一、简述
在使用QGraphicsView过程中,有时候我们需要对view进行缩放,但是对于一般正常的加入view中的item都会随着view的大小变化而变化,但是如果我们想让某些item不随view的缩放进行改变怎么办呢?
很简单,下面讲述两种方法供大家参考学习。
二、代码之路
首先讲述如何通过鼠标滚轮使view放大缩小。很简单,继承QGraphicsView类,然后重写wheelEvent()事件即可。
void MyGraphicsView::wheelEvent(QWheelEvent *event)
{
qreal scaleFactor = this->matrix().m11();
int wheelDeltaValue = event->delta();
if (wheelDeltaValue > 0)
{
this->scale(1.2, 1.2);
}
else
{
this->scale(1.0 / 1.2, 1.0 / 1.2);
}
}
方法一:QGraphicsItem::ItemIgnoresTransformations
QGraphicsItem* item = new QGraphicsItem;
item->setFlag(QGraphicsItem::ItemIgnoresTransformations);
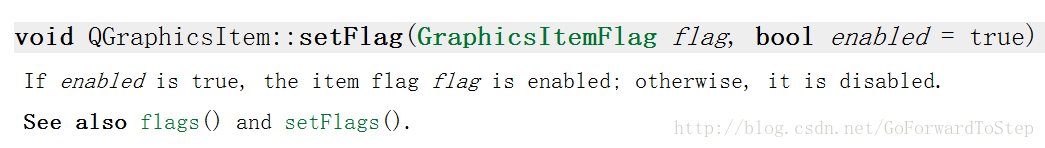
Qt助手中setFlag()方法的介绍:

这里我们看一下需要使用到的ItemIgnoresTransformations参数的说明:

这里我们看到,如果给item设置了这个参数,那个这个item就会忽略通过继承从父类得到的transformations,这里的transformations具体包含三个部分rotation、 zoom、shear,这里将会忽略这三个参数的作用。
所以如果你只想忽略某一个,比如只忽略zoom(放大,缩小),其他的想保留,那么就要看一下方法二。
方法二:通过重写QGraphicsItem的paint()方法
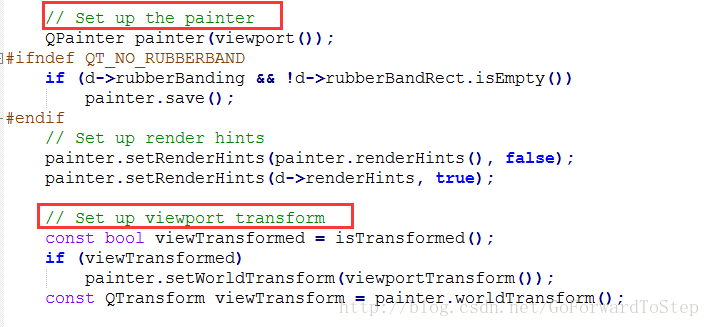
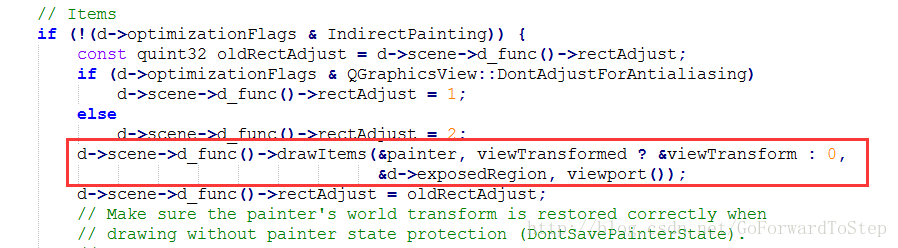
其实我们需要知道,item的paint方法什么时候会调用,从哪里调用。我们可以跟踪一下源码,其实第一步是先进入到QGraphicsView的paintEvent事件中,然后在这里创建QPainter对象,并未painter设置当前的transformations(rotation、 zoom、shear),然后将painter对象传给scene对象,通过调用scene的drawItems方法,在drawItems方法中去绘制每一个item(通过调用item的paint方法),这个过程比较复杂,具体大家可以看一下源码。


通过重写QGraphicsItem的paint()方法,实现QGraphicsItem不随QGraphicsView放大缩小而改变大小。同理,这里也可以重新设置rotation或者shear。
void CustomItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget )
{
double scaleFactor = 1.0 / painter->matrix().m11();
painter->scale(scaleFactor, scaleFactor);
__super::paint(painter, option, widget);
}
测试代码
void CustomItemTest::initView()
{
CustomItem* myItem = new CustomItem;
myItem->setLine(QLine(QPoint(200, 200), QPoint(300, 300)));
QPen pen;
pen.setColor(Qt::red);
myItem->setPen(pen);
QGraphicsLineItem* lineItem = new QGraphicsLineItem;
lineItem->setLine(QLine(QPoint(200, 300), QPoint(300, 400)));
pen.setColor(Qt::blue);
lineItem->setPen(pen);
QGraphicsRectItem* rectItem = new QGraphicsRectItem;
rectItem->setRect(QRect(QPoint(200, 400), QPoint(300, 500)));
CustomView* myView = new CustomView;
QGraphicsScene* scene = new QGraphicsScene;
scene->addItem(myItem);
scene->addItem(lineItem);
scene->addItem(rectItem);
myView->setScene(scene);
QHBoxLayout* myLayout = new QHBoxLayout(this);
myLayout->addWidget(myView);
}
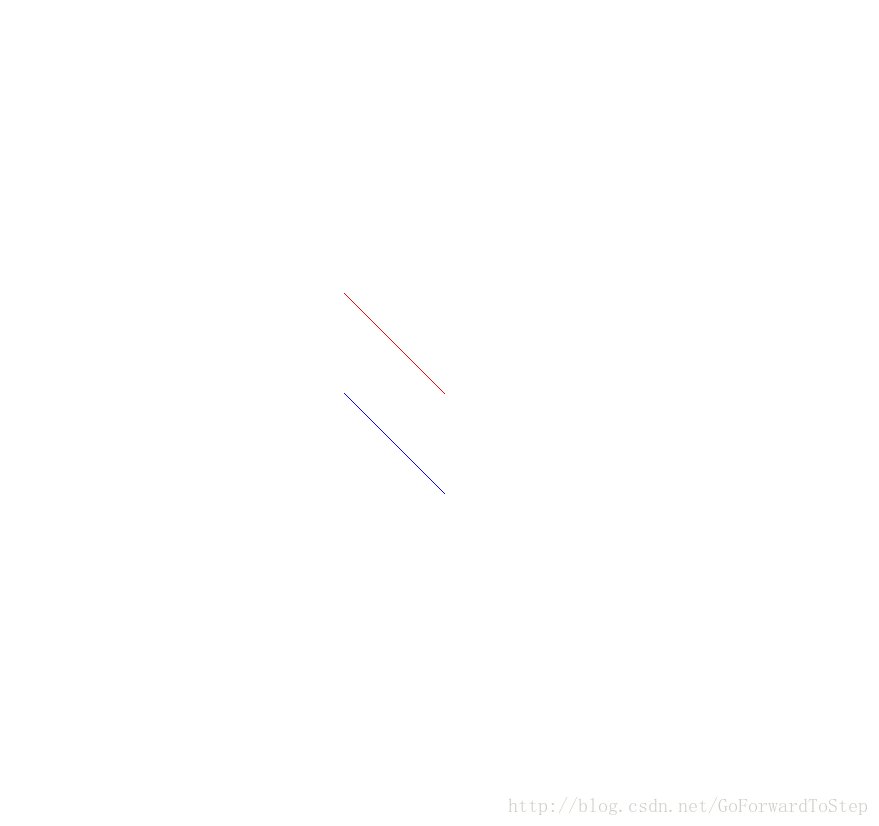
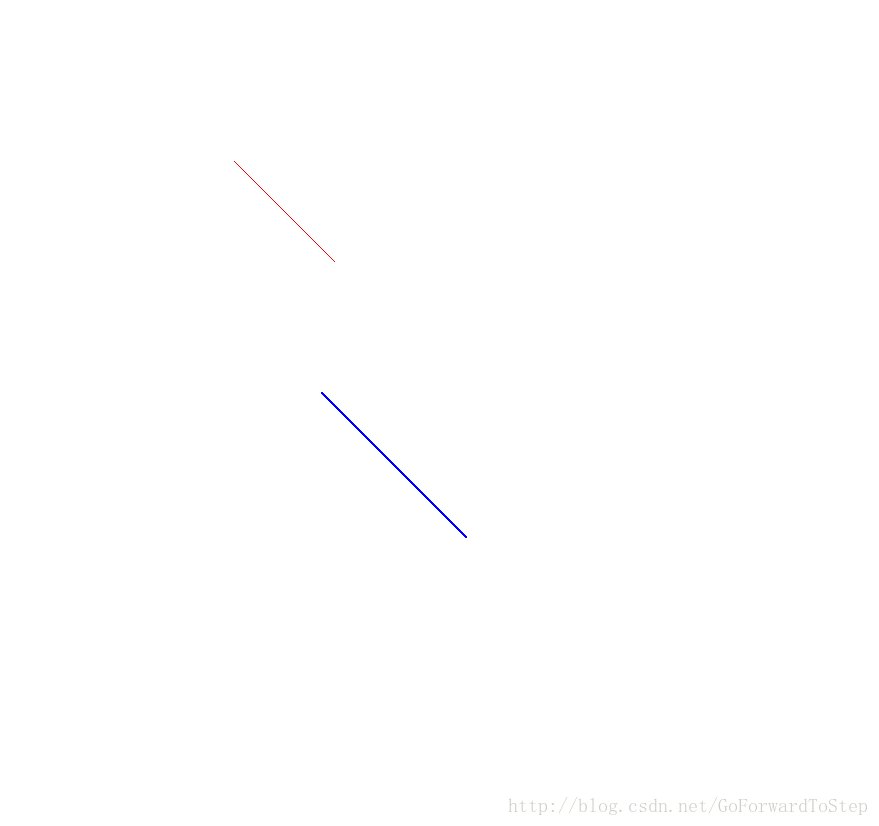
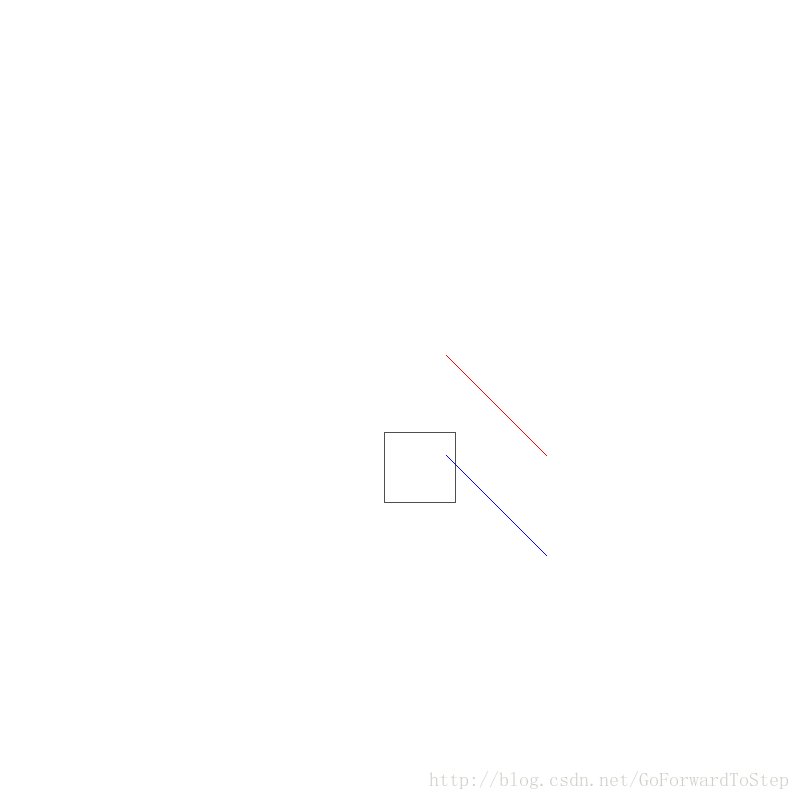
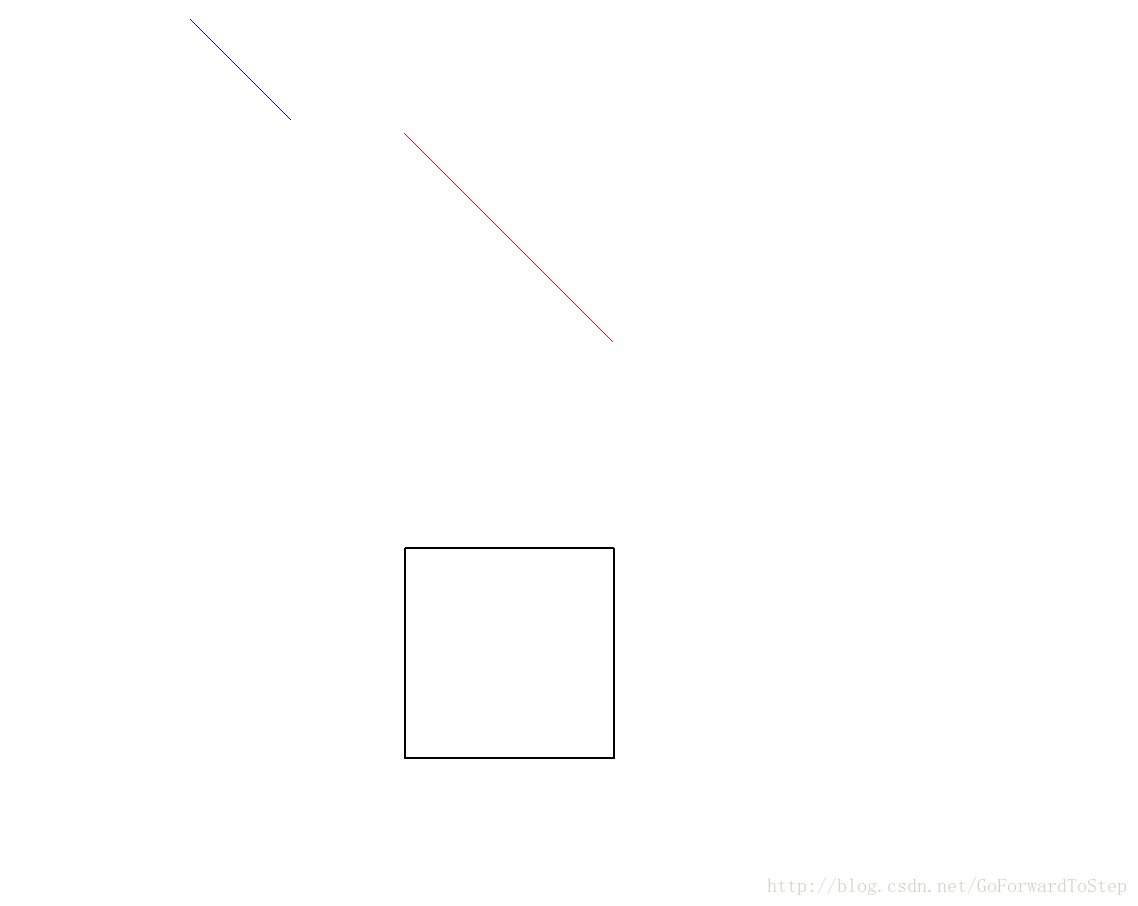
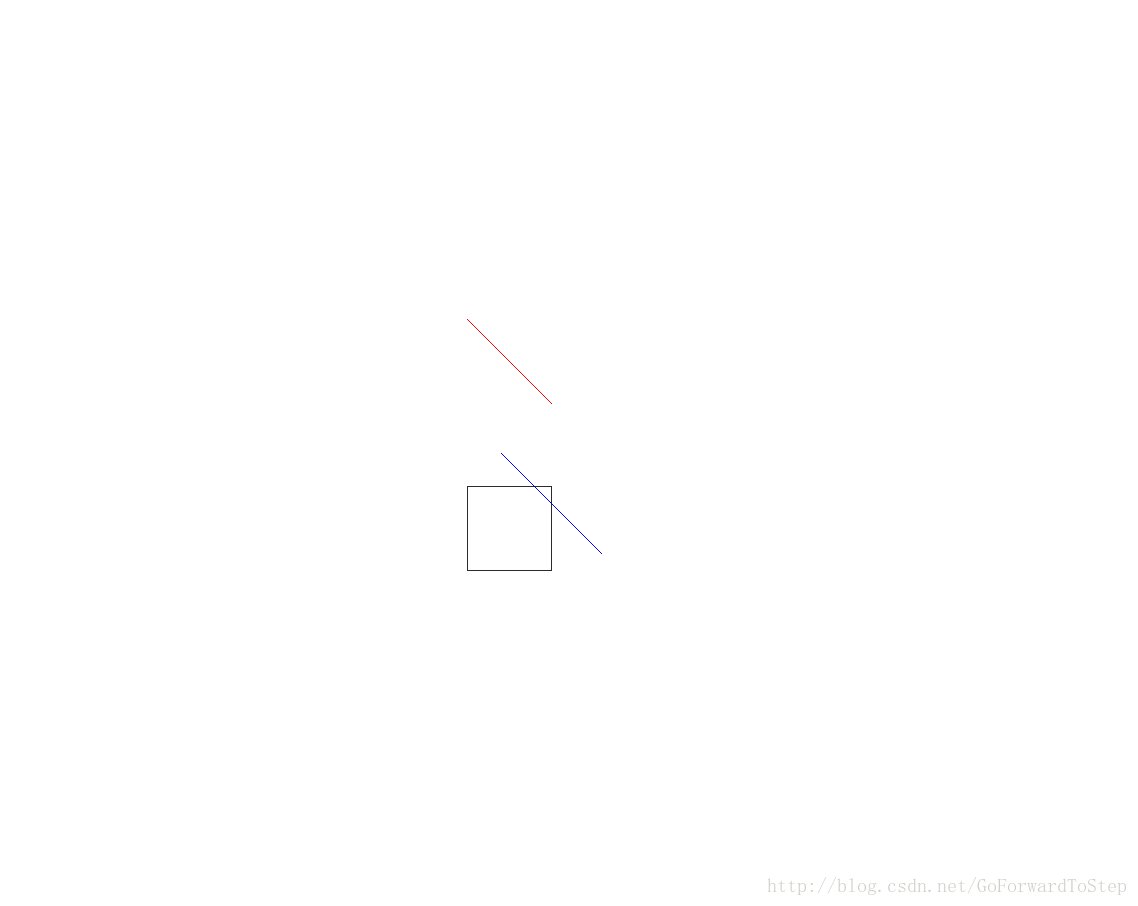
我们看一下效果,下图中,红色线不会随着随QGraphicsView放大缩小而改变大小,而蓝色的线会随着view放大缩小而改变大小,不仅改变了线的长度还有线的宽度。

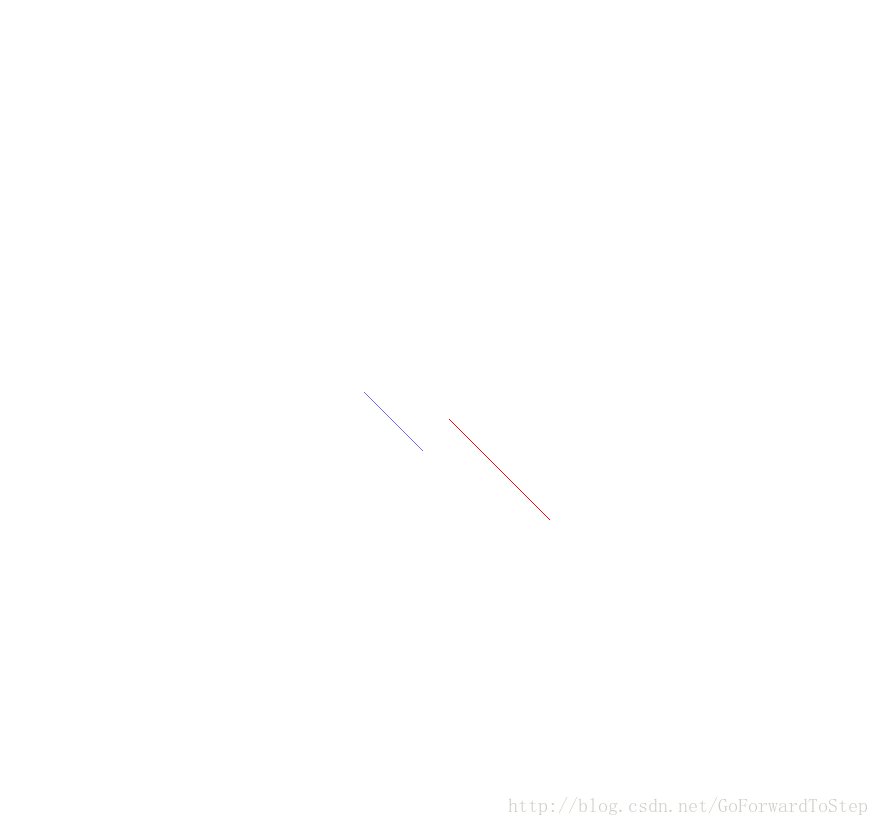
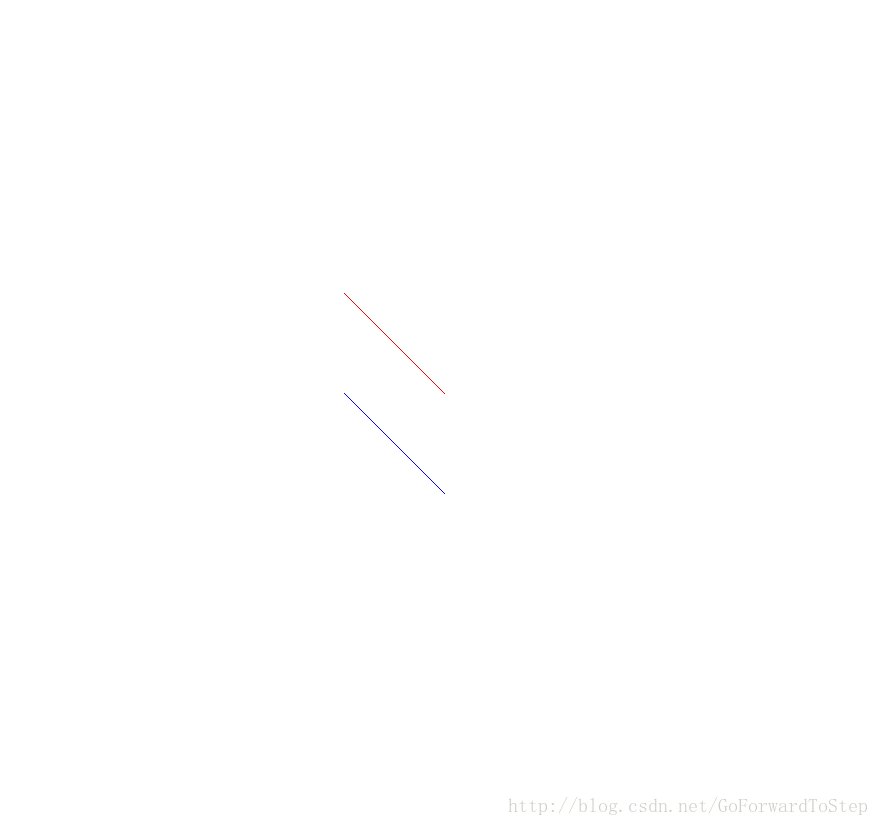
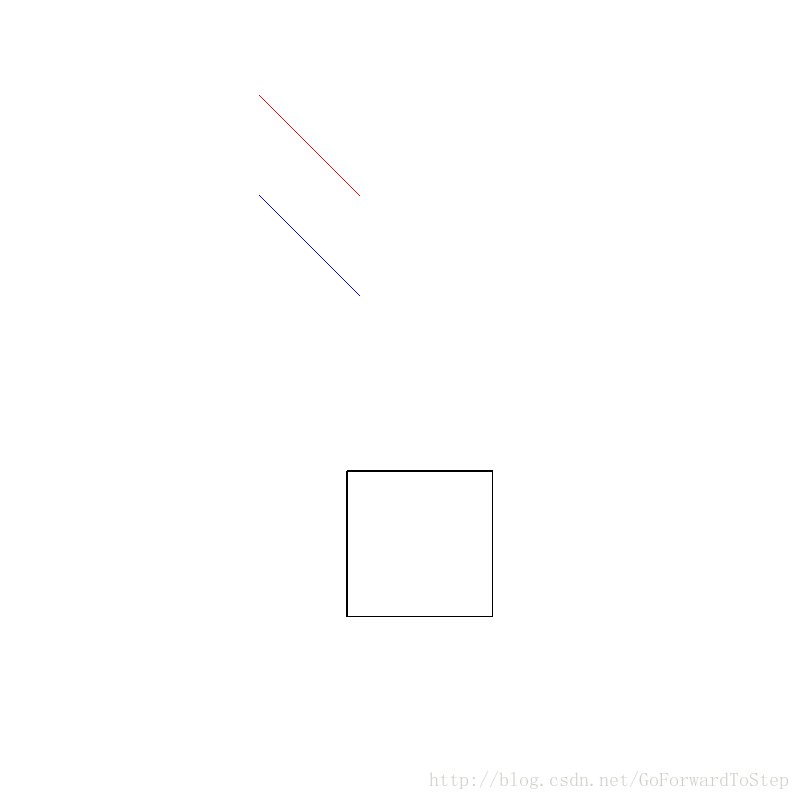
然后我们把测试代码中一行注释的代码解开注释,即我们上面讲到的方法一,看一下效果,两条线的宽度和长度都不会改变。

这里我举了线条的例子,像其他Item,比如QGraphicsRectItem、QGraphicsEllipseItem等都可以使用以上两种方法使其不随QGraphicsView放大缩小而改变大小。
但是如果像地图这种对于线条,只想保持线条的宽度不变,这个就必须使用方法二了,这里也需要做一些必要的修改了。
void CustomItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
double scaleFactor = painter->matrix().m11();
QPen myPen = this->pen();
myPen.setWidthF(myPen.widthF() / scaleFactor);
painter->setPen(myPen);
painter->drawLine(this->line());
}
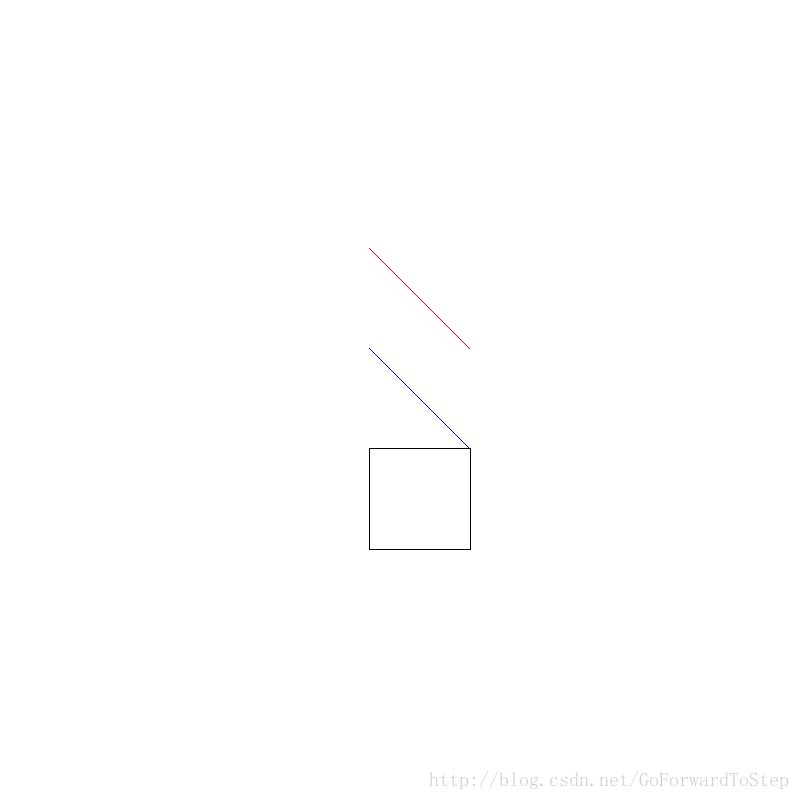
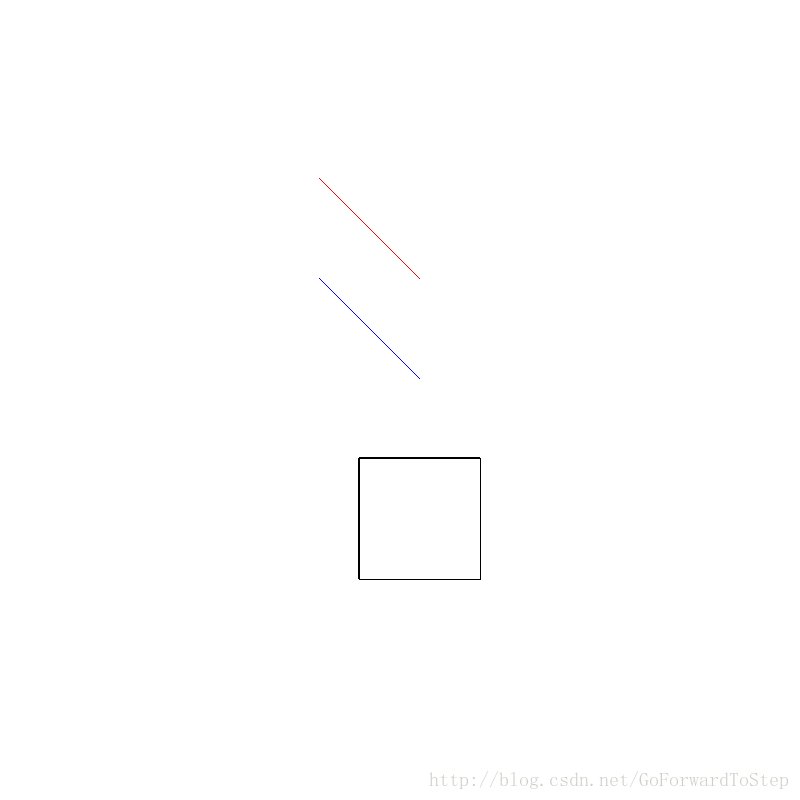
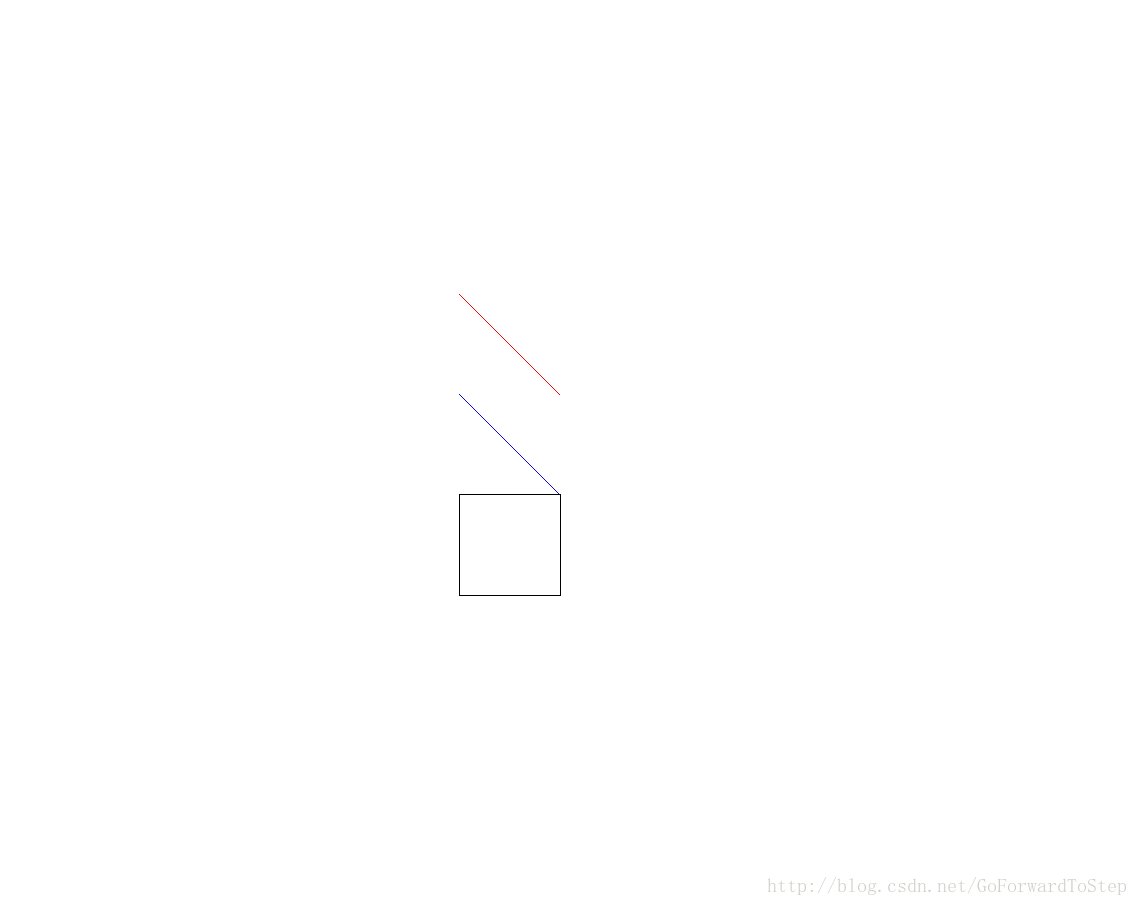
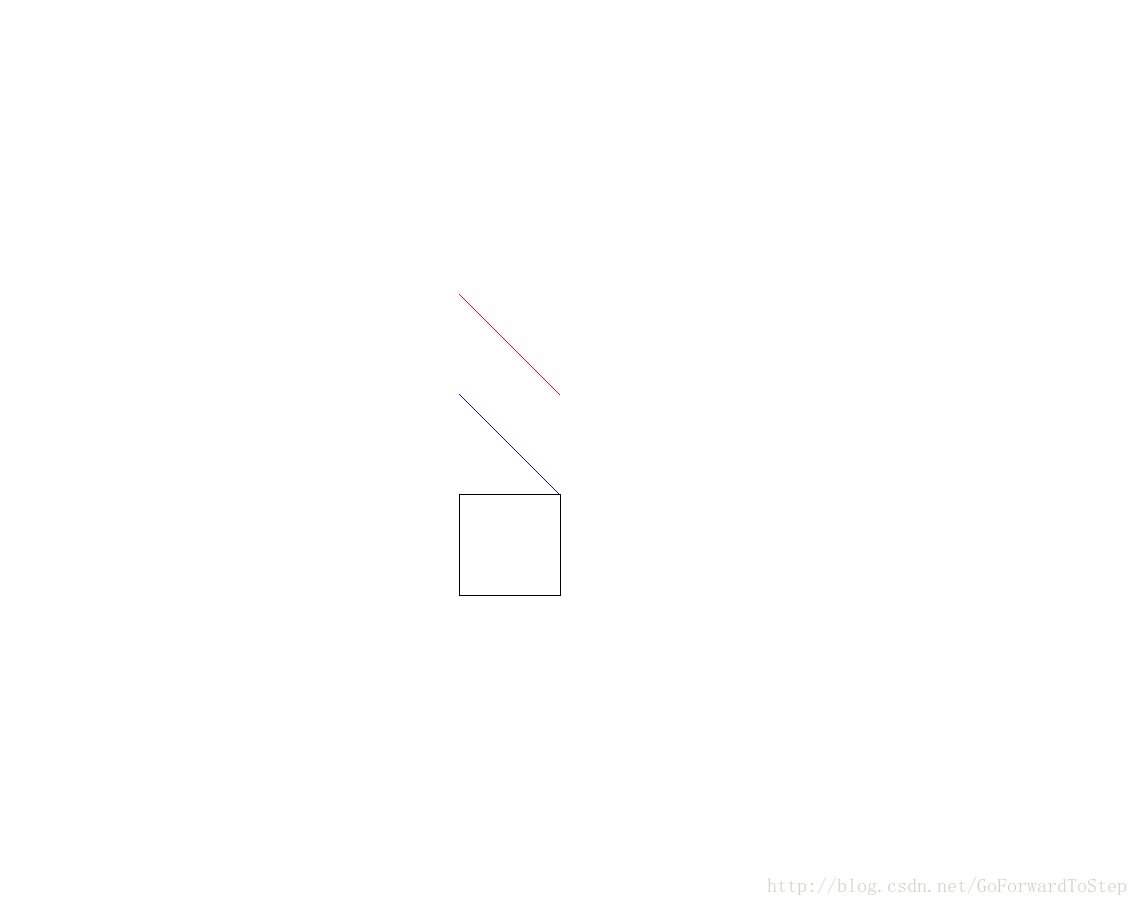
效果图:

我们看到红线的长度会随着view的缩放而变化,但是线宽却一直保持不变,可以对比下面的矩形,四条边的线宽会不断变化,而蓝色的线只设置了QGraphicsItem::ItemIgnoresTransformations,就一直保持不变。
还有一点需要注意的是,如果给画笔的线宽设置为0(见下方代码),那么在view缩放时,线宽就永远保持为1,不会变化,虽然也达到了一样的效果,但是不能设置线宽为其他值了,比如设置线宽为2、5等等。
QPen myPen = this->pen();
myPen.setWidth(0);
painter->setPen(myPen);
painter->drawLine(this->line());
代码下载
如何使QGraphicsItem不随QGraphicsView放大缩小而改变大小
(本来上传代码时填写积分为0的,现在没有了这个选项,最低一分,如果没有积分的小伙伴@我)
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)