对于经常需要在网上查阅资料的用户来说,打开太多标签页是一个普遍的问题。
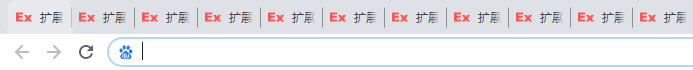
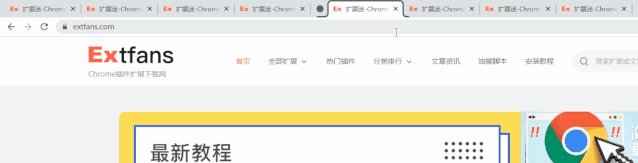
在谷歌浏览器中,如果打开的标签页过多,所有内容会堆叠在顶部栏,并且最终会被压缩到只显示一个图标,让人难以分辨。
这样一来,要想找到某一个网页,我们就不得不依次点开这些标签,以查找所需要的那一个。

不过,谷歌也终于听到了用户的呼声,针对这个问题新上线了两大重磅功能。
标签分组
由于“标签堆叠”的问题非常普遍,所以,标签管理类插件,比如OneTab,OneTab Plus等大受欢迎。
谷歌也在今年年初声称在Chrome浏览器中推出了官方的「标签分组」功能。
通过这个「标签分组」功能,用户可以对打开的标签页进行分组管理,更容易翻阅。
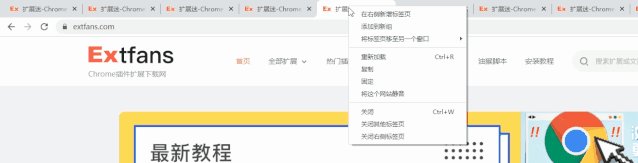
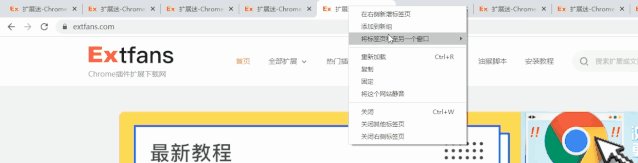
如需创建新分组,只需右键单击某一个标签,然后选择【添加到新组】选项即可。

如果要将其他标签添加到已有分组,直接把它拖拽进来,反之将其拖出去就能移除该组。

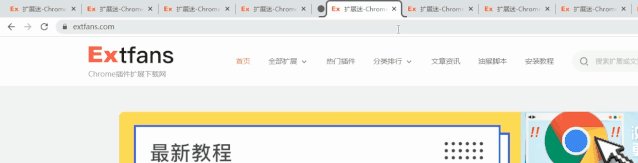
为了更好地对不同组别进行区分,Chrome浏览器还会利用不同的颜色和文字对标签组进行标注。
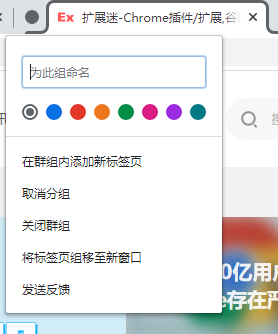
单击分组前面的小圆点,就会弹出一个小菜单框,你可以在此为该组命名、选择颜色。也可以进行取消分组、关闭群组等操作。

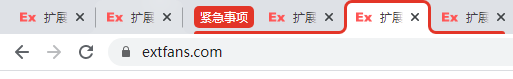
这样一来,我们完全可以根据任务紧急程度对标签进行分类,例如以红色标注紧急事项,蓝色标注正在进行中等等。
当然,大家也可以通过网页类型来分类,比如社交论坛类、购物类、影音类、教程类、阅读类。
这样的分组管理,与之前相比,的确效率要高得多。

不过,直到现在,这项功能依然在Chrome 83中属于实验性功能,需要我们手动开启。
大家可以在浏览器地址栏输入
chrome://flags/#tab-groups
,转到Chrome的实验功能页面。
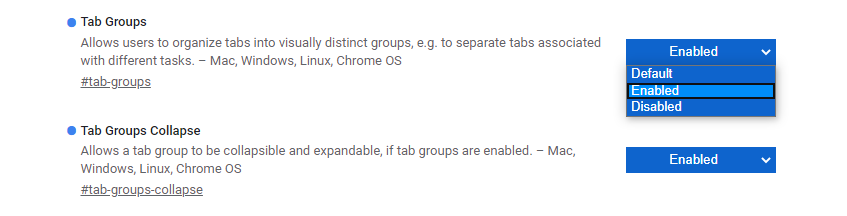
然后,将Tab Groups的选项更改为【Enabled】,重新启动浏览器,就可以使用「标签分组」功能了。
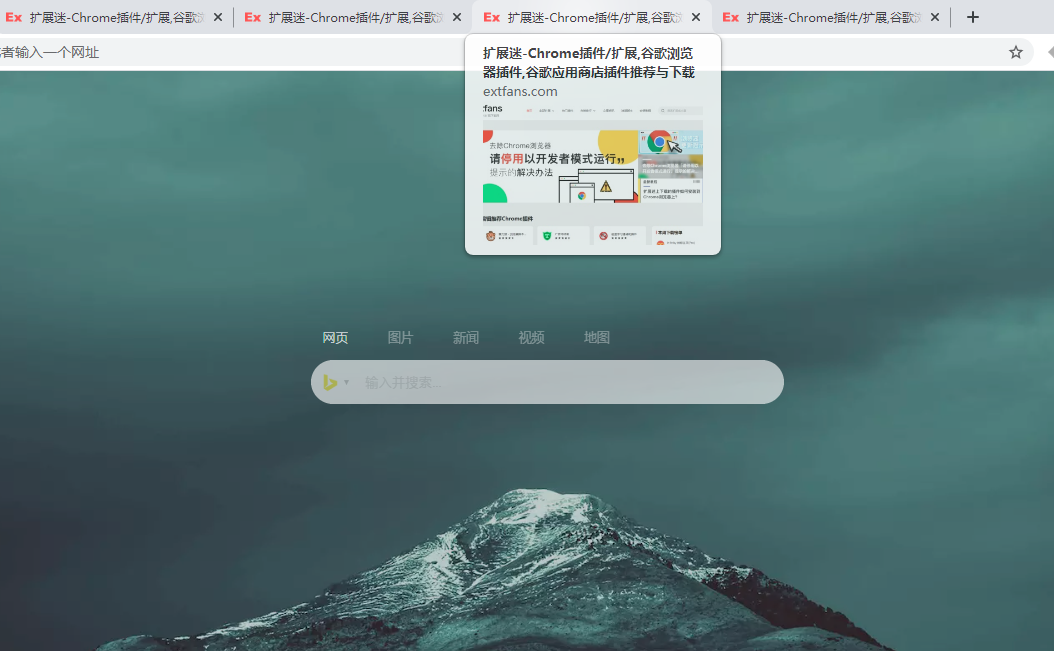
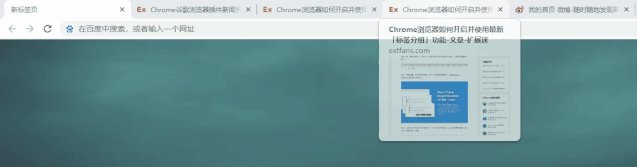
 标签预览
标签预览
当用户将鼠标悬停在浏览器中的标签上时,Chrome浏览器会显示网页标题。
虽然有时信息足够,但如果网站使用相似或相同的标题,就派不上任何用场了。

在各大主流浏览器Firefox,Opera,Edge中,都拥有鼠标悬停预览标签页功能。
谷歌在去年的3月底,才“姗姗来迟”推出「标签预览」的功能。

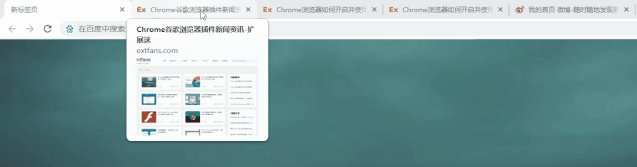
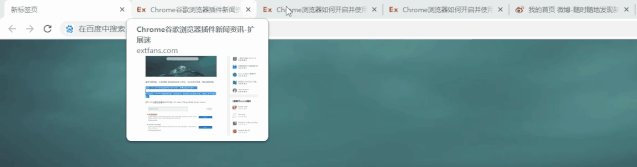
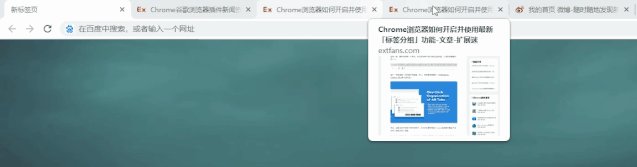
你只需要把鼠标移动到标签页上方,就可以立刻看到该标签对应的网页标题、url、缩略图。
并且,从鼠标指针停留到预览显示之间,几乎没有时间差,响应速度很快。
这样一来,定位到我们需要的那个页面,就更加快速方便了。

与「标签分组」功能一样,标签预览功能也需要手动开启。
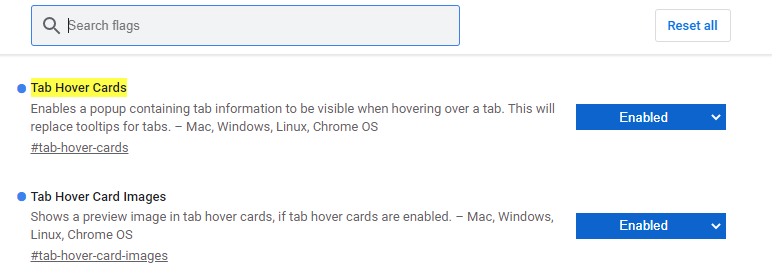
你可以在谷歌浏览器地址栏中输入
chrome://flags/#tab-hover-cards

然后将Tab Hover Cards和Tab Hover Cards Images后面的选项,都调整为【Enabled】即可。
设置完成后,重启浏览器,就可以使用这项功能了。
虽然目前Chrome浏览器中的「标签分组」和「标签预览」依然属于实验性功能,不过开启后也可以正常使用,预计后续谷歌会继续对其进行优化。

公众号:扩展迷Extfans
扫码关注我们
了解更多资讯