1 通过css控制, 是页面的一个div不可见的方法有哪些?
1、使用display:none来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片,语法为:
<div style="display:none;">这里你是看不到的</div>
当我们使用div中的css样式,我们就可以使用display:none属性对内容进行隐藏,并且通过浏览器也是看不到的,同时被隐藏的内容是不被占用空间的,隐藏之后的内容搜索引擎是不读取的,一般我们都是用使用js统计代码去隐藏显示的图标。
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。
<div style="visibility:hidden;">这里你是看不到的</div>
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
<span>元素隐藏2--opacity: 0</span>
<style>
span{
opacity:0;
}
</style>
2 div垂直居中
div水平垂直居中的四种方式_div垂直居中_Maple-Ning的博客-CSDN博客
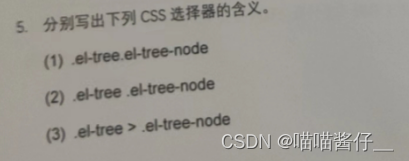
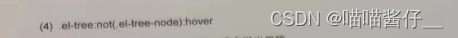
3 css 选择器的含义


1 交集选择器 作用:选中页面中同时满足过个选择器的标签 紧挨着的(同时匹配)
2 后代选择器, 祖先元素直接或间接的包含后代元素
3 子代选择器 父元素直接包含子元素(父子)
4 不包括
CSS6大种选择器(超详细!!!!!!)_css选择器_浅陌-的博客-CSDN博客
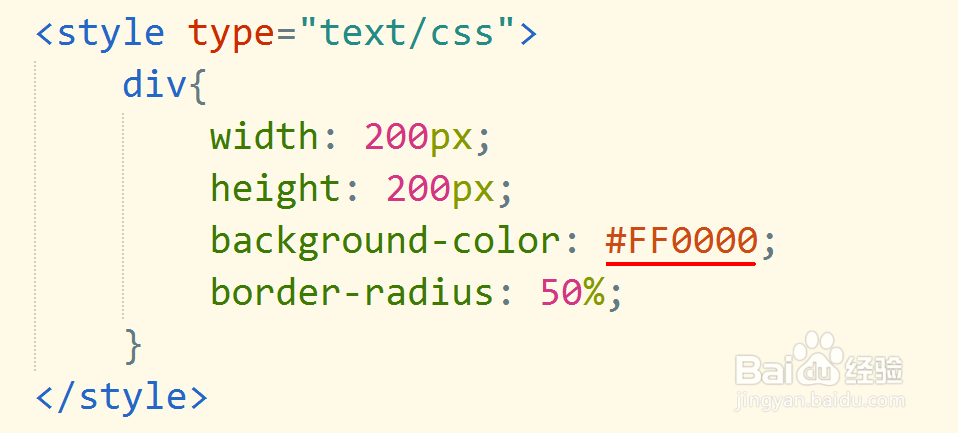
4 css画出一个圆和一个三角形

<style>
div {
width: 0px;
height: 0px;
border: 100px solid transparent;
border-bottom-color: red;
}
</style>
<body>
<div></div>
</body>
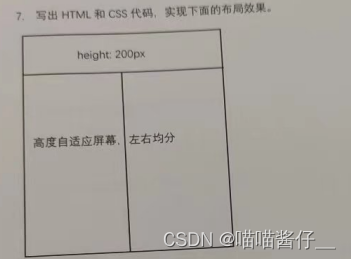
5

比例分布 1:1 ,也可以1:n , n:1 我这里只写了1:1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左右相等宽度布局</title>
</head>
<style type="text/css">
.content{
display:flex;
min-height:100px;
}
.left{
flex:1;
background-color:red;
}
.right{
flex:1;
background-color:blue;
}
</style>
<body>
<div class="content">
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>

左边固定,右边自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左右相等宽度布局</title>
</head>
<style type="text/css">
.content{
display:flex;
min-height:100px;
color:#fff;
}
.left{
width:100px;
background-color:red;
}
.right{
flex:1;
background-color:blue;
}
</style>
<body>
<div class="content">
<div class="left">左边 宽度100px</div>
<div class="right">右边 宽度自适应</div>
</div>
</body>
</html>

6JS技能点--window.innerHeight window.outerHeight 与screen.height
1. window
window是浏览器支持的全局变量,也可以通过document.defaultView获取它,表示浏览器的窗口信息。
2. innerHeight与outerHeight
innerHeight表示窗口内容区域的高度,这是不包括边框、菜单栏的。
而outerHeight是窗口的整体高度,包括边框、菜单栏等。
所以一般常用的是innerHeight。
3. screen.height
screen是指的屏幕,表示当前整个显示器显示的屏幕部分,不限于当前的窗口。height是屏幕的宽度,例如屏幕分辨率1920*1080的话,一般情况下screen.heigth即为1080
7input属性disabled和readonly的区别
1.disabled和readonly使用实例
disabled写法:<input type="text" name="aaa" value="xxx" disabled />
readonly写法: <input type="text" name="bbb" value="xxx" readonly />
2.两种写法的相同点:
都会使文本框变成只读,不可编辑
3.两种写法的不同点:
1.disabled属性在将input文本框变成只读不可编辑的同时,还会使文本框变灰,但是readonly不会。
2.disabled属性修饰后的文本框内容,在不可编辑的同时,通过js也是获取不到的。例如$("input [name='aaa']").val()是不好用的。但是用readonly修饰后的文本框内容,是可以通过js获取到的,也就只是简单的不可编辑而已!
3.disabled属性对input文本框,单选radio,多选checkbox都适用,但是readonly就不适用,用它修饰后的单选以及多选按钮仍然是可以编辑状态的。
8cookie和sessionStorage使用上有什么区别? 再js中如何删除一个cookie?
js操作cookie(创建、读取、删除)方法总结
#创建Cookie:Cookies.set('name', 'value');
Cookies.set('name', 'value', { expires: 4 });
#读取Cookie: Cookies.get('name') // => 'value'
#删除Cookie : Cookies.remove('name')
10

11 ajax 的请求方式有哪些? ajax的底层实现
,AJAX 最大的作用是通过与服务器数据的交换,可以不需要重新加载整个页面的情况下而自动更新部分内容。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX的核心思想就是异步,相当于在浏览器与服务器之间增加了一个中间层(AJAX),简单来说AJAX就是充当了介于用户与商家之间的快递员,使得用户请求与服务器异步化。
AJAX核心技术有 JavaScript、XMLHTTPRequest、DOM 对象。
AJAX通过XMLHttpRequest对象向服务器发送异步请求,发送请求到服务器响应并返回数据的过程中,用户可以继续与网页交互,而不会陷入请求等待。服务器返回数据后,再用JS函数根据数据对DOM操作更新部分页面。
AJAX原理及其应用_AkitoSang的博客-CSDN博客
ajax中的请求方式(GET、POST、PUT、DELETE、HEAD)_ajax的支持请求方式_kjshuan的博客-CSDN博客
12

【面试必问题】:let和var的用法,特点,原理和优点_时间飞逝子非鱼的博客-CSDN博客
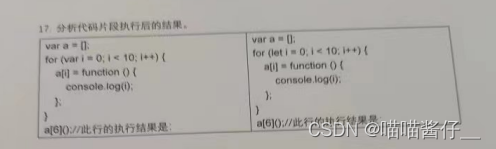
10 ,6
-
// 变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,所以最终输出 10
-
// 变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量
13

1.使用parseInt()
parseInt()方法参数可以有非数字字符串,只要数字在字符串的前面就可以了,遇到非数字字符停下来,返回前面的数字。
缺点:不能提取数字在中间的字符串中的数字。
var str = "4500元";
var num = parseInt(str);
alert(num); //4500
2.使用正则
var s = "价格4500元";
var num = s.replace(/[^0-9]/ig,"");
alert(num); //4500
【面试题】JS使用parseInt()、正则截取字符串中数字_咬着拽天下的程序猿的博客-CSDN博客
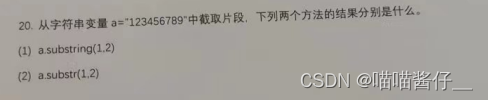
14 substring和substr的区别

两者都是截取字符串。
相同点:如果只是写一个参数,两者的作用都一样:都是是截取字符串从当前下标以后直到字符串最后的字符串片段。
var str = '123456789';
console.log(str.substr(2)); // "3456789"
console.log(str.substring(2)) ;// "3456789"
不同点:第二个参数
substr(startIndex,lenth): 第二个参数是截取字符串的长度(从起始点截取某个长度的字符串);
substring(startIndex, endIndex): 第二个参数是截取字符串最终的下标 (截取2个位置之间的字符串,‘含头不含尾’)。
console.log("123456789".substr(2,5)); // "34567"
console.log("123456789".substring(2,5)) ;// "345"
var a="abcdefghiklmnopqrstuvwxyz";
var b=a.substr(3,5);
var c=a.substring(3,5);
打印输出的结果是:
defgh
de
注意最后5下标是不会取到的意思是只能截取a字符串的3,4下标
截取的时候是不会截取到最后一个[3,5)
String.substr(startIndex,lenth) 这个是我们常用的从指定的位置(startIndex)截取指定长度(lenth)的字符串; String.substring(startIndex, endIndex) 这个是startIndex,endIndex里找出一个较小的值,然后从字符串的开始位置算起,截取较小值位置和较大值位置之间的字符串,截取出来的字符串的长度为较大值与较小值之间的差。
15css中的bem 命名规范
16 解构赋值:

对象的结构赋值
必看:
ES6 常用功能总结(箭头函数、let/const、解构赋值、模板字符串、Promise对象等)-蒲公英云
17 ES6中export及export default的区别

export 和 export default 区别
export与export default均可用于导出常量、函数、文件、模块等
在一个文件或模块中,export、import可以有多个,export default仅有一个
通过export方式导出,在导入时要加{ },export default则不需要
export能直接导出变量表达式,export default不行。
1、import xxx from
import FunName from ‘../xxx’
对应js中的引用:
export defualt function FunName() {
return fetch({
url: '/article/list',
method: 'get'
});
}
2、import {xxx} from
import {xxx} from ‘../xxx’
对应js中的引用:
export function FunName() {
return fetch({
url: '/article/list',
method: 'get'
});
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)