OMG有代码的部分我先不搞了一般自己老师都发了代码,我只写可能考和帮助理解的知识,文章回头再修。
目录
导读:
1.过渡和动画基础
01什么是过渡和动画
过渡
动画
02过渡和动画的作用
03transition组件
2.内置过渡名和自定义过渡名
01自定义类名
02使用@keyframes创建CSS动画
3.钩子函数实现动画
01Vue结合Velocity.js实现动画
4.多个元素过渡
01不同标签名元素过渡
02相同标签名元素过渡
03过渡模式
过渡模式的原理是,
5.多个组件过渡
01什么是多个组件过渡
6.列表过渡
01什么是列表过渡
组件的特点:
02列表的进入和离开过渡
03列表的排序过渡
04列表的交错过渡
05可复用的过渡
template方式
函数式组件
导读:
本章着重在:
- 了解过渡和动画的含义
- 掌握内置过渡类名及自定义类名的使用
- 掌握使用JavaScript钩子创建动画的方法和单元素、多元素、多组件的过渡动画
- 掌握列表过渡的实现方法和封装可复用过渡动画的方法
1.过渡和动画基础
01什么是过渡和动画
-
过渡,从一个状态向另外一个状态插入值,新的状态替换了旧的状态。
-
动画,可以在一个声明中设置多个状态,例如,可以在动画20%的位置设置一个关键帧,然后在动画50%的位置设置另一个完全不同的状态。
- 另外,<transition>标签还提供了一些钩子函数,可以结合JavaScript代码来完成动画效果。
两者的区别: 过渡只能控制开始和结束;
动画可在指定帧设置,更细腻更精准。
过渡
过渡,<transition> 组件只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会出现在可被检查的组件层级中。
动画
动画,可以通过<transition>标签搭配CSS动画(如@keyframes)实现。
02过渡和动画的作用
在项目中使用过渡和动画能提高用户体验和页面的交互性、影响用户的行为、引导用户的注意力以及帮助用户看到自己动作的反馈。
例如:单击“加载更多”时,加载动画能提醒用户等待,使其保持兴趣而不会感到无聊。
03transition组件
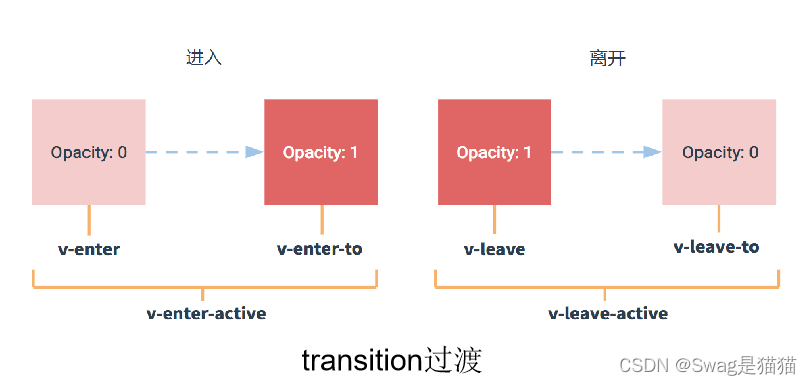
Vue为<transition>标签内部的元素提供了3个进入过渡的类和3个离开过渡的类,如下表所示:
| 过渡类型 |
说明 |
| v-enter |
进入过渡的开始状态,作用于开始的一帧 |
| v-enter-active |
进入过渡生效时的状态,作用于整个过程 |
| v-enter-to |
进入过渡的结束状态,作用于结束的一帧 |
| v-leave |
离开过渡的开始状态,作用于开始的一帧 |
| v-leave-active |
离开过渡生效时的状态,作用于整个过程 |
| v-leave-to |
离开过渡的结束状态,作用于结束的一帧 |
切换的存在周期如下图所示:

2.内置过渡名和自定义过渡名
01自定义类名
Vue中的transition组件允许使用自定义的类名。
如果使用自定义类名,则不需要给<transition>标签设置name属性。
自定义类名是通过属性来设置的,具体属性如下:
- 进入:enter-class、 enter-active-class、 enter-to-class
- 离开:leave-class、 leave-active-class、 leave-to-class
自定义类名的优先级高于普通类名,能够很好地与其他第三方CSS库结合使用。
02使用@keyframes创建CSS动画
@keyframes创建CSS动画的用法与CSS过渡用法类似,区别在于动画中v-enter类名在节点插入DOM后不会立即删除,而是在animationend(动画结束)时间触发时删除。
@keyframes规则创建动画,就是将一套CSS样式逐步演变成另一套样式,在创建动画过程中,可以多次改变CSS样式,通过百分比或关键词from和to(等价于0%和100%)来规定动画的状态。
3.钩子函数实现动画
在<transition>标签中定义了一些动画钩子函数,用来实现动画。钩子函数可以结合CSS过渡(transitions)、动画(animations)使用,还可以单独使用。
01Vue结合Velocity.js实现动画
Velocity.js是一个简单易用、高性能且功能丰富的轻量级JS动画库,拥有颜色动画、转换动画(transforms)、循环、缓动、SVG动画和滚动动画等特色功能。支持Chaining链式动画,当一个元素应该用多个velocity()时,动画以队列的方式执行。
and 实现过程看代码
4.多个元素过渡
01不同标签名元素过渡
transition组件在同一时刻内只能显示一个元素;
当有多个元素时,需要使用v-if、v-else或者v-else-if来区别显示条件,并且元素要绑定不同的key值,否则Vue会复用元素,无法产生动画效果。
此处应有案例
02相同标签名元素过渡
相同标签名的元素切换时,需要通过key特性设置唯一值来标记,从而让Vue区分它们,因为Vue为了效率只会替换相同标签中的内容。
此处应有案例
03过渡模式
<transition>默认新旧两个元素参与过渡时,新元素的进入和旧元素的离开会同时触发。
同时生效的进入和离开的过渡不能满足所有要求,transition提供过渡模式mode,来解决当一个组件离开后,另一个组件进来时发生的位置的闪动或阻塞问题。例如:离开的元素完全消失后,进入的元素再显示出来(如开关的切换)。
过渡模式的原理是,
设置有序的过渡而不是同时发生过渡。在transition中加入mode属性,它的两个值如下所示。
- in-out :表示新元素先进行过渡,完成之后旧元素过渡离开,两个元素同时存在。
- out-in:表示旧元素先过渡离开,完成之后新元素过渡进入,只有一个元素存在。
此处应有案例
5.多个组件过渡
01什么是多个组件过渡
动态组件可实现多个组件之间的过渡,通过Vue中的<component>元素绑定is属性来实现多组件的过渡。
此处应有案例
6.列表过渡
01什么是列表过渡
transition组件过渡,主要用于单个元素或者同一时间渲染多个元素中的一个。
列表过渡,需要使用v-for和transition-group组件来实现。
<transition-group name="list" tag="div">
<span v-for="item in items" :key="item">
{{ item }}
</span>
</transition-group>
transition-group组件会以一个真实元素呈现,在页面中默认渲染成<span>标签,给每一个被包裹的<span>在外边添加一个<transition>。可通过tag属性来修改,如<transition-group tag=“div”>,渲染出来就是div标签。
<transition-group> 组件的特点:
- 会以一个真实元素呈现:默认为一个 <span>。
- 可通过 tag attribute 更换为其他元素。
- 过渡模式不可用,因为我们不再相互切换特有的元素。
- 内部元素总是需要提供唯一的 key attribute 值。
- CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
02列表的进入和离开过渡
此处应有代码
03列表的排序过渡
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。
v-move会在元素改变定位的过程中应用,可以通过name属性自定义前缀(例如name=“list”,对应类名list-move),也可以通过move-class属性手动设置自定义类名。
能通过设置过渡的切换时机和过渡曲线,实现列表平滑过渡。
04列表的交错过渡
Vue可以通过data属性与JavaScript通信,实现列表的交错过渡效果。
此处应有代码
05可复用的过渡
在Vue中,过渡代码可以通过组件实现复用。
将transition或者transition-group作为组件模板结构,然后在其内部通过插槽的方式编写列表结构即可。
有两种实现过渡的封装的方式:
template方式
将 <transition> 或者 <transition-group> 作为根组件,然后将任何子组件放置在其中就可以了。
此处应有案例
函数式组件
函数式组件更适合完成可复用过渡:
函数是一种无状态(没有响应式数据)、无实例(没有this上下文)的组件。函数式组件只是一个函数,渲染开销很低。
此处应有案例