以前一直是用 jsp:include 的方式来引入 html 头部的公共部分
php也有类似的方式
但以上两种,个人感觉都并不纯粹,本着折腾的精神,优化原有代码,解耦合
使用 ECMA6 的模块化方式来 纯前端实现引用公共部分
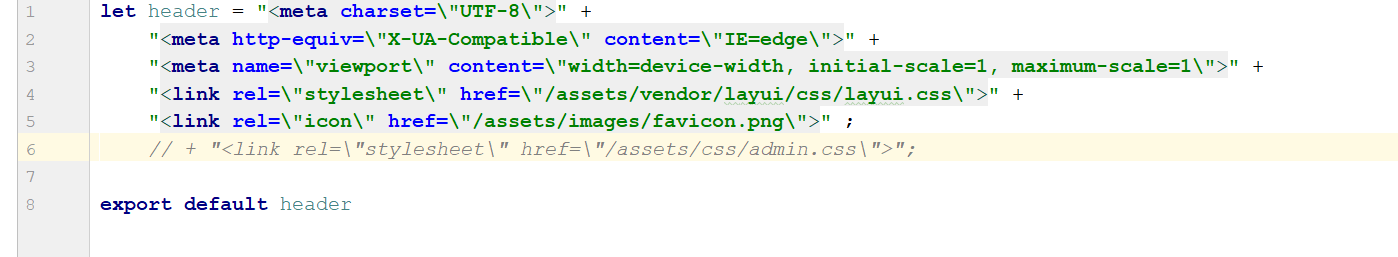
1.首先,原来的 header.html 改为 header.js, 使用字符串来表示公共需要的标签, 并 export

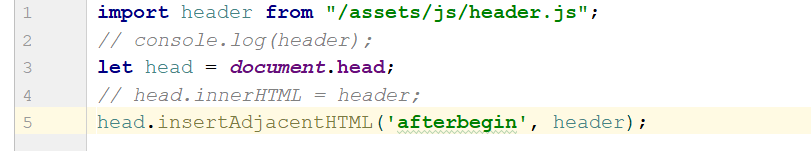
2.创建 对应的引用的JS文件,接受 1 export 的 header

如此,就将 需要的 公共标签给写入了 html的head中
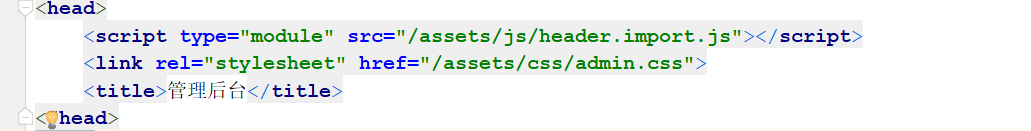
3.最后,在需要引用的 html文件中,这样写

结语:
三步走结束
这样的代码是挺简短的
但网上一开始搜,并没有找到现成案例,只能一个个知识点搜索,最终摸索把这个做出来的
会抄没啥用,要知道怎么抄
会搜,也得知道怎么搜
转载于:https://www.cnblogs.com/ihaokun/p/10290372.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)