0. 参考文档
0.1. 官方参考
由于C++在不同平台上编译使用的编译器不同,所以我们先将官网针对不同平台的编译文档摘录出来,以便大家参考:
0.0.1. Linux平台使用GCC
参考: https://code.visualstudio.com/docs/cpp/config-linux
0.0.2. Windows平台
0.0.2.1. 在常规环境中使用MinGW
参考: https://code.visualstudio.com/docs/cpp/config-mingw
0.0.2.2. 在WSL里面使用GCC
参考: https://code.visualstudio.com/docs/cpp/config-wsl
0.0.3. Mac平台使用
参考: https://code.visualstudio.com/docs/cpp/config-clang-mac
1. 配置文件
一个很好的参考文档: https://www.zhihu.com/question/30315894/answer/154979413
2. c_cpp_properties.json
2.1. 自动生成该配置文件
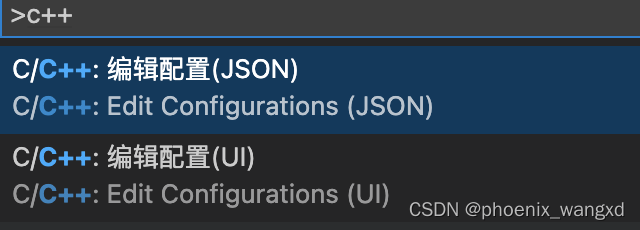
使用快捷键ctrl+shift+P打开Command Palette,输入C++, C/C++: Edit configurations(JSON)

可以生成c_cpp_properties.json, 并自动进入该文件, 下面是Mac中生成的配置文件:
{
"configurations": [
{
"name": "Mac",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [],
"macFrameworkPath": [],
"compilerPath": "/usr/local/bin/gcc-11",
"cStandard": "gnu17",
"cppStandard": "gnu++17",
"intelliSenseMode": "macos-gcc-x64"
}
],
"version": 4
}
2.2. 配置文件介绍
先看官网的介绍:https://code.visualstudio.com/docs/cpp/c-cpp-properties-schema-reference
官网的示例配置:
{
"env": {
"myDefaultIncludePath": ["${workspaceFolder}", "${workspaceFolder}/include"],
"myCompilerPath": "/usr/local/bin/gcc-7"
},
"configurations": [
{
"name": "Mac",
"intelliSenseMode": "clang-x64",
"includePath": ["${myDefaultIncludePath}", "/another/path"],
"macFrameworkPath": ["/System/Library/Frameworks"],
"defines": ["FOO", "BAR=100"],
"forcedInclude": ["${workspaceFolder}/include/config.h"],
"compilerPath": "/usr/bin/clang",
"cStandard": "c11",
"cppStandard": "c++17",
"compileCommands": "/path/to/compile_commands.json",
"browse": {
"path": ["${workspaceFolder}"],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}
],
"version": 4
}
每个字段,官网已经有详细的介绍,我就不再摘录,只是根据自己的理解的介绍一下。
整个配置文件可以分成三大部分:
- “env”: 用来配置各种环境变量(类似Linux的export了一大堆变量),这些环境变量不止在这个文件中可以使用,在其他的配置文件中也可以调用
- “configurations”: 定义各种配置的细节(这部分是我们需要重点关注的)
- “version”: 版本信息,不是很重要
2.2.1. 介绍“configurations”部分
name: 我们的配置文件可能有多个,所以每个配置文件都有一个友好的标识,也就是“name”字段,可以帮我们在其他地方选择到底我们需要的是那个配置文件intelliSenseMode: 告诉VSCode当前配置想要模拟的目标架构和编译器,以便VSCode的C++的插件可以提供正确的IntelliSense,并反映pointer、size_t、long等数据类型的正确大小。通常,不同平台采用不同的值:
- windows平台通常采用: msvc-x64
- Linux平台通常采用: gcc-x64
- Mac平台通常采用: clang-x64
compilerPath: 编译器路径, 在上面的例子中,我们使用了mac里面的clang编译器。 如果你自己的编译器在别的路径下,可以将这个配置改为对应的路径。当VSCode 知道在哪儿可以找到这些文件时候,它可以提供智能补全和跳转定义、导航等功能。compilerArgs: 【可选】编译器参数, 如果我们编译的时候需要增加参数,可以通过这个字段来进行设置includePath: 制定需要搜索的头文件路径,注意, 在这些路径上搜索不是递归的。如果想要递归,可以在目录后加上“**”符号,以明确告知VSCode进行递归搜索。
- 举例:
${workspaceFolder}/**将搜索${workspaceFolder}以及所有子目录。 - 举例:
${workspaceFolder}/将搜索${workspaceFolder}目录,不会搜索子目录
forcedInclude: 【可选】在处理源文件中的任何其他字符之前应包含的文件列表。文件按列出的顺序包含。cStandard: 使用的C标准cppStandard: 使用的C++标准
3. 配置编译器
3.1. 自动扫描生成Cmake的工具链
打开命令面板(Ctrl+Shift+P), 输入“Cmake”, 选择【Cmake: Configure】.
这时候会弹出很多编译器选项,如果在这里面有需要的编译器,选择即可。如果没有,可以点击【[Scan for kits]】。
扫描的结果会存放在~/.local/share/CMakeTools目录下,通常这个目录下有两个文件:
- cmake-tools-kits.json
- log.txt
我们需要关注的是cmake-tools-kits.json文件,内容类似:
[
{
"name": "Clang 13.0.0 x86_64-apple-darwin21.3.0",
"compilers": {
"C": "/usr/bin/clang",
"CXX": "/usr/bin/clang++"
}
},
{
"name": "Clang 13.1.6 x86_64-apple-darwin21.6.0",
"compilers": {
"C": "/usr/bin/clang",
"CXX": "/usr/bin/clang++"
}
},
{
"name": "GCC 11.3.0 x86_64-apple-darwin21",
"compilers": {
"C": "/usr/local/bin/gcc-11",
"CXX": "/usr/local/bin/g++-11"
}
}
]
这个文件的作用就是: 记录VSCode发现的当前系统中有哪些编译器可供使用。
我测试的是Mac电脑,同时电脑里面安装了GCC,所以显示的结果如上所述。如果你的电脑是Linux或者Windows,那么结果应该不同, 但是结构肯定类似。
3.2. 处理交叉编译(cross-compiling)问题
如果你想要在X86架构的电脑上编译ARM的二进制文件,肯定会用到交叉编译器,但是交叉编译器的路径通过上面的方式一般不能扫描到,需要人工添加。
微软官方说明: https://code.visualstudio.com/docs/cpp/configure-intellisense-crosscompilation
3.2.1. 创建编译器配置文件
我自己使用的方法如下, 为了说明配置逻辑,现在假设:
- 我的交叉编译工具链路径为:
/usr/arch/arm/host/rk_toolchain/ - 我想要将这个编译器工具链命名为: “rk_corss_compiler”
在上一步介绍的cmake-tools-kits.json文件中, 我们将交叉编译器按照Json格式添加到文件末尾(注意:必须添加到文件末尾), 具体配置如下:
{
"name": "rk_corss_compiler",
"toolchainFile": "/usr/arch/arm/host/rk_toolchain/toolchain.cmake"
}
最后面的toolchain.cmake文件,通过名称就可以看到是一个工具链的Cmake说明文件,这个文件是我们创建的(文件名称可以随便起,但是后缀最好写为cmake),在下面会有说明。
3.2.2. 介绍上面说的toolchain.cmake文件
这里有我使用的一个toolchain.cmake文件,内容如下:
### toolchain.cmake ###
# this is required
# The name of the operating system for which CMake is to build
SET(CMAKE_SYSTEM_NAME Linux)
SET(RK_TOOLCHAIN_ROOT /usr/arch/arm/host/rk_toolchain/)
# specify the cross compiler
SET(CMAKE_C_COMPILER ${RK_TOOLCHAIN_ROOT}/bin/aarch64-linux-gcc)
SET(CMAKE_CXX_COMPILER ${RK_TOOLCHAIN_ROOT}/bin/aarch64-linux-g++)
# where is the target environment
# CMAKE_FIND_ROOT_PATH: This variable is most useful when cross-compiling.
SET(CMAKE_FIND_ROOT_PATH ${RK_TOOLCHAIN_ROOT})
# search for programs in the build host directories (not necessary)
# detail URL: https://cmake.org/cmake/help/latest/variable/CMAKE_FIND_ROOT_PATH_MODE_PROGRAM.html?highlight=cmake_find_root_path_mode_program
SET(CMAKE_FIND_ROOT_PATH_MODE_PROGRAM NEVER)
# for libraries and headers in the target directories
SET(CMAKE_FIND_ROOT_PATH_MODE_LIBRARY ONLY)
SET(CMAKE_FIND_ROOT_PATH_MODE_INCLUDE ONLY)
4. 任务(tasks)
参考文档: https://code.visualstudio.com/docs/editor/tasks
5. 遇到问题
5.1. 在mac中使用gcc编译报错,错误1
错误信息:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mu0HInpy-1667131708869)(media/16622608058838/16622906411086.png)]](https://img-blog.csdnimg.cn/07bc2c9d736c4f9eb118da0b00a6437f.png)
解决办法:
导入环境变量:
export CPATH=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk/usr/include
5.2. 在mac中使用gcc编译报错,ld错误
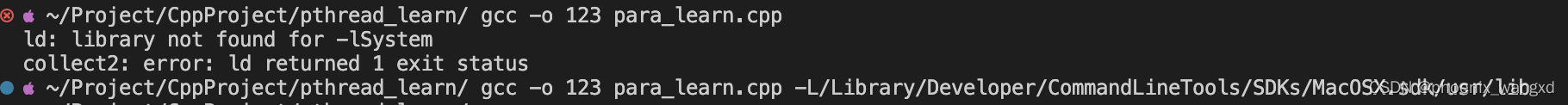
错误信息:
ld: library not found for -lSystem
解决办法:
编译的时候加入:
-L/Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/usr/lib
如下:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)