文章目录
- vue服务端渲染(基础)
- Nuxt框架
- 文件目录结构
- 项目启动、打包
- 生命周期
- SSR
- nuxtserverInit
- middleware 中间件
-
- validate 校验参数
- asynData校验参数
- fetch校验参数
- SSR,CSR
- beforeCreate,created即跑在服务端也跑在客户端
- CSR
nuxt官方文档:
https://www.nuxtjs.cn/guide
vue服务端渲染(基础)
1初始化一个项目
npm init -y
2.安装vue以及服务端渲染的包
npm i vue vue-server-renderer --save
3.在package.json中配置项目环境,使开发时让nodemon为我们启动一个服务端服务器。通过npm run dev跑这个文件
"scripts":{
"dev" : "nodemon ./server.js"
}
4.创建server.js文件
const vue = require( " vue ' );
const app = new Vue({
template: `<div>hello</div>'
})
/第2步:创建一个renderer
const renderer = require( 'vue-server-renderer ' ).createRenderer();
renderer.renderTostring(app, (err,htm1)=>{
if(err) throw err;
console.log(htm1)
})
renderer.renderTostring(app).then(htm1=>{
console.log(htm1)
}).catch(err=>{console.log(err)})
搭建node服务器(最终页面数据)
npm i express --save
const vue = nequire( "vue " );
const server = require( "express ');
server.get( ' / ',(req,res)=>{
const app = new Vue({
template: `<div>hello</div>'
})
/第2步:创建一个renderer
const renderer = require( 'vue-server-renderer ' ).createRenderer();
renderer.renderTostring(app).then(htm1=>{
console.log(htm1)
res.send(html)
}).catch(err=>{console.log(err)})
})
server.listen(3001)
Nuxt框架
基于vue的应用框架,极简的SSR框架,能快速开发基于VUE的SSR单页面应用,同时利于SEO优化。、
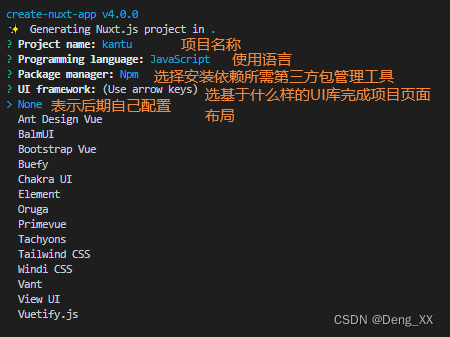
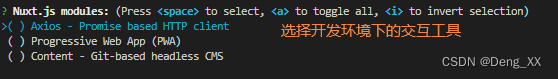
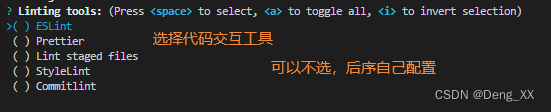
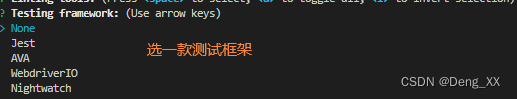
1.初始化项目
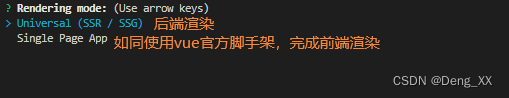
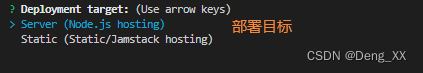
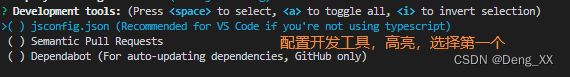
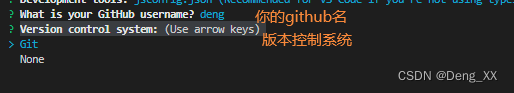
npx create-nuxt-app .








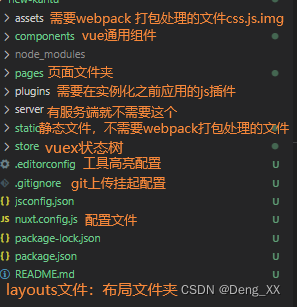
文件目录结构

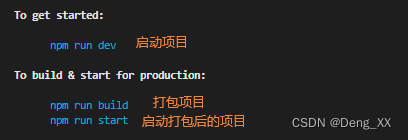
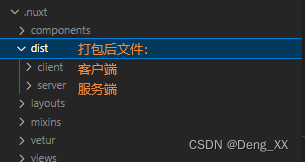
项目启动、打包


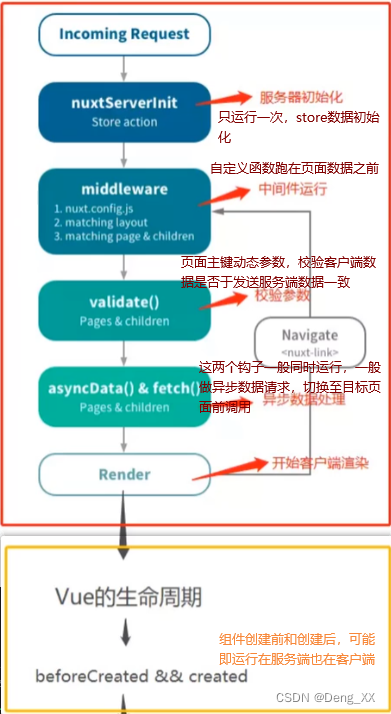
生命周期

SSR
服务端通过context访问上下文,但在服务端钩子函数中不能访问客户端的window对象,没有this
nuxtserverInit
在store 文件下创建index.js
export const actions = {
nuxtserverInit(store, context){
console.log( 'nuxtServerInit',store,context)
}
}
middleware 中间件
全局中间件
router:{
middleware : ' auth"
}
- 中间件名需要在 middleware文件夹中去约定,定义一个auth.js模块(nuxt运行时就会找到这个模块)
export default ({istore, route, redirect, params,query ,req,res})=>{
console.log('middleware nuxt.config outside')
页面级中间件
在pages文件夹下建index.vue 写入
<script>
import Logo from '~fcomponents/Logo.vue '
export default {
middleware(){
console.iog("middleware pages")
},
components: {
Logo
},
}
</script>
validate 校验参数
写在页面级中pages文件夹下的index.vue
validate({params ,query}){
console.log("validate")
return true;
},
asynData校验参数
写在页面级中pages文件夹下的index.vue
asyncData(context){
console.log('asyncData')
return {
b:2
}
},
fetch校验参数
写在页面级中pages文件夹下的index.vue
fetch({store}){
console.log( 'fetch')
}
SSR,CSR
beforeCreate,created即跑在服务端也跑在客户端
写在页面级中pages文件夹下的index.vue
beforeCreate(){
console.log('beforecreate' )
},
created(){
console.log( 'created' )
},
CSR
运行在客户端的生命周期函数可以访问到window this 指向组件
beforeMount(){},
mounted(){},
beforeUpdate(){},
updated(){},
beforeDestroy(){},
destroyed(){},
activated(){}
deactivated(){}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)