

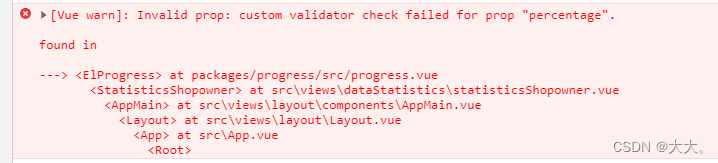
原因:Progress 数值大于100报错处理
<el-progress type="circle" color="#509234" :show-text="false"
:percentage="TargetReportObj.sksRatio>100?100:parseFloat(TargetReportObj.sksRatio)" :stroke-width="7"
stroke-linecap="square" :width="150" />
重点这句,绑定值不能大于100 (100 ? 100 : parseInt(value)")
:percentage="TargetReportObj.sksRatio>100?100:parseFloat(TargetReportObj.sksRatio)"