过滤器是做文本格式化的,只能用在 插值表达式 与 v-bind 上,在vue3中已经被弃用了,这里我简单记录一下并写一下在vue3的替代方法
目录
1 基本使用
1.1 vue2中的写法
1.2 vue3的替代
2 私有过滤器与全局过滤器
2.1 vue2的写法
2.2 vue3的替代
3 连续使用多个过滤器
3.1 vue2的写法
3.2 vue3的替代
4 过滤器传参
4.1 vue2的写法
4.2 vue3的替代
1 基本使用
我们做一个首字母大写的例子
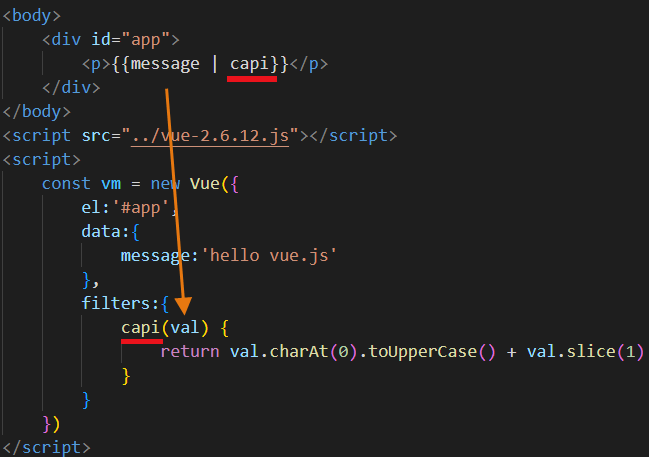
1.1 vue2中的写法
需要在filters中定义capi这个过滤器,过滤器默认情况下的第一个参数就是 | 前面的值

过滤器的返回值会覆盖掉之前的原值
- charAt()是获取指定索引的内容,这里的val.chartAt(0)获得的就是h这个字符
- toUpperCase()是将字符串变为大写
- slice()是从索引为1的地方截取到最后
- 上面三个都是原生JS的方法
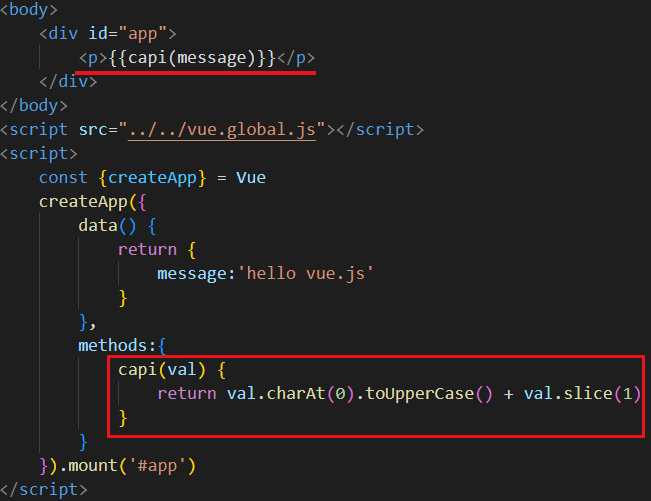
1.2 vue3的替代
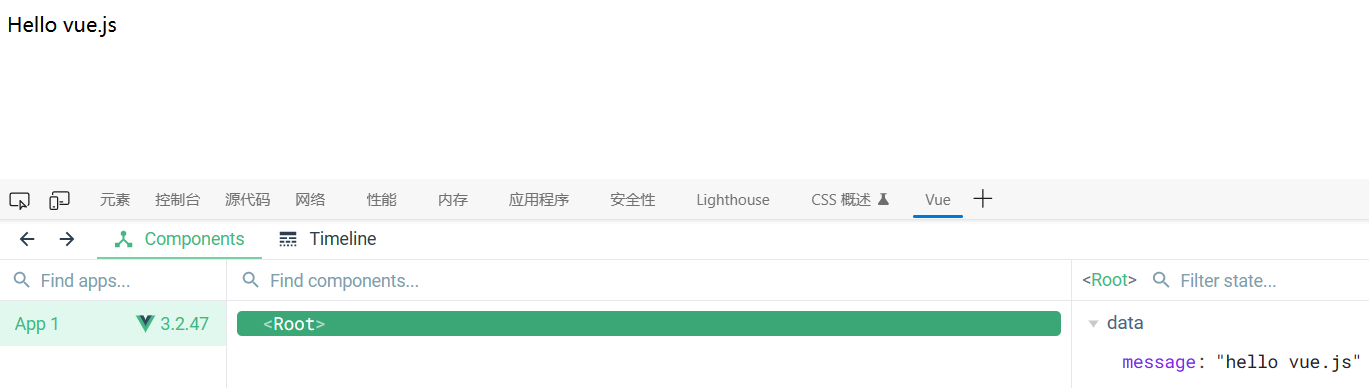
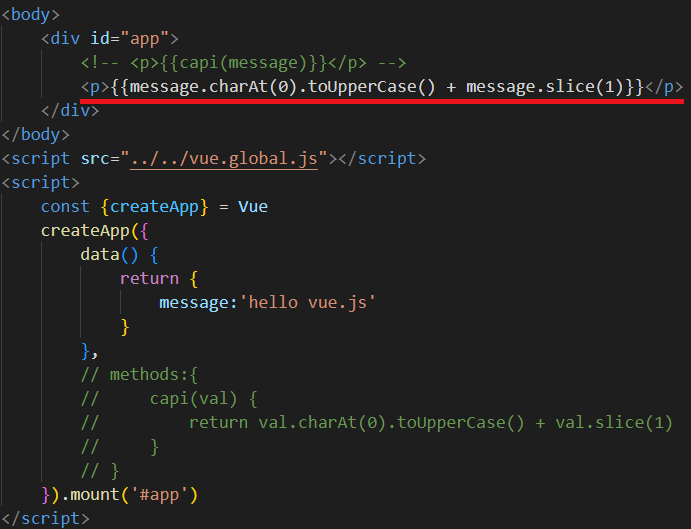
在vue3中可以把格式化的方法放在methods中


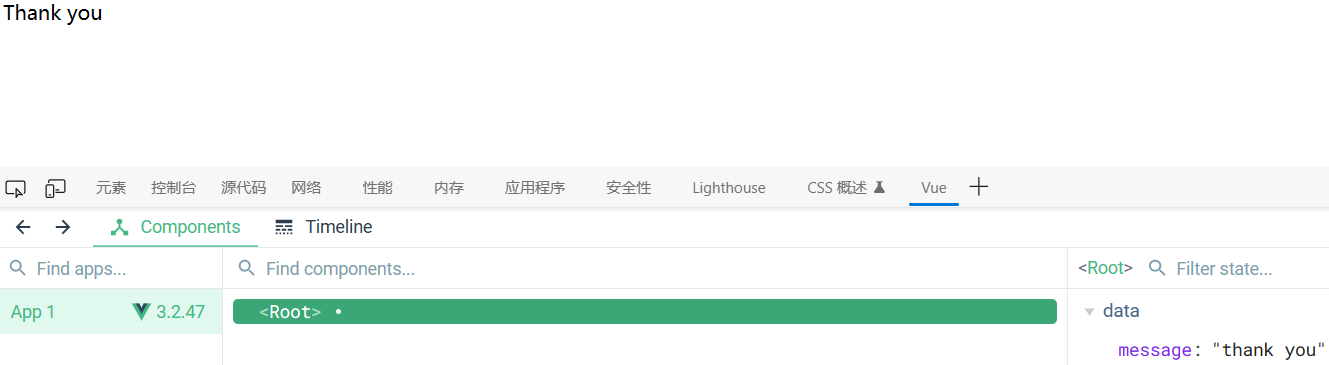
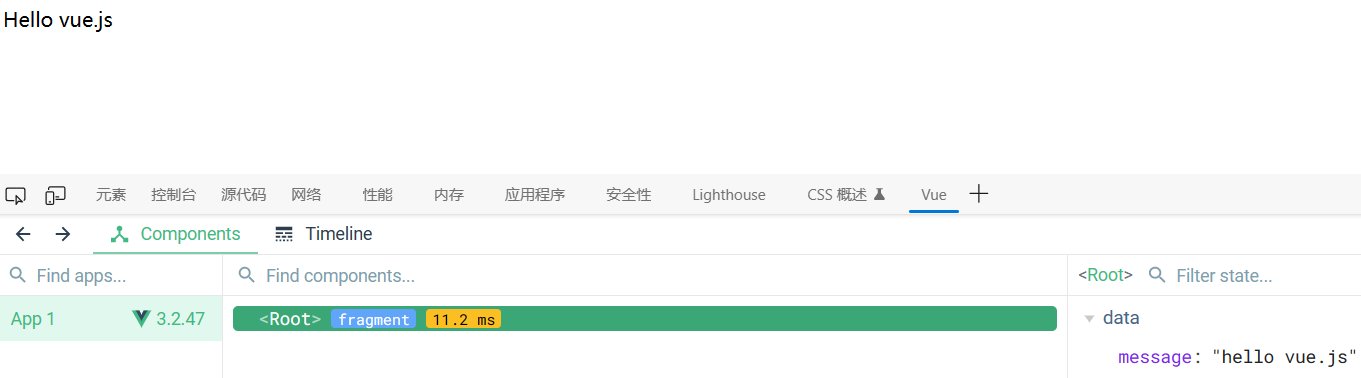
改动值后同样生效

只有需要多次复用的时候,我们才会考虑在method中定义一个函数,如果复用情况不多,可以把处理的方式直接放在插值表达式中


2 私有过滤器与全局过滤器
上面我们写的就是私有过滤器,私有过滤器只能在当前的app中使用
2.1 vue2的写法
私有过滤器在app1中是无法使用的


可以定义一个全局过滤器,让所有的app都可以使用

如果私有过滤器与全局过滤器同时存在,且叫相同的名字,优先使用私有过滤器
2.2 vue3的替代
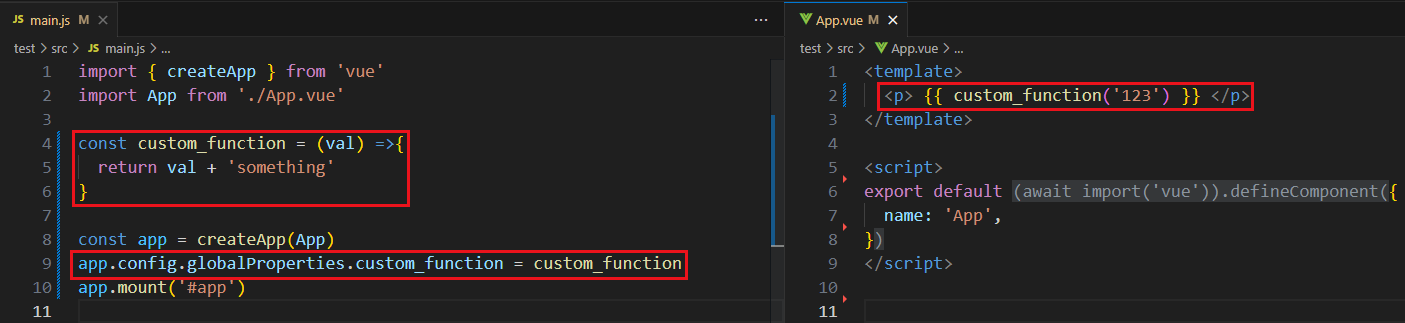
在vue3中我们需要换个视角,我们不在html中看全局过滤器这个事情,我们在脚手架中看,全局过滤器实则就是全局方法

在app.vue中我们没有定义方法,所以用的就是全局的方法,发现可以正常显示,且没有warning

3 连续使用多个过滤器
3.1 vue2的写法
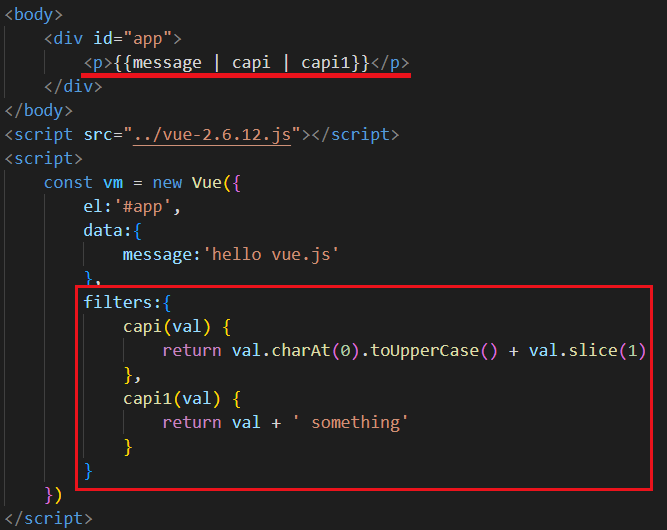
下面就是先使用过滤器capi,再使用过滤器capi1,可以加无数个过滤器

上面的结果会返回 Hello vue.js somthing
3.2 vue3的替代
使用多个函数进行嵌套


4 过滤器传参
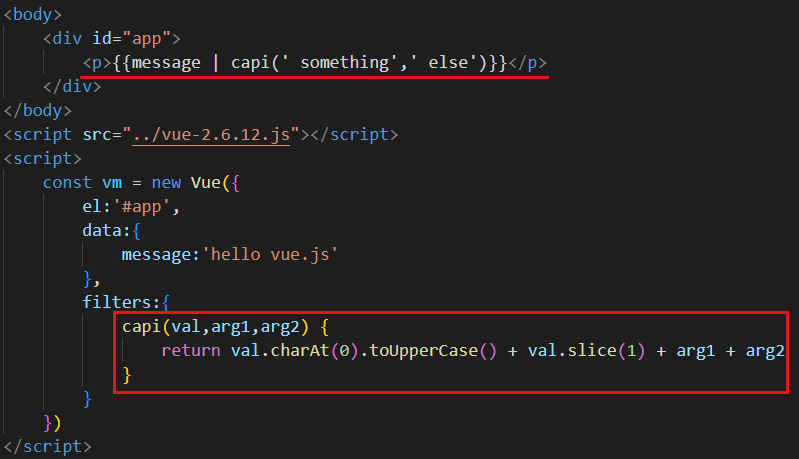
4.1 vue2的写法
第一个参数永远是需要过滤的内容

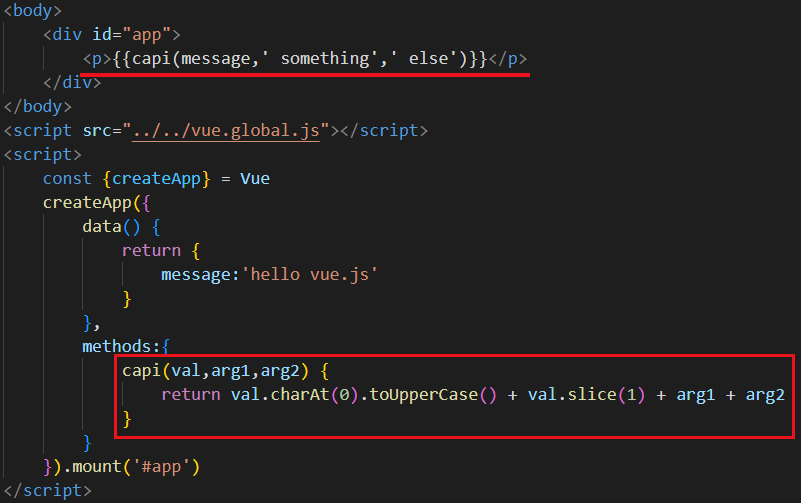
4.2 vue3的替代


本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)