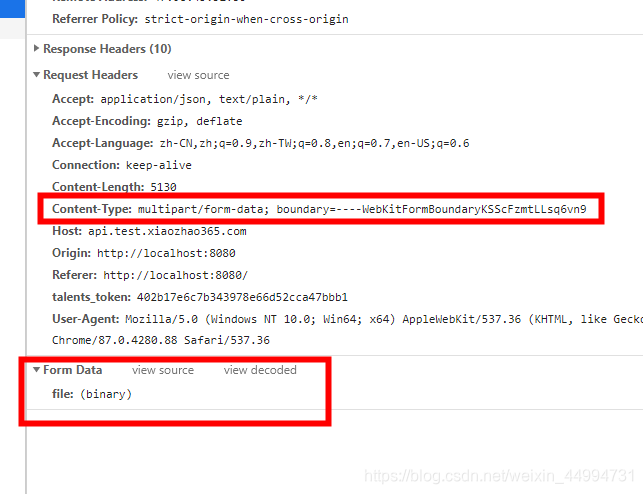
vue项目 上传文件以 file: (binary)形式上传,如下图片所示

关于解决这个问题,有两个步骤
1,修改Content-Type属性值,小编写的如下:在headers里面封装
headers: {
'Content-Type': 'multipart/form-data; boundary=----WebKitFormBoundarynl6gT1BKdPWIejNq'
}
2,在传输的文件中使用FormData
file是你获取的文件,
const formData = new FormData();
formData.append("file",file)
3,将formData传给接口即可,本案例如下:
uploadSelfCompanyLogo(formData).then(res =>{
if (res.code === 0) {
this.companyInfo.logo = res.filename;
this.companyInfo.imageUrl = res.url;
this.imageUrl = res.url;
// this.handleCrop(file);
} else {
this.$message.error('上传出错');
}
})
接口封装如下:
export function uploadSelfCompanyLogo(data) {
return request({
url: '/business/pub/iface/uploadCompanyLogo',
method: 'POST',
data:data,
headers: {
'Content-Type': 'multipart/form-data; boundary=----WebKitFormBoundarynl6gT1BKdPWIejNq'
}
})
}