文章目录
- CSS表格样式
- caption-side 标题位置
- border-collapse 边框合并
- border-spacing 边框间距
- css样式(推荐使用)
CSS表格样式
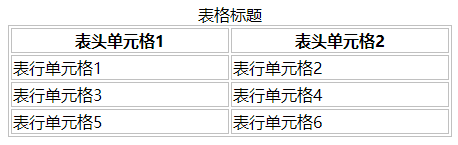
caption-side 标题位置
语法
caption-side: 取值;
取值
| 属性值 | 说明 |
|---|
| top | 默认值,标题在顶部 |
| bottom | 标题在底部 |
使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table,
th,
td {
border: 1px solid silver;
}
table {
width: 100%;
}
table {
caption-side: top;
}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
</body>
</html>

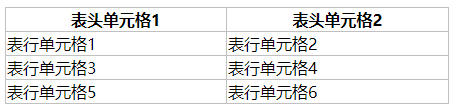
border-collapse 边框合并
语法
border-colapse: 取值;
取值
| 属性值 | 说明 |
|---|
| separate | 默认值,边框分开,有空隙 |
| collapse | 边框合并,无空隙 |
使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table,
th,
td {
border: 1px solid silver;
}
table {
width: 100%;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
</body>
</html>

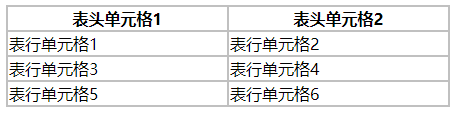
border-spacing 边框间距
语法
border-spacing: 像素值;
使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table,
th,
td {
border: 1px solid silver;
}
table {
width: 100%;
border-spacing: 0px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<tbody>
<tr>
<td>表行单元格1</td>
<td>表行单元格2</td>
</tr>
<tr>
<td>表行单元格3</td>
<td>表行单元格4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表行单元格5</td>
<td>表行单元格6</td>
</tr>
</tfoot>
</table>
</body>
</html>

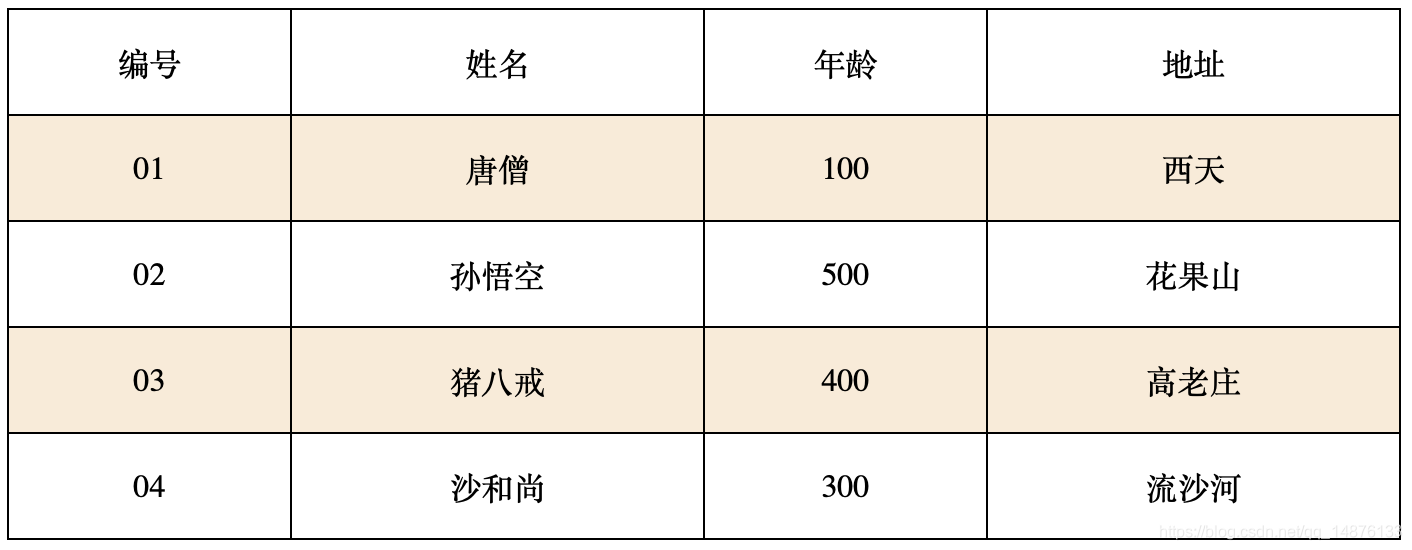
css样式(推荐使用)

<style>
table {
width: 50%;
border: 1px solid black;
margin: 0 auto;
border-collapse: collapse;
}
td {
height: 50px;
border: 1px solid black;
text-align: center;
vertical-align: center;
}
tbody tr:nth-child(even) {
background-color: antiquewhite;
}
</style>
<body>
<table>
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>地址</td>
</tr>
<tr>
<td>01</td>
<td>唐僧</td>
<td>100</td>
<td>西天</td>
</tr>
<tr>
<td>02</td>
<td>孙悟空</td>
<td>500</td>
<td>花果山</td>
</tr>
<tr>
<td>03</td>
<td>猪八戒</td>
<td>400</td>
<td>高老庄</td>
</tr>
<tr>
<td>04</td>
<td>沙和尚</td>
<td>300</td>
<td>流沙河</td>
</tr>
</table>
</body>
在表格中,若没有使用tbody而是直接使用tr,这时浏览器会自动创建一个tbody,并将所有tr全部放到tbody中,所以tr不受table的子元素。
下图是在浏览器中的结构:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)