这一篇文章我们主要是将如何做系统左侧的导航,并且告诉大家如何动态的切换各个页面。
一、事件
1、事件基础
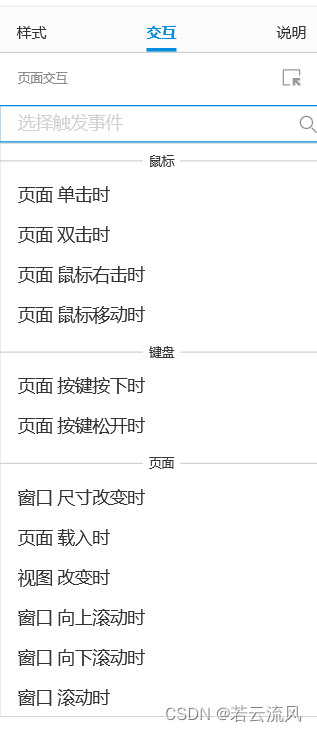
事件的核心就是什么时候做什么事。其中的什么时候可以是如下:

能做的事情如下:

2、远程监控云中的事件
监控云需要达到这个效果:鼠标单机左侧导航栏,打开对应页面的链接。
1、主导航制作
做之前我们先要明白原理,我们每次点击左侧的菜单的时候,实际上并不需要整个页面都重新刷新和载入,只需要右侧的空白区域更新就好了。所以这里就需要个容器来放我们点击页面的内容。这个容器就是内联框架(后面会有专门一篇详细讲)。
首先我们在空白的主导航上面增加一个内联框架,并锁定位置尺寸。

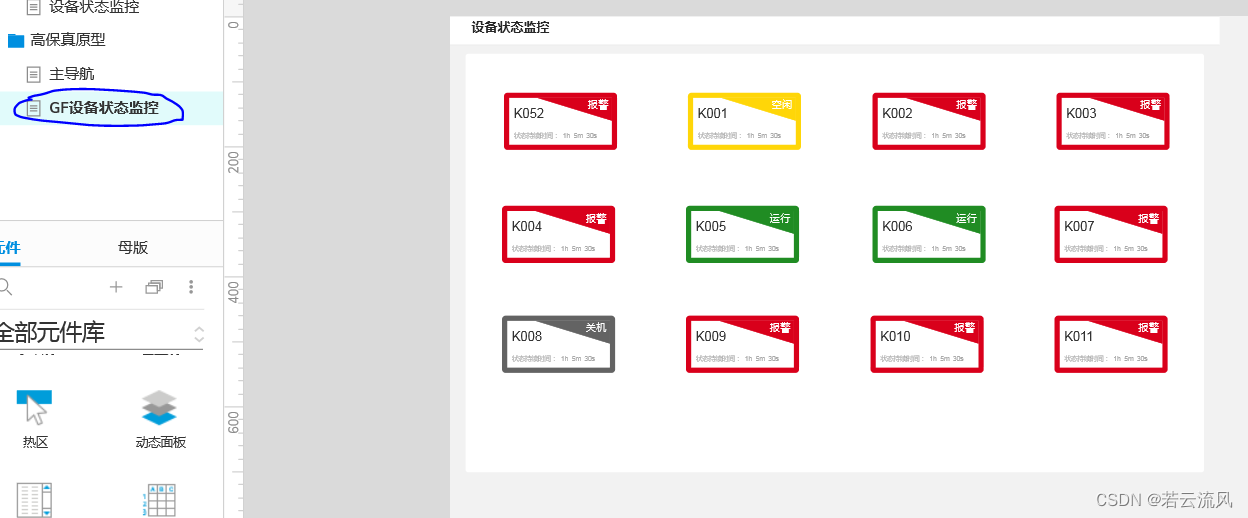
接下来我们将之前做的设备状态监控界面重新调整下,主要是删去导航栏等多余的内容。

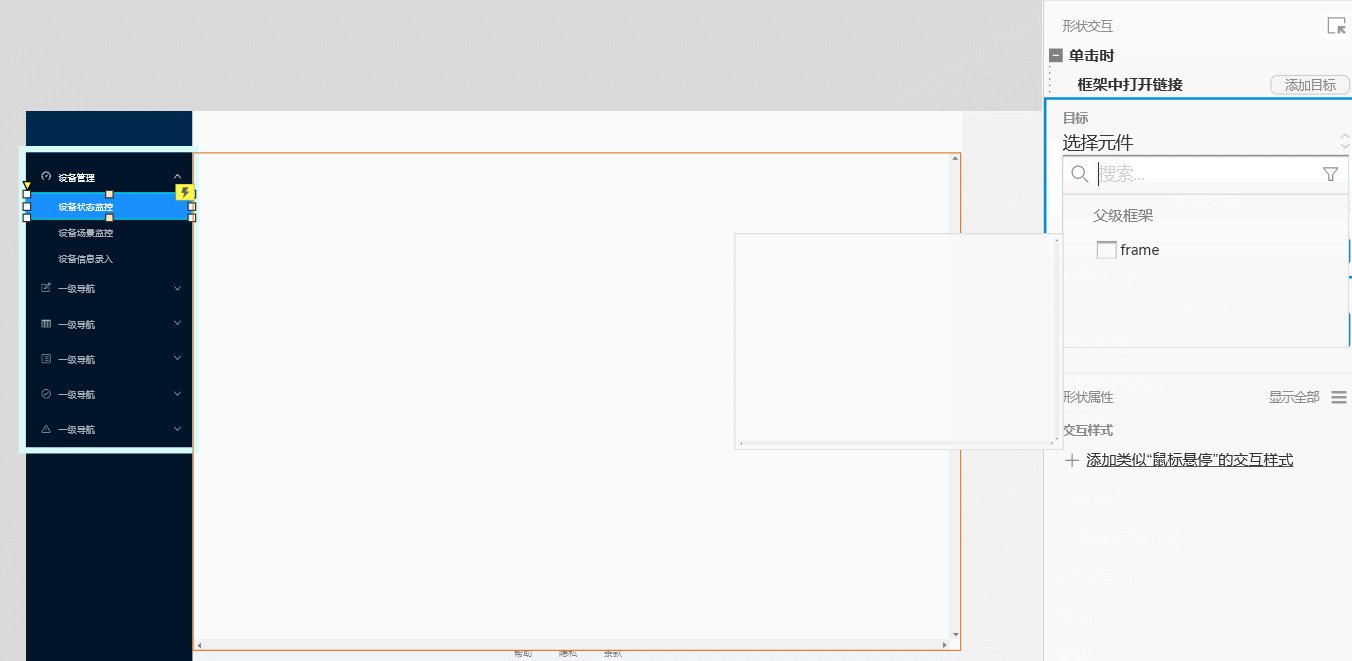
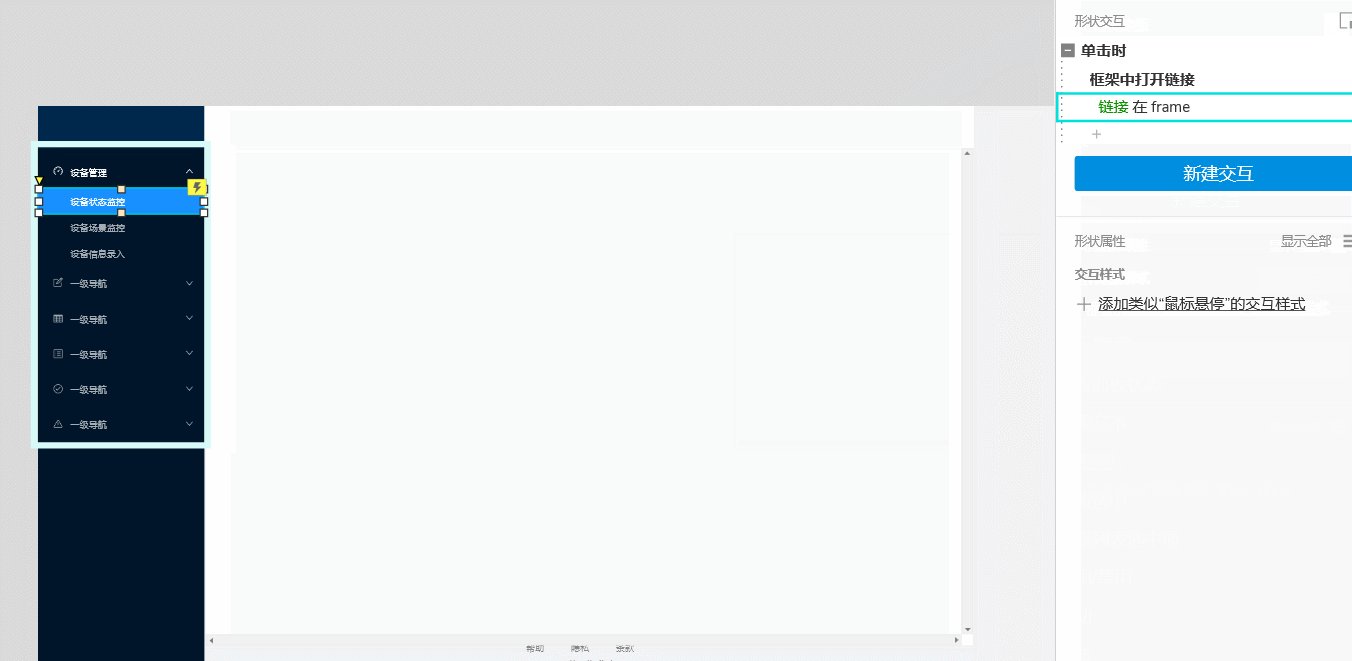
2、事件制作
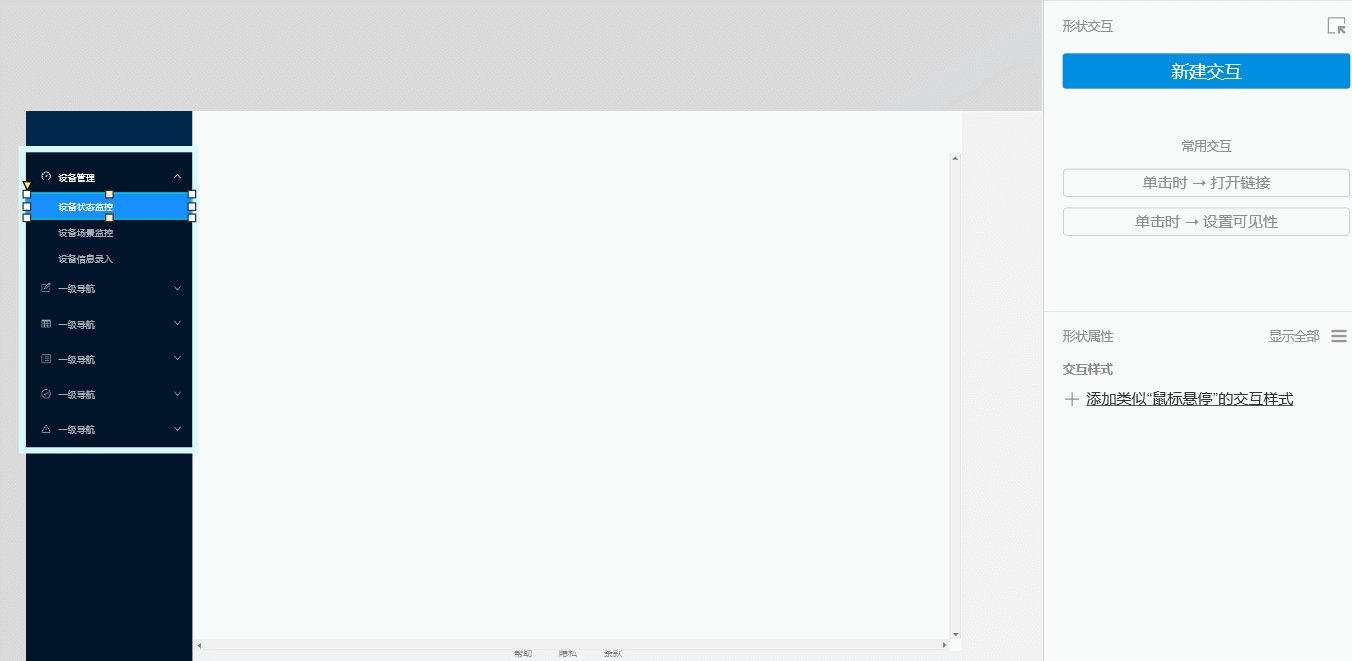
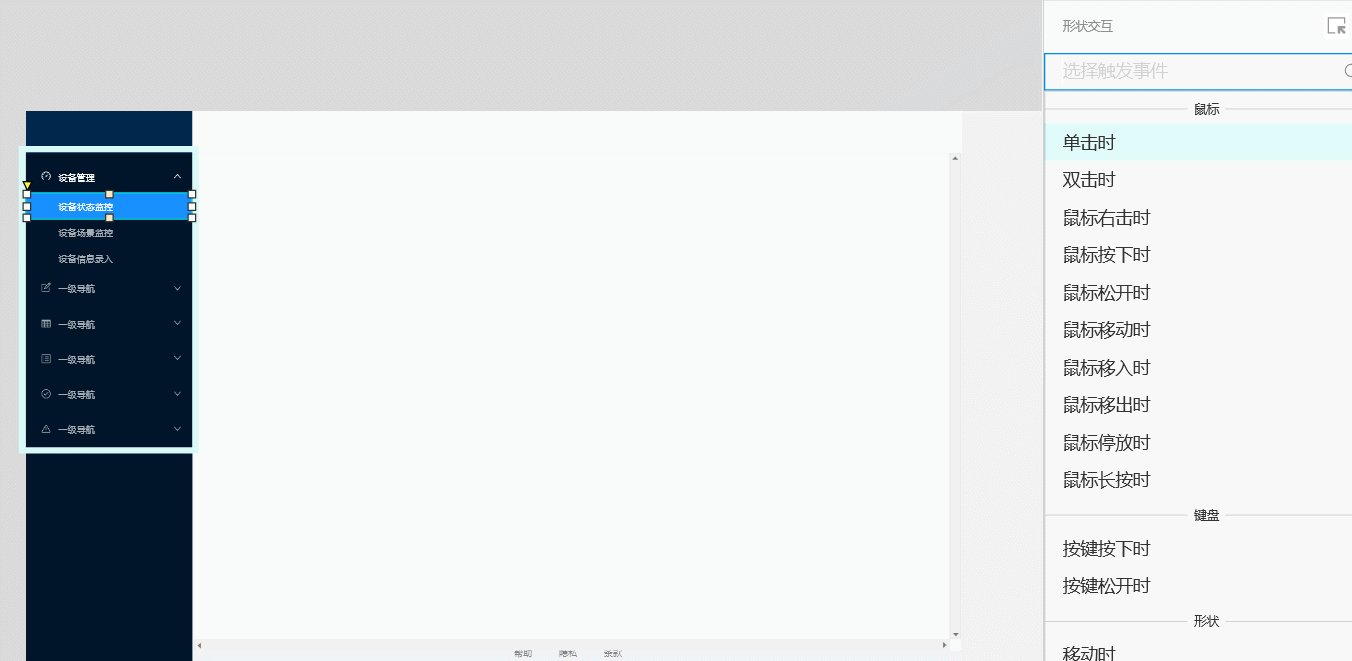
依次做如下交互,单击时,在框架中打开设备状态监控页面。

同理制作其他左侧导航事件即可。
二、动态面板
1、动态面板基础
动态面板说简单点就是状态切换器。我们可以通过各种条件来控制动态面板的内容。
2、制作左侧伸缩导航栏
左侧的导航栏的原理是点击一级菜单,二级菜单就以滑动形式展示出来。如果用动态看板来做就是,点击一级菜单,动态从隐藏切换成显示,并且呈现滑动的效果。
首先我们拖一个动态面板进去,然后将设备状态监控、设备场景监控、设备信息录入三个二级功能菜单剪切进动态面板。

然后我们设置设备管理一级菜单对动态面板的显示和隐藏进行控制。

Push/Pull widget 这个选项是对应下面一级导航来说的。如果不进行勾选,动态面板隐藏后就会出现一级导航没有向上滑动,出现空出来一大块的情况。
们设置设备管理一级菜单对动态面板的显示和隐藏进行控制。
初始化时隐藏动态面板:
还存在几个问题,当我们初次进入预览界面时发现所有的二级菜单都是打开的,这与我们想要的效果不同,我们的需求是初次打开所有菜单都收缩(所有菜单动态面板都隐藏)。
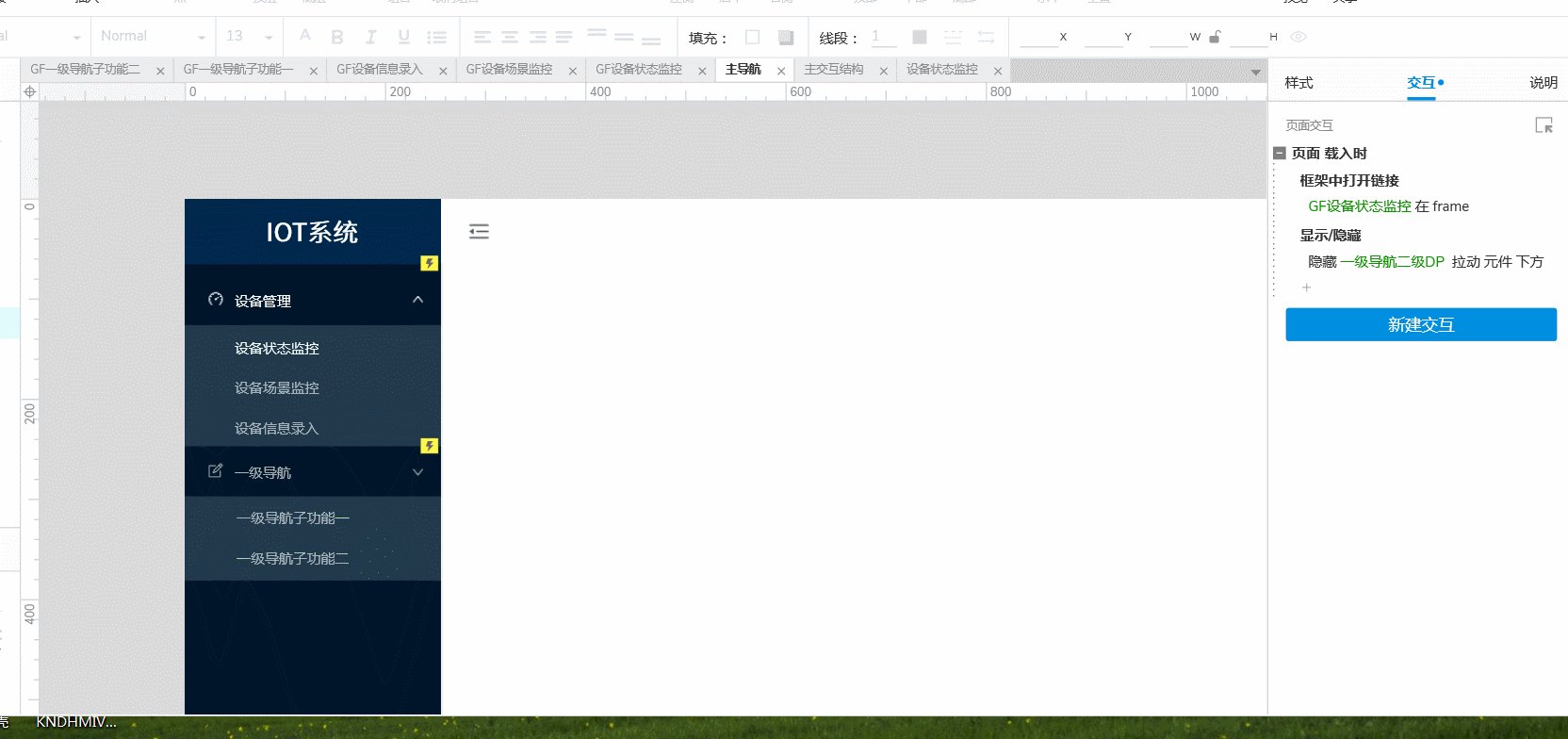
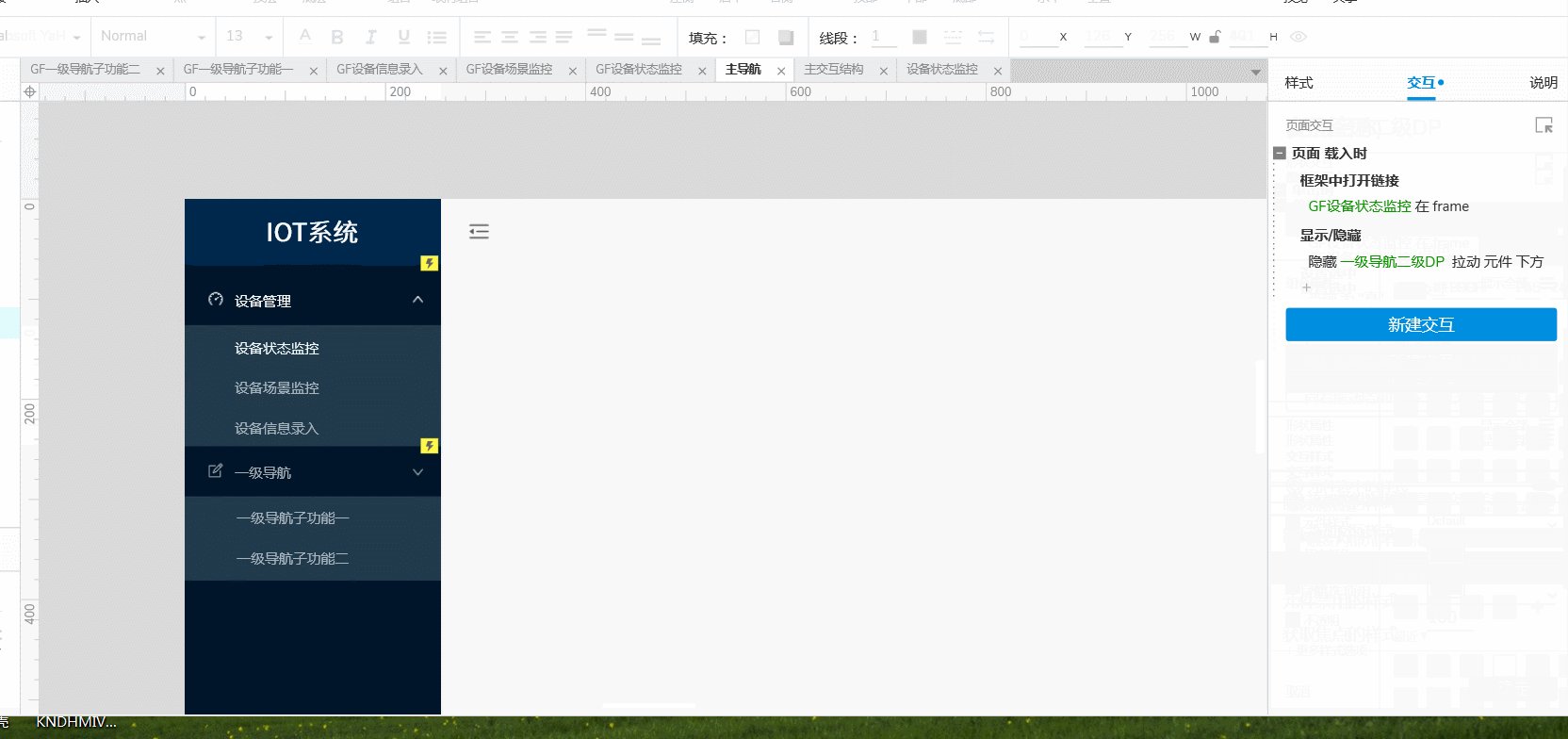
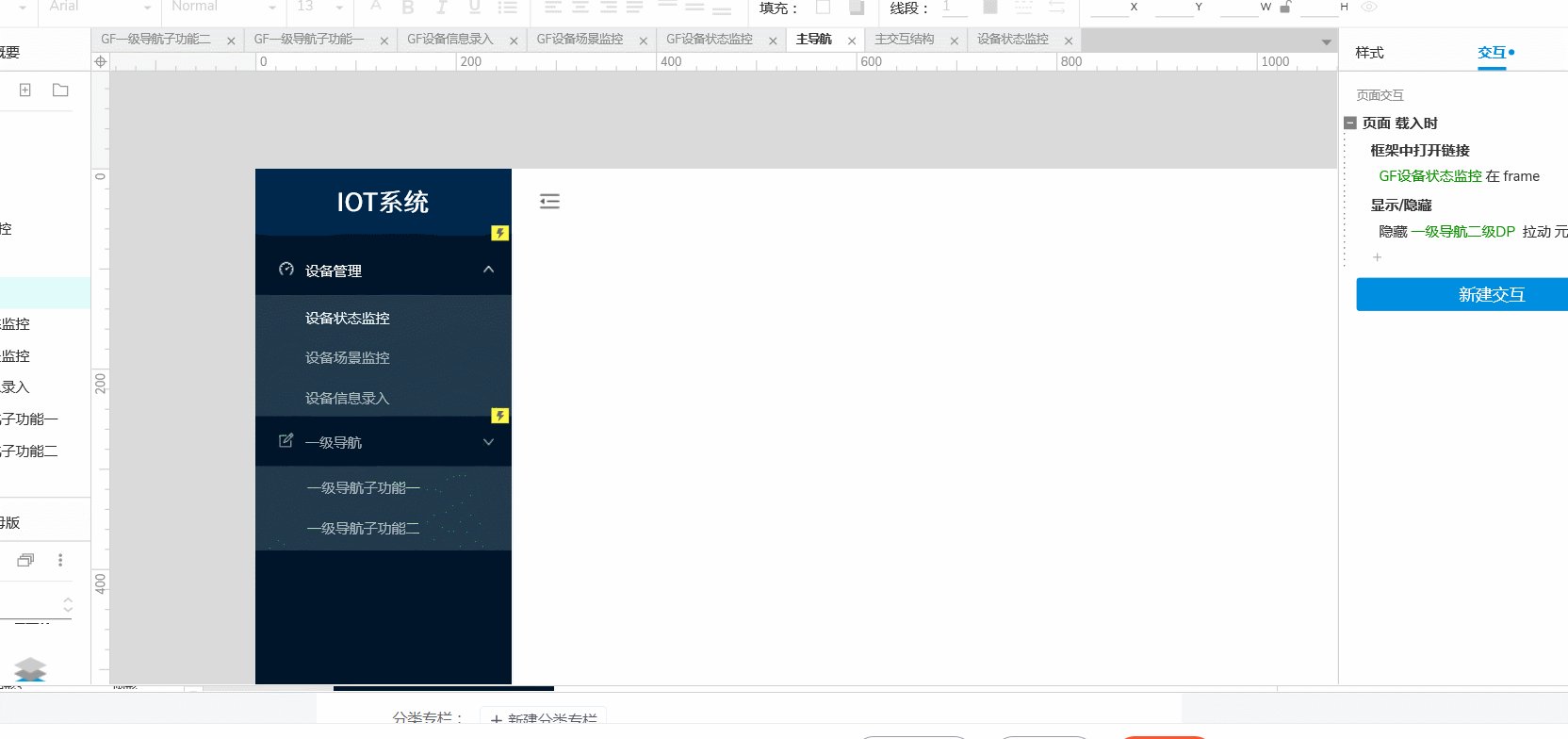
点击主导航空白处,在载入的时候,做如下操作:
载入的时候,打开设备状态监控页面,并且隐藏一级导航的动态面板。

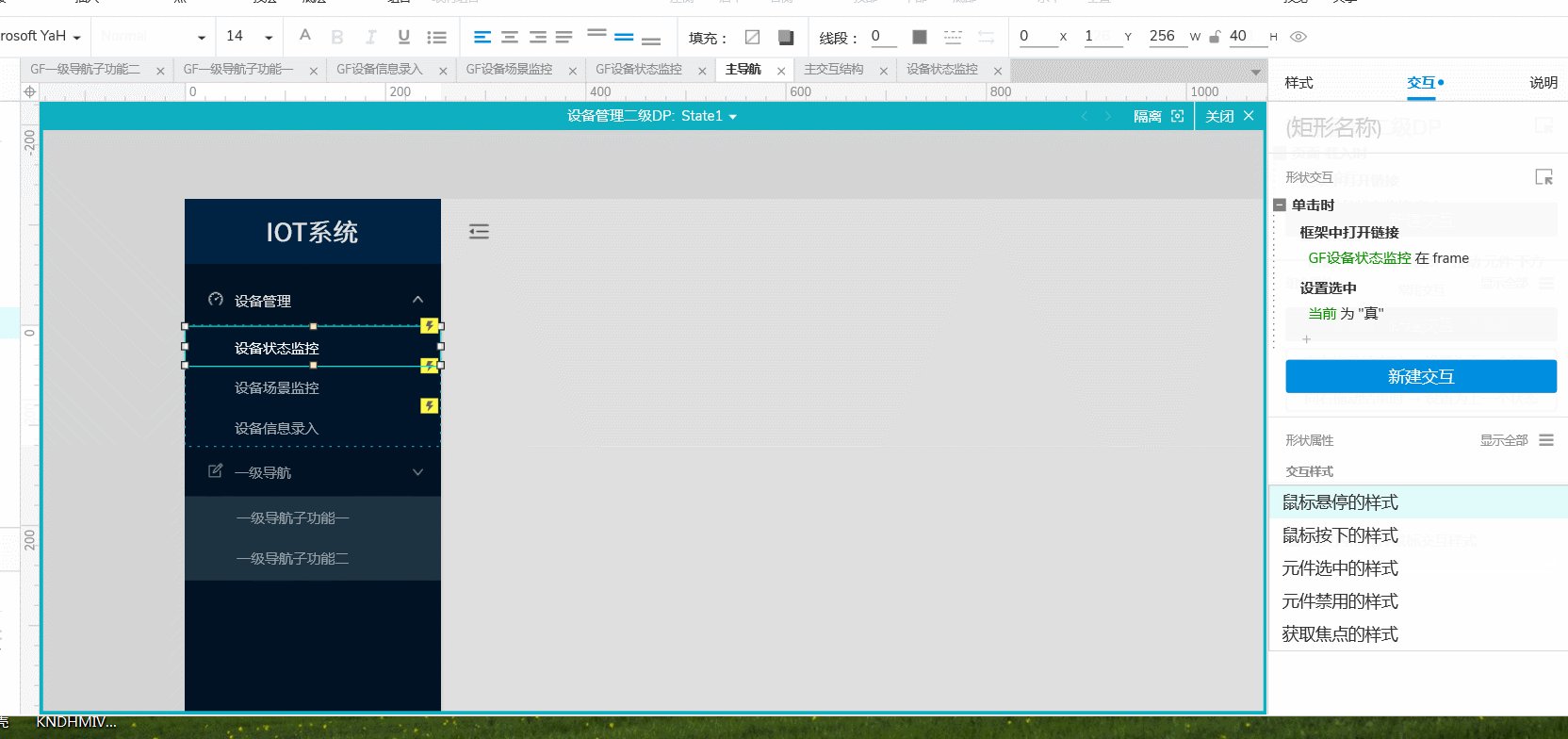
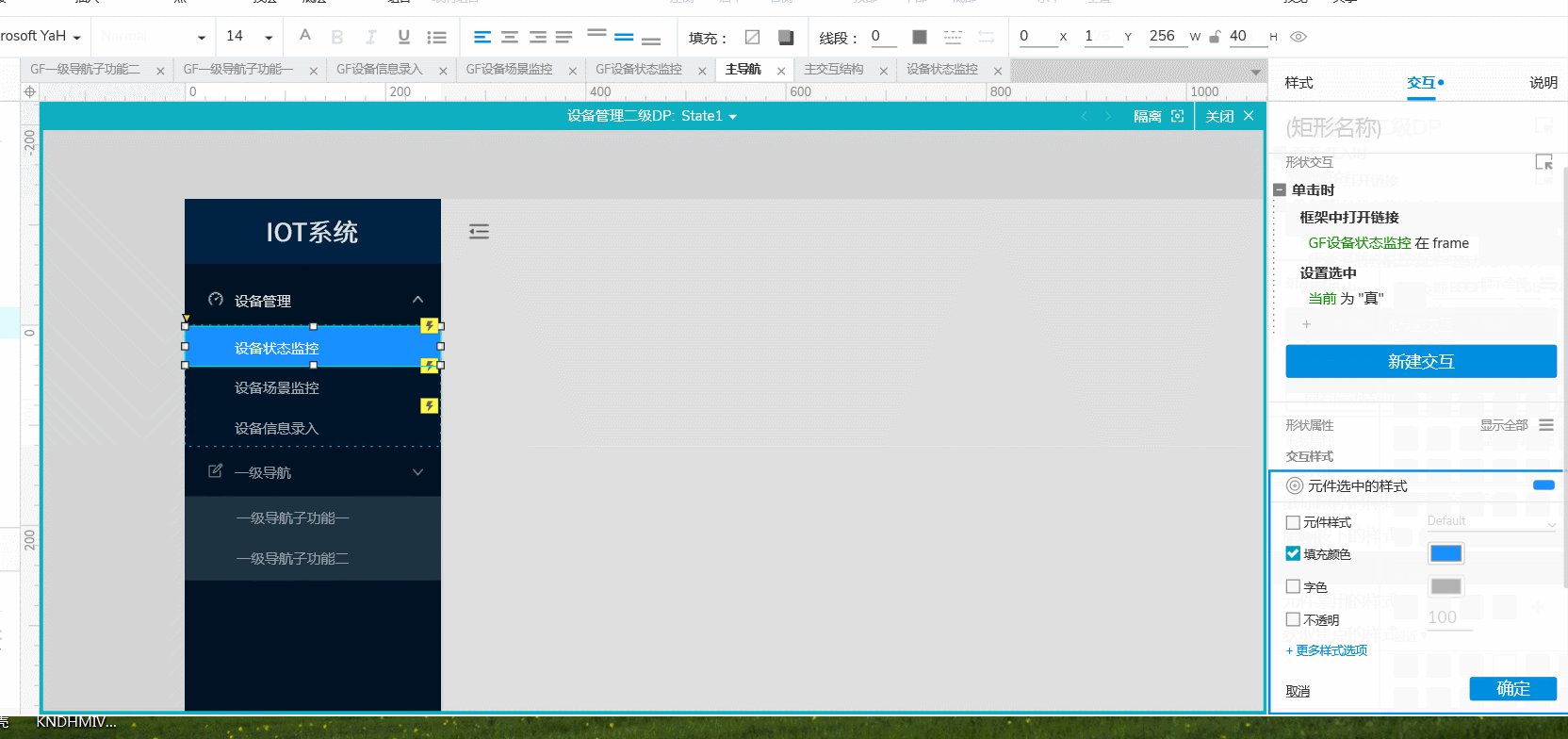
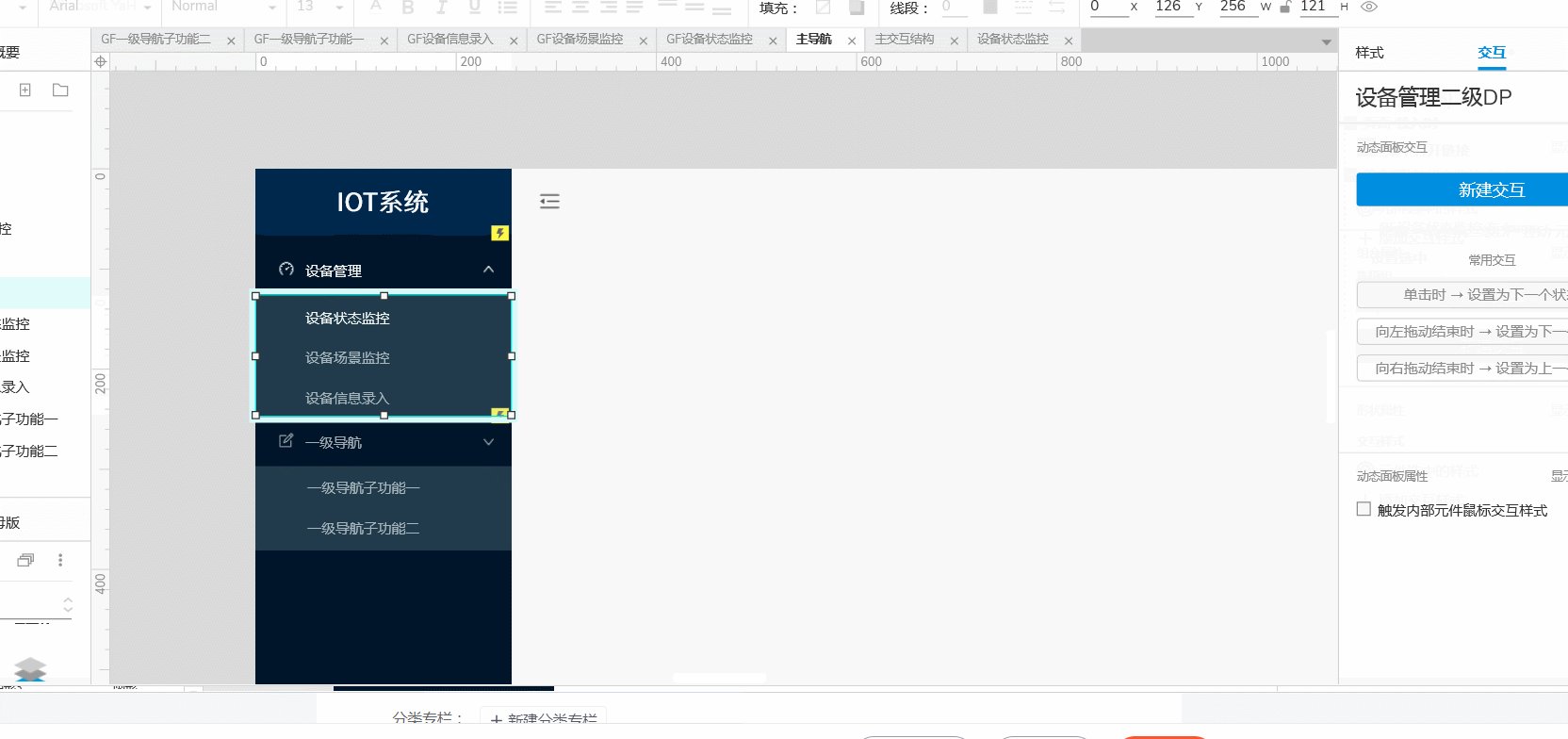
做导航选中效果:
首先要有选中的效果,我把选中效果定义成深蓝色。

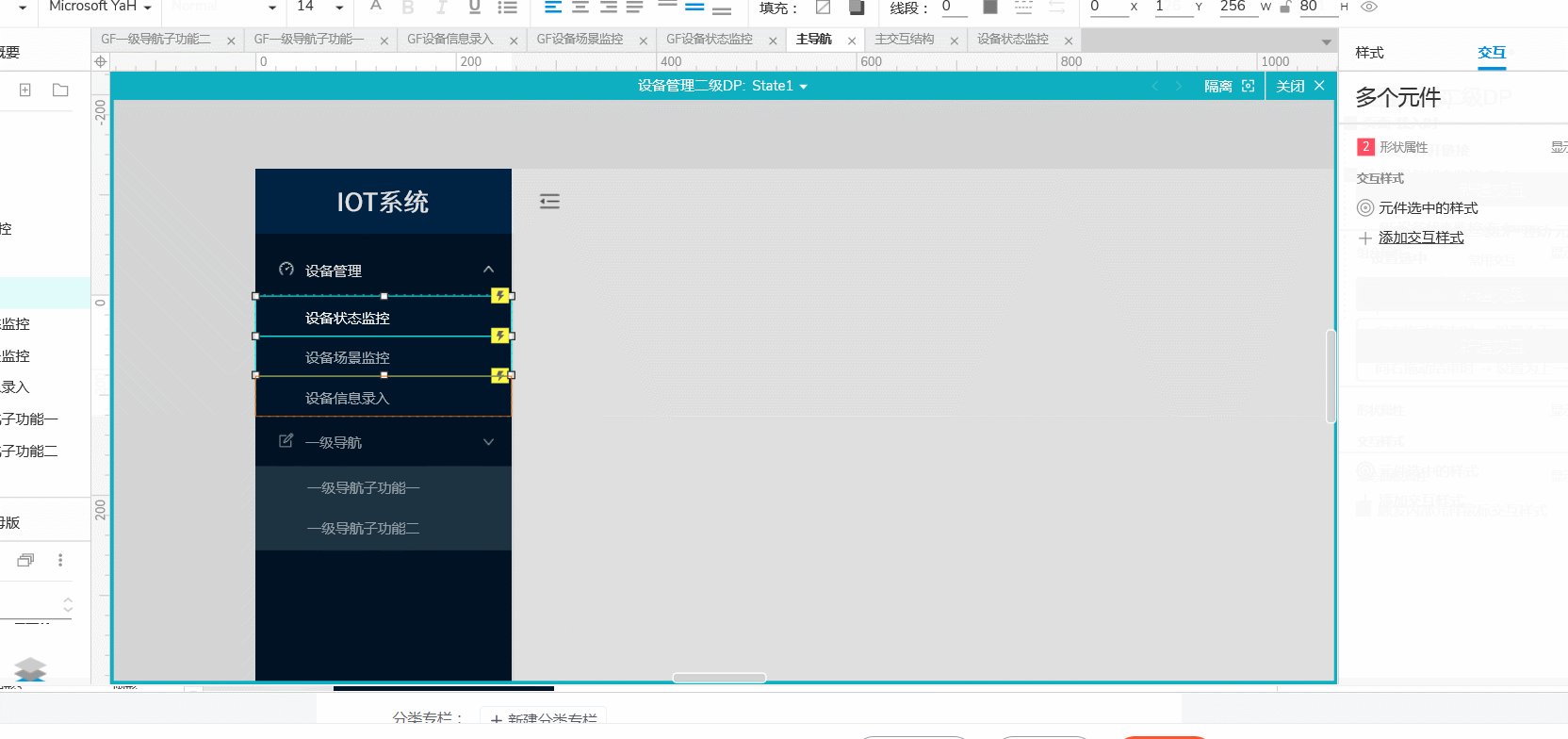
这时候我们惊奇的发现,当我们点击后选中样式会重复出现,也就是不是互斥的,如下图:

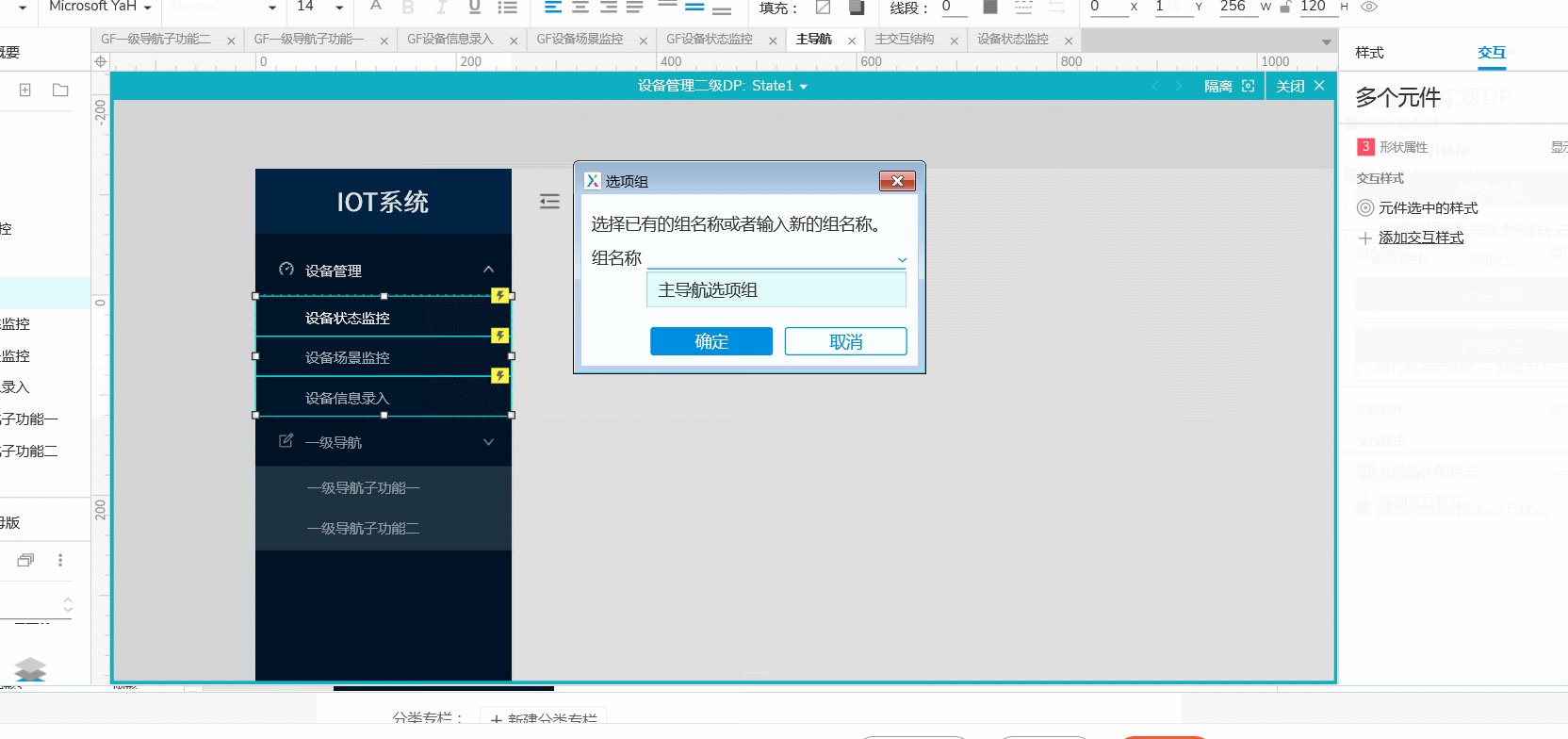
解决办法是增加选项组:

至此我们的左侧导航栏就做完了。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)