一、伪类选择器
(一)Pseudo-Classes Selectors(伪类选择器)
E:not(s) E:root E:target
E:first-child E:last-child E:only-child E:nth-child(n) E: nth-last-child(n)
(二)这一行的选择器,都会考虑其他元素的的影响。
E:first-of-type E:last-of-type E:only-of-type E:nth-of-type(n) E:nth-of-last-type(n)
(三)这一行的选择器,不会考虑其他元素的的影响。
E:empty E:checked E:enabled E:disabled
E:read-only E:read-write
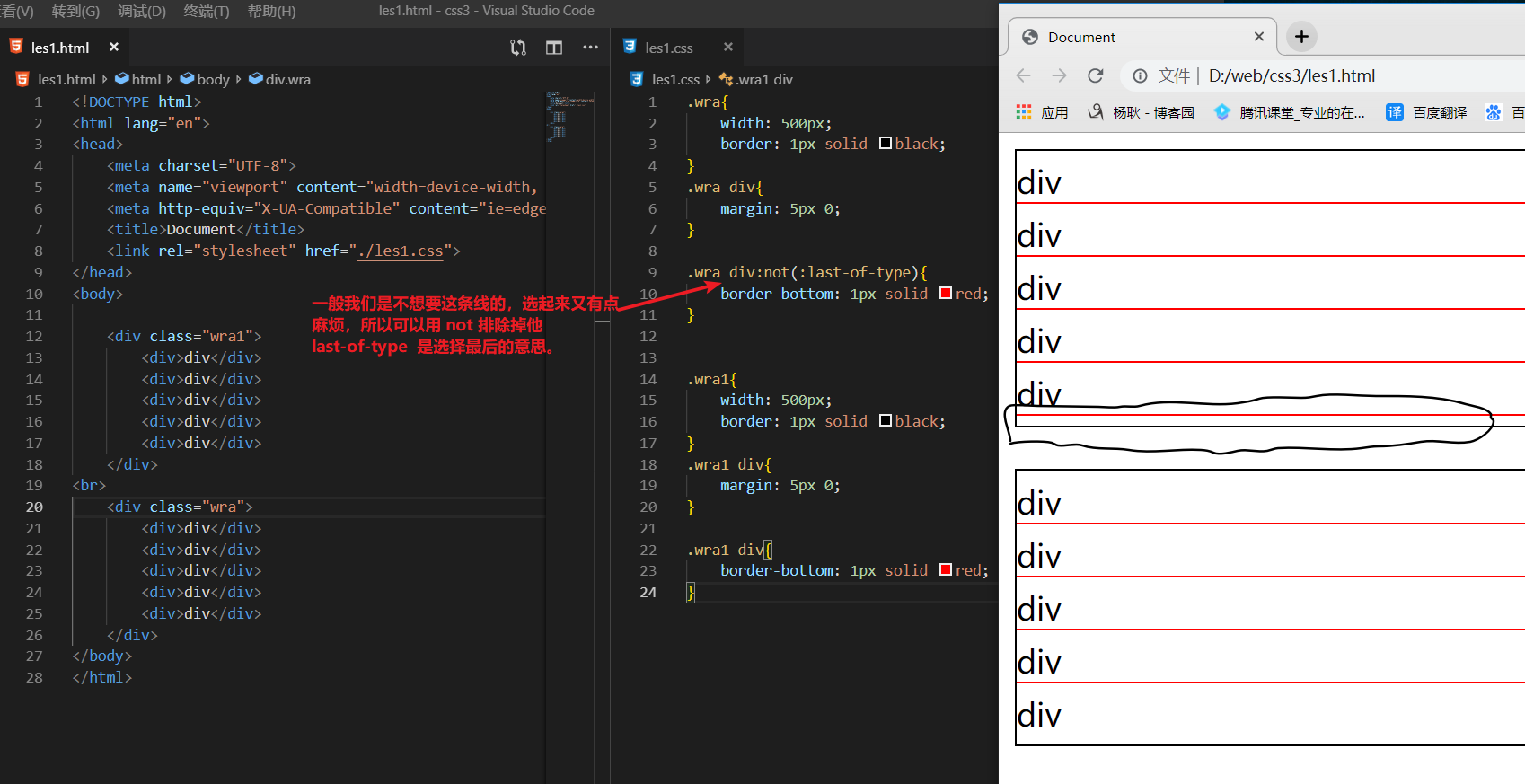
二、E:not()
这个选择器的意思是,选中除了谁。 ()里面填条件,也就是选择器。

一般的最常见的应用场景呢,添加下划线的时候

(三)E:root
选择根目录的意思,在我们的html文件里面,他是选 html标签 也就是 html标签选择器。但是呢,如果换成xml呢,他的根目录就不一定是 html了吧。所以有人说 root就是html,那是错误的
要用的话,直接写 :root{ background-color:red;} 即可 相当于 html:{ background-color:red;}
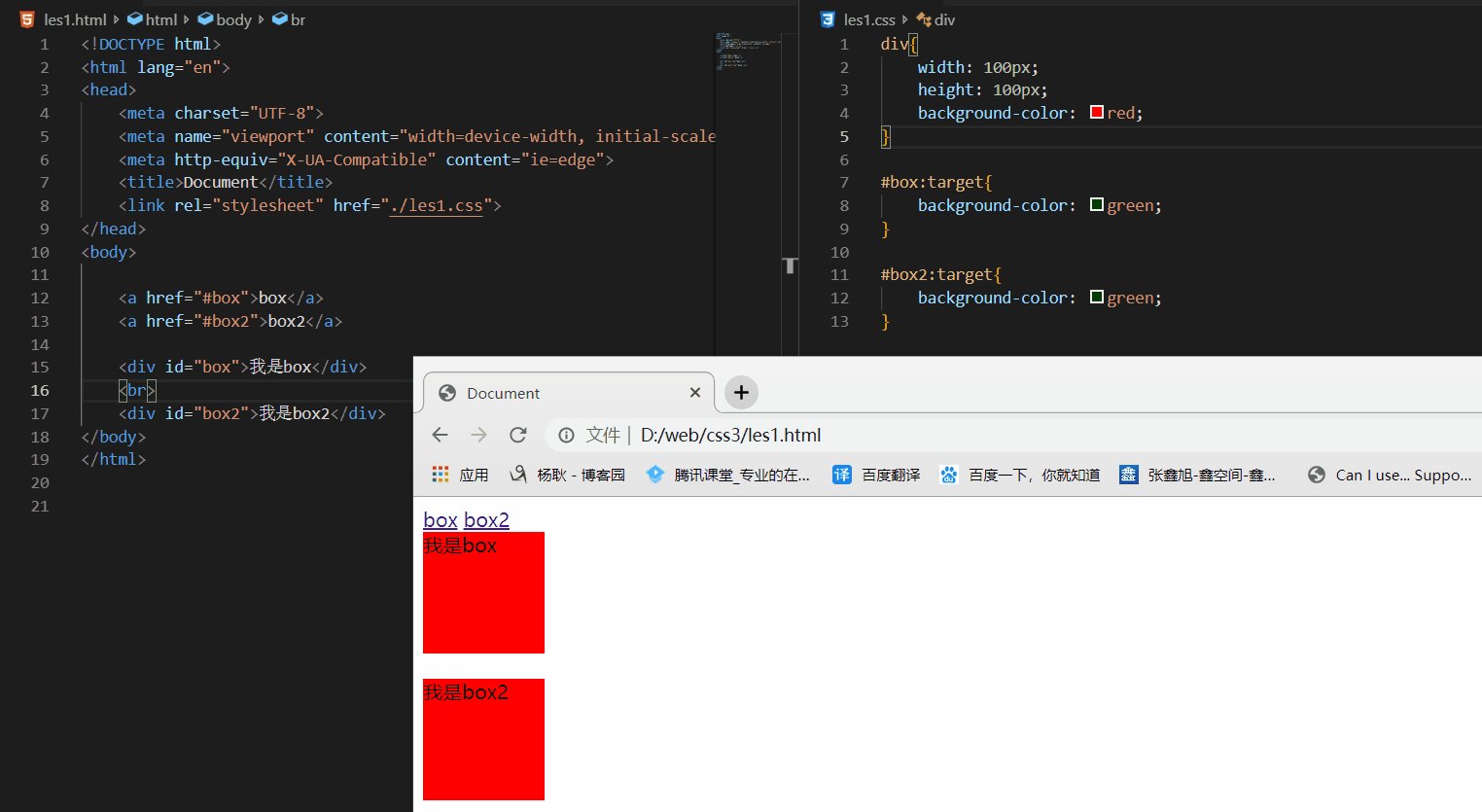
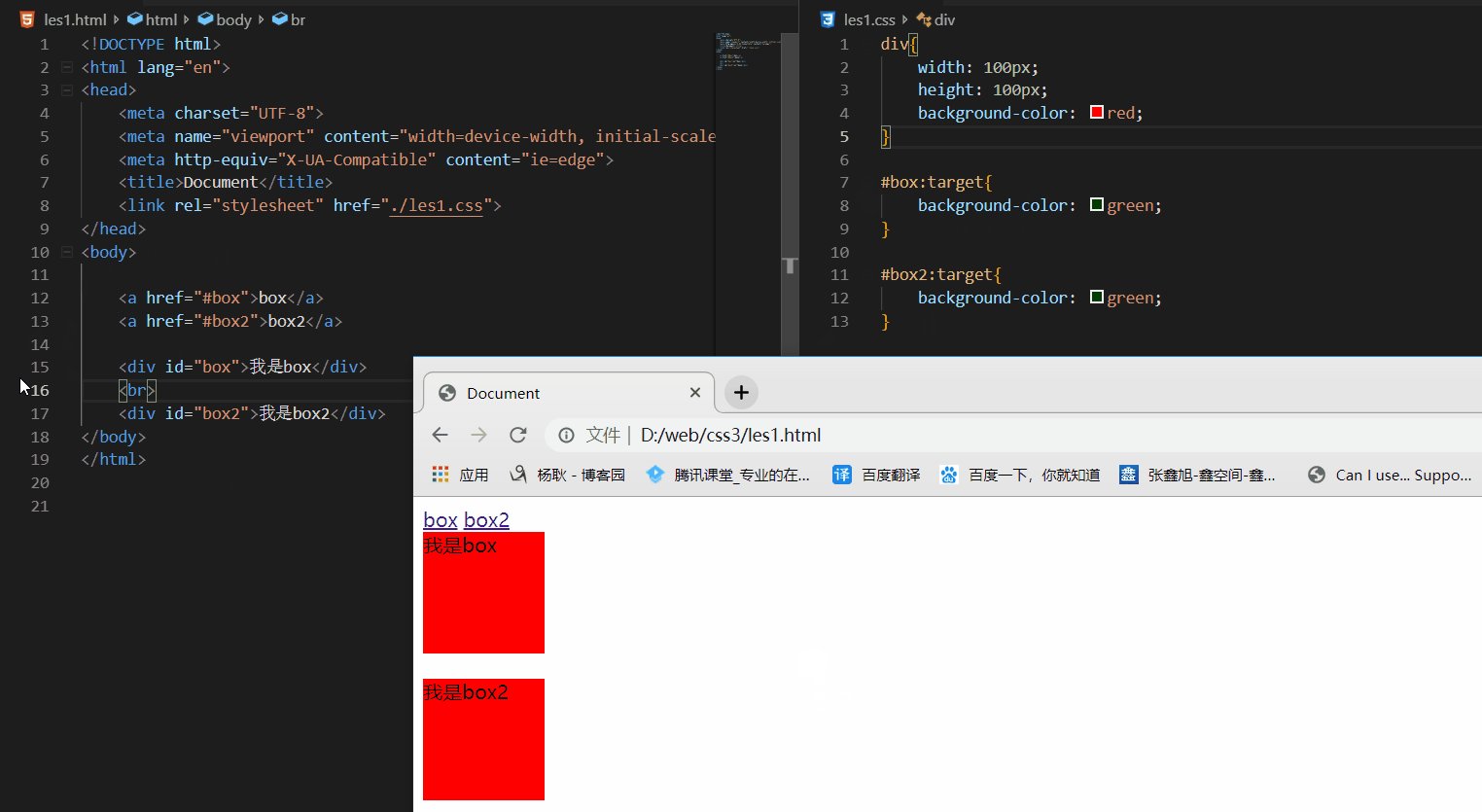
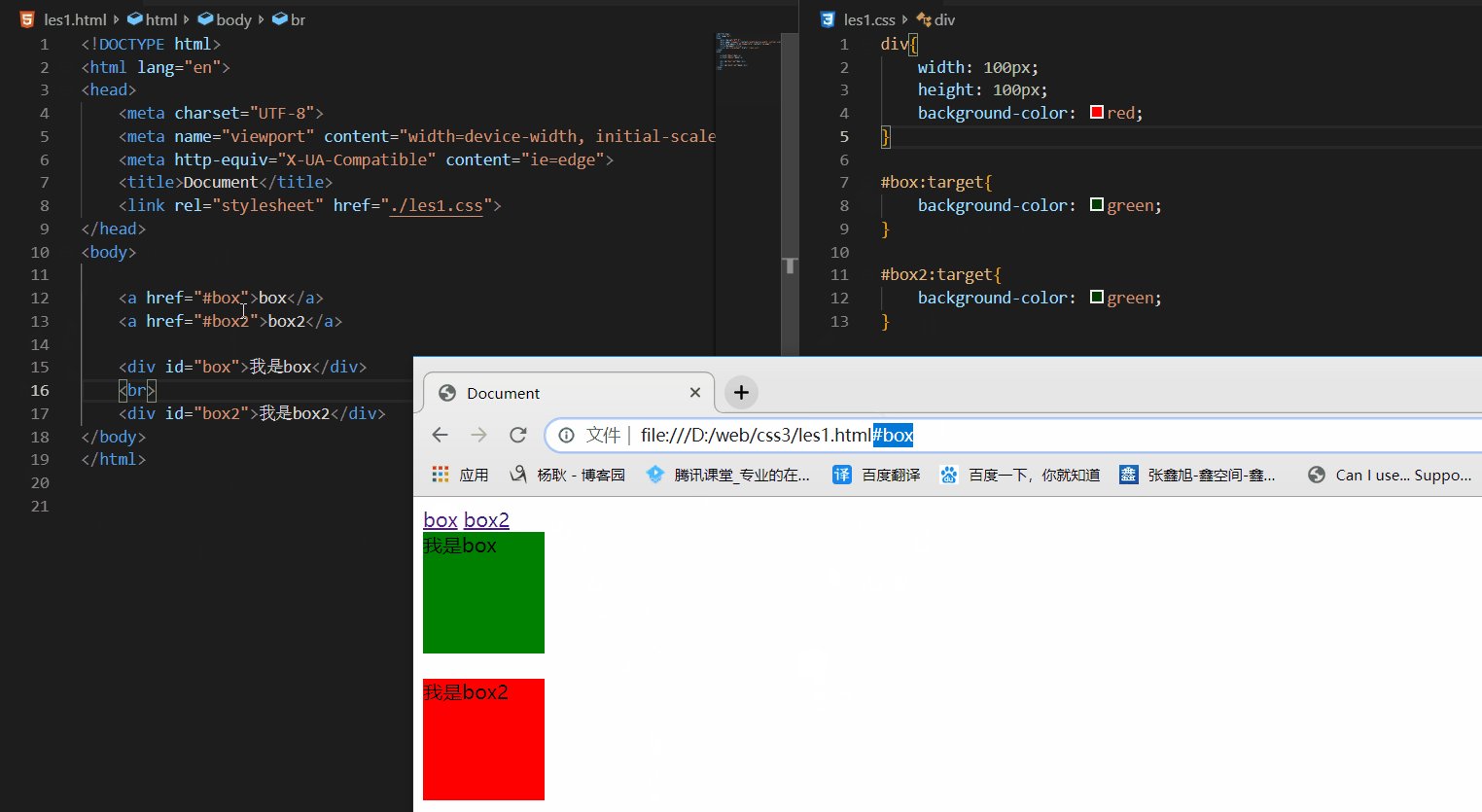
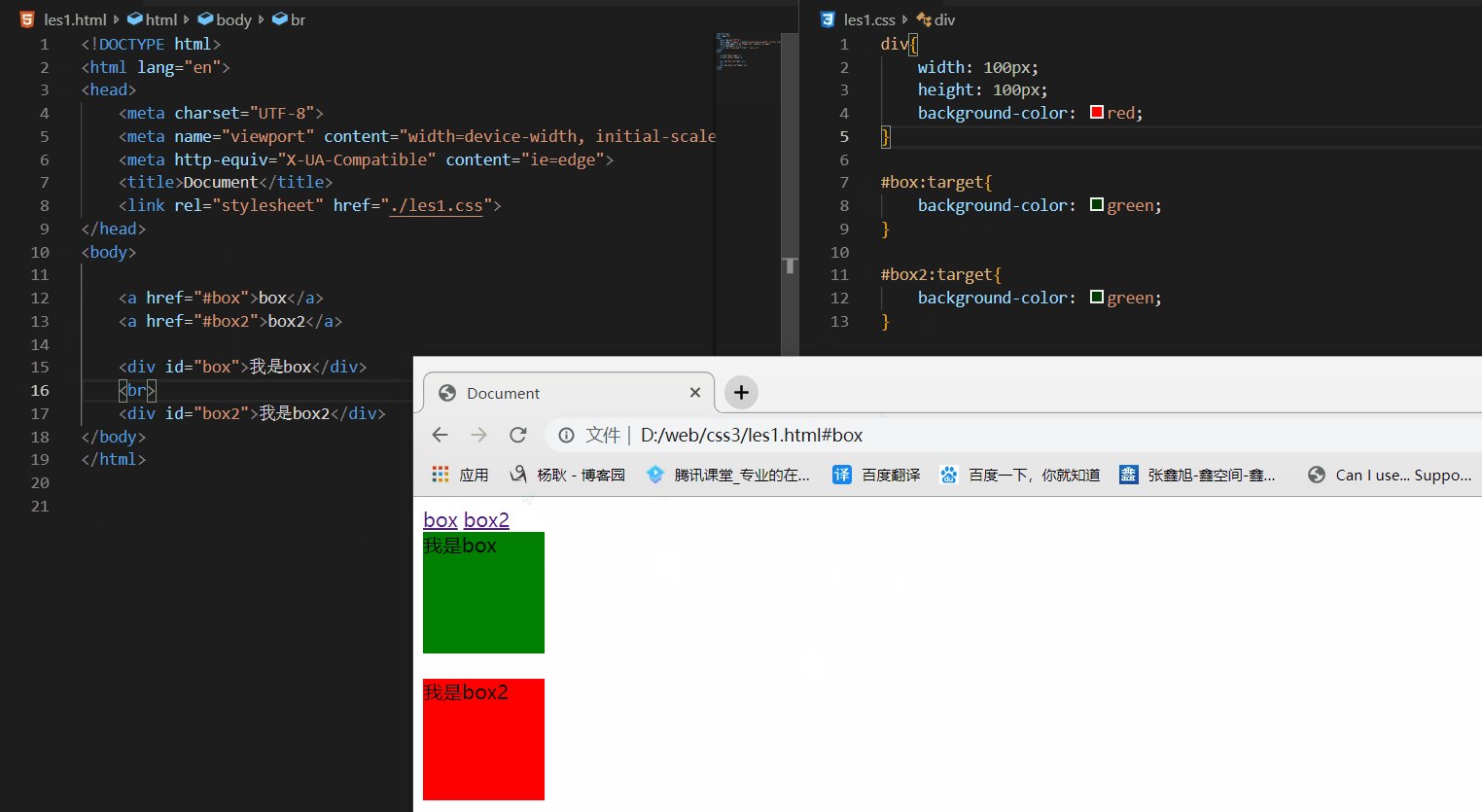
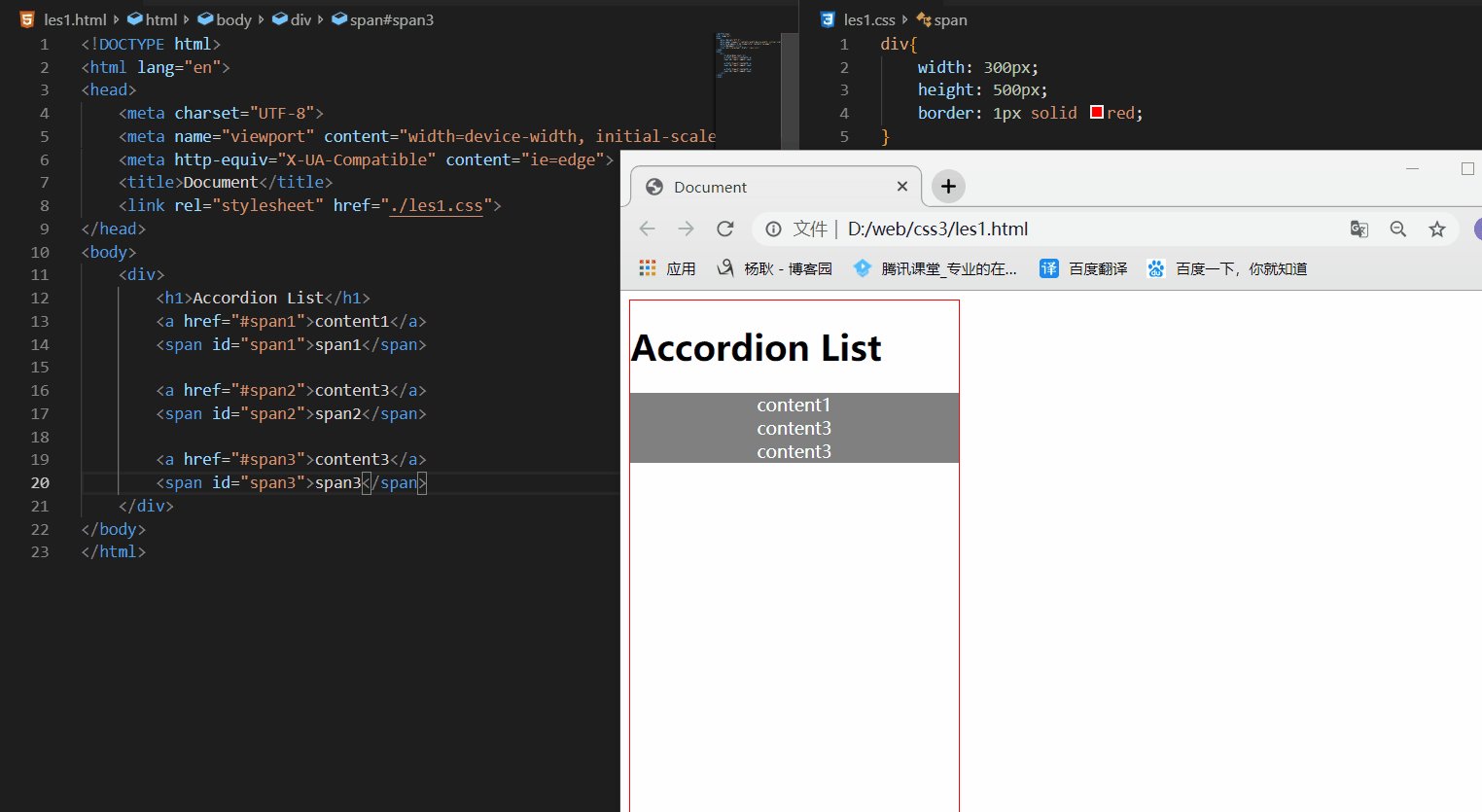
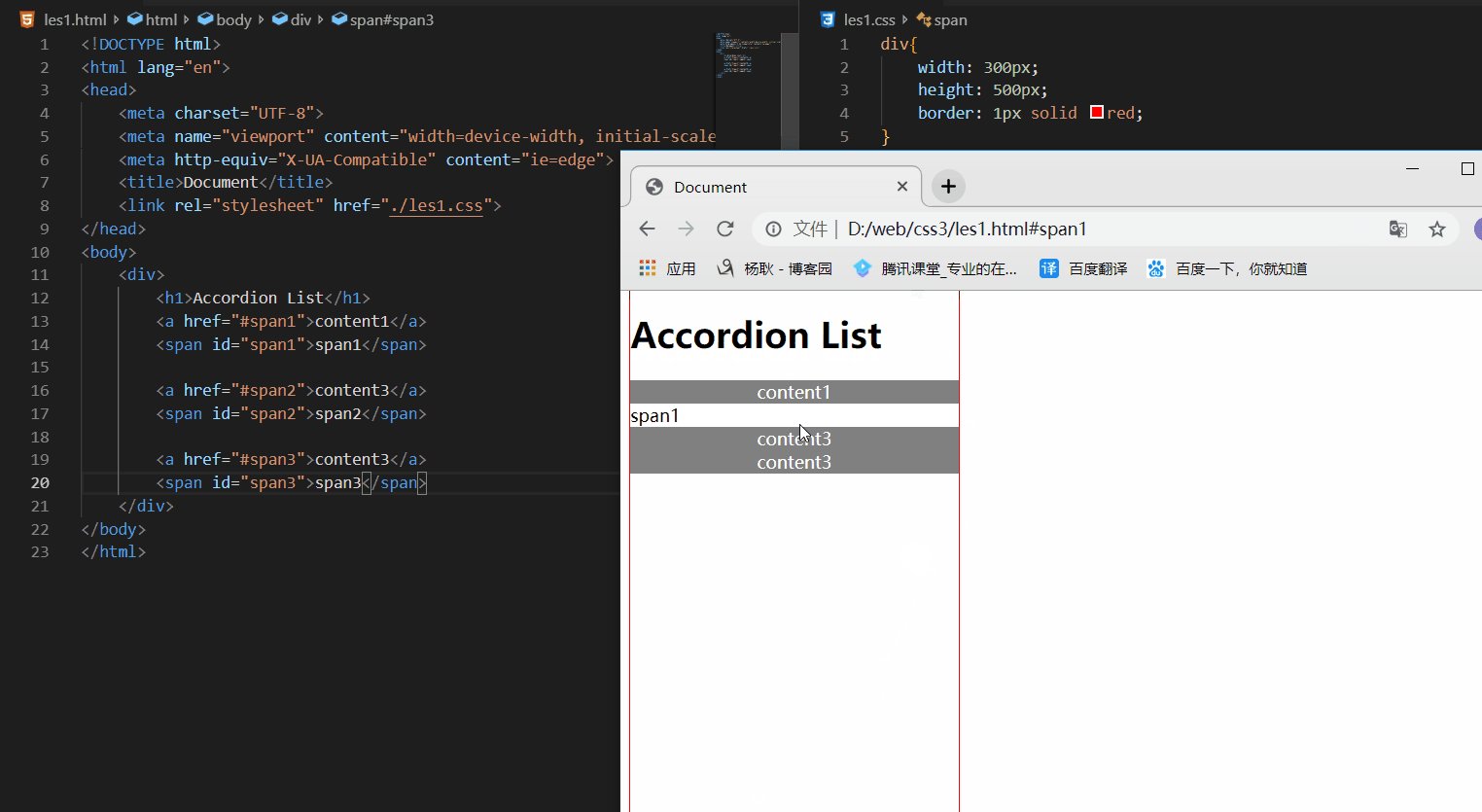
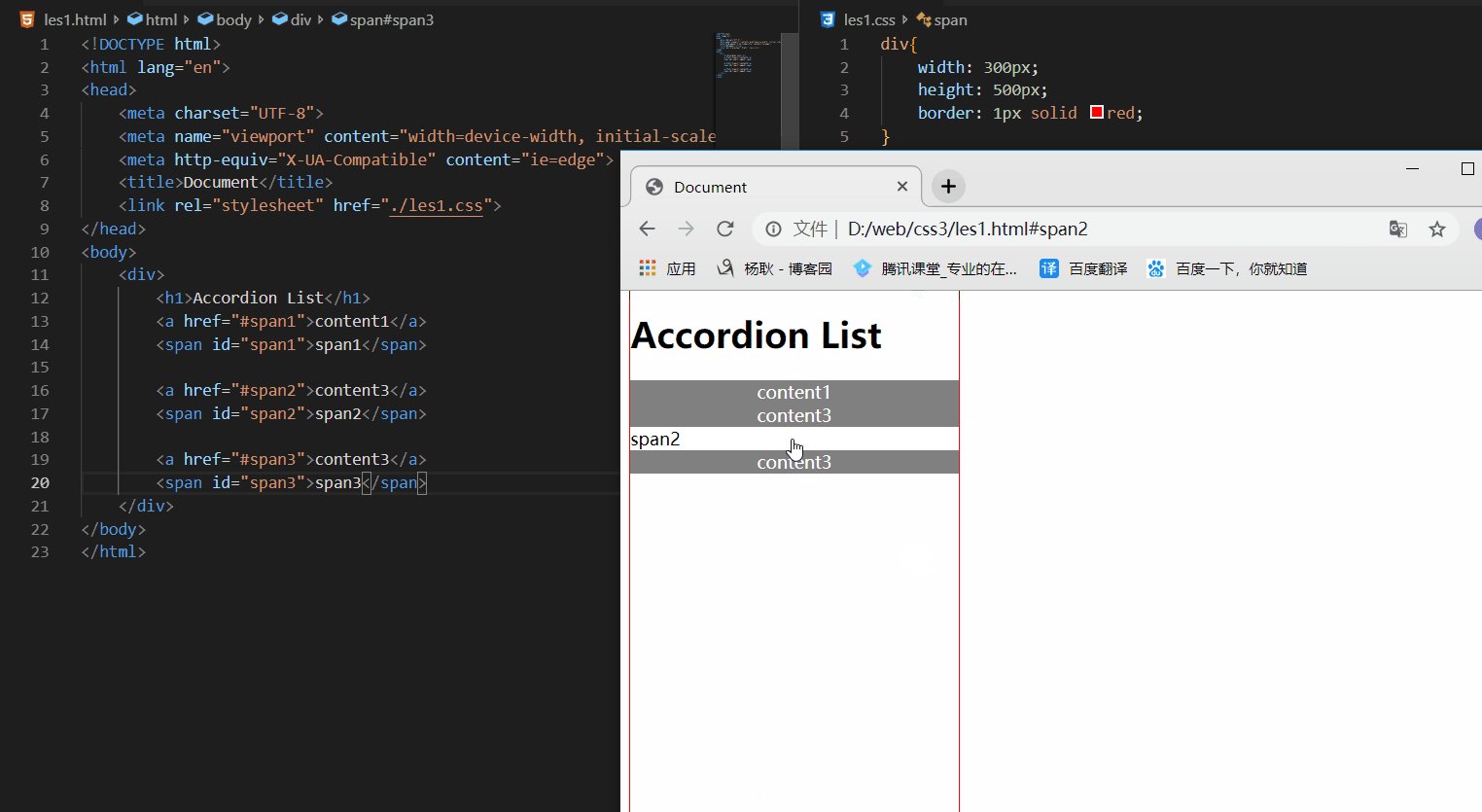
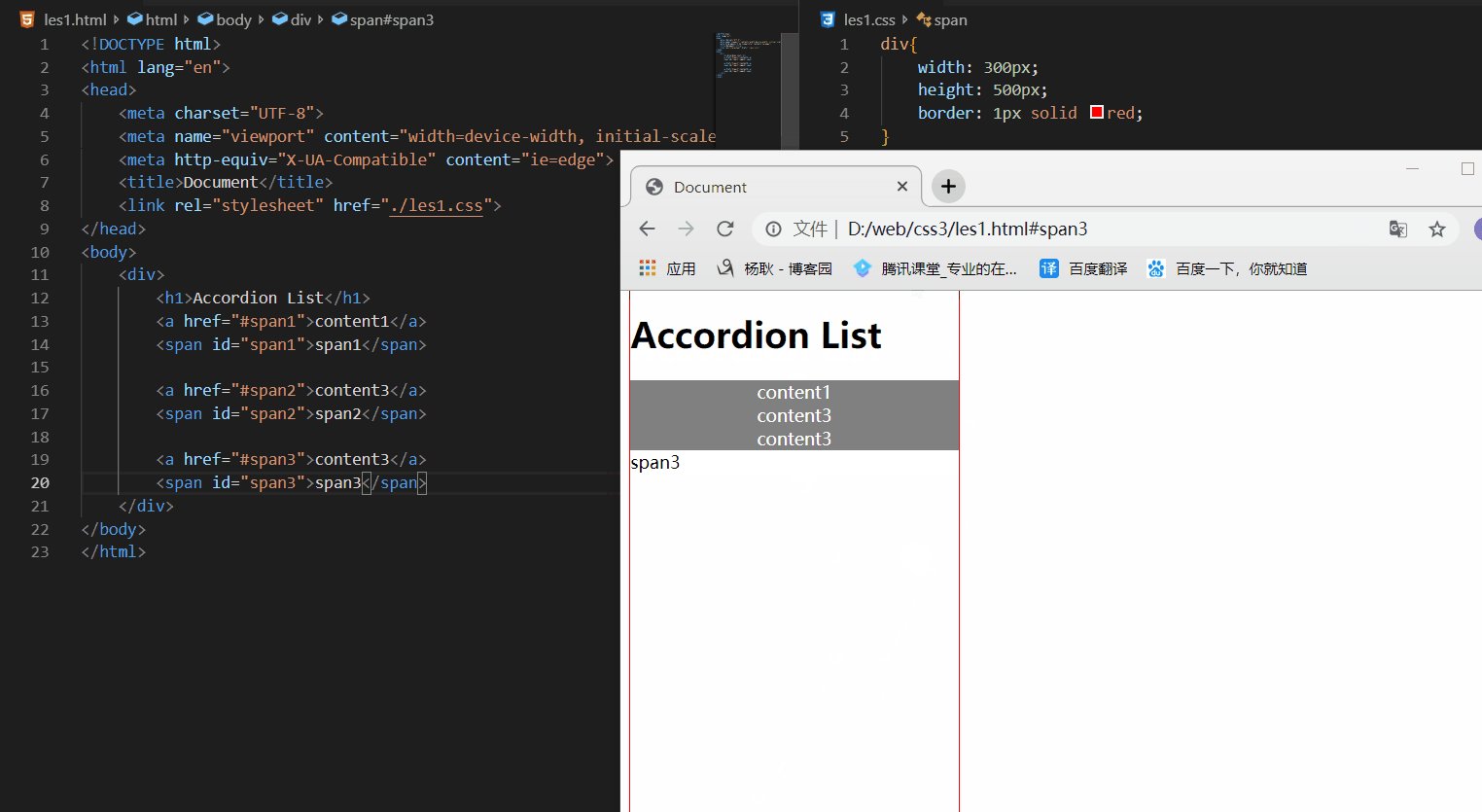
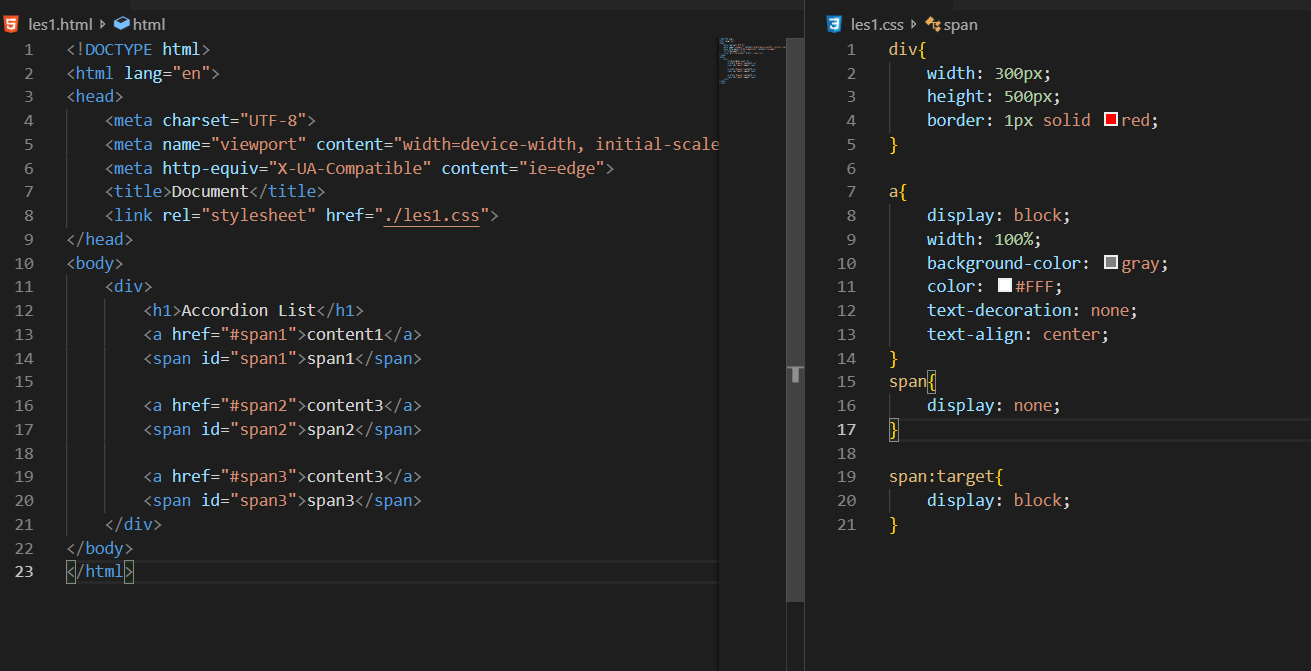
(四)E:target
URL后面跟锚点#,指向文档内某个具体的元素。 也就是说,url后面的锚点,指向 某个元素, 那么该元素就会触发 target

下面一个小demo


(五)E:first-child E:last-child
E:first-child选择父元素下的第一个子元素, 和E:last-child选择父元素下最后一个子元素,看到这句话,可能会有点误解。 前提是, 他必须有父元素,最高层是body

看到上面的代码, 如果你想选 div下面的第一个p 的话, 不应该这么写。

why? 因为填的是你要选择的本身,也就是你要选择p 他是会在 p的父元素找, 你这个p标签,是不是父元素下的 第一个。
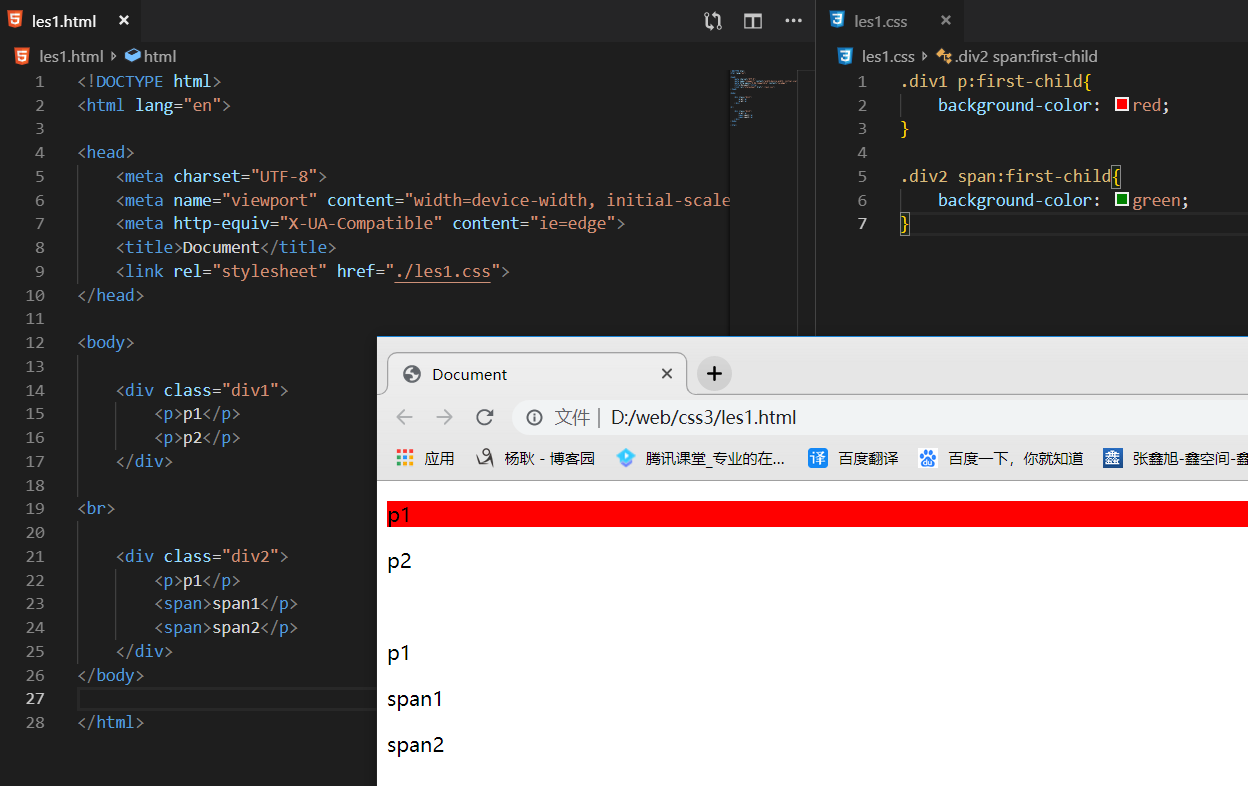
下面的代码你还是会选不到

(六)E:only-child
选择,父元素下的 独生子,也就是说,看父元素下面的子元素,是不是仅有一个。是的话,那就选中

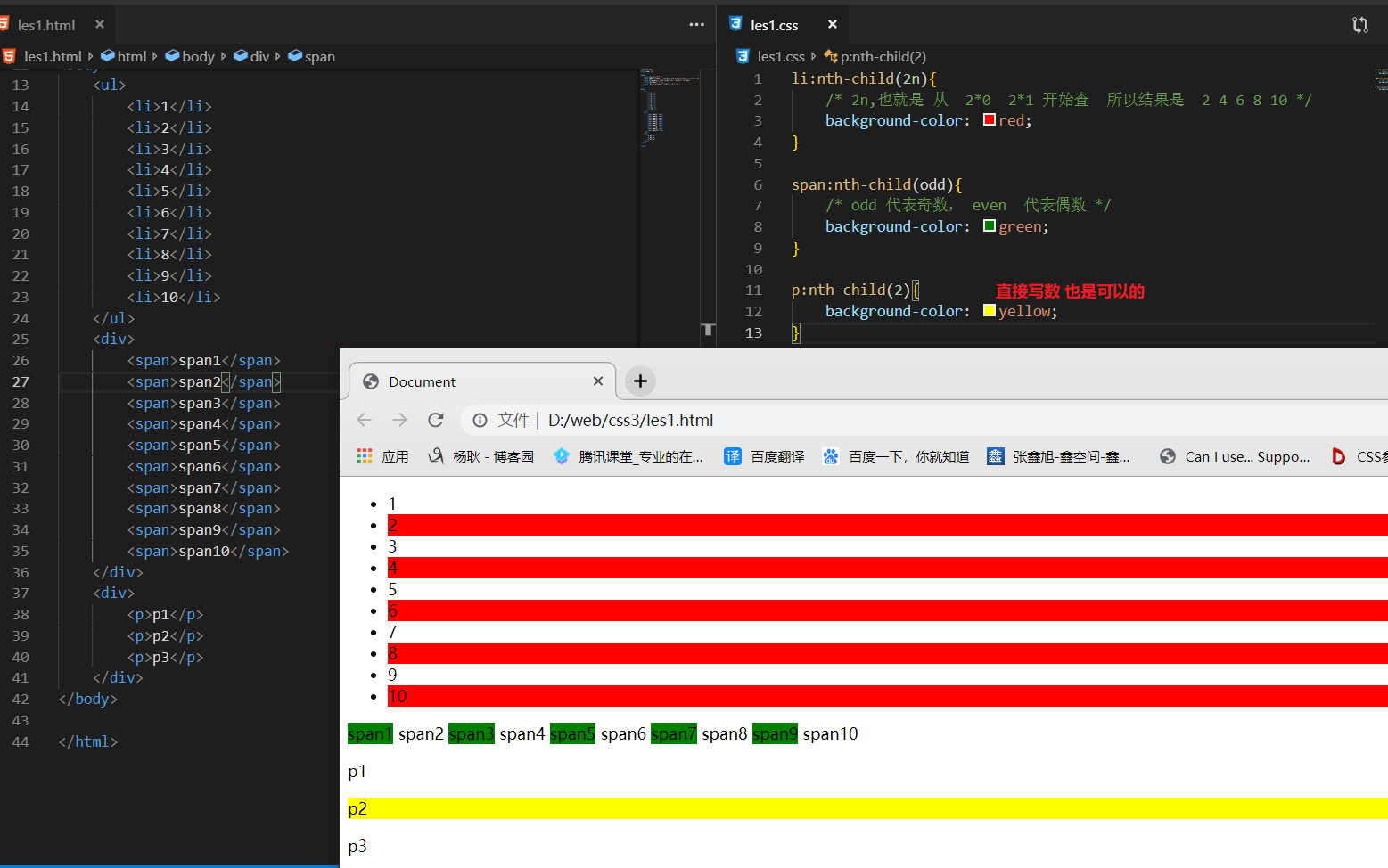
(七)E:nth-child(n)
选择父元素下面的 第几个子元素,(n) 可以计算, n是从0 开始的, 但是 css里面的索引是从1 开始的, js的数组什么是从0. 但是css不是

(八)E:nth-last-child(n)
跟上面的选择器大同小异, 只不过人家是从 最后一位开始查数。 填(1) 选的是最后一位。
以上的这5个选择器都会受到 其他元素的影响, 例如父元素下面第一个不是他的话,就选不了。
但是以下五个选择器,不会受到其他元素的影响。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)