【虚幻】在UE4使用c++的Timeline和Curve制作动画
想用c++在UE4里面写一个动画,Google了一番,大部分都是讲骨骼动画的,后来在文档里面找到了一种不需要骨骼的动画方式,给大家介绍一下。
动画的必备要素
Curve
UE4中的曲线有三种类型:
-
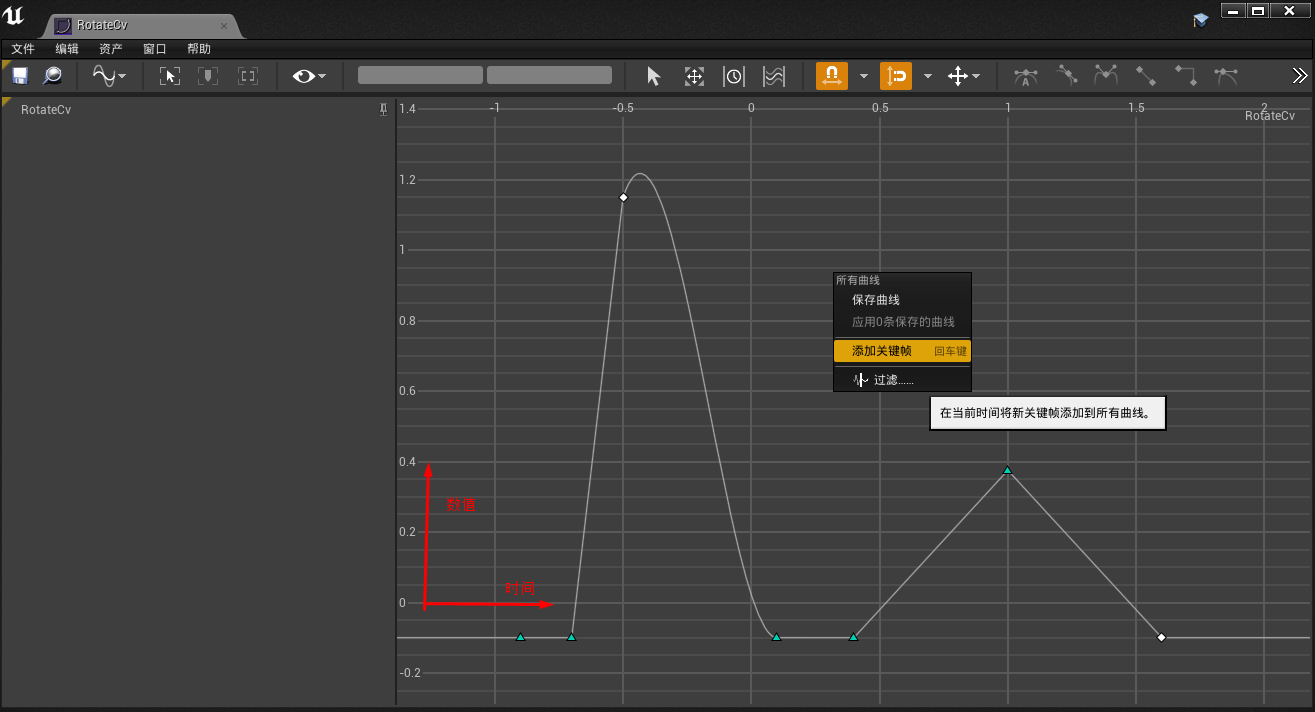
CurveFloat
单值变化曲线,编辑器中的纵轴用于描述值的相对大小,横轴用于描述时间。值的大小可以理解为系数,具体使用的时候需要用它乘以需要变化的数值(如x坐标、y坐标、z坐标)。假如值的范围是0.5到1.5,应用到一个物体的缩放属性,那么这个物体将在0.5到1.5倍大小的范围内进行缩放。

-
CurveVector
多值变化曲线,相当于三个数值同时变化的单值曲线。

-
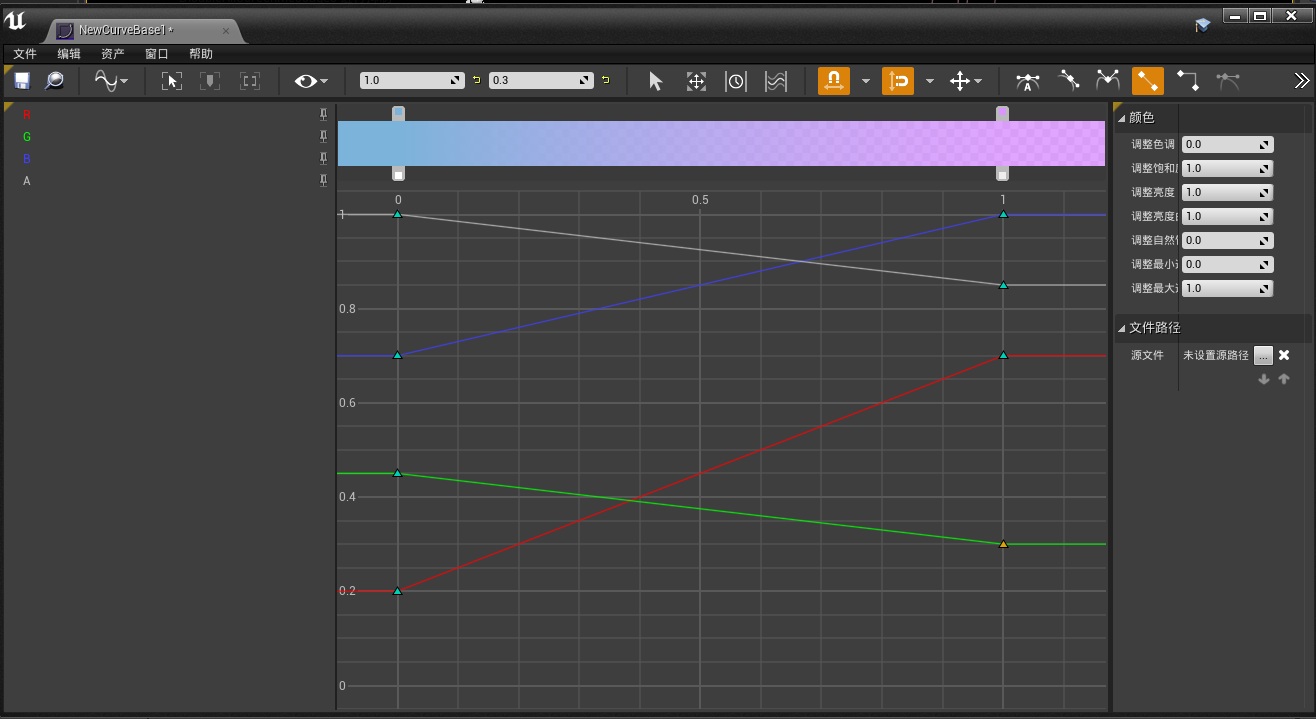
CurveLinearColor
颜色渐变曲线,相当于四个数值同时变化的单值曲线,不过它的四个值分别用来表达色彩的RGBA四个通道,编辑器的上方也会显示出颜色的渐变效果。

Timeline
- TimeLine
核心结构体,头文件位于Runtime\Engine\Classes\Components\TimelineComponent.h详细信息可以自行查阅。在此列举几个常用方法:
// 从头开始播放动画
PlayFromStart()
// 设置循环播放
SetLooping()
// 设置播放速率
SetPlayRate()
// 设置动画长度
SetTimelineLength()
// 设置数值曲线
SetFloatCurve()
// 设置数值变化响应函数
SetTimelinePostUpdateFunc()
- TimelineComponent
基于Timeline封装的组件类,提供了蓝图调用接口,和Timeline的方法大体相同,下文将使用它实现示例。
调用流程
- 给Actor增加Curve和TimelineComponent成员属性。
- 加载Curve&设置Timeline属性&回调。
- 在OnTick中调用TickComponent()。
代码示例
// ADog.h
UCLASS()
class Demo_API ADog: public AActor {
protected:
UPROPERTY()
UTimelineComponent* MyTimeline;
UPROPERTY()
UCurveFloat* FloatCurve;
// 注意这里一应要用UFUNCTION(),因为后面使用了onTimelineFinishedCallback.BindUFunction
UFUNCTION()
void TimelineCallback(float val);
public:
ADog();
};
// ADog.cpp
ADog::ADog()
{
// 需要在构造函数加载编辑好的数值曲线,一定要确保加载路径正确
static ConstructorHelpers::FObjectFinder Curve(TEXT("/Game/曲线名称"));
if (Curve.Succeeded()) FloatCurve = Curve.Object;
}
void ADog::BeginPlay()
{
Super::BeginPlay();
FOnTimelineFloat onTimelineCallback;
// 必须要在BeginPlay里面初始化Timeline
MyTimeline = NewObject<UTimelineComponent>(this, FName("TimelineAnimation"));
// 设置数值更新回调委托
onTimelineCallback.BindUFunction(this, FName{ TEXT("TimelineCallback") });
// 设置数值曲线&数值更新回调函数
MyTimeline->AddInterpFloat(FloatCurve, onTimelineCallback);
// 注册组件
MyTimeline->RegisterComponent();
// 开始播放动画
MyTimeline->PlayFromStart();
}
void ADog::Tick(float deltaTime)
{
Super::Tick(deltaTime);
// 下面这行必须调用,否则无法触发下面的TimelineCallback函数,动画也就无从实现了
MyTimeline->TickComponent(deltaTime, ELevelTick::LEVELTICK_TimeOnly, NULL);
}
void ADog::TimelineCallback(float Value)
{
// 函数的入参Value就在单值曲线的纵轴区间变化,上文有提到,我在这里直接拿它做个缩放,你也可以干别的
auto S = new FVector(Value);
this->SetActorScale3D(*S);
}
可以从参考链接中找出完整代码。
参考链接
作者:脆皮猪
来源:CSDN
授权:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。