环形进度条组件
不能放在ListView中
若不设置value,即无value参数,会一直加载动画
LinearProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.x), 设置进度颜色
backgroundColor: Colors.x, 设置整个进度条颜色
value:0.9 进度值,0到1之间
)
线性进度条组件
若不设置value,即无value参数,会一直加载动画
LinearProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red), 设置进度颜色
backgroundColor: Colors.black, 置整个进度条颜色
value:0.9 进度值,0到1之间
)
代码示例:
import 'package:flutter/material.dart';
import 'dart:async';
class Fx extends StatefulWidget {
@override
_AppsState createState() => _AppsState();
}
class _AppsState extends State<Fx> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
centerTitle: true,
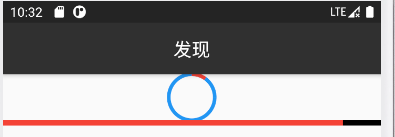
title: Text('发现'),
),
body: Home()
);
}
}
class Home extends StatefulWidget {
Home({Key key}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
ScrollController scroll=new ScrollController();
Future<void> refresh() async{
print('上拉刷新');
}
@override
Widget build(BuildContext context) {
return RefreshIndicator(
onRefresh: refresh,
child: Container(
child: Column(
// controller: scroll,
children: <Widget>[
CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red),
backgroundColor: Colors.red,
value: 0.5,
) ,
LinearProgressIndicator(
valueColor: AlwaysStoppedAnimation(Colors.red),
backgroundColor: Colors.black,
value:0.9
),
],
),
),
);
}
}