tooltip-formatter(params)
首先是tooltip格式
其次就是分析params参数
最后formatter怎么return显示
在做项目的过程中,需要增加点悬浮内容来解释当前点的数据。但是查了echarts和一些资料,说是需要用formatter函数。但是由于搜索能力也不行,困扰许久。
1.不理解fomatter这个函数中的params的数据到底是从哪儿来的
2.尝试从外界注入一些数据到formatter函数,不用params,失败!
3.不了解params到底是什么,尝试暴力增加params的内容,失败!
4.搞清楚params后,到底要怎么处理这个params来呈现我们需要的内容?
经历了种种痛苦之后,渐渐对params这个参数熟悉了,也查到了formatter函数中应该如何正确表述
首先是tooltip格式
tooltip: {
trigger: 'axis',
formatter: function(params) {
// console.log(params)
return ()
}
}
其次就是分析params参数
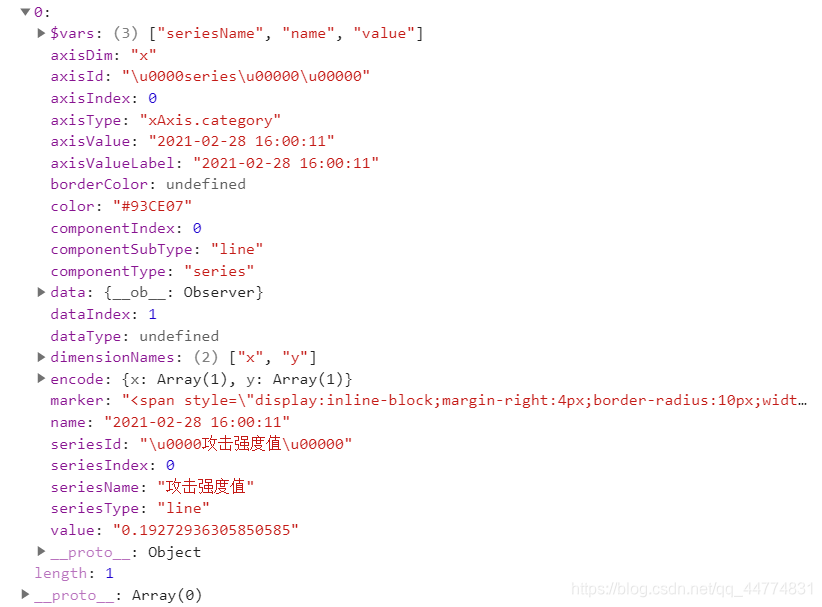
在formatter函数中打印出params是这样的:

其中最主要的就是data。这个data是从series里面当前点的data的值。
所以如果你想要添加悬浮显示的内容,首先你需要增加series中data的内容。比如
原始的data:
// 这个data就很普通简单,在formatter函数返回悬浮显示的时候只能显示value这一单一值
data:[{value: '1'},{value: '2'},...,{value: '100'}]
要想悬浮显示的内容更加丰富,首先需要增加data中每一个的内容,
// 如每一项中增加一个name
data: [
{value: '1',name: 'lisi'},
{value: '2',name: 'jack'},...,
{value: '100',name: 'john'}]
那这样的增加具体怎么实现呢?
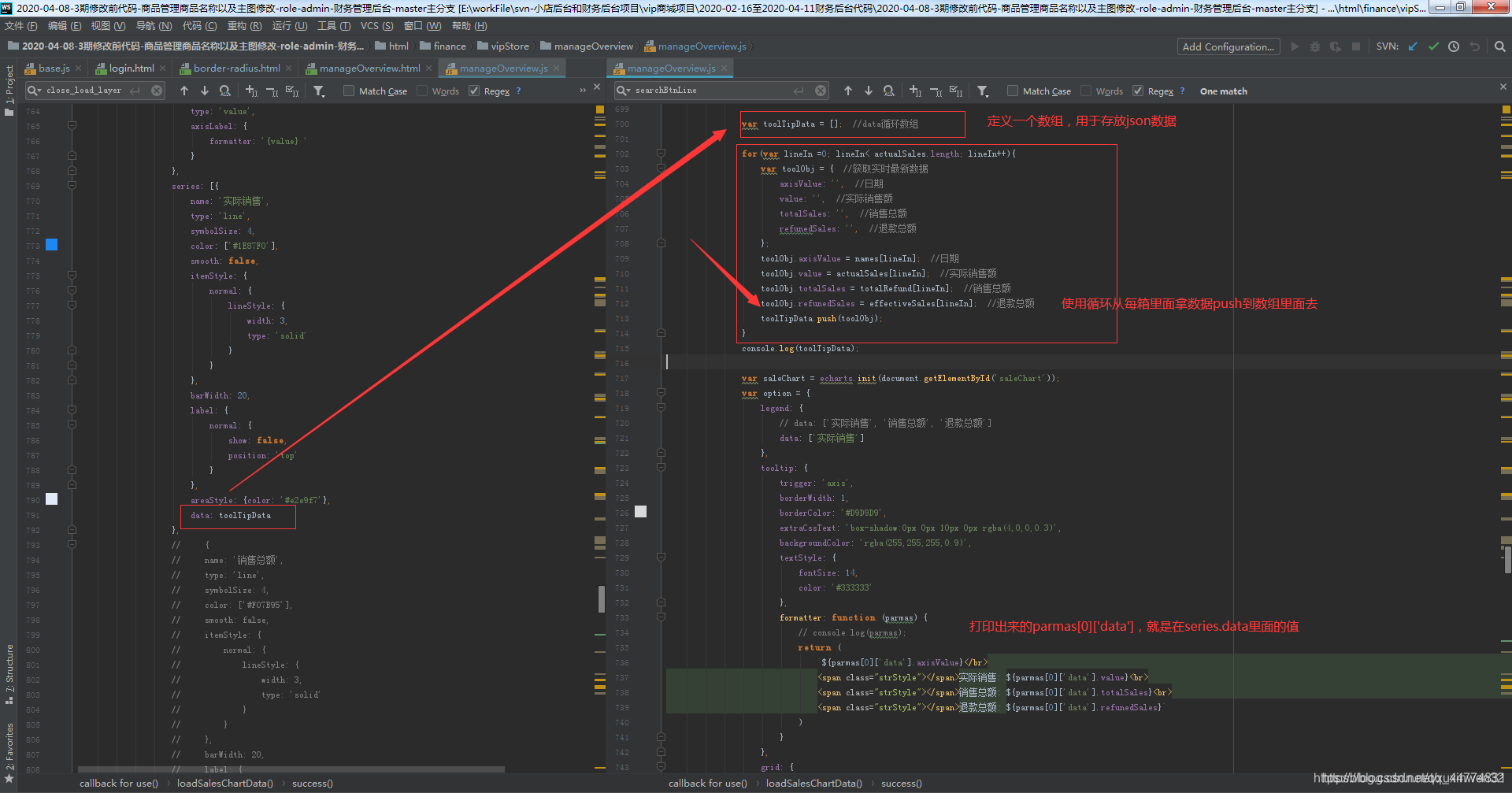
借用之前看到一篇博客的图

基本上按照图上面的步骤没问题的。同时注意一点就是如果在图表的setOption里面用toolTipData没用的话,注意把所有的toolTipData改为this.toolTipData.
因为我在图表的setOption外面用toolTipData,而图表的setOption内中的series中的data赋值时用的是this.toolTipData,然后一直显示不出来,搞了半天才看到。。。
最后formatter怎么return显示
// ${params[0]['data'].这一段基本是固定的,后面的type和value是你在series里面键如前面举例的name,value
return (
`<span></span>类型:${params[0]['data'].type}</br>
<span></span>xxx值:${params[0]['data'].value}`
)
// 或者更简单一点的,直接
return '类型:'+params[0]['data'].type + '</br>'+'xxx值:'+params[0]['data'].value