功能介绍:
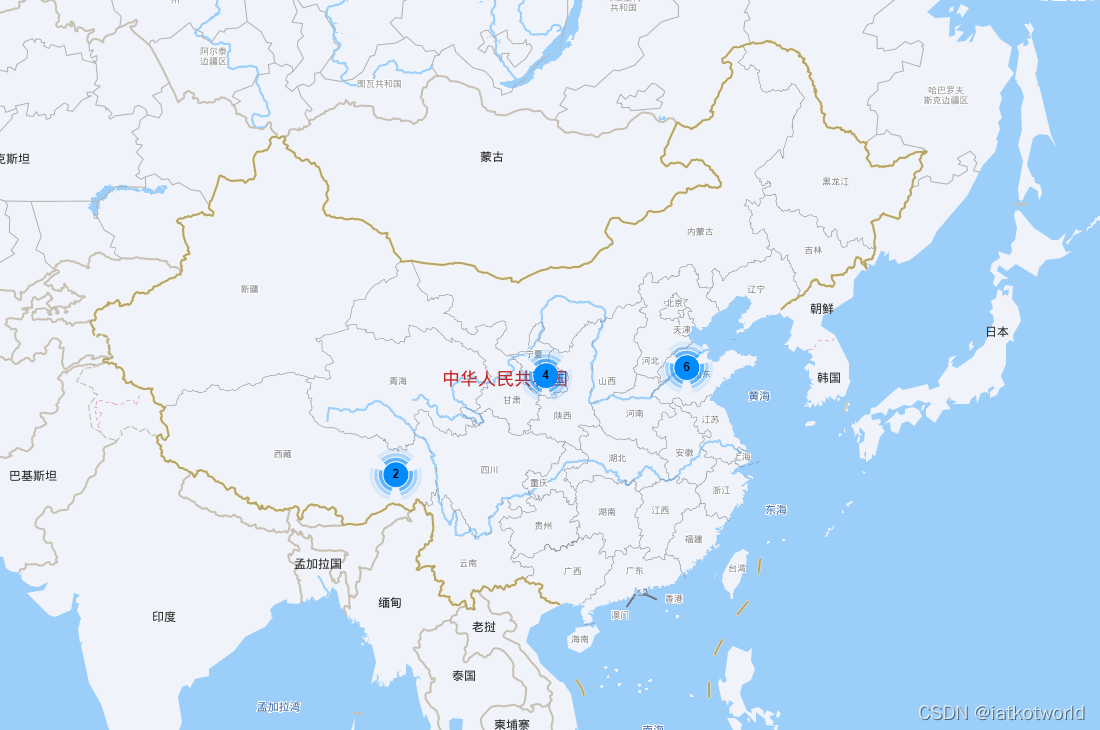
本文记录了百度地图BMap实现点聚合效果。如下图实例:
地图缩小时聚合效果:

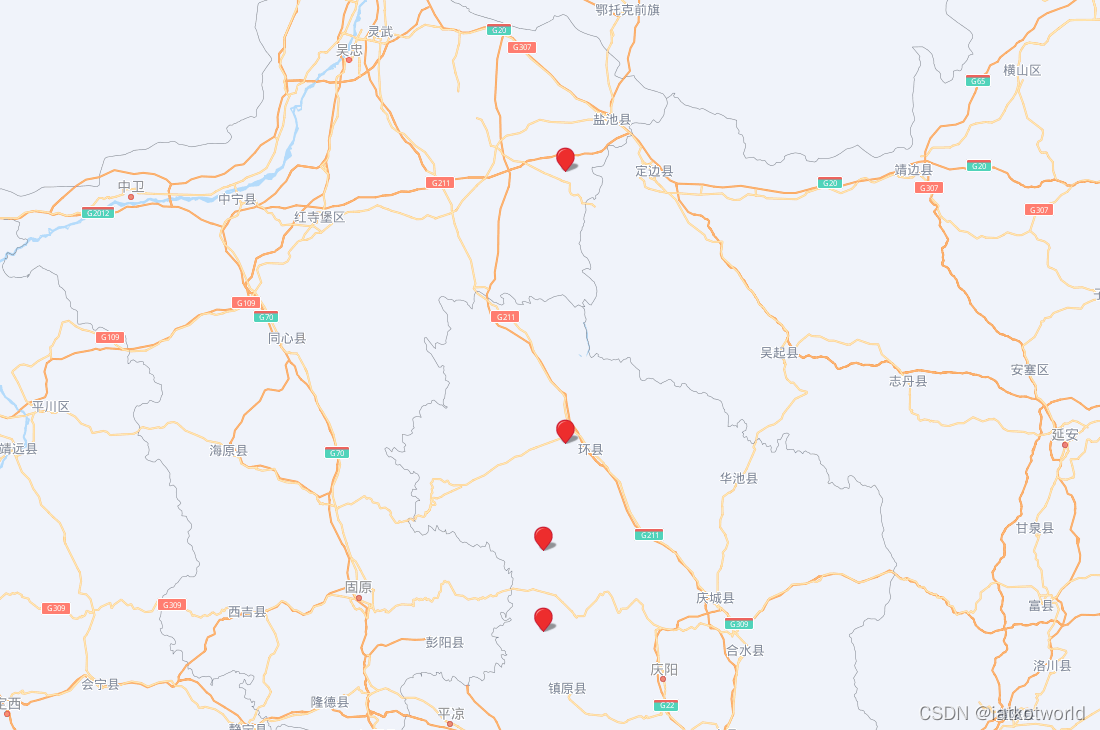
地图放大后显示效果:

整体思路:
- 使用html和JavaScript语言实现;
- 使用百度地图cdn实现;
遇到问题:
之前大多是使用百度地图vue版本的,好几年没用过这种写法了,查看百度地图api都是 JavaScript API GL,实例对象名称为new BMapGL,不符合我的要求,有知道的小伙伴麻烦回复我一下,不胜感谢。
具体实现:
一、cdn引用:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script>
<script type="text/javascript"
src="//api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript"
src="//api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
二、使用:
<body>
<div id="map" style="width: 1200px;height: 800px;"></div>
</body>
<script>
// 存放全部的经纬度数据列表
const data = [
{
long: "107.1",
lat: "36.2",
}
...
];
// 创建地图实例
const map = new BMap.Map('map');
// 配置中心点坐标
const center = new BMap.Point(106.5, 35.8);
// 设定地图的中心点坐标和缩放值
map.centerAndZoom(center, 5);
// 启用滚轮放大缩小功能
map.enableScrollWheelZoom(true);
// 遍历坐标点
const markers = data.map(item => {
// 坐标点经纬度
const point = new BMap.Point(item.long, item.lat);
return new BMap.Marker(point);
});
// 添加点聚合效果
let markerClusterer = new BMapLib.MarkerClusterer(map, { markers: markers });
</script>
三、自定义标记点图标:
上面截图中显示的图标为百度地图默认图标,实际开发中需要修改为自定义图片。
<script>
// 遍历坐标点
const markers = data.map(item => {
// 坐标点经纬度
const point = new BMap.Point(item.long, item.lat);
// 配置放大后单个点的自定义图标
const myIcon = new BMap.Icon('放大后单个点的图片地址', new BMap.Size(20, 20));
// 设置图标大小
myIcon.setImageSize(new BMap.Size(20, 20))
return new BMap.Marker(point, {icon: myIcon});
});
// 添加点聚合效果
let markerClusterer = new BMapLib.MarkerClusterer(map, {
markers: markers,
// 最小的聚合数量,小于该数量的不能成为一个聚合,默认为2
minClusterSize: 2,
styles: [{
url: '点聚合时自定义图片地址',
size: new BMap.Size(42, 42)
}]
});
</script>