用前端的vue遍历接口 首先就需要有后端的JSON数据

这里可以自己去写接口 可以伪造JSON数据
整理是伪造的JSON数据
[
{
"userId": 1,
"deptId": 103,
"userName": "admin",
"nickName": "若依",
"userType": "00",
"email": "ry@163.com",
"phonenumber": "15888888888",
"sex": "0",
"avatar": "/profile/avatar/2021/02/04/169ddc64-19d8-44c3-a36c-65efef552c3f.jpeg",
"password": "$2a$10$7JB720yubVSZvUI0rEqK/.VqGOZTH.ulu33dHOiBE8ByOhJIrdAu2",
"status": "0",
"delFlag": "0",
"loginIp": "127.0.0.1",
"loginDate": "2021-01-25 06:15:32",
"createBy": "admin",
"createTime": "2021-01-25T06:15:32.000+00:00",
"updateBy": "",
"updateTime": "2021-02-04T06:51:48.000+00:00",
"remark": "管理员",
"params": {}
}
{
{
"userId": 2,
"deptId": 103,
"userName": "test",
"nickName": "小张",
"userType": "00",
"email": "1134386107@qq.com",
"phonenumber": "18888290334",
"sex": "0",
"avatar": "",
"password": "$2a$10$iJaOIZyC4SJfqDgnfxgy3.URJ2OZf6.6Fyp5O3l0sa.3h0Ct1ZQGm",
"status": "0",
"delFlag": "0",
"loginIp": "",
"loginDate": null,
"createBy": "admin",
"createTime": "2021-02-04T08:06:54.000+00:00",
"updateBy": "",
"updateTime": null,
"remark": "这是商户",
"params": {}
}
}
]
接着就是前端的vue代码了
我的接口地址是 : http://localhost:8089/select
vue代码如下
<template>
<div>
<table border="1">
<tr>
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
</tr>
<tr v-for="user in obj1" :key="user.id">
<td>{{user.userName}}</td>
<td>{{user.updateTime}}</td>
<td>{{user.nickName}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "test1",
data() {
return {
obj1:[],
}
},
mounted(){
this.getUserInfo();
},
methods:{
getUserInfo(){
this.axios.get("http://localhost:8089/select").then(res => {
console.log(res);
let arr = res.data;
console.log(arr)
this.obj1 = arr;
console.log(this.obj1);
});
},
}
}
</script>
<style scoped>
</style>
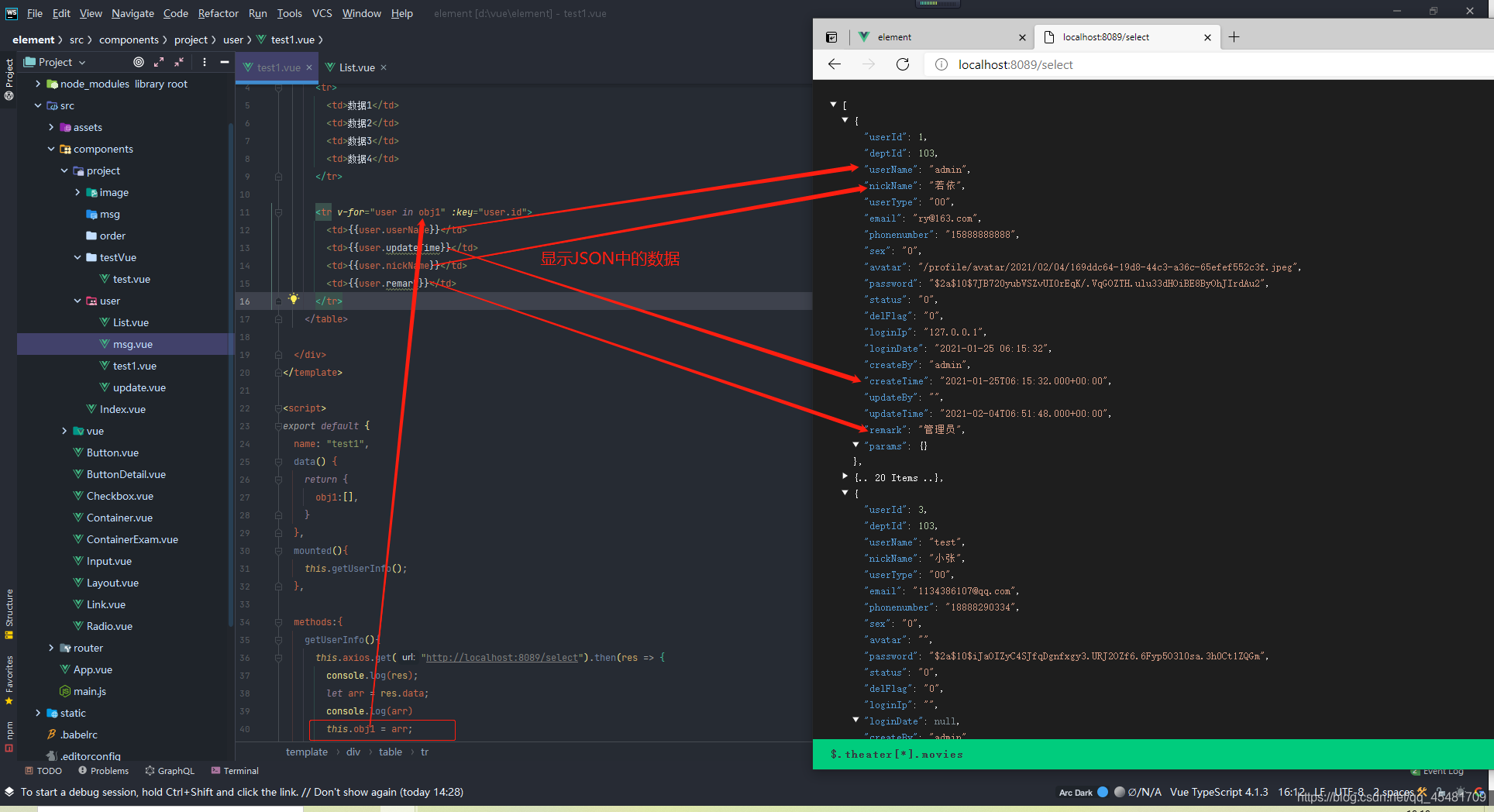
这里显示数据的方法就是把res.data里面的数据赋值到 arr 中 在将 arr 中的数据赋值到this.obj1
然后拿去JSON中key的值去显示到标签当中
流程示意图如下所示

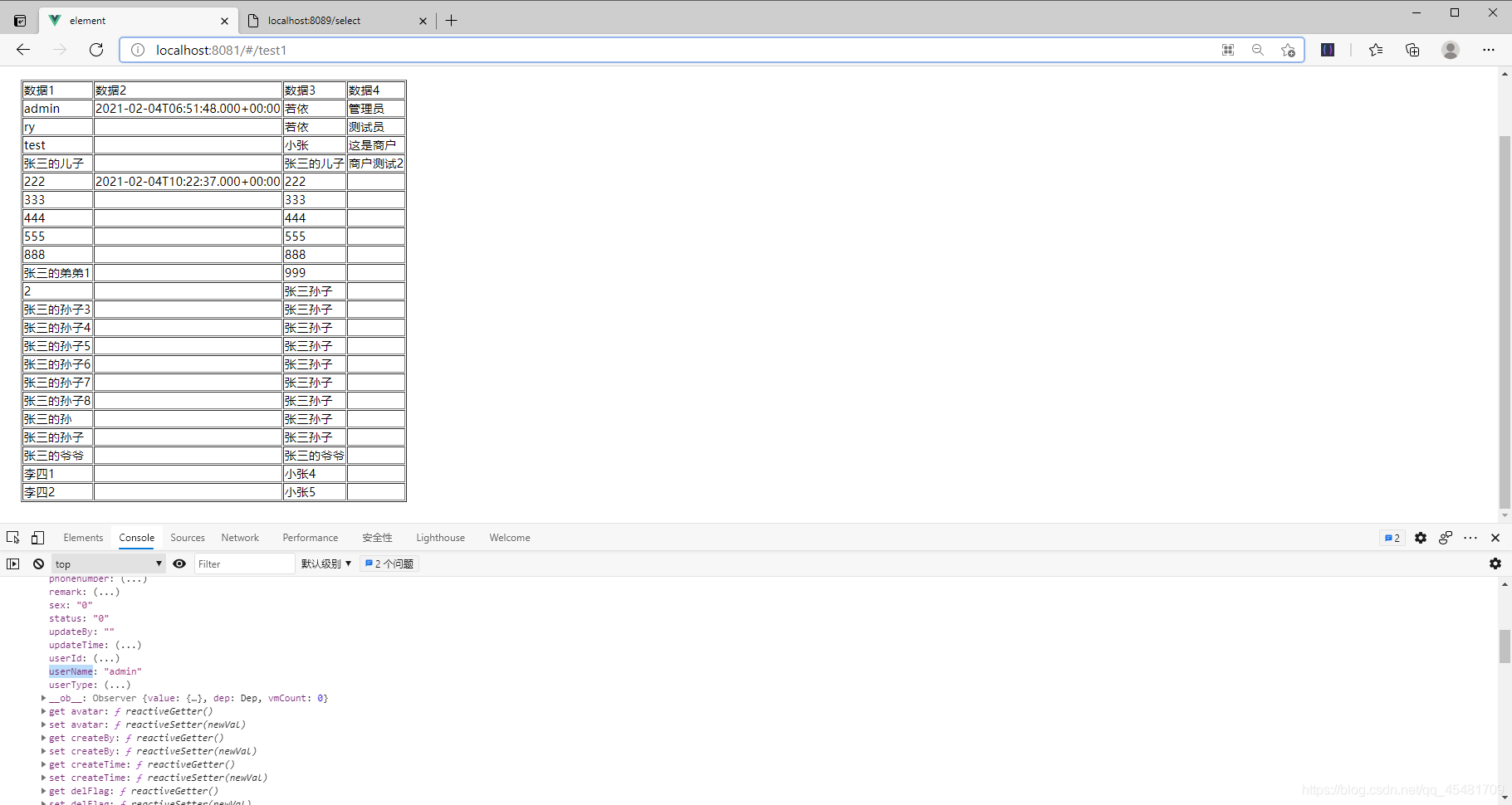
最后页面的显示结果

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)