首先先说我遇到的问题描述:
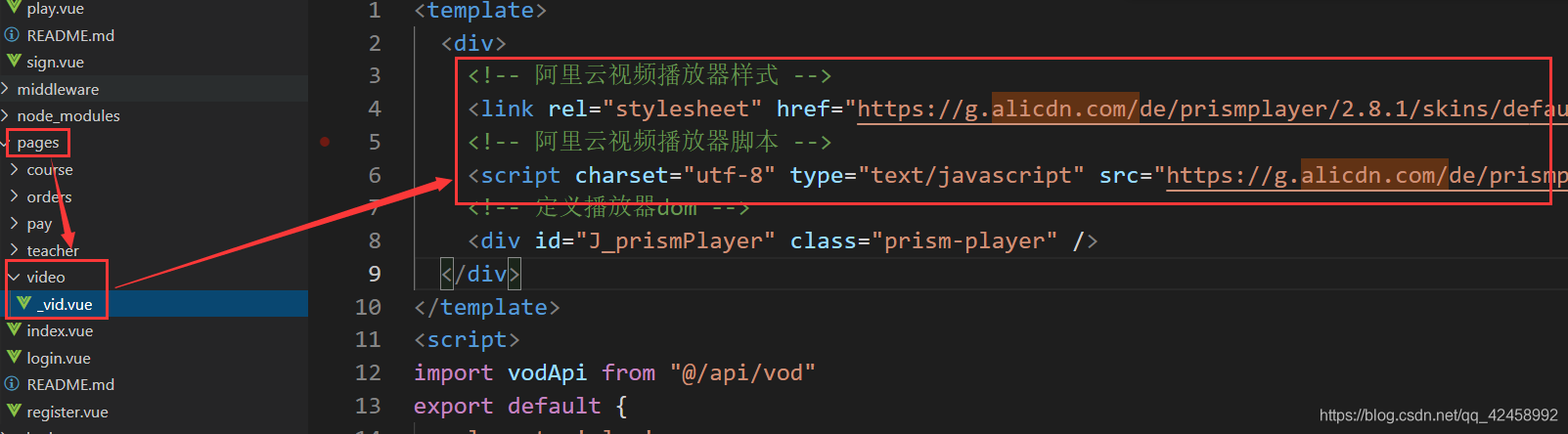
我是用vue + nuxt项目,项目中使用了阿里播放器,于是我在vue页面中直接引入了阿里播放器的 css和js文件,然后运行没有任何问题:如下图所示:

但是!! 当我打包以后,发现这个页面竟然报错,我打开 打包好的 【.nuxt】文件夹,找到了这个vue页面打包后的js文件,根本就搜不到js引入的代码,只有css的。于是我把js引入的Script标签换到了布局页面上,还是不行,在网页上打开控制台查看html的代码,也根本找不到这一个 Script标签。引入 外部 js 的代码,在打包以后,凭空消失!
我知道这肯定是因为引入方式有问题,最后也没有查到相关资料,但是我根据这四年学编程的经验,经过一次次的尝试,最后找到了正确的方式,nuxt引入外部Js的正确姿势!
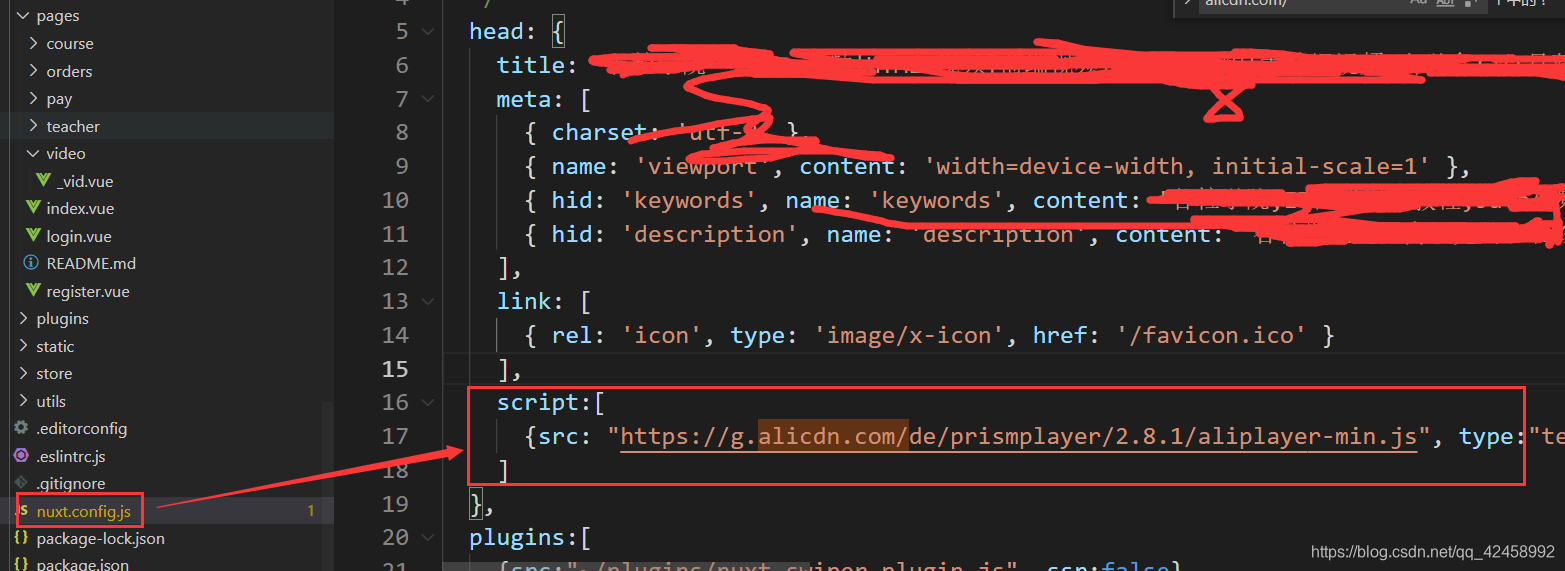
就是通过配置引入,在 【nuxt.config.js】文件中引入,如下图所示:

module.exports = {
/*
** Headers of the page
*/
head: {
title: ' ',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'keywords', name: 'keywords', content: ' ' },
{ hid: 'description', name: 'description', content: ' ' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
],
//就是这个位置!!!!!
script:[
{src: "https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js", type:"text/javascript"}
]
},
......
......
......