mockjs在vue中的使用
mockjs在vue中的使用
前后端分工协作是一个非常高效的做法,但是有时前后端分离不彻底会很痛苦。前后端应该是异步进行的,进度互不影响,但是在没有mock的时候,前端却严重依赖后端的接口,总会苦苦等待后端接口出来才能继续开发。为了解决这个问题,大神就造了一个轮子,供大家使用–mock.js
关于mock.js,官网描述:
1.前后端分离
2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据
3.数据类型丰富
4.通过随机数据,模拟各种场景
npm install mockjs
//或 在开发环境中引入
npm install mockjs --save-dev
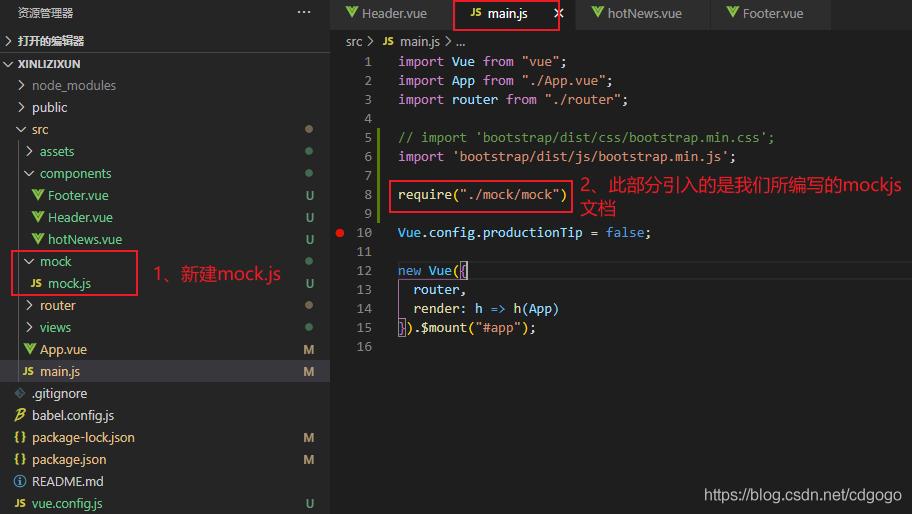
在src路径下创建mock.js文件
在main.js引入mock.js文件

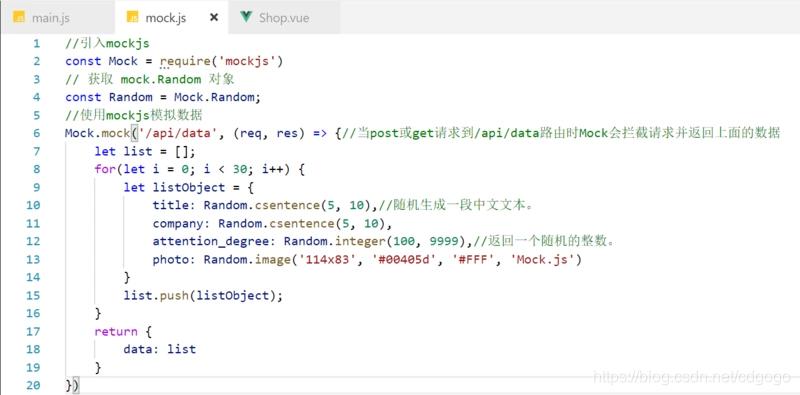
在刚刚创建的mock.js文件中写入测试代码
//引入mockjs
const Mock = require('mockjs') //安装的mockjs,并不是创建的mock.js
// 获取 mock.Random 对象
const Random = Mock.Random;
//使用mockjs模拟数据
Mock.mock('/api/data', (req, res) => {//当post或get请求到/api/data路由时Mock会拦截请求并返回上面的数据
let list = [];
for(let i = 0; i < 30; i++) {
let listObject = {
title: Random.csentence(5, 10),//随机生成一段中文文本。
company: Random.csentence(5, 10),
attention_degree: Random.integer(100, 9999),//返回一个随机的整数。
photo: Random.image('114x83', '#00405d', '#FFF', 'Mock.js')
}
list.push(listObject);
}
return {
data: list
}
})

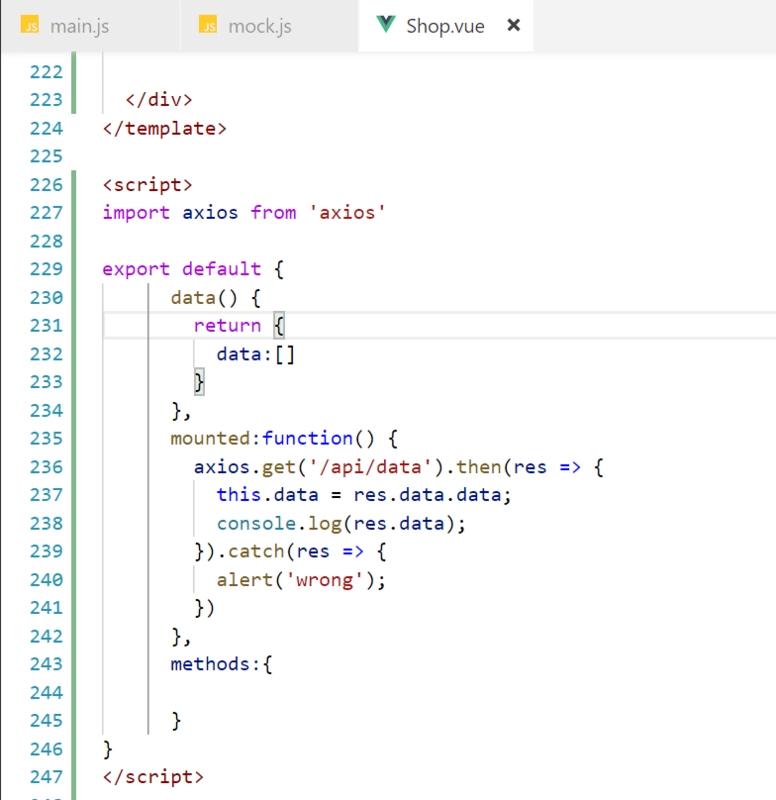
在xxx.vue文件中使用axios获取mock.js中的随机数据
import axios from 'axios'
export default {
data() {
return {
data:[]
}
},
mounted:function() {
axios.get('/api/data').then(res => {//get()中的参数要与mock.js文件中的Mock.mock()配置的路由保持一致
this.data = res.data.data;
console.log(res.data);//在console中看到数据
}).catch(res => {
alert('wrong');
})
},
methods:{
}
}

结构

效果展示

mockjs在vue中的使用相关教程
vue3 - composition api
vue3 - composition api Vue3中提出的一个新 概念 , 作用: 聚合代码 逻辑重用 Vue的组件化做的相当出色, 帮助我们更好的拆分代码和约束代码, 增加可读性, 但是2.x有几个问题也是开发者们时刻在关注的 代码逻辑不够聚合, 比较分散, 如果我们的组件代码量一多,
Gradle中的project
Gradle中的project Gradle的执行流程 Initialization初始化阶段 (解析整个工程中的所有Project,构建所有的Project对应的project对象) Configuration配置阶段 (解析所有projects对象中的task,构建好所有task的拓扑图(有向无环图)) Execution执行阶段(执
Web - JS掌握JavaScript中的数组、循环、函数等技术的使用(网页
Web - JS掌握JavaScript中的数组、循环、函数等技术的使用(网页轮播图) 完成网页轮播图效果,配套的还有随机点名器训练。 代码写得有一些乱,其中有些问题的解决方案也不算好,勉勉强强的自己完成了这个任务训练,0.0~ 代码如下 !DOCTYPE htmlhtml lang=enhea
Web - JS当中的数组、循环、随机数和定时器的使用训练(随机点名
Web - JS当中的数组、循环、随机数和定时器的使用训练(随机点名器) 随机点名器训练,配套的还有网页轮播图训练。 做出来的效果: 代码如下 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1
了解JAVA中的装箱与拆箱
了解JAVA中的装箱与拆箱 Java为每种基本数据类型都提供了对应的包装器类型,int对应Integer、boolean对应Boolean。。。 所以,装箱就是将基本数据类型转换为包装器类型;拆箱就是将包装器类型转换为基本数据类型。那自动装箱与自动拆箱也很好理解了,就是我们
vue3.0+ts集成jquery、bootstrap、jquery.dataTable插件、echart
vue3.0+ts集成jquery、bootstrap、jquery.dataTable插件、echart 先看运行效果: 1、首先查看开发环境,IDE使用的是vscode,如下图所示: 2、然后根据使用vue创建项目,如下命令: vue create myweb 如下图所示: 3、然后选择Manually select features,表示
java中的加密与解密算法
java中的加密与解密算法 对称加密、非对称加密、摘要算法的区别在哪里? 一、对称加密技术 对称加密特点是加密和解密的过程使用相同的密钥(也叫做key),也就是说加密的时候使用的秘钥,在解密的时候也要用这个密钥,这种方法在密码学中叫做 对称加密算法 ,
结合自己的理解解释一下vue的工作流程及运行机制
结合自己的理解解释一下vue的工作流程及运行机制 本文主要从以前几个方面来探讨vue.js的设计思想及一些原理,在代码的编写上不会过多阐述,重点讲解其思想: 1.Vue.js的响应式原理,理解为什么修改数据视图会自动更新;怪脸2.虚拟DOM的概念与原理;3.模板编译