1、Bootstrap实现进度条
bootstrap.min.css下载地址:https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css
bootstrap.min.js下载地址:https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js
基本的进度条组成是
<div class="progress"><!--外层-->
<div class="progress-bar" style="width: 40%;"><!--内层--></div>
</div>
小demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 进度条</title>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</head>
<body>
bootstrap
<div class="progress">
<div class="progress-bar" style="width: 40%;">
</div>
</div>
</body>
</html>

默认四种颜色(当然颜色这玩意完全可以自定义):
<style>
.progress-bar-self {
background-color:#D58512;
}
</style>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 90%;">
<span>90% 完成(成功)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
<span>30% 完成(信息)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
<span>20% 完成(警告)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger"style="width: 10%;">
<span>10% 完成(危险)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-self"style="width: 30%;">
<span>30% 自定义</span>
</div>
</div>
<div class="progress progress-striped"><!--progress-striped这个样式是斜纹-->
<div class="progress-bar progress-bar-self"style="width: 35%;">
<span>35% 斜纹</span>
</div>
</div>

进度条堆叠
<!--如果多个父级div:progress合并,就能实现进度条堆叠-->
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
<span>30% 完成(信息)</span>
</div>
<div class="progress-bar progress-bar-warning" style="width: 20%;">
<span>20% 完成(警告)</span>
</div>
<div class="progress-bar progress-bar-danger"style="width: 10%;">
<span>10% 完成(危险)</span>
</div>
<div class="progress-bar progress-bar-self"style="width: 30%;">
<span>30% 自定义</span>
</div>
<div class="progress-bar progress-bar-self"style="width: 35%;">
<span>35% 斜纹</span>
</div>
</div>

2、Jquery+Css3实现进度条
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3进度条</title>
<style>
.loader-container {
height: 6px;
width: 600px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -3px;
margin-left: -300px;
background-color: transparent;
background-image: -webkit-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -moz-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -o-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -ms-linear-gradient(left, #5bd8ff, #ff0000);
background-image: linear-gradient(left, #5bd8ff, #ff0000);
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.4);
border-radius: 3px 0 0 3px;
}
.loader-container:after {
content: "";
display: block;
position: absolute;
right: 0;
top: 50%;
width: 1em;
height: 1em;
border-radius: 50%;
margin-top: -0.5em;
margin-right: -1em;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
}
.loader-container.done:after {
background: Red;
}
.run .runner {
content: "";
position: absolute;
right: 0;
height: 100%;
width: 0%;
background-color: transparent;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
animation: loader 10s linear;
color: white;
}
.meter {
position: absolute;
top: 0;
right: 0;
font-size: 2em;
margin-top: .3em;
color: #ff0000;
animation: meter 10s linear;
text-shadow: 0 -1px 0 #333333;
}
.meter:after {
content: "%";
}
/*@keyframes是css3样式,作用是:使 div 元素匀速向下移动:*/
@keyframes loader {
0% {
width: 100%;
}
100% {
width: 0%;
}
}
@keyframes meter {
0% {
color: #5bd8ff;
}
100% {
color: #ff0000;
}
}
#wrapper {
width: 600px;
margin: 0 auto;
}
</style>
</head>
<body background="./1.jpg">
<!--一张黑色背景图-->
<div id="wrapper">
<!--进度条-->
<div class="loader-container run done">
<div class="meter">100</div>
<span class="runner">名称</span>
</div>
</div>
<script>
//按照时间动态加载的时间函数
var Loader = function() {
var loader = document.querySelector('.loader-container'),
meter = document.querySelector('.meter'),
k, i = 1,
counter = function() {
if(i <= 100) {
meter.innerHTML = i.toString();
i++;
} else {
window.clearInterval(k);
}
};
return {
init: function(options) {
options = options || {};
var time = options.time ? options.time : 0,
interval = time / 100;
loader.classList.add('run');
k = window.setInterval(counter, interval);
setTimeout(function() {
loader.classList.add('done');
}, time);
},
}
}();
Loader.init({
time: 10000
});
</script>
</body>
</html>

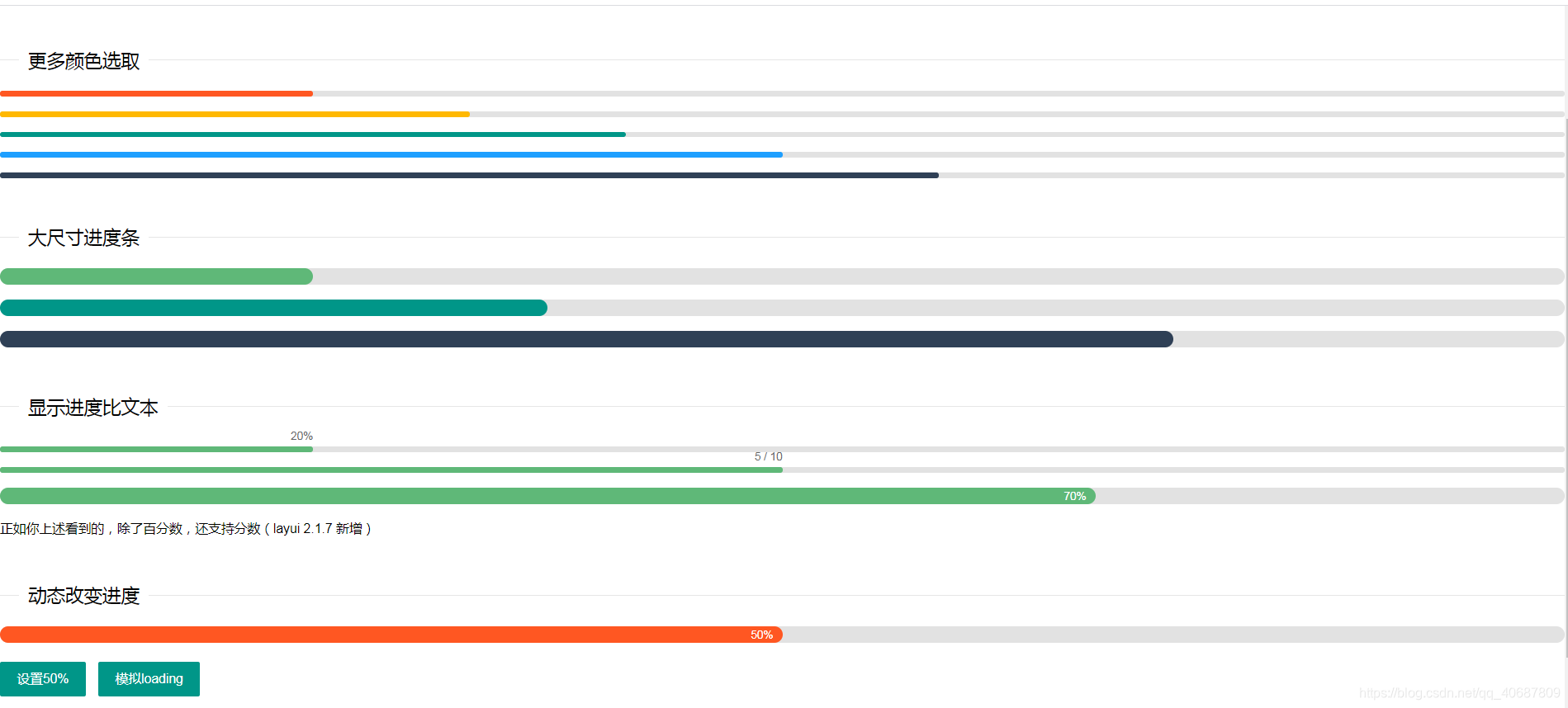
3、layui实现进度条
layui下载地址:https://www.layui.com/
下面是其官网给出的演示代码(尝试了一下,很好用):https://www.layui.com/demo/progress.html

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)