惯,但仍然会有一些细微的差别,详细的介绍请参看Vite源码库的GitHub网址。
与Vue CLI的不同
主要区别在于,对于Vite,在开发过程中没有捆绑。源代码中的ES Import语法直接提供给浏览器,浏览器通过原生的**
这种方法有几个优点:
1. 因为没有打包工作要做,所以服务器冷启动非常快。
2. 代码是按需编译的,因此只有在当前页面上实际导入的代码才会编译。我们不必等到整个应用程序打包后才开始开发,这对于有几十个页面的应用程序来说是一个巨大的不同。
3. 热模块更新(HMR)的性能与模块总数解耦。这使得无论应用程序有多大,HMR都能保持快速。
整个页面的重新加载可能比基于绑定包的设置稍慢,因为本机ES导入会导致具有深度导入链的网络瀑布。但是,由于这是本地开发,所以与实际编译时间相比,差异是很小的。由于已编译的文件缓存在内存中,因此在页面重新加载时没有编译开销。
简单来说,就是使用Vite来开发Vue 3项目可以减少不必要的等待项目重启或模块更新的时间,加快开发进度。在生成环境下,我们依然是需要对项目进行打包的,以避免频繁的网络请求,Vite也提供了一个vite build来实现这一点,我们在终端窗口中执行npm run build,实际执行的就是vite build命令。
以上文章来自:
https://baijiahao.baidu.com/s?id=1684779666333900793&wfr=spider&for=pc
背景
了解基本试使用之后来了解背景吧:
一个新工具的出现,一定是为了解决现有工具存在的问题的,否则新工具就没有存在的价值和意义
Vite 解决了 Webpack 哪些问题
- 打包问题
vite 只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求加载不同的模块处理,实现真正的按需加载 - 热更新问题
vite 采用立即编译当前修改文件的办法。同时 vite 还会使用缓存机制( http 缓存 => vite 内置缓存 ),加载更新后的文件内容
所以,vite 具有了快速冷启动、按需编译、模块热更新等优良特质。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)