DataTable是什么?
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
开始使用
中文官网:
http://datatables.club/
使用DataTable基本手册:
http://datatables.club/manual/
在线API:
http://datatables.club/reference/
打开手册的官网地址

1、HTML编辑器: WebStorm
这里我推荐一款强大的HTML编辑器: WebStorm
WebStorm官网地址:
http://www.jetbrains.com/webstorm/download/#section=windows
直接下载链接:
https://download.jetbrains.8686c.com/webstorm/WebStorm-2017.1.exe
免费使用教程:
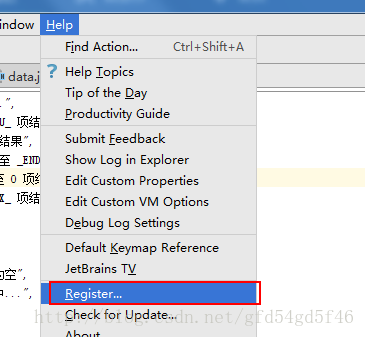
打开WebStorm->Help->Register

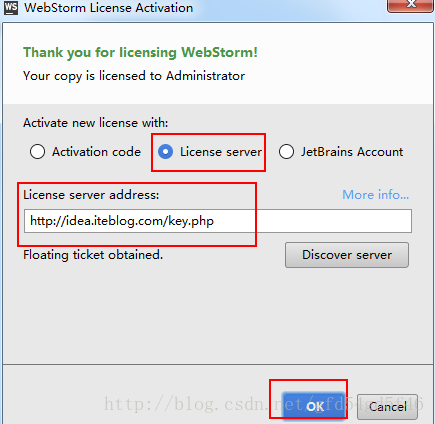
输入在线认证链接:http://idea.iteblog.com/key.php
认证之后就可以免费使用了。

1、安装
1、下载最新的DataTable
打开安装页:
http://datatables.club/manual/install.html

下载地址:
http://datatables.net/releases/DataTables-1.10.13.zip
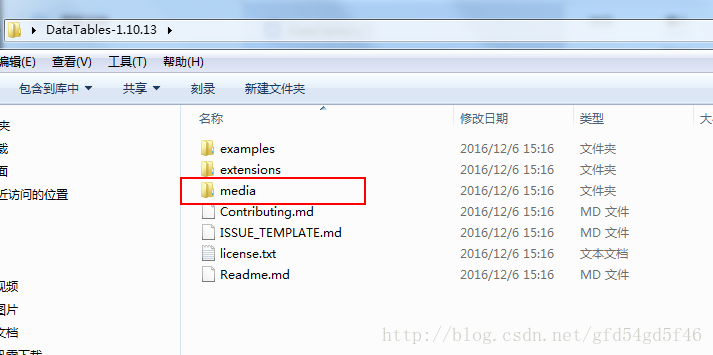
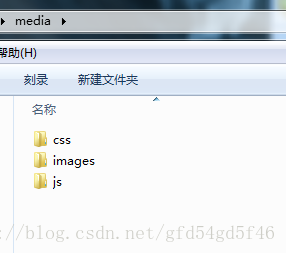
解压出来之后会有一个media的文件夹

文件夹包涵DataTable所有依赖文件

将media这个文件加加入到你的html工程下

2、引入js/css文件
1、新建index.html文件,引入依赖文件:
官方CDN地址:
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.13/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.13/js/jquery.dataTables.js"></script>
因为我们下载了资源包,所以直接引入本地的即可
<link rel="stylesheet" type="text/css" href="media/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script>
3、添加html代码
<table id="table_id_example" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table>
4、初始化Datatables
<script>
<!--第三步:初始化Datatables-->
$(document).ready(function () {
$('#table_id_example').DataTable();
});
</script>
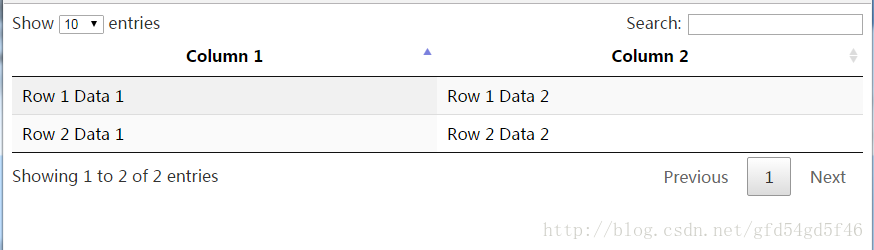
效果图:

2、Data
DataTables 处理数据的三个核心概念:
1、处理模式(Processing modes)
DataTables 中有两种不同的方式处理数据(排序、搜索、分页等):
- 客户端处理(Client)—— 所有的数据集预先加载(一次获取所有数据),数据处理都是在浏览器中完成的【逻辑分页】。
- 服务器端处理(ServerSide)—— 数据处理是在服务器上执行(页面只处理当前页的数据)【物理分页】。
开启服务端模式:ServerSide:true
每种模式都有自己的优点和缺点,选择哪种模式是由你的数据量决定的。
注意:两种处理模式不能同时使用,但是可以动态更改从一个模式到另一个。
2、数据源类型(Data source types)
DataTables 使用的数据源必须是一个数组,数组里的每一项将显示在你定义的行上面,DataTables 可以使用三种基本的 JavaScript 数据类型来作为数据源:
数组(Arrays [])
对象(objects {})
实例(new myclass())
重点了解对象(objects {})的使用即可
3、数据源(Data sources)
DataTables 支持三种数据源显示:
重点掌握Ajax的使用即可
3、选项
选项(Option)API:
http://datatables.club/reference/option/
datatables中大量的选项可以用来定制你的表格展现给用户。
1、通过设置paging选项,禁止表格分页(默认是打开的)
$('#example').DataTable( {
paging: false
} );
2、假设你要在表格里使用滚动,你需要加上scrollY选项:
$('#example').DataTable( {
scrollY: 400
} );
3、当然你可以组合多个选项来初始化datatables,启动滚动条,禁用分页
$('#example').DataTable( {
paging: false,
scrollY: 400
} );
常用选项(Common options)
下面列举了一些比较有用的选项:
- ajax - 异步数据源配置
- data - javascript数据源配置
- serverSide - 开启服务器模式
- columns.data - 配置每一列的数据源
- scrollX - 水平滚动条
- scrollY - 垂直滚动条
4、样式
样式:
http://datatables.club/manual/styling.html
这里掌握Bootstrap的样式即可:
http://datatables.club/manual/styling/bootstrap.html
css:
http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.css
js:
http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.js
在head里加上Bootstrap的CSS/JS就可以使用样式了
<link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="media/css/dataTables.bootstrap.css">
<script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/dataTables.bootstrap.js"></script>
5、服务器处理(Server-side processing)
http://datatables.club/manual/server-side.html
开启服务器模式(Configuration)
$('#example').DataTable( {
//开启服务器模式
serverSide: true,
//数据来源(包括处理分页,排序,过滤) ,即url,action,接口,等等
ajax: '/data-source'
} );
可以直接接受一个字符串也可以作为一个对象使用。作为对象他就像 jQuery.ajax 配置一样比如我要 DataTables 以post方式发送的请求,代码如下
$('#example').DataTable( {
serverSide: true,
ajax: {
url: '/data-source',
type: 'POST'
}
} );
6、国际化
Datatables默认的是英语,但是可以很容翻译成其他的语言。 由社区提供的超过50多种语言,让你在Datatables中使用
配置(Configuration)
- Datatables中所使用的语言选项是通过 language 来配置的。 这是一个对象字符串,通过一个参数来描述Datatables的每个部分。
$('#example').DataTable( {
language: {
search: "在表格中搜索:"
}
} );
- 与其他初始化选项一样,你可以按你所希望的改变尽可能多或尽可能少的选项。那些选项你不赋值,Datatables会使用默认值, 本示例显示每个语言选项,用中文显示Datatables接口:
$('#example').DataTable({
language: {
"sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
});
异步加载翻译(Ajax loading a translation)
{ "sProcessing": "处理中...",
"sLengthMenu": "显示 _MENU_ 项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"sInfoEmpty": "显示第 0 至 0 项结果,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}
$('#example').DataTable({
language: {
url:"zh_CN.txt"
}
});

实例(异步请求JSON数据):
1、新建一个data.json文件
模拟一段json格式的数据(注意:我们使用的是对象(objects {}) 的数据源类型,所以必须加上大括号)
{
"draw": 1,
"recordsTotal": 200,
"recordsFiltered": 200,
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
}
2、开启服务端模式,使用ajax请求
$(document).ready( function () {
var table = $('#table_id_example').DataTable({
serviceSize:true,
ajax:{
type:'POST',
url:'data.json'
}
});
} );
3、配置columns
使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性
//使用对象数组,一定要配置columns,告诉 DataTables 每列对应的属性
//data 这里是固定不变的,name,position,salary,office 为你数据里对应的属性
columns: [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
]
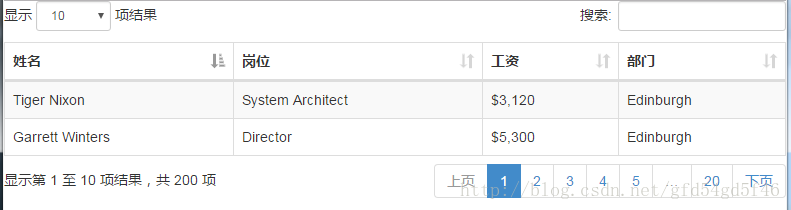
4、完整源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datatable例子</title>
<link rel="stylesheet" type="text/css" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="media/css/dataTables.bootstrap.css">
<script type="text/javascript" charset="utf8" src="media/js/jquery.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf8" src="media/js/dataTables.bootstrap.js"></script>
</head>
<body>
<table id="table_id_example" class="table table-striped table-bordered table-hover" cellspacing="0" width="100%">
<thead>
<tr>
<th>姓名</th>
<th>岗位</th>
<th>工资</th>
<th>部门</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
<!--第三步:初始化Datatables-->
$(document).ready( function () {
var table = $('#table_id_example').DataTable({
language: {
url:"zh_CN.txt"
},
"info" : true,
"paging": true,
"processing":false,
"searching": true,
columns: [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'office' }
],
serverSide: true,
ajax:{
type:'POST',
url:'data.json'
}
});
} );
</script>
</table>
</body>
</html>

DataTables的入门教程就先到这里了,真实项目中一般会用这种数据表格来做后台的数据显示,所以掌握这个插件还是蛮重要的。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)