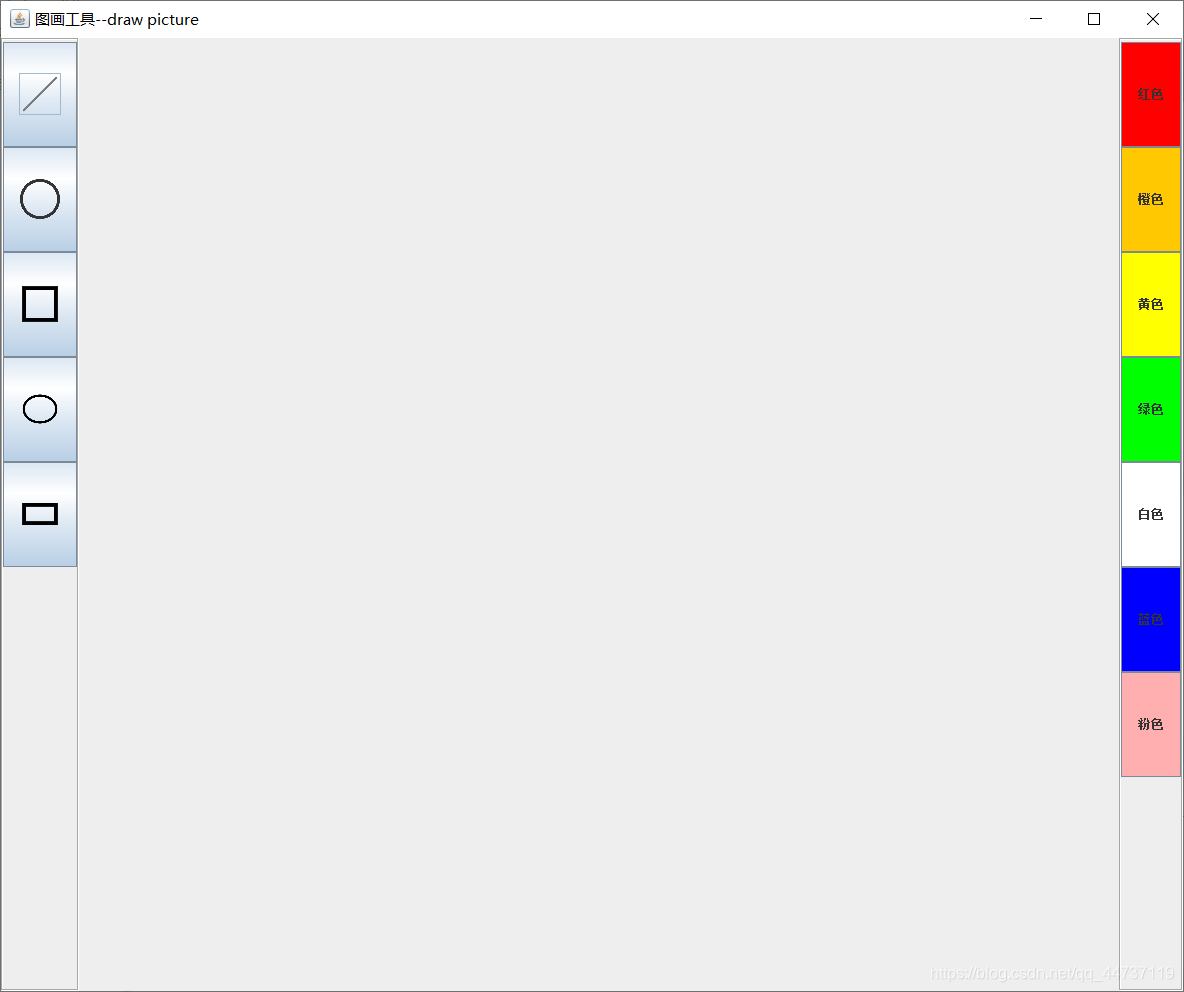
今天我用GUI图形绘制组件,做了一个图形绘制工具,实现了连续划线、划线效果。图形方面支持直线、圆、椭圆、正方形、长方形的绘制,颜色选择方面支持红色、橙色、黄色、绿色、白色、蓝色、粉色。
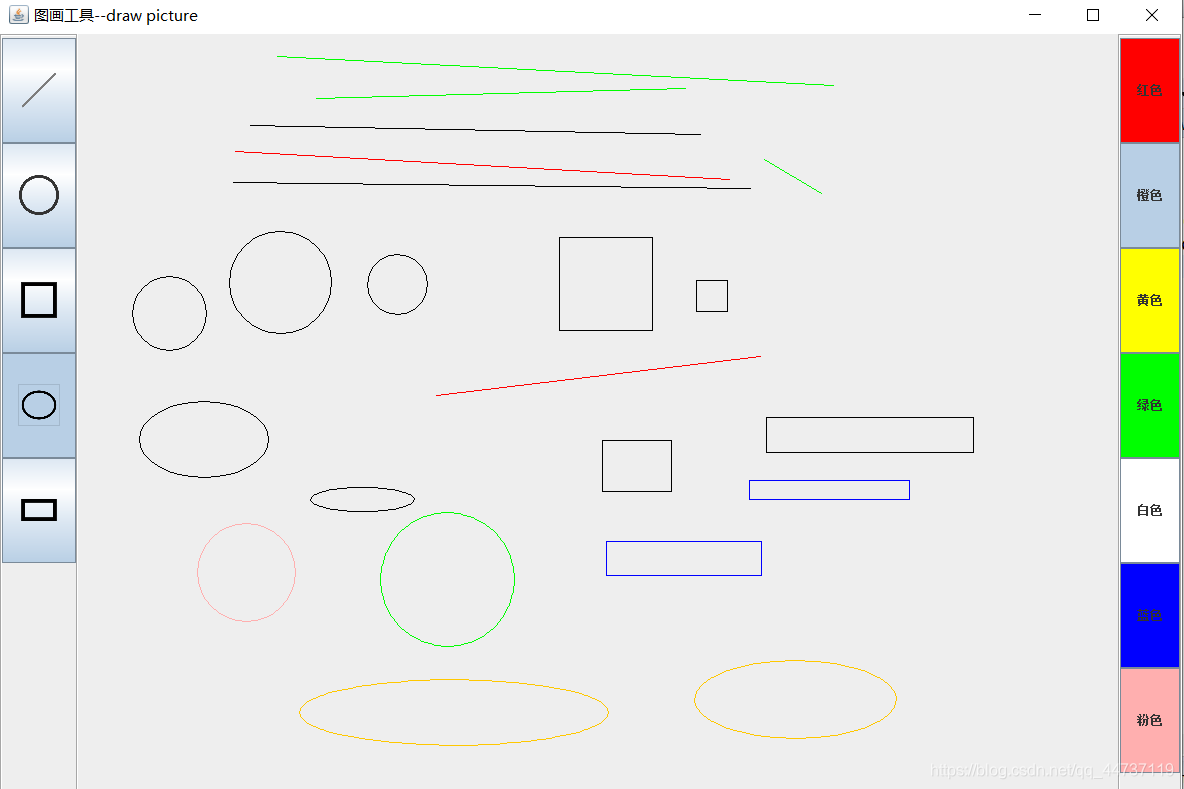
效果预览

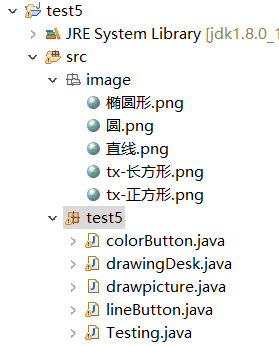
文件树

文件准备





这几张图片被存放在了src/image里面。
代码如下
这个图形绘制程序一共有5个java文件构成:
colorButton.java实现了选择颜色按钮的相关功能
lineButton.java实现了选择图形按钮的相关功能
drawingDesk.java实现了画图区域的画图功能
drawingpicture.java实现了将所有功能汇总的并展示的功能
最后还有一个运行文件Testing.java
colorButton.java代码
package test5;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class colorButton extends JPanel implements ActionListener{
JToggleButton btn1 = new JToggleButton("红色");
JToggleButton btn2 = new JToggleButton("橙色") ;
JToggleButton btn3 = new JToggleButton("黄色");
JToggleButton btn4 = new JToggleButton("绿色");
JToggleButton btn5 = new JToggleButton("白色");
JToggleButton btn6 = new JToggleButton("蓝色");
JToggleButton btn7 = new JToggleButton("粉色");
ButtonGroup bg =new ButtonGroup();
public colorButton() {
this.setLayout(new GridLayout(9,1));
this.setBorder(BorderFactory.createEtchedBorder());
btn1.setBackground(Color.RED);
btn2.setBackground(Color.ORANGE);
btn3.setBackground(Color.YELLOW);
btn4.setBackground(Color.GREEN);
btn5.setBackground(Color.WHITE);
btn6.setBackground(Color.BLUE);
btn7.setBackground(Color.PINK);
btn1.addActionListener(this);
btn2.addActionListener(this);
btn3.addActionListener(this);
btn4.addActionListener(this);
btn5.addActionListener(this);
btn6.addActionListener(this);
btn7.addActionListener(this);
this.add(btn1);
this.add(btn2);
this.add(btn3);
this.add(btn4);
this.add(btn5);
this.add(btn6);
this.add(btn7);
}
public void actionPerformed(ActionEvent e) {
if(e.getSource()==btn1||e.getSource()==btn2||e.getSource()==btn3||e.getSource()==btn4
||e.getSource()==btn5||e.getSource()==btn6||e.getSource()==btn7) {
btn1.setSelected(false);
btn2.setSelected(false);
btn3.setSelected(false);
btn4.setSelected(false);
btn5.setSelected(false);
btn6.setSelected(false);
btn7.setSelected(false);
JToggleButton btn = (JToggleButton)e.getSource();
btn.setSelected(true);
}
}
}
lineButton.java代码
package test5;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class lineButton extends JPanel implements ActionListener{
ImageIcon icon1 = new ImageIcon("src/image/直线.png");
ImageIcon icon2 = new ImageIcon("src/image/圆.png");
ImageIcon icon3 = new ImageIcon("src/image/tx-正方形.png");
ImageIcon icon4 = new ImageIcon("src/image/椭圆形.png");
ImageIcon icon5 = new ImageIcon("src/image/tx-长方形.png");
JToggleButton btn1 = new JToggleButton(icon1);
JToggleButton btn2 = new JToggleButton(icon2);
JToggleButton btn3 = new JToggleButton(icon3);
JToggleButton btn4 = new JToggleButton(icon4);
JToggleButton btn5 = new JToggleButton(icon5);
public lineButton() {
icon1.setImage(icon1.getImage().getScaledInstance(40, 40,Image.SCALE_DEFAULT ));
icon2.setImage(icon2.getImage().getScaledInstance(40, 40,Image.SCALE_DEFAULT ));
icon3.setImage(icon3.getImage().getScaledInstance(40, 40,Image.SCALE_DEFAULT ));
icon4.setImage(icon4.getImage().getScaledInstance(40, 40,Image.SCALE_DEFAULT ));
icon5.setImage(icon5.getImage().getScaledInstance(40, 40,Image.SCALE_DEFAULT ));
this.setLayout(new GridLayout(9,1));
btn1.addActionListener(this);
btn2.addActionListener(this);
btn3.addActionListener(this);
btn4.addActionListener(this);
btn5.addActionListener(this);
this.setBorder(BorderFactory.createEtchedBorder());
this.add(btn1);
this.add(btn2);
this.add(btn3);
this.add(btn4);
this.add(btn5);
}
public void actionPerformed(ActionEvent e) {
if(e.getSource()==btn1||e.getSource()==btn2||e.getSource()==btn3||e.getSource()==btn4
||e.getSource()==btn5) {
btn1.setSelected(false);
btn2.setSelected(false);
btn3.setSelected(false);
btn4.setSelected(false);
btn5.setSelected(false);
JToggleButton btn = (JToggleButton)e.getSource();
btn.setSelected(true);
}
}
}
drawingDesk.java代码
package test5;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import java.util.Arrays;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class drawingDesk extends JPanel implements MouseListener, MouseMotionListener{
private int[] x1 = new int[0];
private int[] y1 = new int[0];
private int[] x2 = new int[0];
private int[] y2 = new int[0];
private Color[] xycolor = new Color[0];
private int[] xyshape = new int[0];
public lineButton l;
public colorButton c;
public JPanel pa= new JPanel();
public drawingDesk(){
l = new lineButton();
c = new colorButton();
this.setLayout(new BorderLayout());
this.add(l,BorderLayout.WEST);
this.add(c,BorderLayout.EAST);
this.add(pa,BorderLayout.CENTER);
//注册当前组件鼠标监听
this.addMouseListener(this);
this.addMouseMotionListener(this);
}
@Override
public void paint(Graphics g) {//第一次显示的时候,由系统自动调用。
super.paint(g);
int j=0;
for(int i=0; i < x1.length; i++,j++){
g.setColor(xycolor[j]);
choiceShape(g,i,xyshape[j]);
}
}
//鼠标点击事件
@Override
public void mouseClicked(MouseEvent e) {
// TODO Auto-generated method stub
}
//鼠标按压事件
@Override
public void mousePressed(MouseEvent e) {
//对数组进行扩容
if(l.btn1.isSelected()||l.btn2.isSelected()||l.btn3.isSelected()||l.btn4.isSelected()||l.btn5.isSelected()) {
x1 = Arrays.copyOf(x1, x1.length + 1);
y1 = Arrays.copyOf(y1, y1.length + 1);
x2 = Arrays.copyOf(x2, x2.length + 1);
y2 = Arrays.copyOf(y2, y2.length + 1);
xycolor = Arrays.copyOf(xycolor,xycolor.length+1);
xyshape = Arrays.copyOf(xyshape,xyshape.length+1);
//获得起始点坐标
x1[x1.length - 1] = e.getX();
y1[y1.length - 1] = e.getY();
xycolor[xycolor.length-1] = getUserColor();
xyshape[xyshape.length-1] = getUserShape();
}
}
//鼠标松开事件
@Override
public void mouseReleased(MouseEvent e) {
// TODO Auto-generated method stub
//设置结束点坐标
if(l.btn1.isSelected()||l.btn2.isSelected()||l.btn3.isSelected()||l.btn4.isSelected()||l.btn5.isSelected()) {
x2[x2.length - 1] = e.getX();
y2[y2.length - 1] = e.getY();
// repaint();
}
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseExited(MouseEvent e) {
// TODO Auto-generated method stub
}
//鼠标拖动事件(实现拖动显示线条的效果)
@Override
public void mouseDragged(MouseEvent e) {
// TODO Auto-generated method stub
// System.out.println(e.getX() + ", " + e.getY());
if(l.btn1.isSelected()||l.btn2.isSelected()||l.btn3.isSelected()||l.btn4.isSelected()||l.btn5.isSelected()) {
x2[x2.length - 1] = e.getX();
y2[y2.length - 1] = e.getY();
repaint();
}
}
@Override
public void mouseMoved(MouseEvent e) {
// TODO Auto-generated method stub
}
public int getUserShape() {
if(l.btn1.isSelected()) {
return 1;
}
else if(l.btn2.isSelected()) {
return 2;
}
else if(l.btn3.isSelected()) {
return 3;
}
else if(l.btn4.isSelected()) {
return 4;
}
else if(l.btn5.isSelected()) {
return 5;
}
else {
return 0;
}
}
public Color getUserColor() {
if(c.btn1.isSelected()) {
return Color.RED;
}
else if(c.btn2.isSelected()) {
return (Color.ORANGE);
}
else if(c.btn3.isSelected()) {
return (Color.YELLOW);
}
else if(c.btn4.isSelected()) {
return (Color.GREEN);
}
else if(c.btn5.isSelected()) {
return (Color.WHITE);
}
else if(c.btn6.isSelected()) {
return (Color.BLUE);
}
else if(c.btn7.isSelected()) {
return (Color.PINK);
}
else {
return Color.BLACK;
}
}
public void choiceShape(Graphics g,int i,int way) {
if(way==1) {
g.drawLine(x1[i],y1[i],x2[i],y2[i]);
}else if(way==2) {
g.drawOval(x1[i],y1[i],(x2[i]-x1[i]),(x2[i]-x1[i]));
}else if(way==3) {
g.drawRect(x1[i],y1[i],(x2[i]-x1[i]),(x2[i]-x1[i]));
}else if(way==4) {
g.drawOval(x1[i],y1[i],(x2[i]-x1[i]),(y2[i]-y1[i]));
}else if(way==5) {
g.drawRect(x1[i],y1[i],(x2[i]-x1[i]),(y2[i]-y1[i]));
}
else if(way==0) {
return;
}
}
}
drawingpicture.java代码
package test5;
import javax.swing.*;
import java.awt.*;
public class drawpicture{
public drawingDesk d;
JFrame f = new JFrame();
public drawpicture() {
d = new drawingDesk();
f.add(d,BorderLayout.CENTER);
//设置JFrame的相关属性
f.setSize(1200,1000);
f.setTitle("图画工具--draw picture");
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
f.setLocationRelativeTo(null);
// this.setResizable(false);
// this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Testing.java代码
package test5;
public class Testing {
public static void main(String[] args) {
drawpicture cc=new drawpicture();
}
}
运行结果

总结
目前只有图形选择,颜色选择功能,之后还会添加回撤、橡皮擦、线条厚度、线条类型等功能。