自动换整行颜色的CSS样式表格(需要用到JS)
这个CSS表格会自动切换每一行的颜色,这种呈现方式,在我们编辑一个数据庞大的表格时,非常好用。
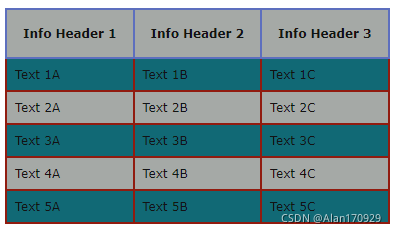
自动换整行颜色的CSS样式表格
链接: html好看的CSS表格.
图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
源代码
表格的样式.
<table class="altrowstable" id="alternatecolor">
<tr>
<th>Info Header 1</th>
<th>Info Header 2</th>
<th>Info Header 3</th>
</tr>
<tr>
<td>Text 1A</td>
<td>Text 1B</td>
<td>Text 1C</td>
</tr>
<tr>
<td>Text 2A</td>
<td>Text 2B</td>
<td>Text 2C</td>
</tr>
</tr>
<tr>
<td>Text 3A</td>
<td>Text 3B</td>
<td>Text 3C</td>
</tr>
<tr>
<td>Text 4A</td>
<td>Text 4B</td>
<td>Text 4C</td>
</tr>
<tr>
<td>Text 5A</td>
<td>Text 5B</td>
<td>Text 5C</td>
</tr>
</table>
CSS的样式
<!-- CSS goes in the document HEAD or added to your external stylesheet -->
table.altrowstable {
font-family: verdana, arial, sans-serif;
font-size: 11px;
color: #131313;
border-width: 10px;
border-color: #ad9a2f;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 2px;
padding: 16px;
border-style: solid;
border-color: #5d6fbe;
}
table.altrowstable td {
border-width: 2px;
padding: 8px;
border-style: solid;
border-color: #911b0f;
}
.oddrowcolor {
background-color: #116975;
}
.evenrowcolor {
background-color: #a5a9a6;
}
<!-- Javascript goes in the document HEAD -->
function altRows(id) {
if (document.getElementsByTagName) {
const table = document.getElementById(id);
const rows = table.getElementsByTagName("tr");
for (let i = 0; i < rows.length; i++) {
if (i % 2 == 0) {
rows[i].className = "evenrowcolor";
} else {
rows[i].className = "oddrowcolor";
}
}
}
}
window.onload = function () {
altRows('alternatecolor');
}
头部元素
<head>
<meta charset="UTF-8">
<title>好看的表格</title>
<script type="text/javascript" src="javascript.js"></script>
<link type="text/css" href="style.css" rel="stylesheet"/>
</head>
一个很漂亮的表格样式希望对你有所帮助!
文章参考
https://www.w3school.com.cn/
https://developer.huaweiuniversity.com/
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)