环境
'tns 信息'
√ 获取 NativeScript 组件版本信息...
✔ 组件原生脚本有更新。您当前的版本是 5.1.0,最新的可用版本是 5.1.1。
✔ 组件 tns-core-modules 有更新。您当前的版本是 5.1.1,最新的可用版本是 5.1.2。
√ 组件tns-android有5.1.0版本并且是最新的。
× 组件 tns-ios 未安装。
- CLI:@角度/[电子邮件受保护] /cdn-cgi/l/email-protection
- 跨平台模块:不适用
- Android 运行时:最新
- iOS 运行时:不适用
- 插件:不适用
。
在我的工作区中,我有两个 NativeScript + Angular 代码共享项目。在工作区中的实际项目中,我有一个 nsconfig.file 指向文件并在 webpack.config.js 中覆盖以进行测试,因为我不完全确定 nsconfig 是否按预期工作
当生成一个新平台时,它永远无法在项目中找到 Android Manifest(这是预期的),我假设在构建时它无论如何都会覆盖这些值。然而,在运行“tns run android --bundle”快结束时,它似乎尝试定向到“app/”的默认文件夹,即使在新的代码共享项目中我也看不到它本身,所以我相信这是某种默认路径。
错误如下:
...
[./package.json] 129 bytes {bundle} [optional] [built]
+ 382 hidden modules
Webpack compilation complete. Watching for file changes.
Webpack build done!
Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app
Unable to apply changes on device: emulator-5554. Error is: ENOENT: no such file or directory, stat 'C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app\App_Resources\Android'.
所有项目特定文件都位于workspace/projects/applicationOne not workspace/app如果没有找到任何东西,我相信这是某种默认路径。
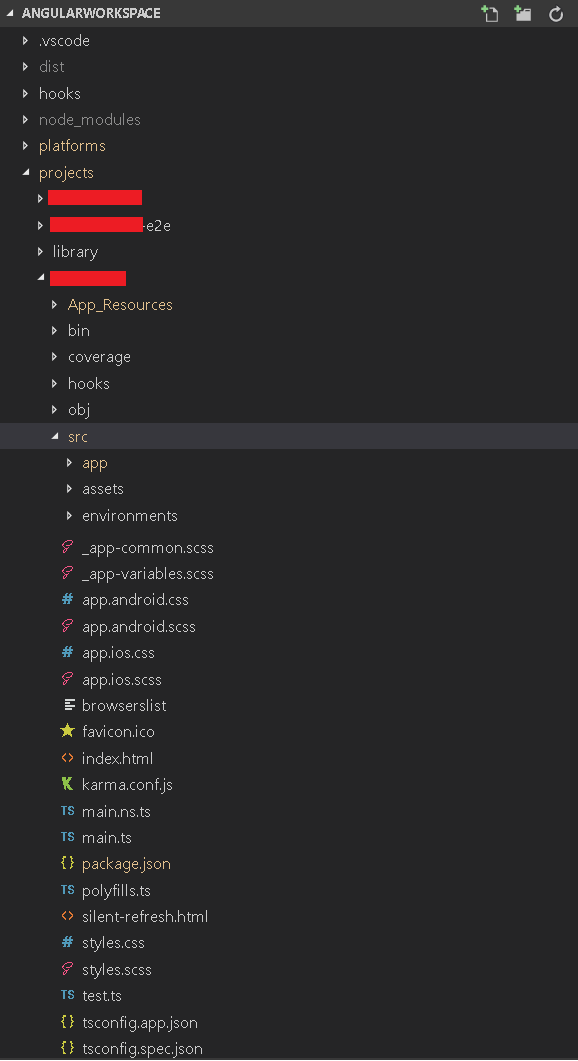
Showing Angular workspace with 2 projects and a feature library:

重现
创建一个新的空工作区
添加2个nativescript Angular代码共享项目
添加库(可能不是必需的)
为可重用平台和 webpack 设置类似的结构。
Update nsconfig inside project 1 and 2
{
"appResourcesPath": "projects/applicationOne/App_Resources",
"appPath": "projects/applicationOne/src",
"nsext": ".tns",
"webext": "",
"shared": true
}
预期行为
应该能够拥有一个添加了多个应用程序项目的 Angular 工作区。
1webpack.config.js用于处理建筑物。一个nsconfig.js项目文件夹中每个应用程序的路径。
按应用程序构建。
额外的背景信息
我相信我已经正确设置了一切。我认为唯一的问题是Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace**\app**
The \app我认为当路径不特定或未找到时,这是默认值。它应该指向AngularWorkspace/projects/applicationOne
Update:
当我不覆盖 webpack.config.js 文件中 appPath 和 appResourcesPath 的值时,我注意到路径将全部故障返回到工作区/应用程序。这让我相信构建正在 webpack 之外的其他地方使用 appPath,并且我没有足够快地覆盖它。
我已经阅读过有关从命令行更新 webpack 变量(例如 appPath)的信息,我认为原因是应用程序没有从项目/applicationOne 的 nsconfig 中获取,因此默认值。我认为如果我可以从命令行更新这个值以及 appResourcesPath 那么构建应该可以工作。