1.参考
GeoServer发布Heatmap - wenglabs - 博客园
Rendering Transformations — GeoServer 2.21.x User Manual
2.下载 GeoServer 及wps插件,该插件gs:heatmap支持热图样式
3.发布测试shp
geoserver热图测试数据-其它文档类资源-CSDN下载
4、添加热图样式,刚才发布的图层设置该样式,注意里面的权重字段
weightAttr为权重字段[0,1]
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Heatmap</Name>
<UserStyle>
<Title>Heatmap</Title>
<Abstract>A heatmap surface showing population density</Abstract>
<FeatureTypeStyle>
<Transformation>
<ogc:Function name="gs:Heatmap">
<ogc:Function name="parameter">
<ogc:Literal>data</ogc:Literal>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>weightAttr</ogc:Literal>
<ogc:Literal>maxwater</ogc:Literal>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>radiusPixels</ogc:Literal>
<ogc:Function name="env">
<ogc:Literal>radius</ogc:Literal>
<ogc:Literal>100</ogc:Literal>
</ogc:Function>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>pixelsPerCell</ogc:Literal>
<ogc:Literal>10</ogc:Literal>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>outputBBOX</ogc:Literal>
<ogc:Function name="env">
<ogc:Literal>wms_bbox</ogc:Literal>
</ogc:Function>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>outputWidth</ogc:Literal>
<ogc:Function name="env">
<ogc:Literal>wms_width</ogc:Literal>
</ogc:Function>
</ogc:Function>
<ogc:Function name="parameter">
<ogc:Literal>outputHeight</ogc:Literal>
<ogc:Function name="env">
<ogc:Literal>wms_height</ogc:Literal>
</ogc:Function>
</ogc:Function>
</ogc:Function>
</Transformation>
<Rule>
<RasterSymbolizer>
<!-- specify geometry attribute to pass validation -->
<Geometry>
<ogc:PropertyName>geom</ogc:PropertyName>
</Geometry>
<Opacity>0.6</Opacity>
<ColorMap type="ramp" >
<ColorMapEntry color="#0000FF" quantity="0" label="nodata" opacity="0"/>
<ColorMapEntry color="#00FFFF" quantity="0.02" label="nodata" opacity="0"/>
<ColorMapEntry color="#00FF00" quantity=".1" label="nodata"/>
<ColorMapEntry color="#FFFF00" quantity=".5" label="values" />
<ColorMapEntry color="#FF0000" quantity="1" label="values" />
</ColorMap>
</RasterSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
5.前端demo
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>热图</title>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/css/ol.css"
type="text/css">
<style>
html,
body,
.map {
height: 100%;
width: 100%;
margin: 0;
padding: 0
}
</style>
</head>
<body>
<div id="map" class="map"></div>
</body>
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.9.0/build/ol.js"></script>
<script>
var gaodeMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://t0.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={z}&TileRow={y}&TileCol={x}&style=default&format=tiles&tk=40b190683706230fade806c1ac8c14e8'
// url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scl=2&style=7&x={x}&y={y}&z={z}'
}),
visible: true
});
/**
* 创建地图对象并添加图层
*/
var map = new ol.Map({
target: 'map',
controls: ol.control.defaults({
zoom: false
}),
layers: [gaodeMapLayer],
view: new ol.View({
center: transform([108.948301, 34.223445]),
// center: [108.948301, 34.223445],
// projection: 'EPSG:4326',
zoom: 14.5,
})
});
function transform(pois) {
return ol.proj.transform(pois, 'EPSG:4326', 'EPSG:3857')
}
var base_url = 'http://localhost:8080/geoserver';
new ol.layer.Image({
source: new ol.source.ImageWMS({
url: base_url + "/test/wms",
params: {
VERSION: '1.1.1',
LAYERS: 'manhole_deep_P1',
FORMAT: 'image/png',
}
}),
map: map
});
// 瓦片有点问题
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: base_url + "/test/wms",
params: {
VERSION: '1.1.1',
LAYERS: 'manhole_deep_P1',
FORMAT: 'image/png',
TILED: true
}
}),
// map: map
})
// 瓦片有点问题
new ol.layer.Tile({
source: new ol.source.XYZ({
url: base_url + '/gwc/service/wmts?' +
'layer=test:manhole_deep_P1&style=&tilematrixset=EPSG:900913&' +
'Service=WMTS&Request=GetTile&Version=1.0.0&Format=image/png&' +
'TileMatrix=EPSG:900913:{z}&TileCol={x}&TileRow={y}'
}),
visible: true,
// map: map
});
</script>
</html>
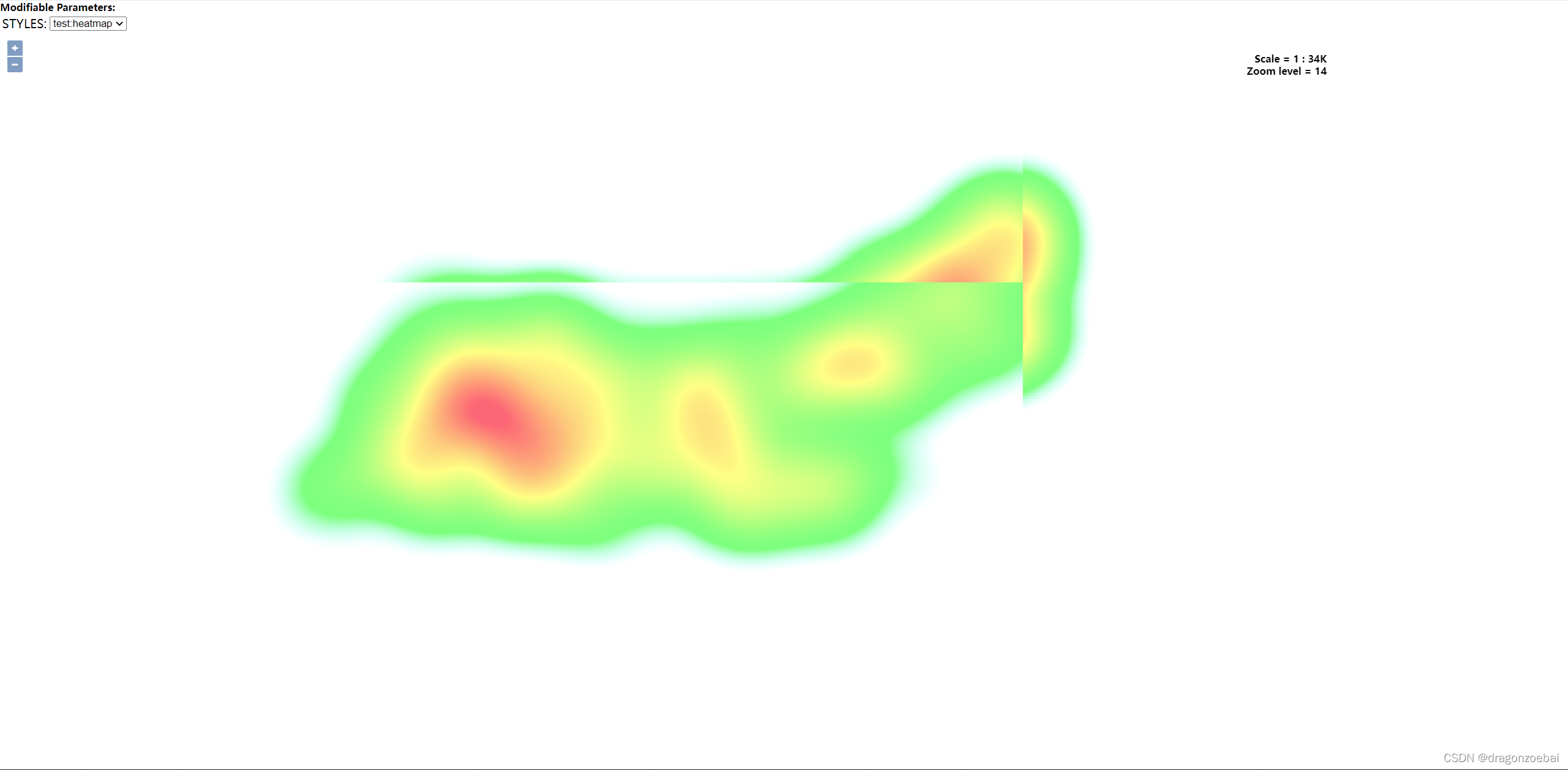
6、最后效果
wms正常

瓦片却不正常,哪位同学指教下。

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)