前言
上次发现可以通过javascript(js)注入实现在Axure 里引用Echarts图表,提升原型展现能力,特别是在高保真原型。既然可以实现Echarts的图表引用,那么能否用同样的方法引用Highcharts图表。做了下测试,是可以的。下边简单讲下,方法和Echarts图表引用是差不多的。
本文原始地址: https://www.sima.link/axure嵌入图表之highcharts图表/
Highcharts图形生成
在Highcharts的官网上实现出想要的图表设计如下图,并复制好js代码;

Highcharts js注入
1、在axure界面里拖入矩形,并命名为“Charts” (可以自己定义名称,但要与js代码【data-label】里的一致)。

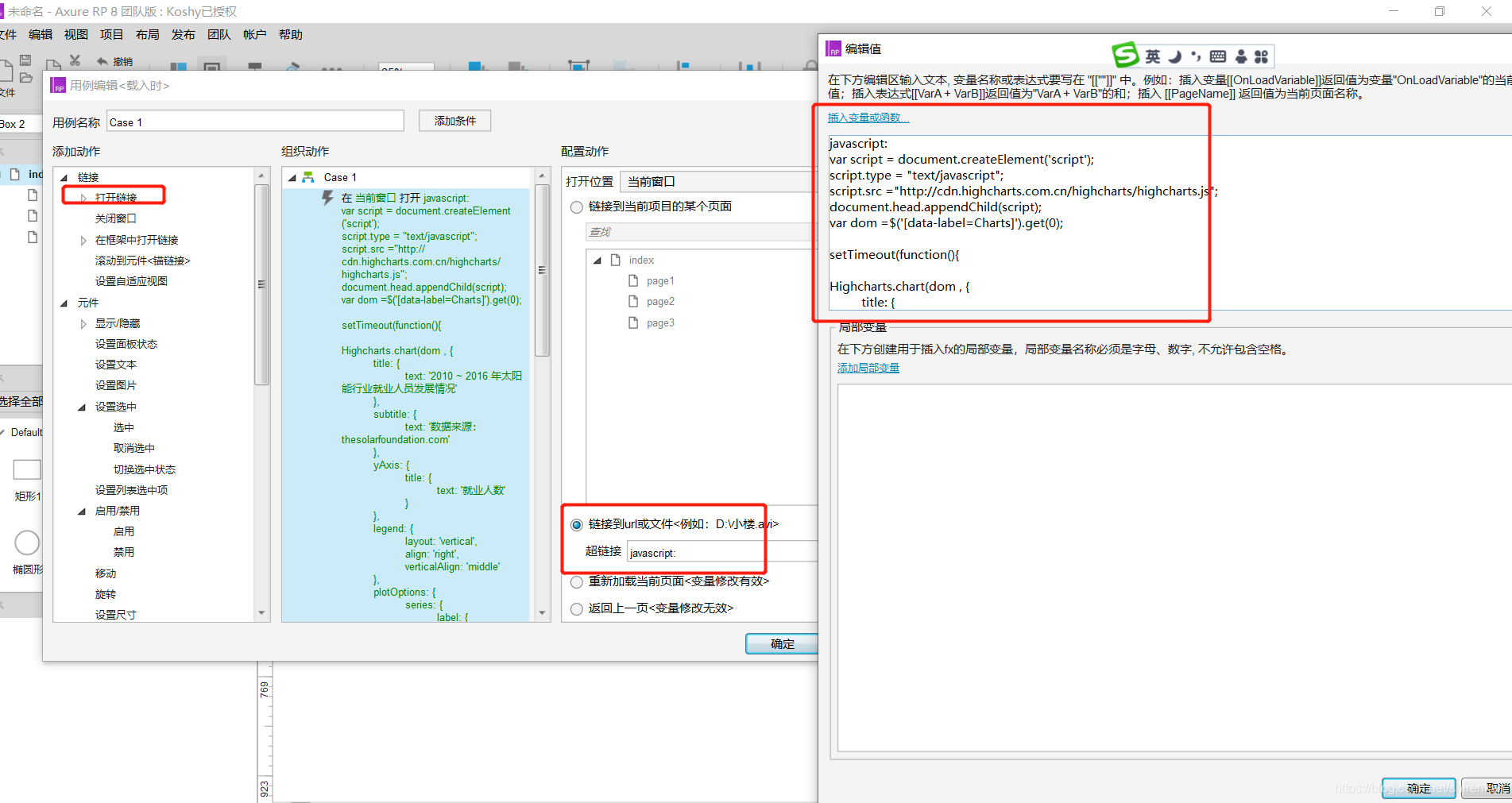
2、增加交互事件,【载入时】打开链接,【超链接到】写入javascript 的代码实现highcharts的引用(highcharts的代码复制出来),如下图

通过axure自身的axutils.js实现js加载,其中javascript 的代码如下:
javascript:
$axure.utils.loadJS('http://cdn.highcharts.com.cn/highcharts/highcharts.js');
var dom =$('[data-label=Charts]').get(0);
setTimeout(function(){
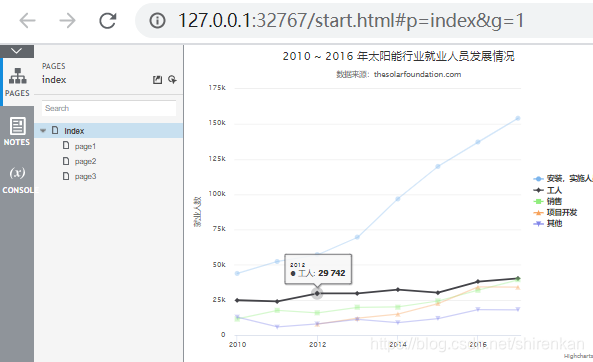
3、点击预览就可看到引用hightcharts的效果

其他问题
1、unexpected end of input
a、很可能是你javascript 里有注释用的是“//XXXXXX”,要去掉,注释用“/xxxxxx/”的形式。
2、 “Uncaught TypeError: Cannot read property ‘getAttribute’ of undefinedat echart”出现这个问题时:
a、Axure矩形的名字与js代码里的矩形名称(data-label)的名字不一样;
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)