需求:当用户登录时,会输入用户名和密码,用户名不能为空,密码的长度不能小于6位。需要在用户在点击登录按钮前,进行验证是否通过我们设定的规则,如果通过则放行,如果不通过则会进行提示。
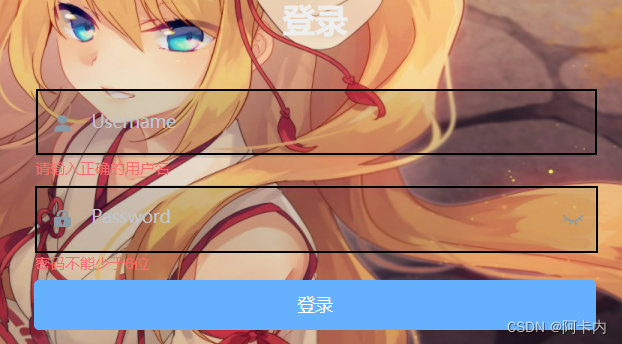
效果图:

结合Element-UI来实现校验规则
1. 页面元素中的设定
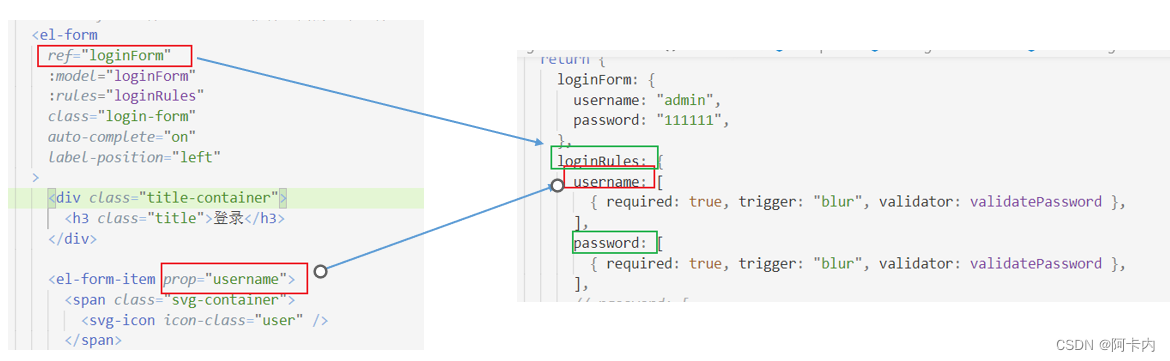
(1)在el-form中绑定rules,同时v-mode绑定存储表单数据的变量,ref用于对表单元素进行标记,后面点击登录时,会获取表单,判断表单中的字段是否都通过验证规则。
<el-form :model="loginForm" :rules="loginRules" ref="loginForm">
(2)在el-form-item中设定prop属性,这里的属性值需与rules中的属性值保持一致。
<el-form-item prop="username"></el-form-item>

2. data中定义rules校验规则
data(){
return {
loginForm: {
username: "admin",
password: "111111",
},
loginRules: {
username: [
{ required: true, trigger: "blur", validator: validateUsername },
],
password: [
{ required: true, trigger: "blur", validator: validatePassword },
],
},
}
required表示必须输入字段
trigger表示用户行为,常用blur表示失去焦点
3. 自定义校验规则
这里自定义规则的方法的调用是写在了rule里面,即validator当中
必须要写callback()
// 验证用户名以及密码
const validateUsername = (rule, value, callback) => {
callback();
if (!value) {
callback(new Error("请输入用户名"));
} else {
callback();
}
};
const validatePassword = (rule, value, callback) => {
if (value.length < 6) {
callback(new Error("密码长度不能小于6位"));
} else {
callback();
}
};
4、点击登录,此时判断需要验证的字段是否都通过了校验规则
- 点击登录会触发handleLogin,这个方法写在了form表单身上,采用$refs方式获取表单元素,触发他身上的验证规则
- 如果valid是真,则触发仓库中的action中的login方法,通过传入后台验证,用户名密码是否正确,日过正确则进行跳转
- 如果没有通过验证,则会返回false

采用表单验证插件vee-validate来写
1. 安装:
npm install vee-validate --save
2. 引用
创建一个validate的js文件,在里面使用插件,编写验证规则

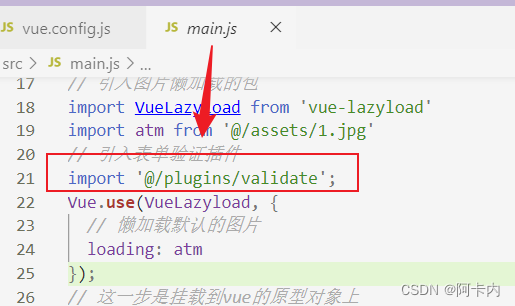
在main.js中引入这个js文件

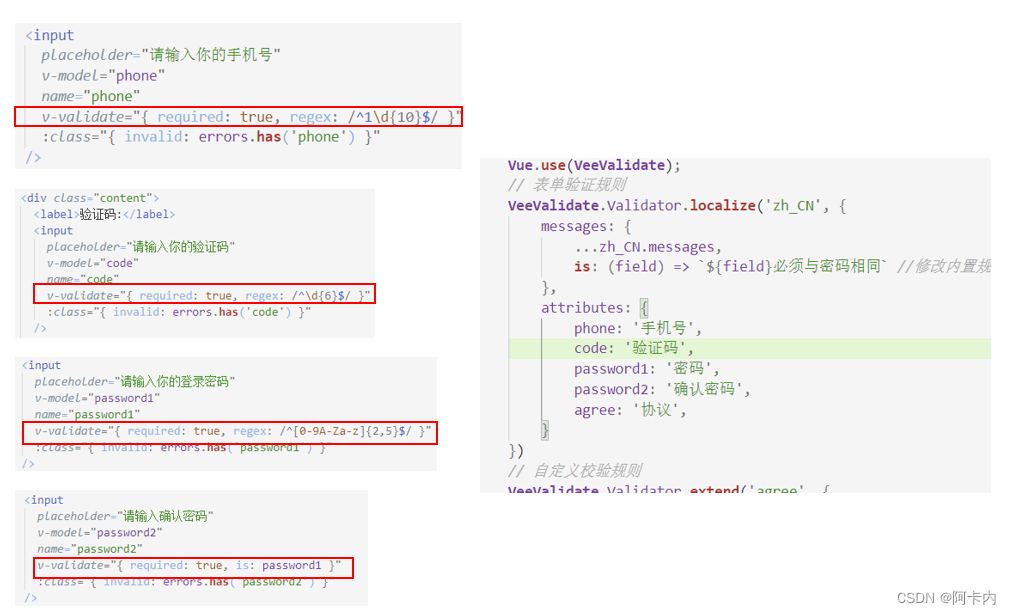
3. 编写验证规则并在页面中应用
这里涉及到了四个验证规则
- 手机号开头必须是1,且后面必须跟10位数字
- 验证码必须是6位数字
- 密码必须是2到5位大小写字母或是数字
- 确认密码必须和登录密码保持一致

- 验证规则是直接在页面中的regex中写出来的,用到了正则表达式。
- 页面中需要在每个组件身上写name属性,这样使得js与页面组件进行关联。
- attributes中的作用是对属性赋予中文名称,这样在页面上显示的时候,才会显示中文。

每个组件后面必须要写span标签,用于显示作物提示
<span class="error-msg">{{ errors.first("password2") }}</span>
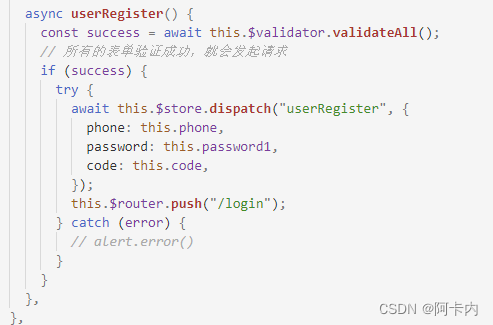
4. 点击注册,进行表单验证

这两种方式进行对比,个人感觉没有第一种方式灵活,且第二种上手要难点。不过第二种的代码量要比第一种少。