解决方案前提:
1). 你的include和lib路径已经配置好了,然后代码可以正常的生成一个exe
2) . 安装了的AsmDube
其实inc文件找不到,是AsmDub找不到,不是vs2022找不到
所以你就去AsmDube修改一下
所以你只需要告诉语法插件,这个问题请不要给我报错就🆗

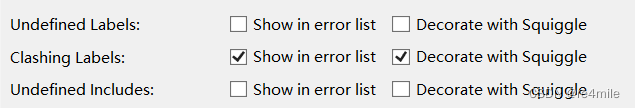
直接去掉 头文件的引用包含错误
这里我还去点了未定义的标签错误
缺点: 以后你的程序出现其它正常的汇编头文引用包含错误,他不会告诉你,你
的程序就无法生成,得重新看源代码找出错误
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)