两个名词含义:
块级标签:内容再少也会占满整行
内联标签:有多少内容点多少地方
注:块级标签和内联不签不是绝对的,可以通过CSS作任意转换
1、h1-h6 :块级标签
请仅仅把标题标签用作标题文本,如想获取粗体字请使用CSS或其它标签。
由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构
This is page 1
This is page 2
This is page 3
This is page 4
This is page 5
This is page 6
显示结果如下:

可选的属性:
align: 规定标题中文本的排列
不赞成使用,请使用样式代替
left:文字在左
right:文字在右
center:文字居中
This is page 1
This is page 2
This is page 3
This is page 4
This is page 5
This is page 6
标准属性:
id, class, title, style, dir, lang, xml:lang
事件属性:
onclick, ondblclick, onmousedown, onmouseup, onmouseover,
onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
2、div标签:块级标签,最原始最干净的块级标签,没有任何样式,可用CSS装饰成各种样式,最最常用
建议:使用div元素来组合块级元素,这样就可以使用样式对它们进行统一格式化
如下:
div为文档添加了额外的结构,由于这些div属性同一类,所以用class=news来标识,既为div添加了合适的语义,又便于使用样式对其进行格式化。
This is page 2
正如您看到的,上面这段 HTML 模拟了新闻网站的结构
this is page3
其中的每个 div 把每条新闻的标题和摘要组合在一起
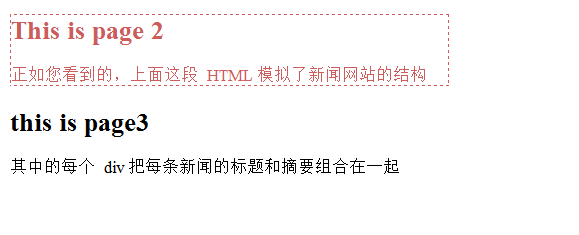
再给div加一些样式吧:

效果图:

css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
块级标签包含行内标签底部出现3px间隔的解决办法
当块级标签(如div)内包含了行内标签(如img),则外层元素与内层元素底部会出现3px的间隔: 代码如下:
< ...
列表 ul ol dl 和 块级标签和行及标签之间的转换
1. 无序列表 有序列表 自定义列表 1,无序列表 第一 你不必须有子标签
第二 ul天生自带内外边距 List-style的属性值 circle(空心圆 ...
html:常见行内标签,常见块级标签,常见自闭合标签
本文内容: 常见行内标签 常见块级标签 常见自闭合标签 首发日期:2018-02-12 修改: 2018-04-25:删除了不常用的标签 常见行内标签: 什么是行内标签: 行内标签就是在页面内只占据刚 ...
随机推荐
python中main()函数写法
顶顶大名的Guido van Rossum(Python之父)推荐的main写法: #!/usr/bin/python import sys import getopt class Usage(Exc ...
IntelliJ IDEA 开发前的设置
1.IntelliJ IDEA 显示行号方法 设置方法:File->Settings->Editor->General->Appearance->Show line nu ...
C#中Json和List/DataSet相互转换
#region List 转 Json /// /// List 转 Json /// & ...
Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用 1.Bootstrap是什么? 这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML.CSS和JS框架,用于开发响应式布局.移动设备优先的WEB ...
Lucene的多线程访问原则和同步,锁机制
本文介绍lucene多线程环境下的使用原则和commit.lock与write.lock实现的锁机制. 设计之初就是服务于多线程环境,大多数情况下索引会被不至一个线程访问.索引时一个关键资源.在对这样 ...
洛谷 P3377 【模板】左偏树(可并堆)
洛谷 P3377 [模板]左偏树(可并堆) 题目描述 如题,一开始有N个小根堆,每个堆包含且仅包含一个数.接下来需要支持两种操作: 操作1: 1 x y 将第x个数和第y个数所在的小根堆合并(若第x或 ...
HBase详解
1. hbase简介 1.1. 什么是hbase HBASE是一个高可靠性.高性能.面向列.可伸缩的分布式存储系统,利用HBASE技术可在廉价PC Server上搭建起大规模结构化存储集群. H ...
Shell编程-12-Shell脚本规范及调试
目录 Shell脚本规范 Shell脚本调试 Shell脚本规范 良好的代码规范不仅方便阅读,也利于维护和提升开发效率.因此建议大家在编写Shell脚本时养成良好的代码习惯.今天就和大家探讨一 ...
Android progressbar条形带背景渐变进度风格进度条
效果图: 代码如下: