移动web开发
浏览器现状
PC 端常见浏览器
说明:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器
移动端常用浏览器
1、说明:UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、360安全浏览器、谷歌浏览器、搜狗手机浏览器、猎豹浏览器以及其他杂牌浏览器
2、国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核
3、总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可
手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重
- Android设备有多种分辨率:480X800,480X854,540X960,720X1280,1080X1920等,还有传说中的2K,4K屏
- 开发者无需关注这些分辨率,常用尺寸单位是px
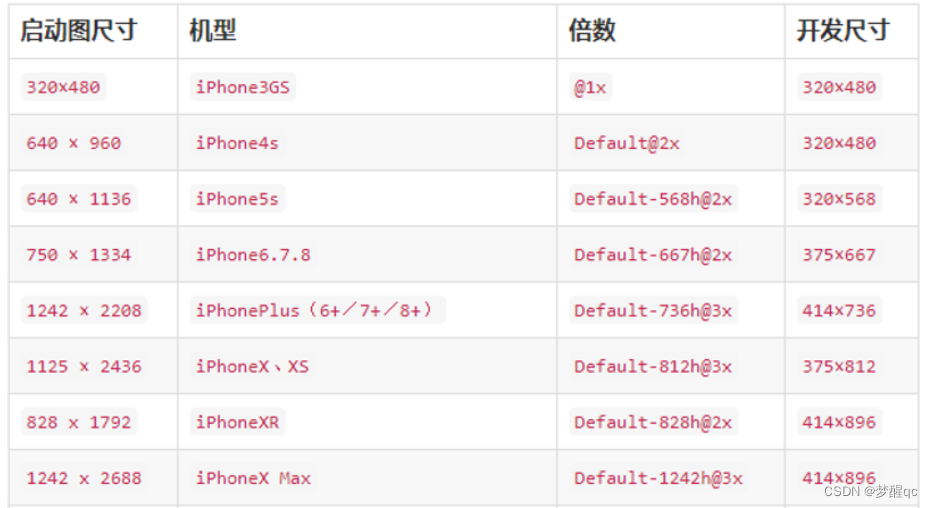
常用移动端屏幕尺寸

移动端调用方式
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
总结
- 移动端浏览器主要对webkit内核进行兼容
- 心在开发的移动端主要针对手机端开发
- 现在移动端碎片化较为严重,分辨率和屏幕尺寸大小不一
- 使用谷歌浏览器模拟手机界面以及调试
视口
视口(viewport):浏览器显示页面内容的屏幕区域。视口可分为布局视口、视觉视口和理想视口
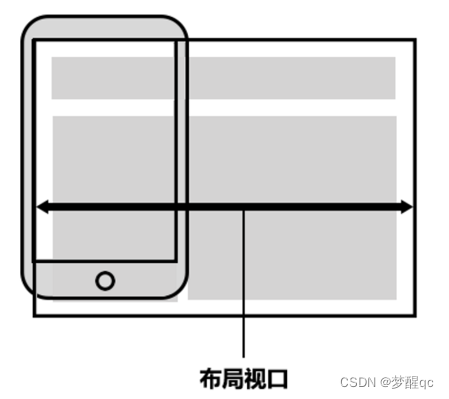
1、布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题
- IOS,Android 基本都将这个视口分辨率设置为980px,所以PC上的页面大多都能在手机上呈现,只不过元素看上去很小,一般默认可通过手动缩放网页

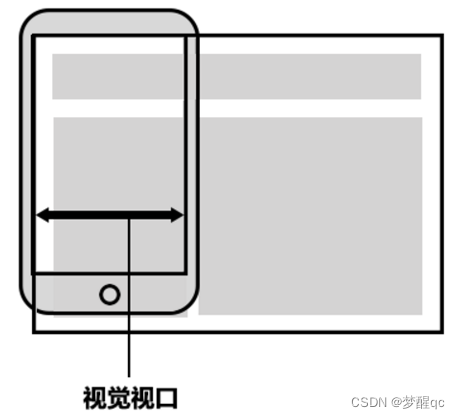
2、视觉视口 visual viewport
- 用户正在看到的网站的区域(注意:是网站的区域)
- 用户可通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度 -

3、理想视口 ideal viewport
- 为了使用网站在移动端有最理想的浏览器和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动填写视口标签通知浏览器操作
- meta 视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局的视口就有多宽
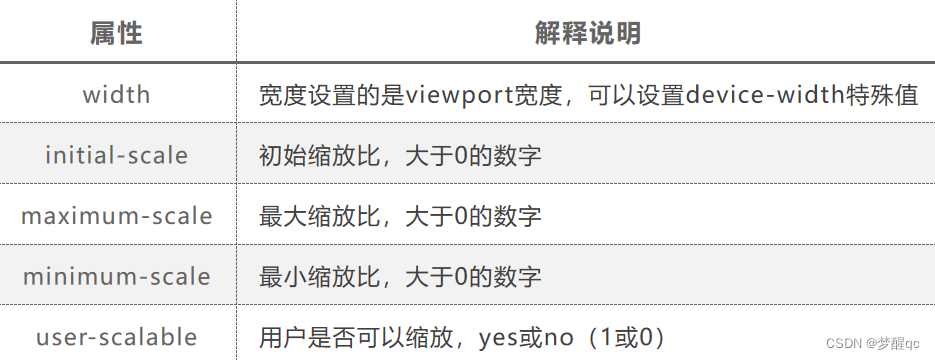
4、meta 视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

5、标准的viewport 参数设置
- 视口宽度和设置保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
6、总结
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 想要添加理想视口,需要给移动端页面添加meta 视口标签
二倍图
1、物理像素和物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。
- 开发时1px不一定等于1个物理像素
- PC端页面1px等于1个物理像素,但移动端不尽相同
- 1个px能显示的物理像素点的个数,称为物理像素比或屏幕像素比
- PC端和早前的手机屏幕/普通手机屏幕:1CSS像素 = 1物理像素
- Retina(视网膜屏幕)是一种显示技术,可以把不同的物理限速点压缩到一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度

多倍图
- 对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,从而造成图片模糊
- 在标准的viewport设置中,使用多倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone6\7\8的影响,但是现在还存在3倍图,4倍图的情况,按照实际开发需求
- 背景图片注意缩放问题
移动端开发选择
1、移动端主流方案
1、单独制作移动端页面(主流)
- 京东商城手机版
- 淘宝触屏版
- 苏宁易购手机版
- 携程网手机版
- …
2、响应式兼容移动端(其次)
2、单独制作移动端页面(主流)
说明:通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备,则跳到移动端页面
3、响应式兼容PC移动端
1、响应式网站:即PC和移动端公用一套网站,只不过在不同宽度的屏幕下,样式会自动适配,三星电子官网:通过屏幕宽度来改变样式,以适应不同终端
2、缺点:制作麻烦,需要花大量时间调兼容性问题
4、总结
- 市场常见移动端开发:单独制作移动端页面 和 响应式页面 两种方案
- 市场主流选择:单独制作移动端页面
移动端技术解决方案
1、浏览器
- 移动端浏览器基本以为比特内核为主,因此需要考虑webkit兼容问题
- 可正常使用H5标签和CSS3样式
- 浏览器的私有前缀只需要考虑加 -webkit- 即可

2、CSS 初始化 normalize.css
1、移动端CSS推荐使用normalize.css
2、优点
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器BUG
- Normalize.css:模块化
- Normalize.css:拥有详细文档
- 官方网址:necolas.github.io/normalize.css/
3、盒子模型 box-sizing
- 传统模型宽度计算:盒子宽度 = CSS设置的width + border + padding
- CSS3 盒子模型:盒子宽度 = CSS中设置的宽度width里面包含了border 和 padding ,即CSS3中的盒子模型padding和border不会撑大盒子
CSS3 盒子模型
box-sizineg: border-box;
传统盒子模型
box-sizing: content-box;
4、特殊样式
CSS3 盒子模型
box-sizing: border-box;
-webkit-box-sizing: border-box;
点击高度需要设置清除 设置为transparent 完全透明
-webkit-tap-highlight-color: transparent;
在移动端浏览器默认的外观在IOS上加上这个属性才能给按钮和输入框设置样式
-webkit-appearance: none;
禁止长按页面时的弹出菜单
img,a {-webkit-touch-callout: none};
移动端常见布局方式
1、单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less + rem + 媒体查询布局
- 混合式布局
2、响应式页面兼容移动端(其次)