确实蛮好用的,文档也非常详细和人性化。
记录一次简单的使用。
- 饼图:Examples - Apache ECharts
- 文档:Documentation - Apache ECharts
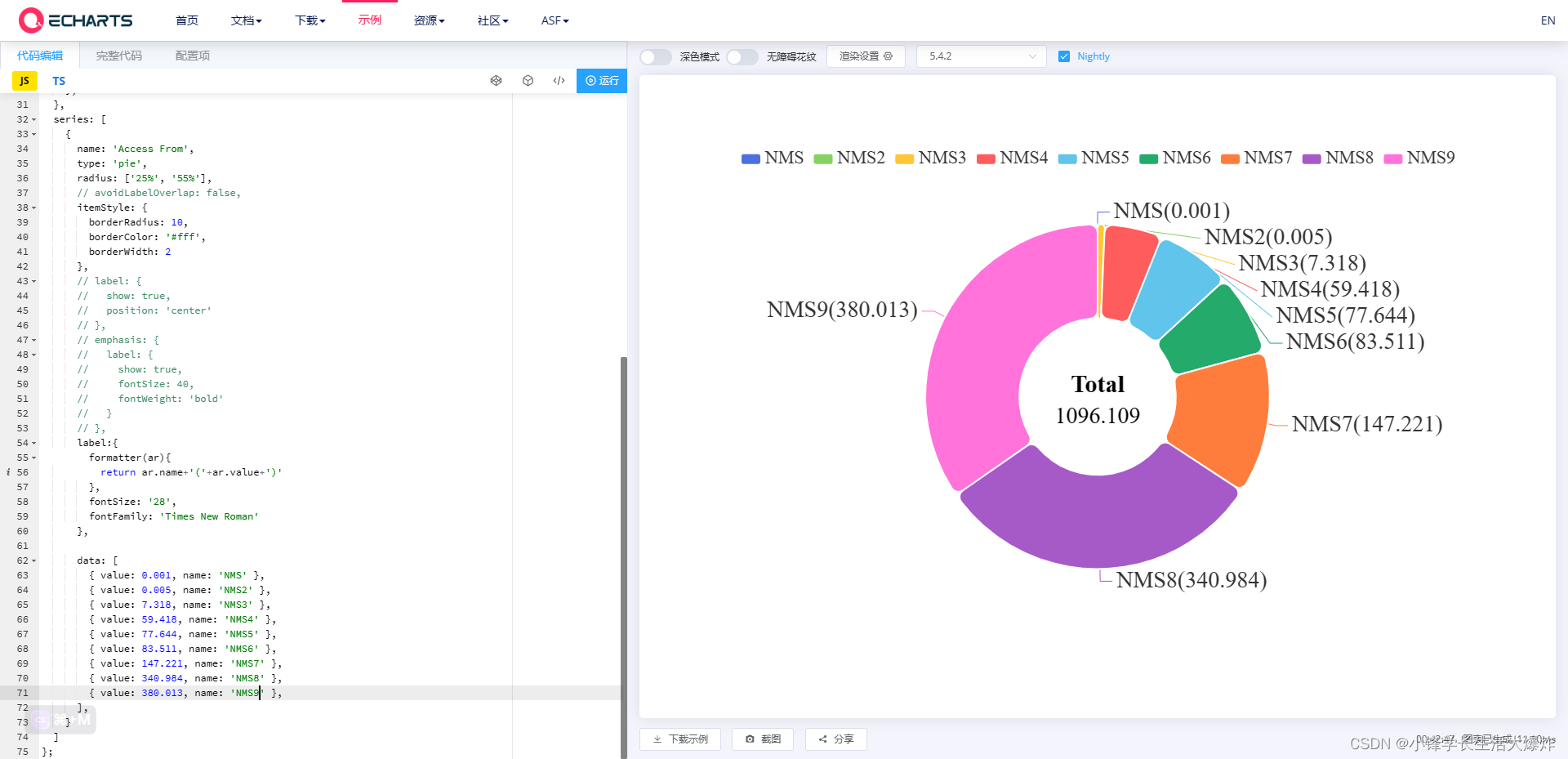
效果:

代码:
option = {
title: {
text: 'Total',
subtext: '1096.109',
x: 'center',
y: 'center',
top: '350',
textStyle: {
fontSize: '30',
color: 'black',
fontFamily: 'Times New Roman'
},
// 副标题样式
subtextStyle: {
fontSize: '28',
// fontWeight: '800',
color: 'black',
fontFamily: 'Times New Roman'
}
},
tooltip: {
trigger: 'item'
},
legend: {
top: '10%',
left: 'center',
textStyle: {
fontSize: '22',
fontFamily: 'Times New Roman'
},
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['25%', '55%'],
// avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
// label: {
// show: true,
// position: 'center'
// },
// emphasis: {
// label: {
// show: true,
// fontSize: 40,
// fontWeight: 'bold'
// }
// },
label:{
formatter(ar){
return ar.name+'('+ar.value+')'
},
fontSize: '28',
fontFamily: 'Times New Roman'
},
data: [
{ value: 0.001, name: 'NMS' },
{ value: 0.005, name: 'NMS2' },
{ value: 7.318, name: 'NMS3' },
{ value: 59.418, name: 'NMS4' },
{ value: 77.644, name: 'NMS5' },
{ value: 83.511, name: 'NMS6' },
{ value: 147.221, name: 'NMS7' },
{ value: 340.984, name: 'NMS8' },
{ value: 380.013, name: 'NMS9' },
],
}
]
};
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)