一、launch启动文件介绍:
上节的海龟跟随实验,输入的指令比较繁杂,很容易输错命令。对于这种多节点任务,可以使用启动文件。
启动文件是ROS中一种可以通过xml文件,同时启动多个节点并可以实现每个节点的各种配置的途径,它还可以自动启动ROS Master节点管理器,为多个节点的操作提供很大的便利。
二、launch启动文件语法:
首先,给出一个简单的launch文件:
<launch>
<node pkg="learning_topic" type="person_subscriber" name="talker" output="screen"/>
<node pkg="learning_topic" type="person_publisher" name="listener" output="screen"/>
</launch>
1.基本元素:
(1)<launch>:
XML文件必须包含一个根元素,launch文件中的根元素采用<launch>标签定义,文件
中的其他内容都必须包含在这个标签中。
<launch>
…
…
</launch>
(2)<node>:
启动文件的核心是启动ROS节点,采用<node>标签定义,语法如下。
<node pkg="package-name" type="executable-name" name="node-name" />
launch文件中启动一个节点需要三个属性:
1)pkg:节点所在的功能包名称
2)type:节点的可执行文件名称
3)name:节点运行时的名称(取代掉程序中初始化时的节点名)
还可能用到其他属性:
1)output=“screen”:将节点的标准输出打印到终端屏幕,默认输出为日志文档
2)args=“arguments”:节点需要的输入参数
3)ns=“namespace”:命名空间,为节点内的相对名称添加命名空间前缀
4)respawn=“ture”:复位属性,该节点停止时,会自动重启,默认为false
5)required=“ture”:必要节点,当该节点终止时,launch文件中的其他节点也被终止
2.参数设置:
为了方便设置和修改,launch文件支持参数设置的功能,类似于编程语言中的变量声明。关于参数设置的标签元素有两个:<param>和<arg>,两者的含义完全不同。
(1)<param>:
parameter表示在ROS参数服务器里面的参数。在launch文件中通过<param>元素加载parameter,launch文件执行后,parameter就加载到ROS的参数服务器上了。使用方法如下,运行后,output_frame这个parameter的值就设置为odom。
<param name=“output_frame” value=“odom”/>
rosparam使得我们能够存储并操作ROS 参数服务器上的数据。参数服务器能够存储整型、浮点、布尔、字符串、字典和列表等数据类型。rosparam使用YAML标记语言的语法。
1)列出当前的参数:rosparam list
2)显示某个参数值:rosparam get param_key
3)设置某个参数值:rosparam set param_key param_value
4)保存参数到文件:rosparam dump file_name
5)从文件读取参数:rosparam load file_name
6)删除参数:rosparam delete param_key
当参数的数量很多时,通过launch文件设置参数就变得繁琐,可以通过<rosparam> 将一个
YAML文件中参数全部加载到ROS参数服务器中,需要设置command属性为”load”。
<rosparam file="$(find learning_launch)/config/param.yaml" command="load"/>
(2)<arg>:
argument类似于launch文件内部的局部变量,仅限于launch文件使用,便于launch文件的重构,与ROS节点内部的实现没有关系,语法如下:
<arg name=“arg-name” default=“arg-value”/>
launch文件中需要使用到argument时,可以使用如下方法调用:
<param name=“foo” value=“$(arg arg-name)”/>
<node name=“node” pkg=“package” type=“type” args=“(arg arg-name)”/>
3.重映射机制:
launch文件中的<remap>标签可以实现重映射功能:
<remap from="/turtle1/cmd_vel" to="/cmd_vel"/>
4.嵌套复用:
在复杂的系统中,launch文件往往有很多,这些launch文件之间也会存在依赖关系,如果要直接复用一个已有launch文件中的内容,可以使用<include>标签包含其他launch文件,这与C语言中的include是一致的:
<include file="$(find learning_launch)/launch/simple.launch" />
三、launch文件示例:
1.创建功能包:

2.功能包下创建config和launch文件夹:


3.launch文件夹下创建start_tf_demo_c++.launch文件:


<launch>
<!--Turtlesim Node-->
<node pkg="turtlesim" type="turtlesim_node" name="sim"/>
<node pkg="turtlesim" type="turtle_teleop_key" name="teleop" output="screen"/>
<node pkg="learning_tf" type="turtle_tf_broadcaster" args="/turtle1" name="turtle1_tf_broadcaster"/>
<node pkg="learning_tf" type="turtle_tf_broadcaster" args="/turtle2" name="turtle2_tf_broadcaster"/>
<node pkg="learning_tf" type="learning_tf_listener" name="listener"/>
</launch>
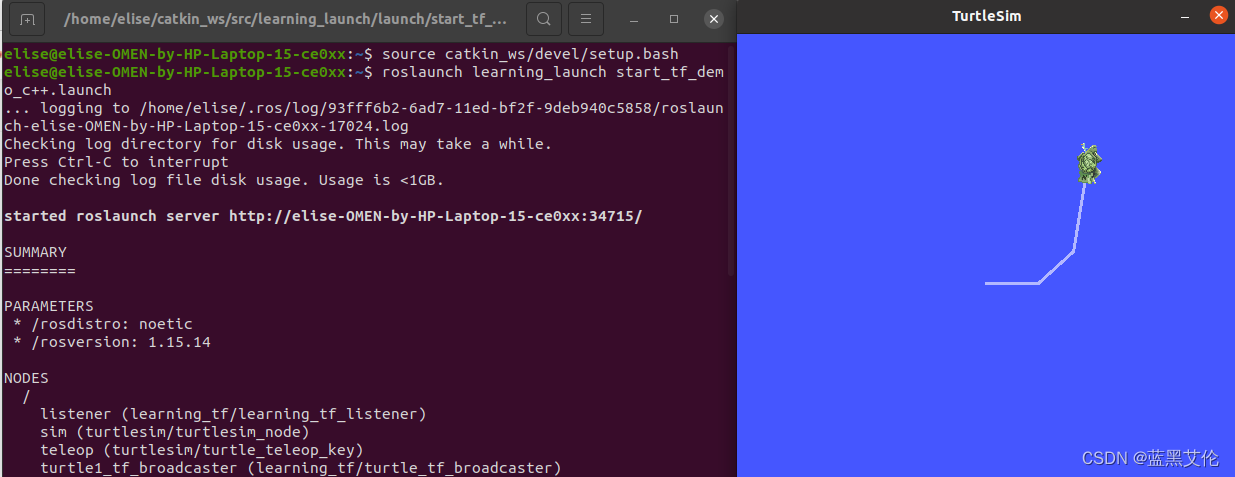
4.编译运行:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)