anchor-base和anchor_free两者的优缺点
- anchor-base和anchor_free两者的优缺点
- 一、什么是anchor
- 二、anchor-base和anchor-free的区别
- 三、anchor-free和single anchor
- 三、anchor-base和anchor-free的优缺点
- 参考
一、什么是anchor
从字面的意思解释,anchor就是船锚,用来固定船的位置。
而在计算机视觉中的anchor和字面意思很相近,被称为锚点或者锚框,进而在目标检测中经常出现的anchor box就是锚框,表示固定的参考框。
目标检测是"在哪里有什么"的任务,在这个任务中,目标的类别不确定、数量不确定、位置不确定、尺度不确定,传统非深度学习方法如VJ和DPM,和早期深度学习方法如OverFeat,都要金字塔多尺度+遍历滑窗的方式,逐尺度逐位置判断"这个尺度的这个位置处有没有认识的目标",非常笨重耗时。
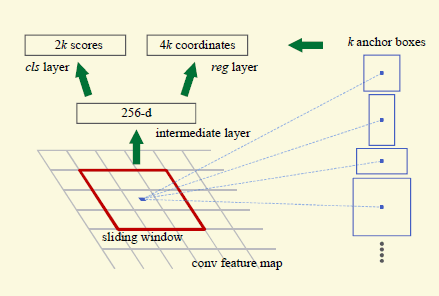
anchor的概念最早出现在FasterRCNN的论文中,首先预设一组不同尺度不同位置的固定参考框,覆盖几乎所有位置和尺度,每个参考框负责检测与其交并比大于阈值 (训练预设值,常用0.5或0.7) 的目标,anchor技术将问题转换为"这个固定参考框中有没有认识的目标,目标框偏离参考框多远",不再需要多尺度遍历滑窗,极大的提升了速度。同时anchor的存在,也解决不同物体的中心点落到一个grid cell中的问题。

二、anchor-base和anchor-free的区别
在anchor-base方法中,物体检测问题通常都被建模成对一些候选区域进行分类和回归的问题。在单阶段检测器中,这些候选区域就是通过滑窗方式产生的 anchor;在两阶段检测器中,候选区域是 RPN 生成的 proposal,但是 RPN 本身仍然是对滑窗方式产生的 anchor 进行分类和回归。
而anchor-free方法中,是通过另外一种手段来解决检测问题的。同样分为两个子问题,即确定物体中心和对四条边框的预测。预测物体中心时,具体实现既可以定义一个hard的中心区域,将中心预测融入到类别预测的target里面,也可以预测一个soft的centerness score。对于四条边框的预测,则比较一致,都是预测该像素点到 ground truth 框的四条边距离,不过会使用一些 trick 来限制 regress 的范围。
anchor-free的方法能够在精度上媲美 anchor-based的方法,最大的功劳应该归于 FPN,其次归于Focal Loss。在每个位置只预测一个框的情况下,FPN 的结构对尺度起到了很好的弥补,FocalLoss则是对中心区域的预测有很大帮助。
三、anchor-free和single anchor
上面提到的anchor-free和每个位置有一个正方形anchor在形式上可以是等价的,也就是利用FCN的结构对feature map的每个位置预测一个框(包括位置和类别)。但anchor-free仍然是有意义的,我们也可以称之为anchor-prior-free。另外这两者虽然形式上等价,但是实际操作中还是有区别的。在anchor-based的方法中,虽然每个位置可能只有一个anchor,但预测的对象是基于这个 anchor来匹配的,而在anchor-free的方法中,通常是基于这个点来匹配的。
三、anchor-base和anchor-free的优缺点
anchor-base的优点在于有着更高的精度,所提取到的特征更丰富。但是two stage阶段产生预选框所需要的耗时和算力大大增大,尽管one stage阶段在一定程度上解决了这个问题,将检测器整合成end-to-end的形式,通过不同特征尺度的每个特征点都进行预设不同尺度不同大小的三个anchor,缩减了RPN的步骤,提升了检测速度,尽管近几年one stage发展迅速,但精度达不到two stage的SOTA程度。
和anchor-base进行比较,anchor-free最大的优势就在于其检测器的检测速度,因为不需要预设anchor,只需要对不同尺度的特征图的目标中心点和宽高进行回归,极大的减少了耗时和需要的算力。其缺点则是在于它的精度并不能达到anchor-base方法的SOTA。近两年还提出了一些结合anchor-base和anchor-free的检测器。
我觉得目标检测就是这样一个发展过程,从最初的RCNN到现在各种方法百花齐放,但最终目的如果没法落地的话,也仅仅是实验室的数据,anchor-free作为一个未来的发展方向,更偏向于实际落地,在保证精度的同时,提升速度,这是未来目标检测发展所需要的。
参考
1、anchor_based-anchor_free object detectors
2、一文读懂anchor-base和anchor-free
3、物体检测的轮回: anchor-based 与 anchor-free
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)