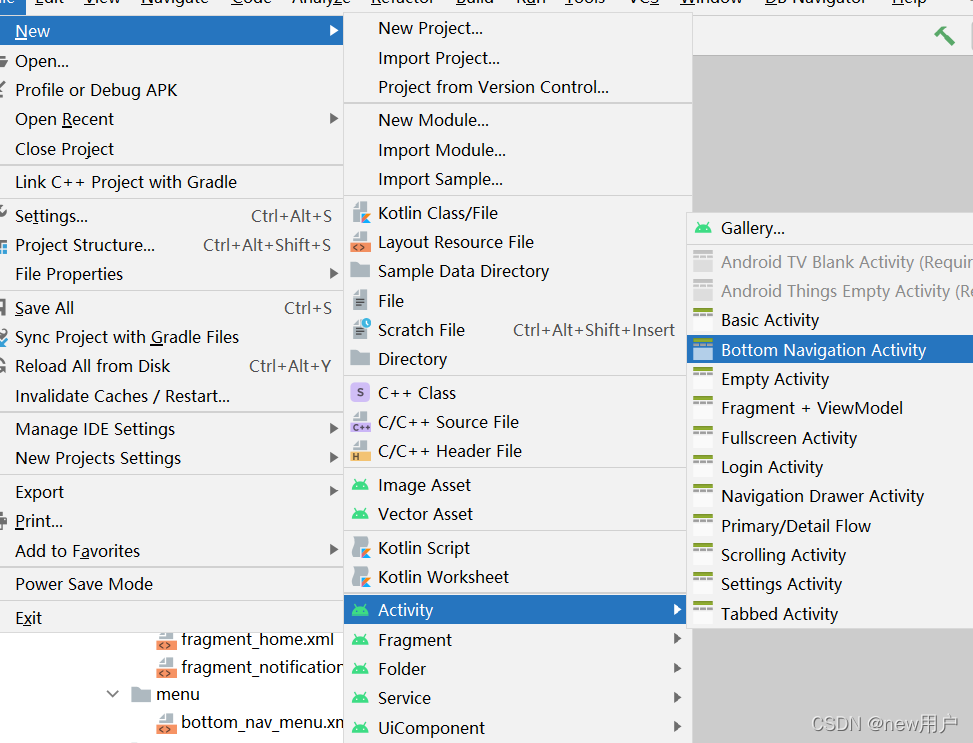
如图所示,在androidstudio中新建一个Bottom Navigation Activity

修改布局中的内容
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_Pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:background="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
在menu/bottom_nav_menu中加入android:orderInCategory用来指定值
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:orderInCategory="0"
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_home" />
<item
android:orderInCategory="1"
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_dashboard" />
<item
android:orderInCategory="2"
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_notifications" />
</menu>
class MainActivity : AppCompatActivity() {
private lateinit var viewPager:ViewPager
private var fragment= ArrayList<Fragment>()
@SuppressLint("ResourceType")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
viewPager=findViewById(R.id.view_Pager)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
//menu/bottom_nav_menu.xml里加的android:orderInCategory属性就是下面item.getOrder()取的值
navView.setOnNavigationItemSelectedListener {
viewPager.currentItem = it.getOrder()
return@setOnNavigationItemSelectedListener true
}
viewPager.adapter=MyFrgAdapter(supportFragmentManager)
viewPager.addOnPageChangeListener(object :ViewPager.OnPageChangeListener{
@SuppressLint("MissingSuperCall")
override fun onPageScrolled(
position: Int,
positionOffset: Float,
positionOffsetPixels: Int,
) {}
//当通过viewpager滑动的时候,菜单会根据滑动来改变状态
override fun onPageSelected(position: Int) {
navView.menu.getItem(position).setChecked(true) }
override fun onPageScrollStateChanged(state: Int) {}
})
}
}
class MyFrgAdapter(val fragmentManager: FragmentManager):FragmentPagerAdapter(fragmentManager) {
override fun getCount(): Int {
return 3
}
override fun getItem(position: Int): Fragment {
when (position) {
0 -> {
return HomeFragment()
}
1 -> {
return DashboardFragment()
}
2 -> {
return NotificationsFragment()
}
}
return HomeFragment()
}
}