unity 官方教程Survival Shooter 学习笔记
1.准备工作
新建项目并导入官方商店的Survival Shooter资源

在Assets下新建文件夹_Scence并在新文件夹内保存当前新场景命名为Main

2.背景和背景音乐设置
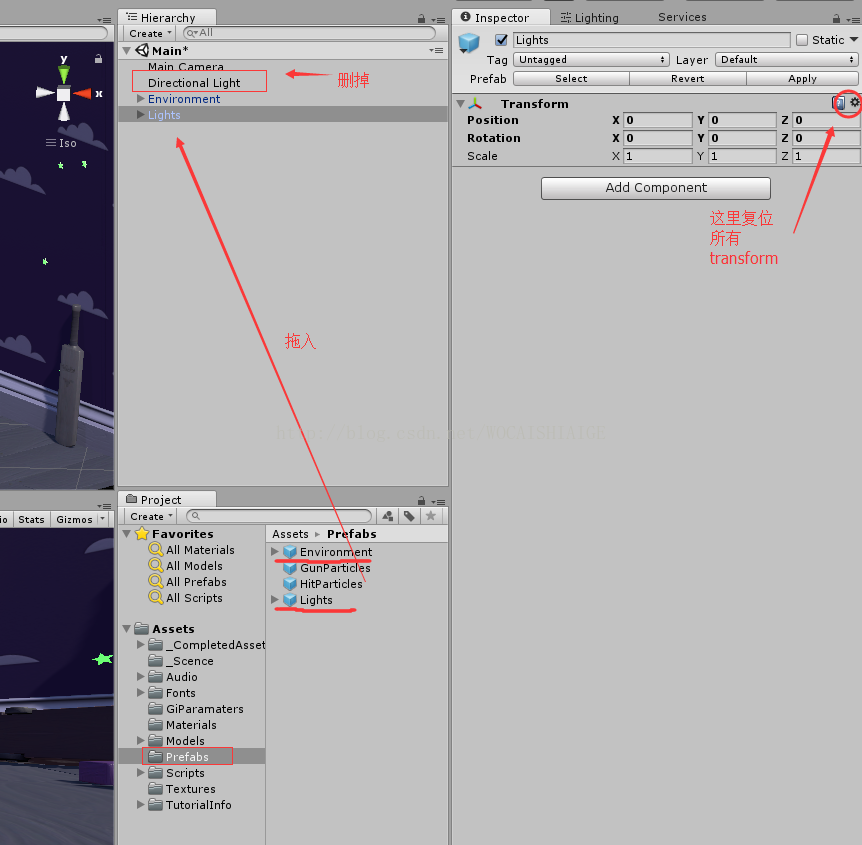
在Prefabs文件夹下拖入预制件Environment和Lights,并把系统自带的Direction Light删除。记得拖入的两个新预制件都要reset。

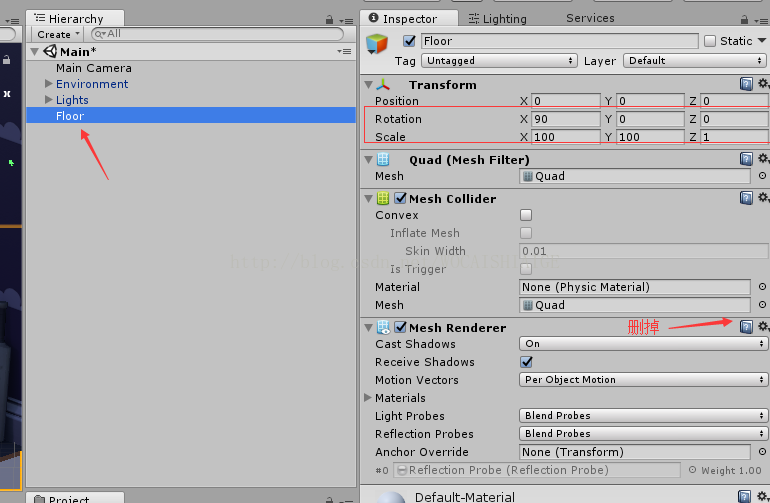
我们可以看到游戏环境里的地板是不平的,为了之后游戏的方便,我们创建一个平面(Hierarchy→Create→3D Object→Qaud)并命名为Floor,reset并设置Rotation为(90,0,0)Scale为(100,100,1)使平行于地面并覆盖。我们只需要平面的碰撞器特性,不需要看见它,所以删掉Floor的Mesh Renderer组件。将Floor的Layer选择为Floor属性(非常重要,不然之后人物不转动)。

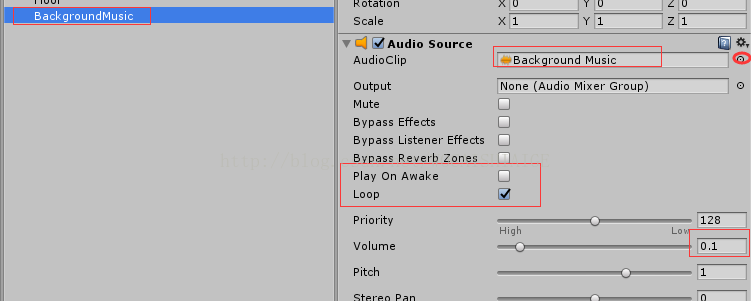
接下来新建空对象(Shift+Ctrl+N)命名为BackgroundMusic并reset,添加Audio Source组件,在Audio Clip里选择Background Music,勾选Loop循环,并取消Play On Awake,将音量Volume设为0.1。保存场景(Ctrl+S)。

3.添加游戏角色
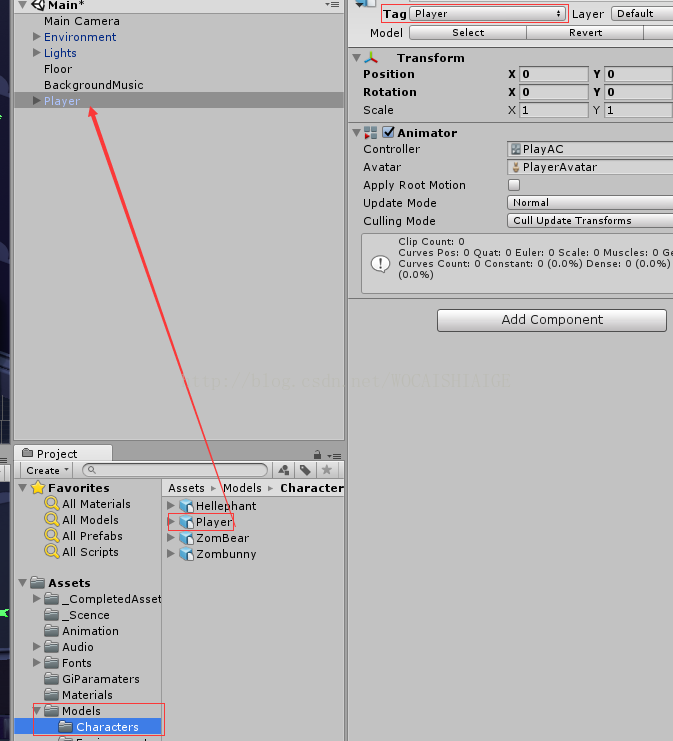
将已在游戏包内做好的主角模型Player拖入到Hierarchy下并reset,将角色的Tag设置为Player(Layer决定摄像机的射线投射&渲染对象和灯光的 特定照射,Tag是 为了可以在脚本内使用(GameObject.FindWithTag())语句来快速搜索相关对象)

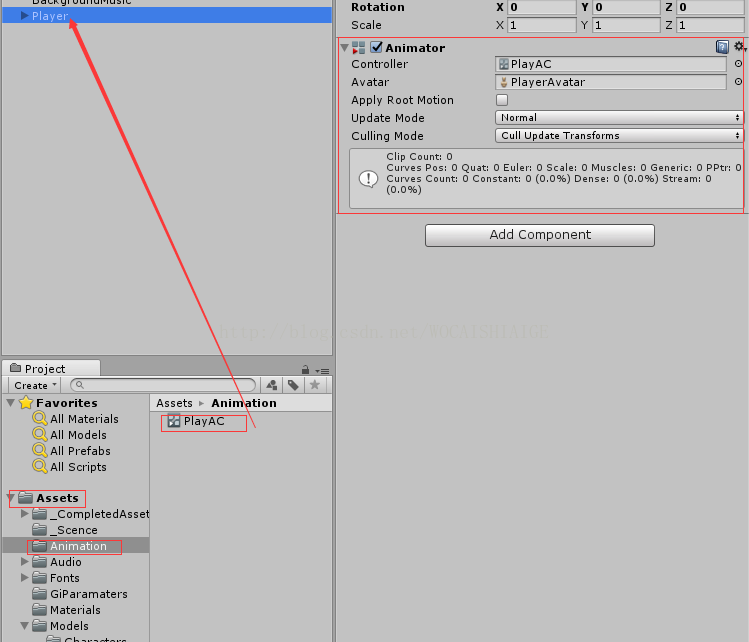
接下来做一个动画管理器,选定Assets新建文件夹Animation,在Animation下create新建一个Animator Controller命名为PlayerAC。将新建的PlayerAC拖入Hierarchy下的Player,于是Player多了一个动画管理器组件。

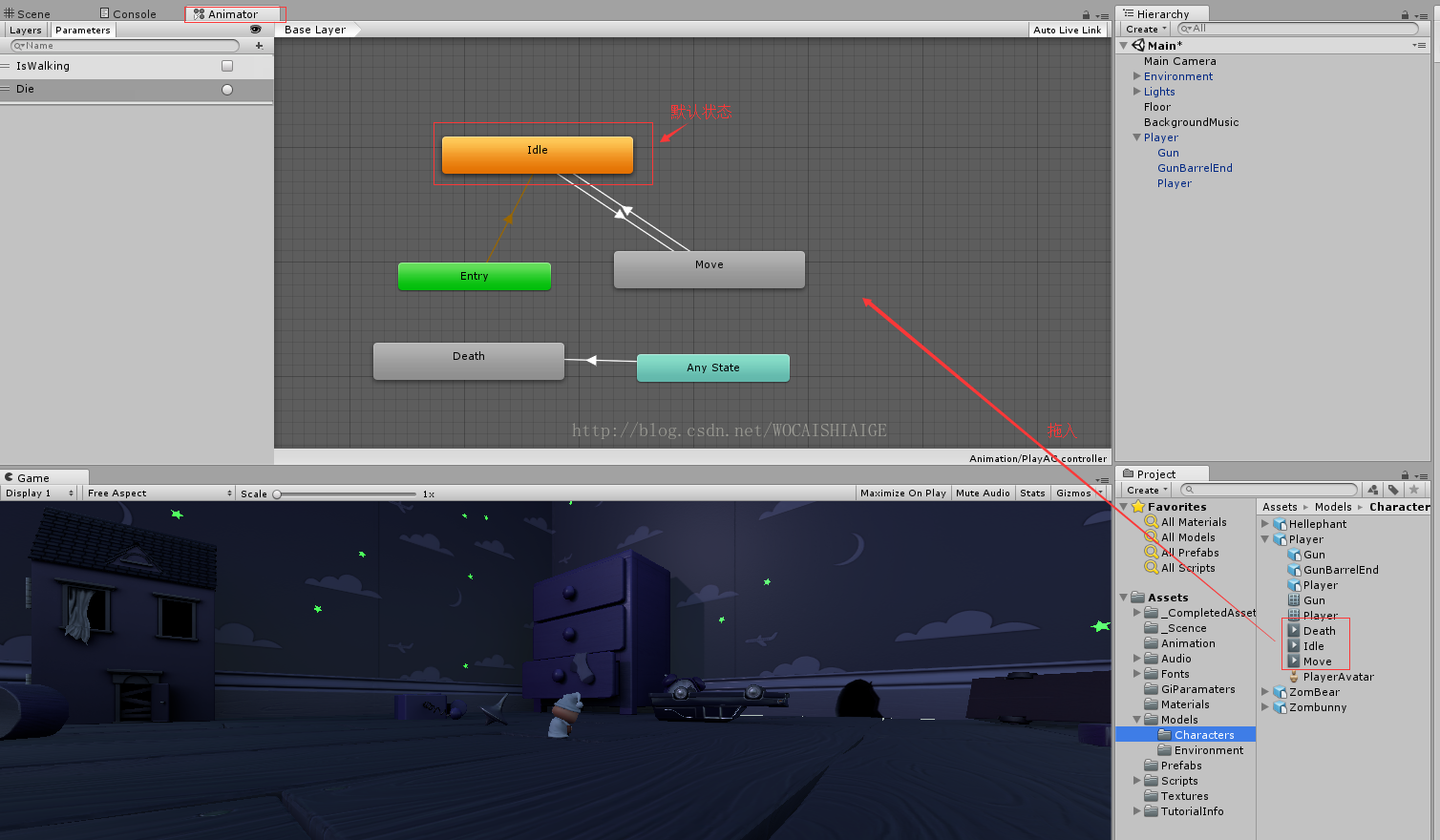
双击新建的PlayAC,我们可以在左边看到Animator界面。单机Models下的Player,将三个动画文件一个一个拖入到Animator,拖入后右键点击Idle选择Set Layer As Default State使动画空闲状态为默认动画(点击后所选择的动画变为橙色)。

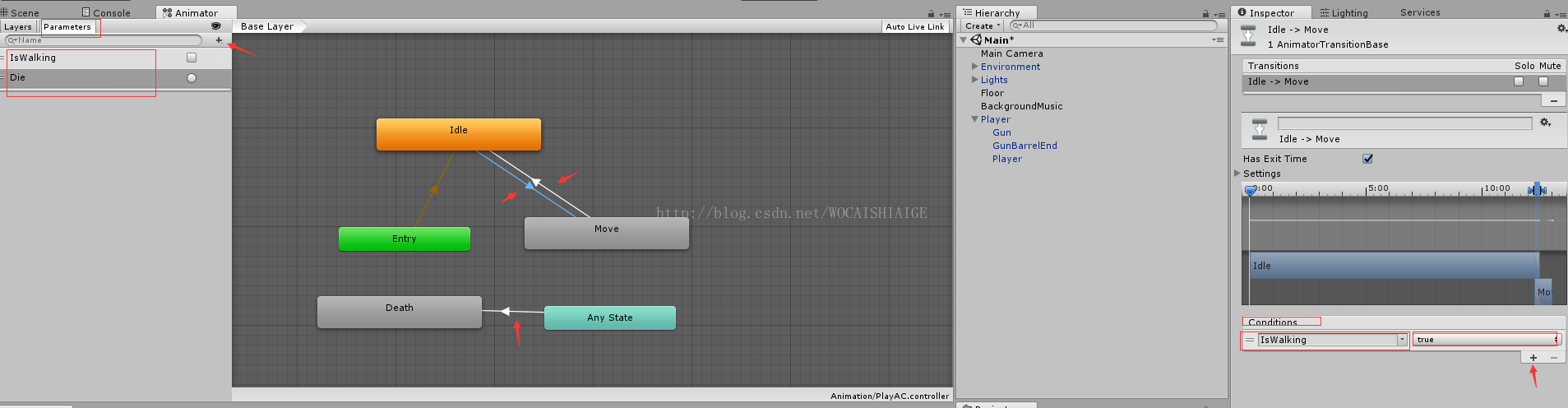
接下来非常重要,在Animator窗口里点击Parameters选项卡,点击+号新建状态。
先点击+选择Bool,命名为IsWalking,表示判断角色是否在动。再次点击+选择Trigger,命名为Die,判断角色是否死亡。注意一定要拼写正确,大小写都对上,不然之后脚本里没法调用。
然后我们要让管理器知道什么状态下播放什么动画。先右键点击橙色的Idle,选择Make Transition,可以看到鼠标拖出了一条线,将鼠标点击灰色的Move,可以看到Idel有个箭头指向了Move,单击这个箭头,可以看到箭头变成蓝色了,在右面的Inspector选项卡里点击Conditions下面的加号,会出现IsWalking,选择true。表示当运动时由空闲动画转为运动动画。
同样的,点击Move后右键拉箭头指向Idle,之后单击箭头,在conditions下面选择IsWalking,选择false。表示角色不动了则由运动转为空闲动画。
角色死亡状态是在任何状态下死亡都调用死亡动画,所以单击Any State拉箭头指向Death,单击箭头,conditions选择Die。

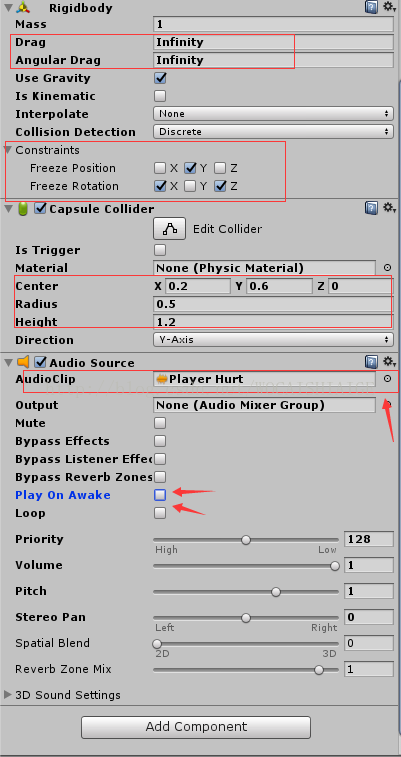
为了主角可运动和被触发,我们添加Rigidbody和Capsule Collider组件。Rigidbody下我们不希望运动有阻力,所以在Drag和Angular Drag上都填inf,表示infinity。之后在Constraints下,将Freeze Position的Y和Freeze Rotation的X&Z勾选,表示我们不希望角色在这些方向上运动。
Capsule Conllider上我们将中心Center设为(0.2,0.6,0),Height设为1.2以符合高度。
最后我们为角色添加Audio Source组件,Audio Clip选择为Player Hurt,Player On Awake和Loop我们都取消勾选。

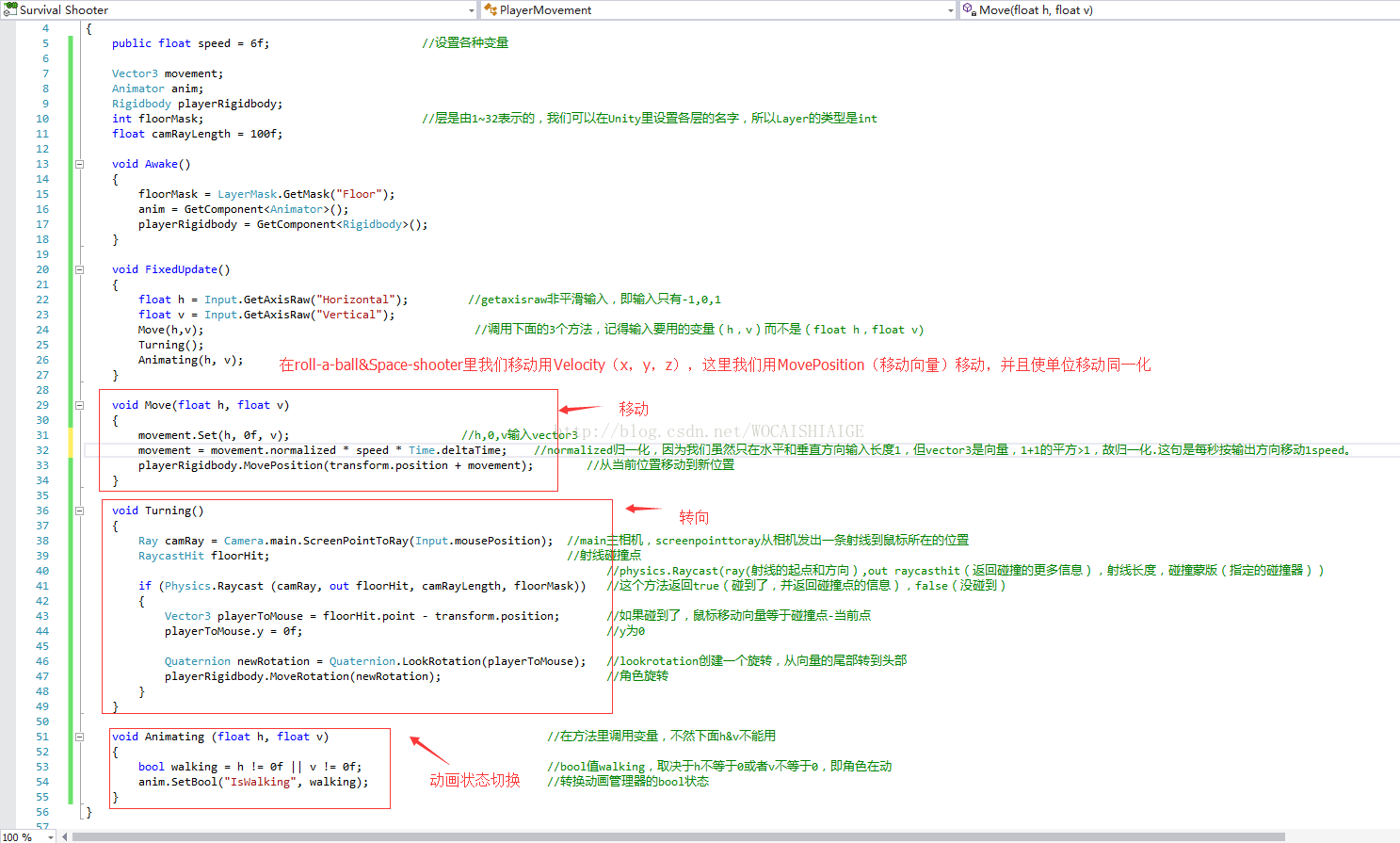
现在我们让人物动起来,打开Scripts文件夹下的PlayerMovement脚本并编辑

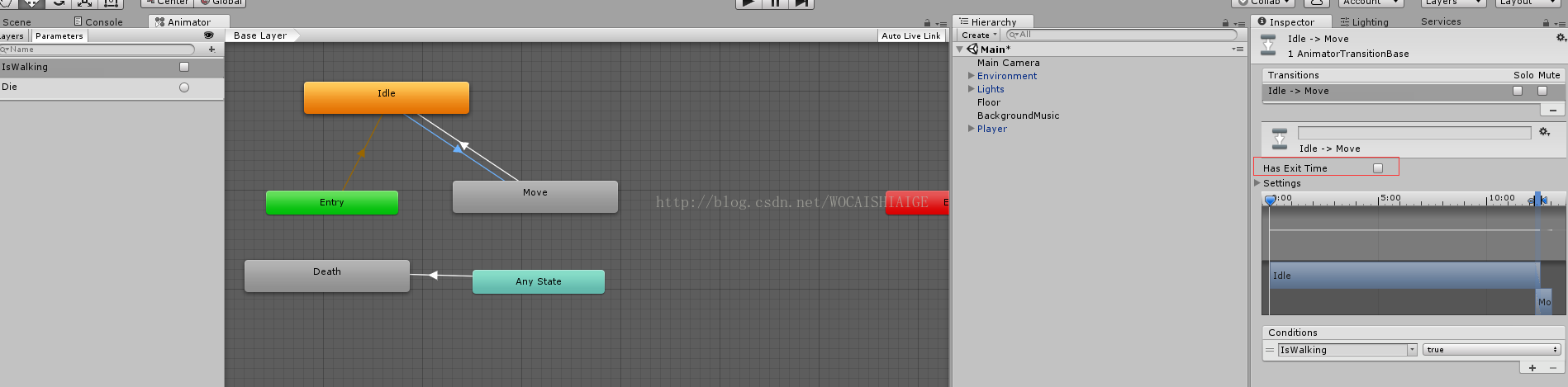
保存后回到unity,测试。发现角色可以移动了,但不能转向。打开Aimator,单击两个状态切换箭头,取消勾选Has Exit Time。完成。

4.摄像机设置
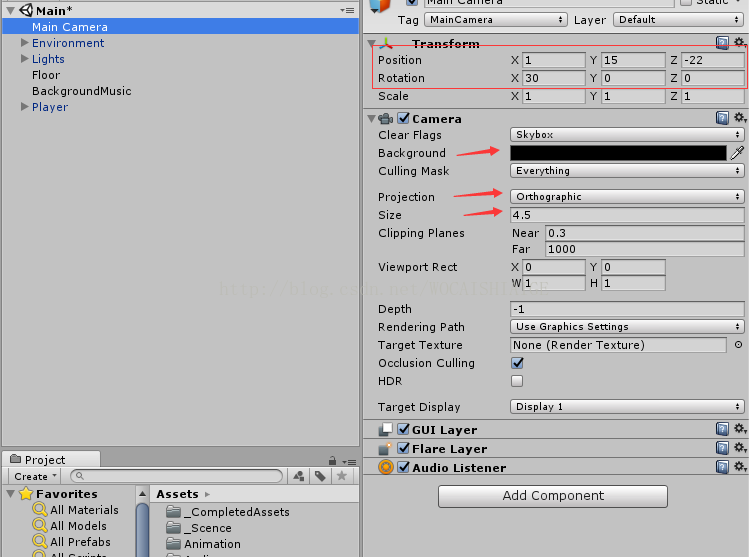
选定摄像机Main Camera,将Position设为(1,15,-22),Rotation设为(30,0,0),摄像机的Background选择为黑,镜头模式(Projection)选择为正交模式(Orthographic),Size设为4.5。

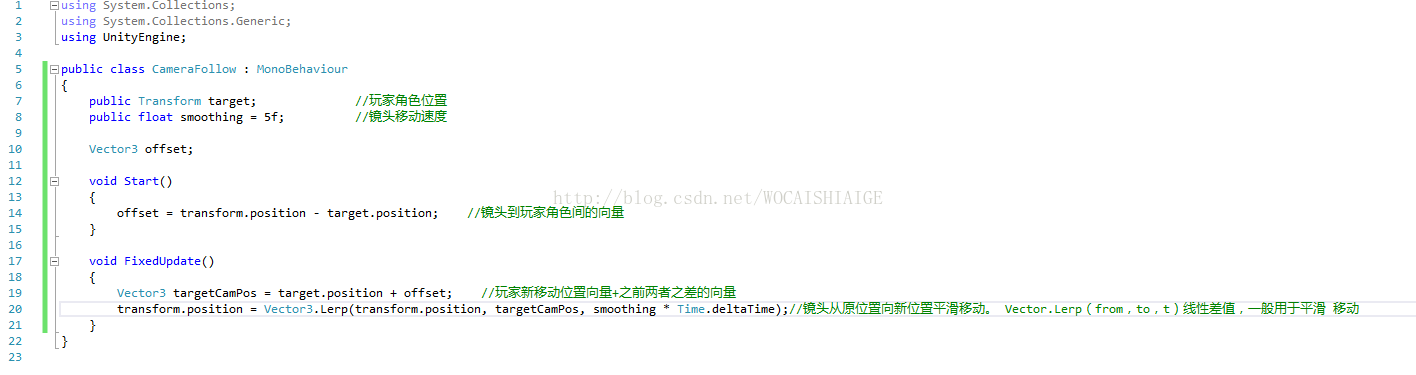
在Scripts文件夹下新建文件夹Camera,再在Camera文件夹下新建C#脚本,命名为CameraFollow。打开脚本编辑。

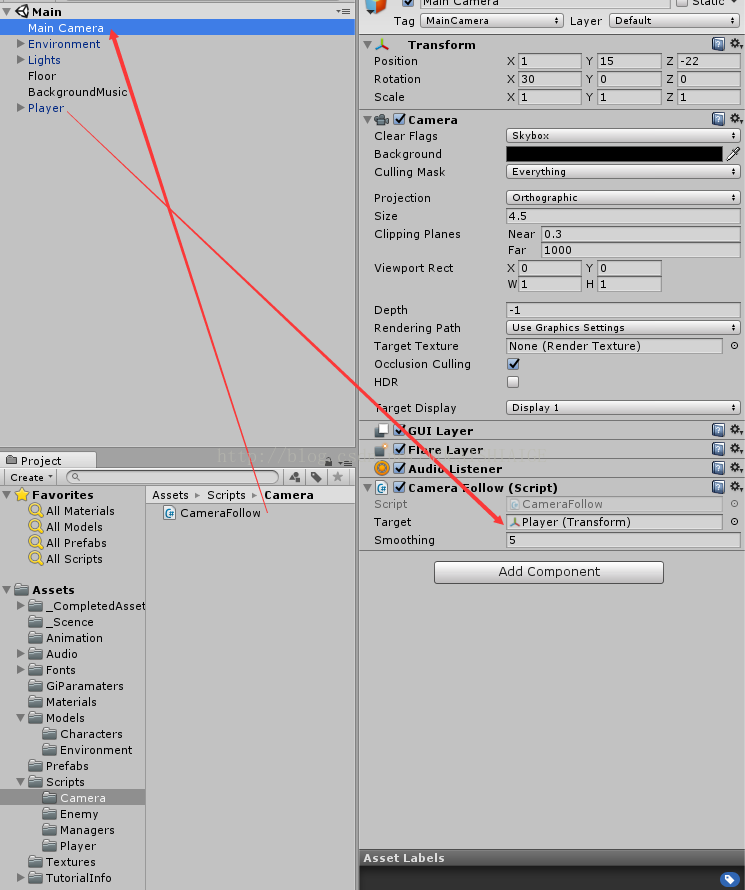
保存后我们将CameraFollow脚本拖入到Main Camera,并把Player拖入到脚本变量。

之后,我们把Player拖到Prefabs文件夹下将游戏主角变为预制件方便我们以后用。
5.添加第一个敌人
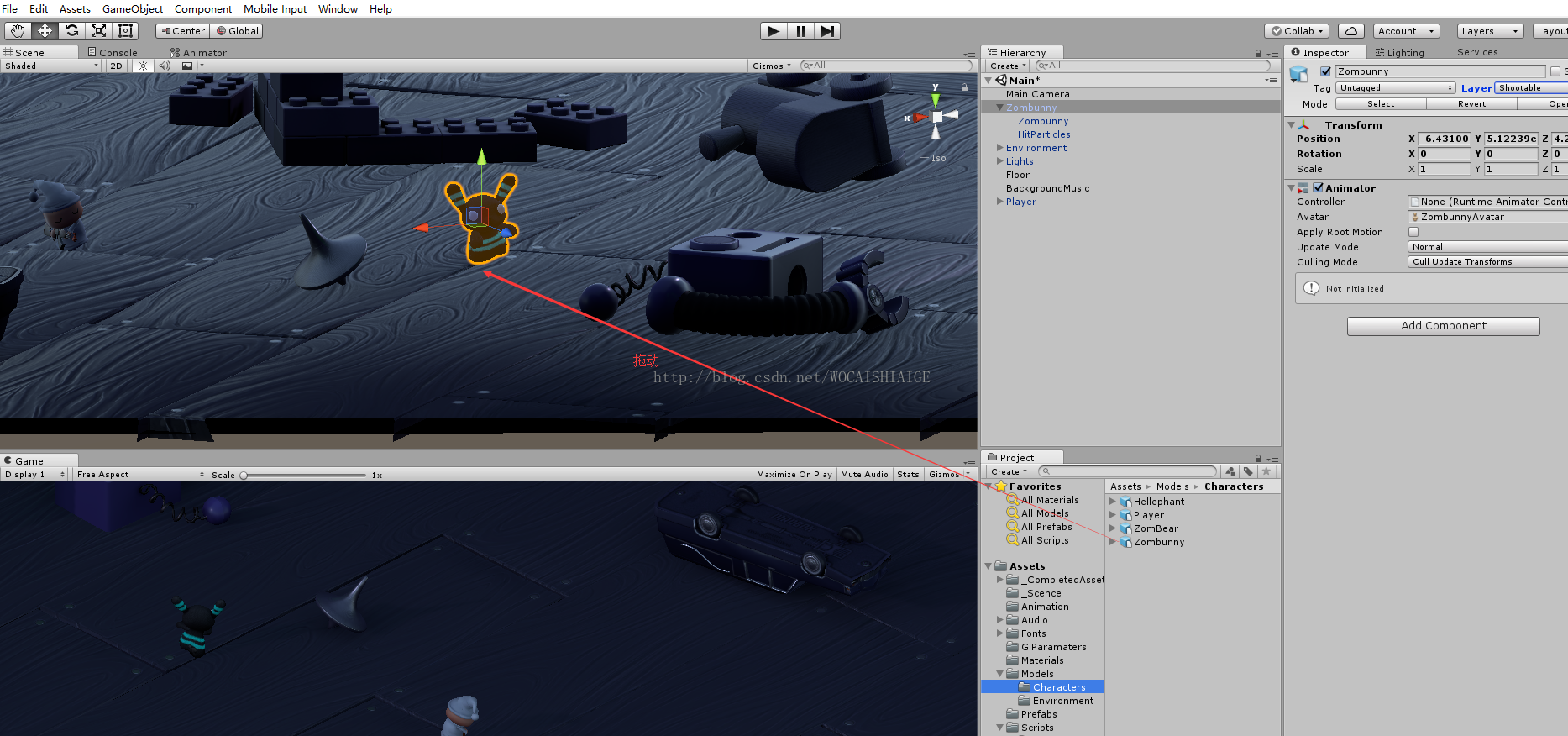
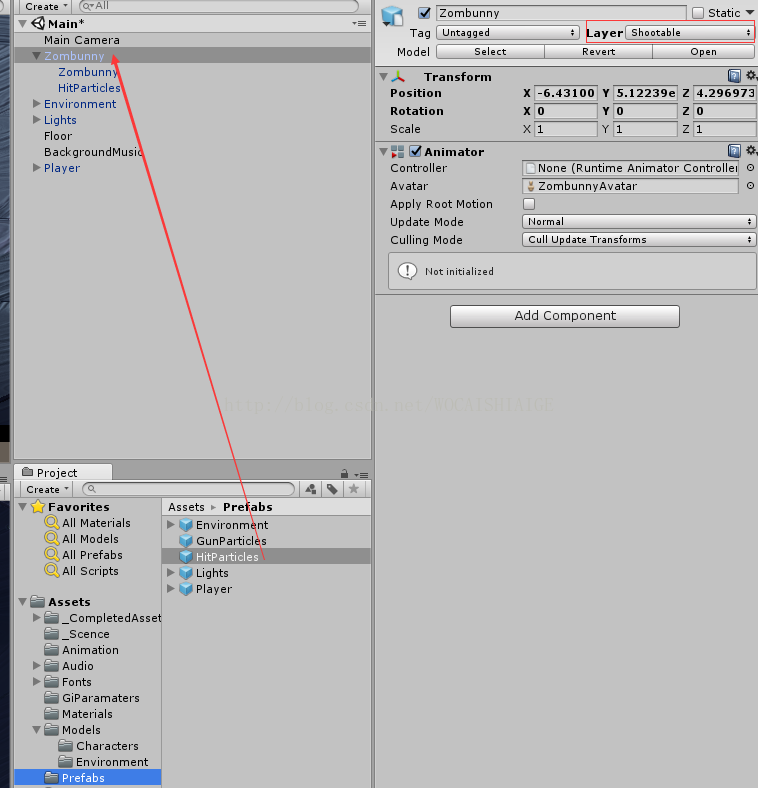
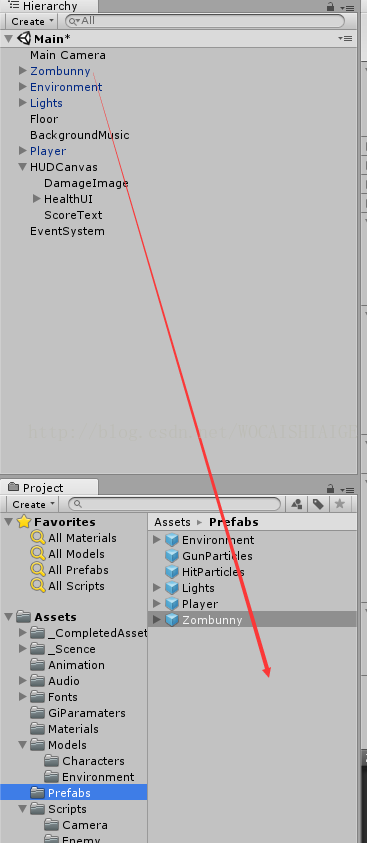
在Models文件夹下Characters里找到第一个敌人的模型(ZoomBunny),将Zoonbunny拖到Scene视图里,最好不要被视图里的Player挡住。可以看到Zoombunny同时出现在了Hierarchy下。

再打开Prefabs文件夹,将HitParticles(敌人攻击时的特效)预制件拖入Hierarchy的Zoombunny,使该粒子特效成为Zoombunny的子对象。然后将Zoombunny的Layer设置为Shootable,这时unity弹出提示框询问是否覆盖所有子对象,点击是。

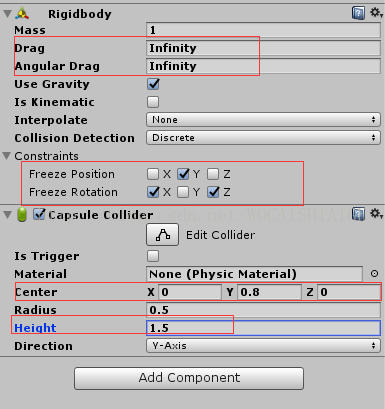
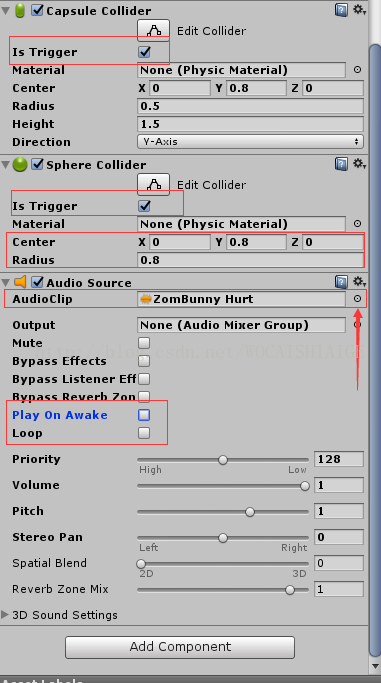
为Zoombunny添加Rigidbody和Capsule Collider组件,和上面Player的设置一样,rigidbody的阻力为inf,冻结position的y和rotation的x&z。Capsule Collider的Center设为(0,0.8,0),Height设为1.5,注意不要勾选Is Trigger(子弹将直接穿过Zoombunny身体且不造成伤害)。

之后我们再次添加碰撞器Sphere Collider,将Sphere Collider的Center设置为(0,0.8,0),Radius设为0.8。为什么要再设置一个球型碰撞器呢?因为敌人既需要自身与环境互动的碰撞器(Capsule Collider),也有展开手臂攻击Player的范围,这个范围要比敌人本身躯体的范围大,所以球型碰撞器是为了探测之后是否进入了对Player能造成伤害的范围。接着我们添加Audio Source组件,将Audio Clip选择为ZoomBunny Hurt,取消勾选Play On Awake和Loop。

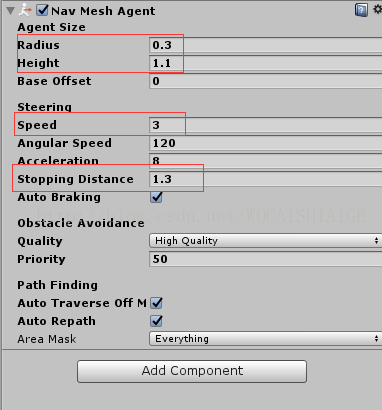
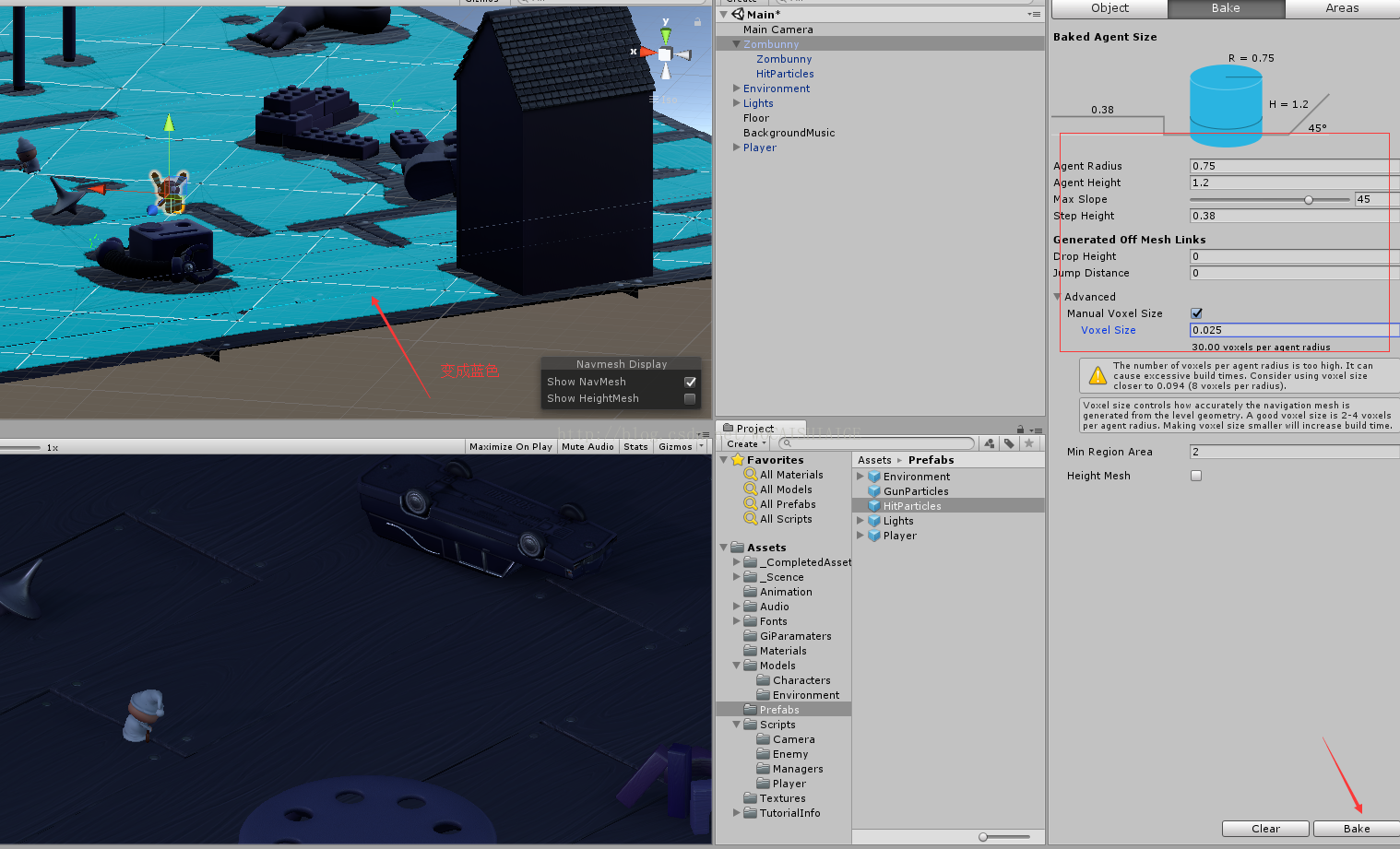
接下来让敌人自动追击玩家。我们为Zoombunny添加Nav Mesh Agent组件,将Radiu设为0.3,Speed设为3,Stopping Distance设为1.3,Height设为1.1(比Zoombunny略低一些)。

之后点击Window选项卡下的Navigaton,会在Inspector旁出现Navigation视窗,点击Navigation的Bake选项,将Agent Radius设为0.75,Agent Height设为1.2,Step Height设为0.38,点选Manual Voxel Size,将Voxel Size设为0.025,最后点击右下方的Bake来烘焙场景。第一次用这个组件时会烘焙的很慢,当右下角的蓝色进度条完成后,界面上的地板会变成蓝色。

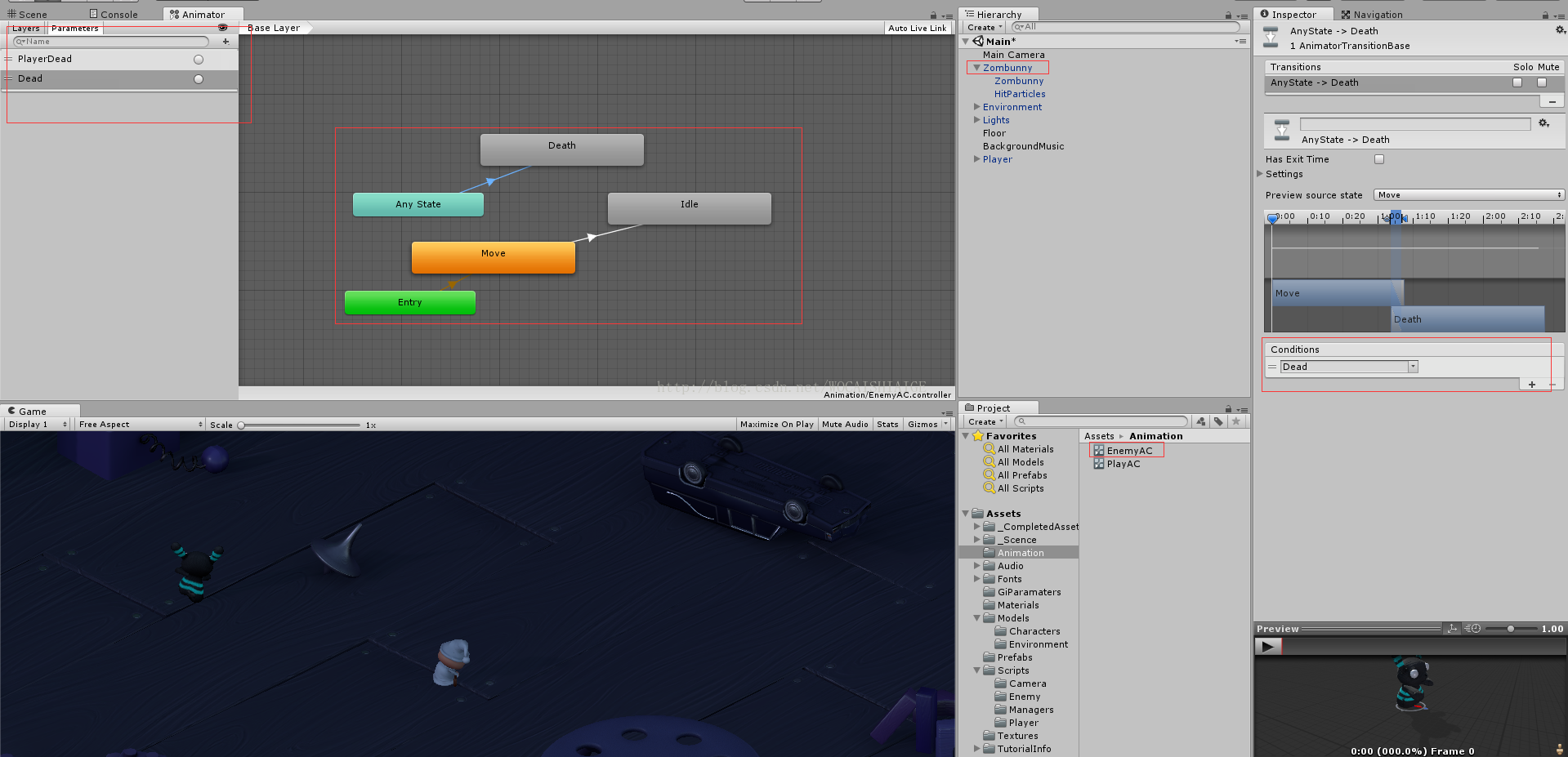
接着我们为敌人创建一个动画控制器,点击Animation文件夹新建Animator Controller命名为EnemyAC,将EnemyAC拖入到HierarchyZoombunny的Animator组件的Controller里。双击EnemyAC和上面我们为Player建动画管理器一样。将Zoombunny的三个动画拖入Animator界面,先拖入Move动画,使其成为默认动画。再新建两个Trigger状态为PlayerDead和Dead,右键单击Move点击Make Transition将箭头指向Death动画,并单击箭头将触发条件设为“Dead”。在Any State建箭头指向Idel动画,箭头触发条件设为“PlayerDead”。记得取消勾选Has Exit Time。

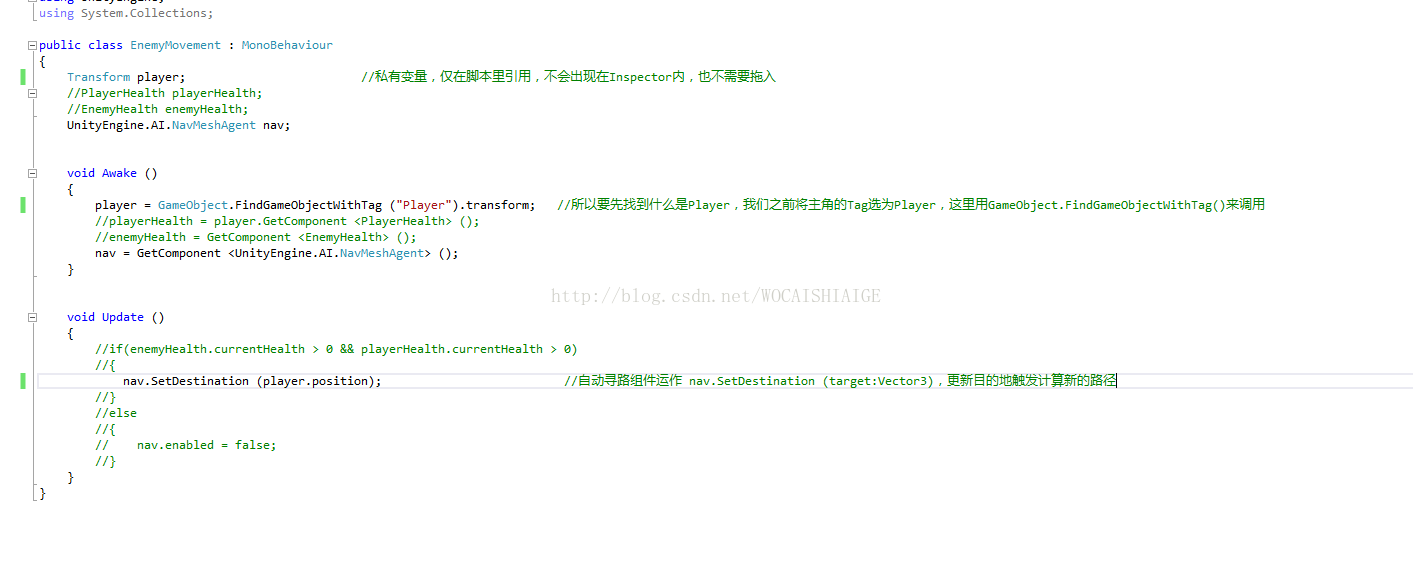
为了让敌人动起来,打开Scripts下Enemy下的EnemyMovement脚本将该脚本拖到Hierarchy的Zoombunny使成为子对象,并编辑。

保存后测试我们发现僵尸小兔子跟着主角在走了。
6.使用新的UI工具
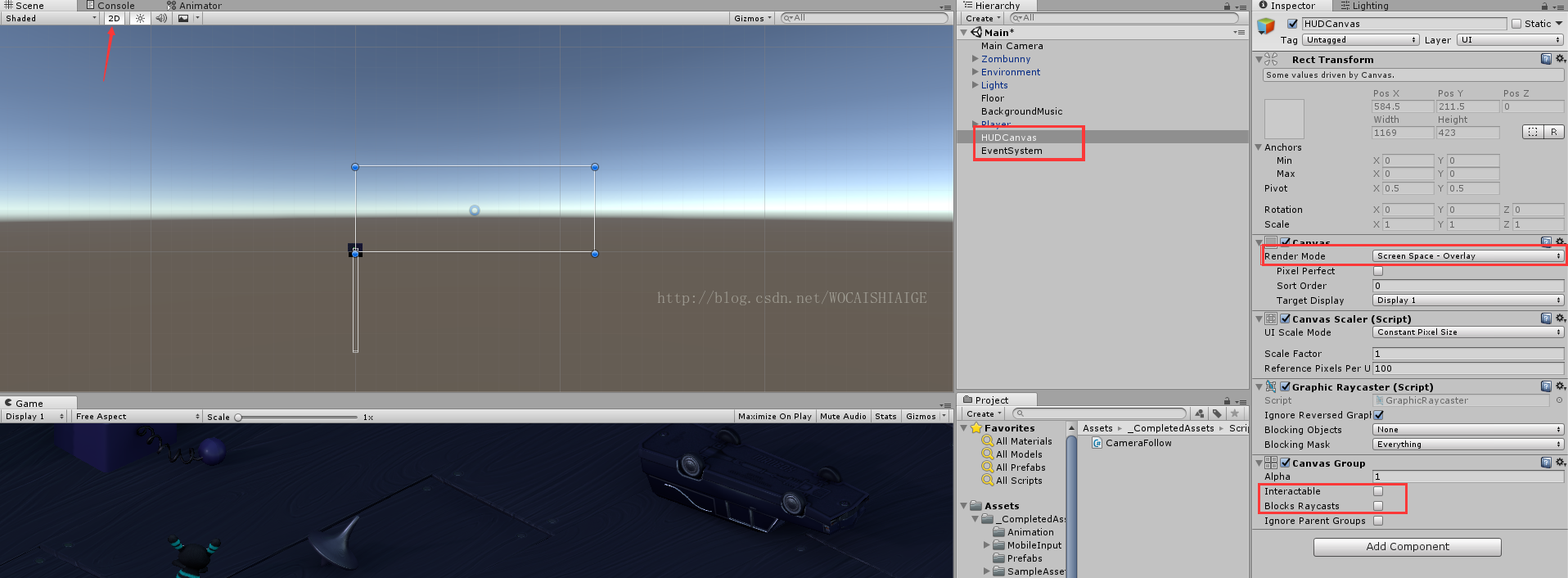
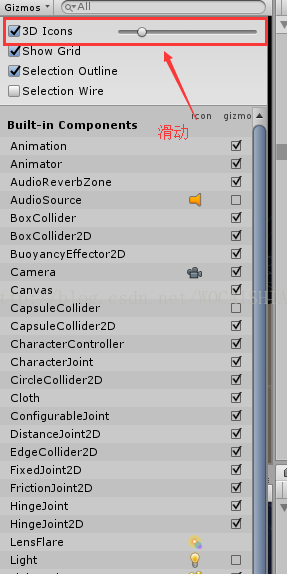
在使用UI工具前,为了更好的观察操作中的UI,我们把unity场景调成2D模式,点击3D图标就转换成功了。
之后在Hierarchy下新建一个Canvas(Create→UI→Canvas),并命名为HUDCanvas,可以看到创建Canvas的同时EventSystem同时被系统创建了,unity所有的UI都是Canvas的子文件。
将Canvas的Canvas组件的Render Mode调整成为Screen Space-Overlay,这是UI与屏幕自动适配的意思。
接着为Canvas添加Canvas Group组件(Add Component→Layout→Canvas Group),取消勾选Interactable(是否接受Input)和Blocks Raycasts(是否成为与Raycast反应的碰撞器)

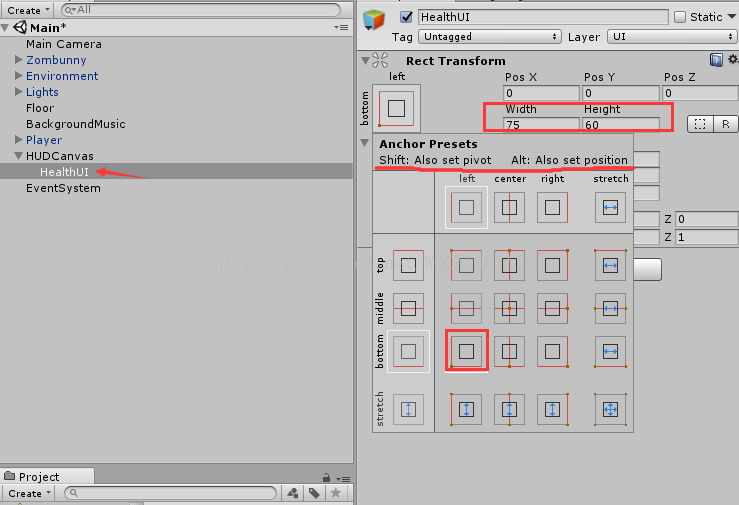
之后创建健康度的UI,单击HUDCanvas右键新建(create empty)空子对象,将新建的空子对象命名为HealthUI。点击设置位置的按钮,同时摁住 alt和shift后选择左下角(将HealthUI的位置和轴心都适配为屏幕左下角)。再将HealthUI的Weight改为60,Height改为75。

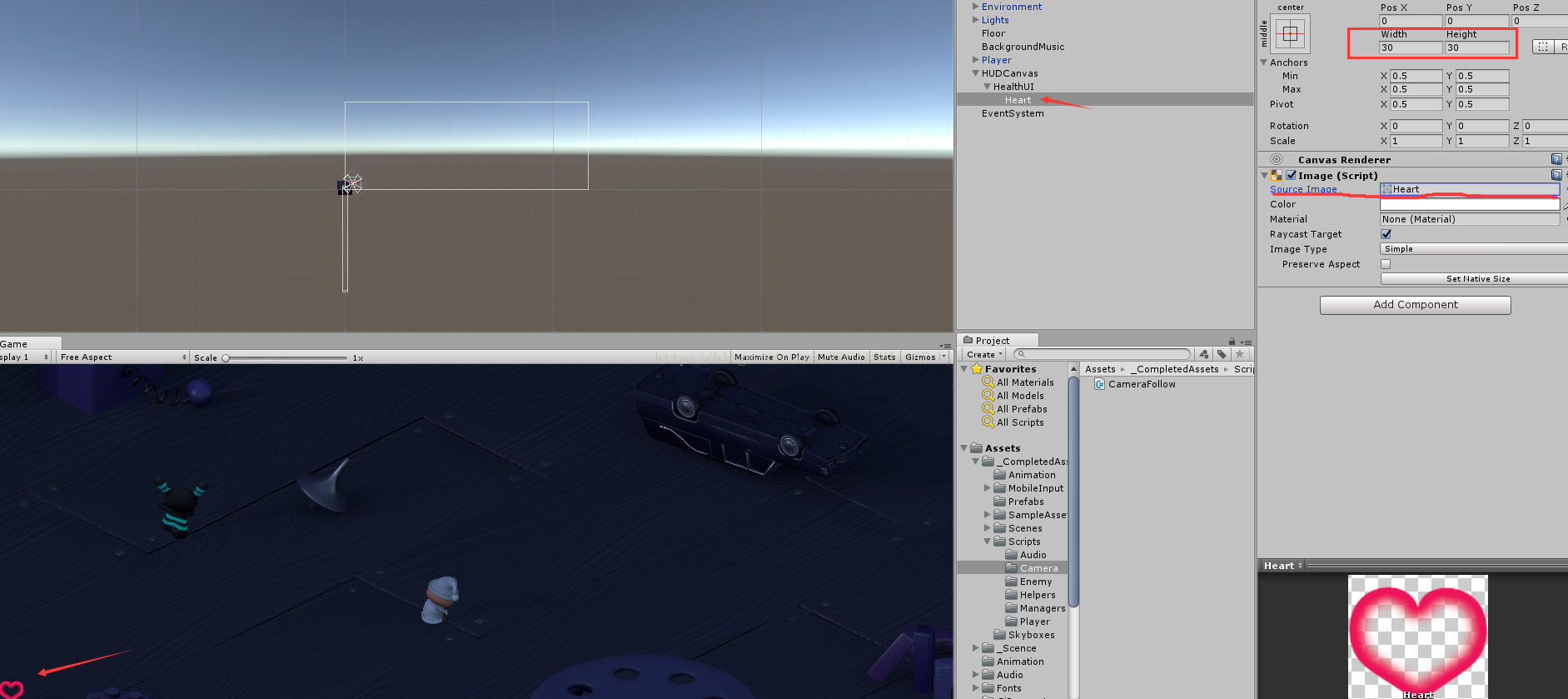
单击HealthUI右键新建Image并命名为Heart,将Heart的Width和Height都改为30,Source Image旁的小圆圈点击后导入名为Heart的图片。

再建一个生命值滑条,单击HealthUI右键新建一个滑条(Slider)并命名为HealthSlider,单击HealthSlider我们可以看到它下面有三个子对象,我们把Handle Slider Area和Background子对象删除掉,因为在这里我们不需要滑条的按钮和滑条背景。将滑条的Position改为(95,0,0)使刚好在红心图片的右边,之后勾选Interactable(我们将在之后的脚本里控制玩家生命值对应滑条),将Transition选为None(也就是普通模式),Max Value填为100,并把Value拉到最右面。

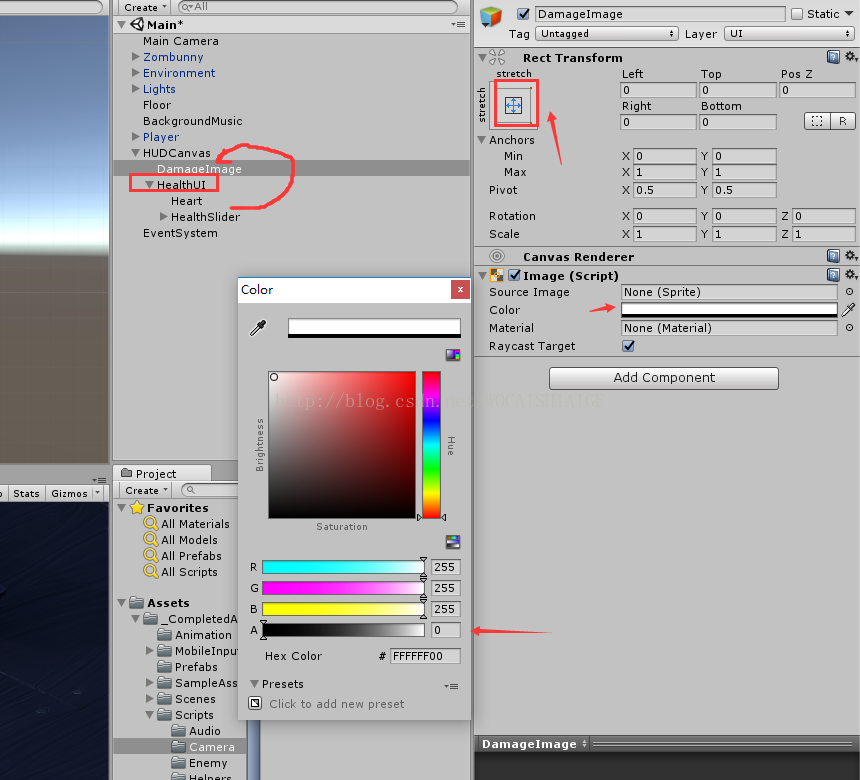
再次在HealthUI下新建Image并命名为DamageImage,建好后将DamageImage拖入HUDCanvas使其成为子文件而不是HealthUI的子文件,这样是为了让新建的DamageImage也拥有我们之前为HealthUI所选择的左下角位置和轴心。拖动完后单击DamageImage点击设置位置按钮,按住alt选择最右下角的图标,可以看到白色覆盖了整个屏幕,再点击它的取色器,将A拖为0使其透明。这张图片的设置是为了玩家受到攻击屏幕闪红光的效果。

7.设置玩家生命值变化
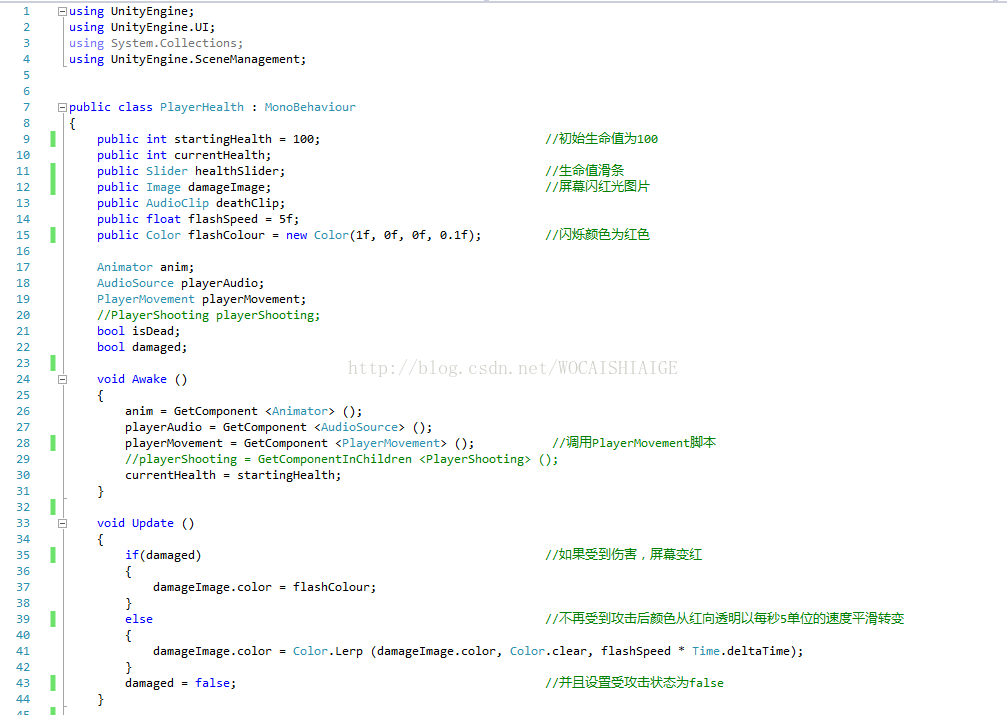
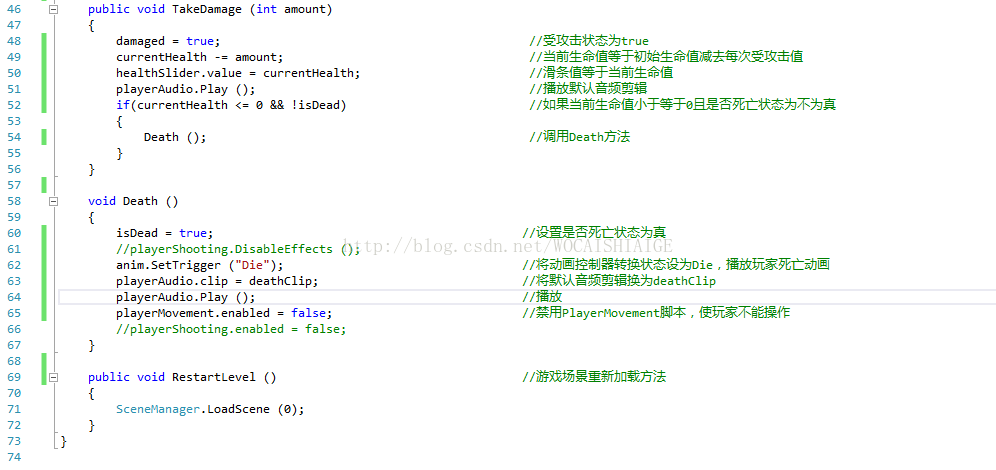
单击Scripts文件夹下Player文件夹中的PlayerHealth脚本并把该脚本拖入Hierarchy下的Player。注意脚本开头引用UnityEngine.UI,这样才可以在脚本里编辑UI。


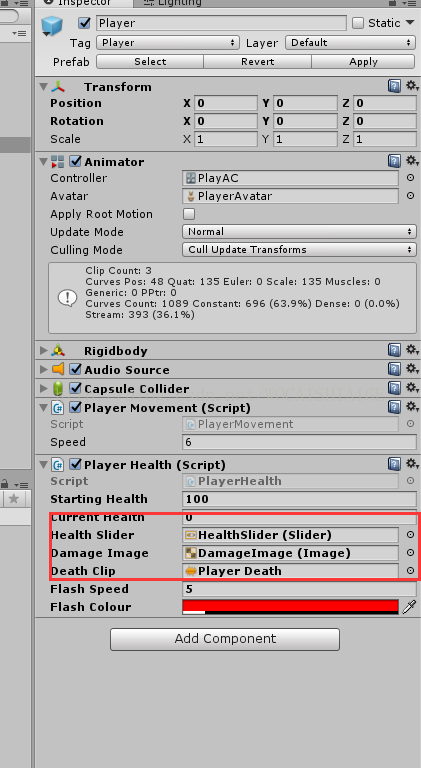
保存后回到unity,将所有引用需要的文件拖入。

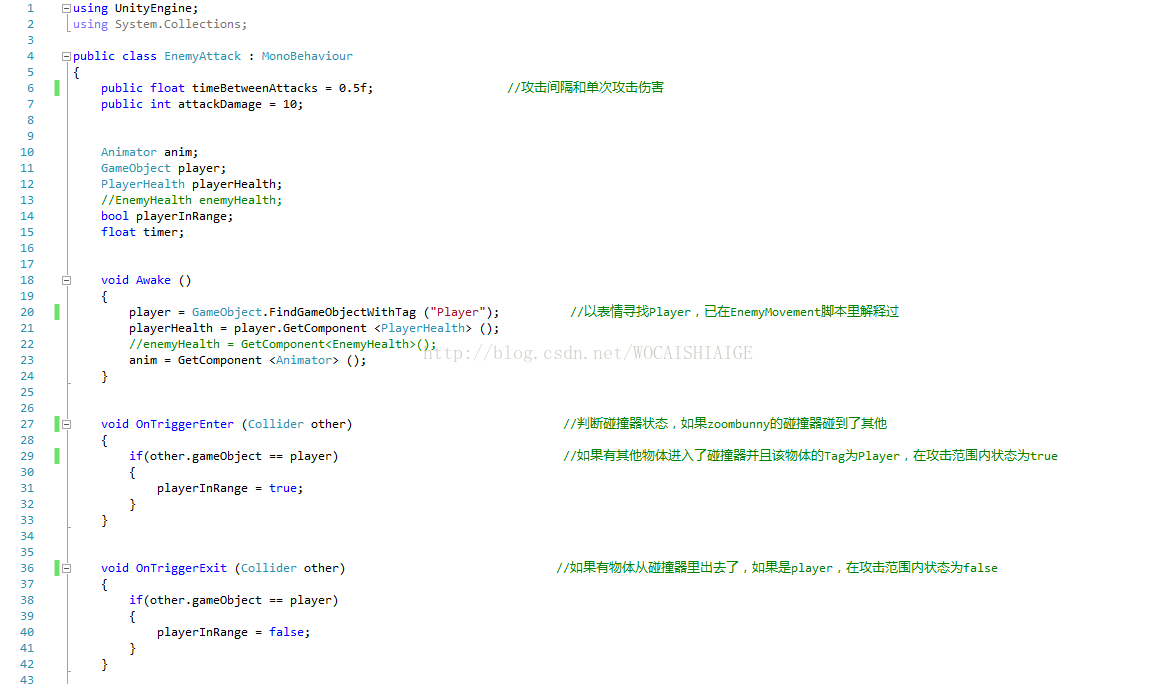
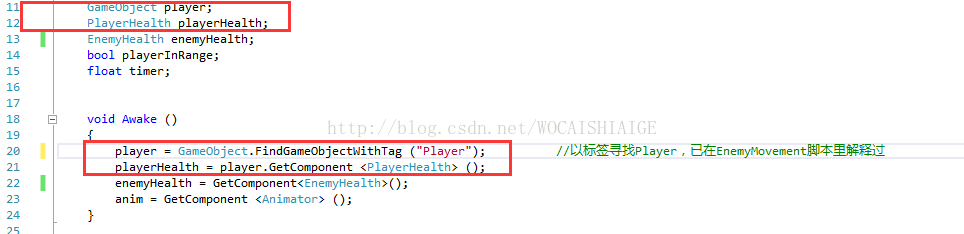
上面我们完成了玩家受到伤害,现在设置给予玩家伤害。打开Scripts下Enemy文件夹下的EnemyAttack脚本,拖入Hierarchy下的Zoombunny。
【注意:对游戏对象player下PlayerHelth的实例playerHealth内的声明调用!先找到标签名为“Player”的游戏对象,再在该游戏对象下声明(一定要加player.然后GetComponent‘’‘’)】


保存后回到unity测试发现敌人可对玩家造成伤害了。
8.射杀敌人
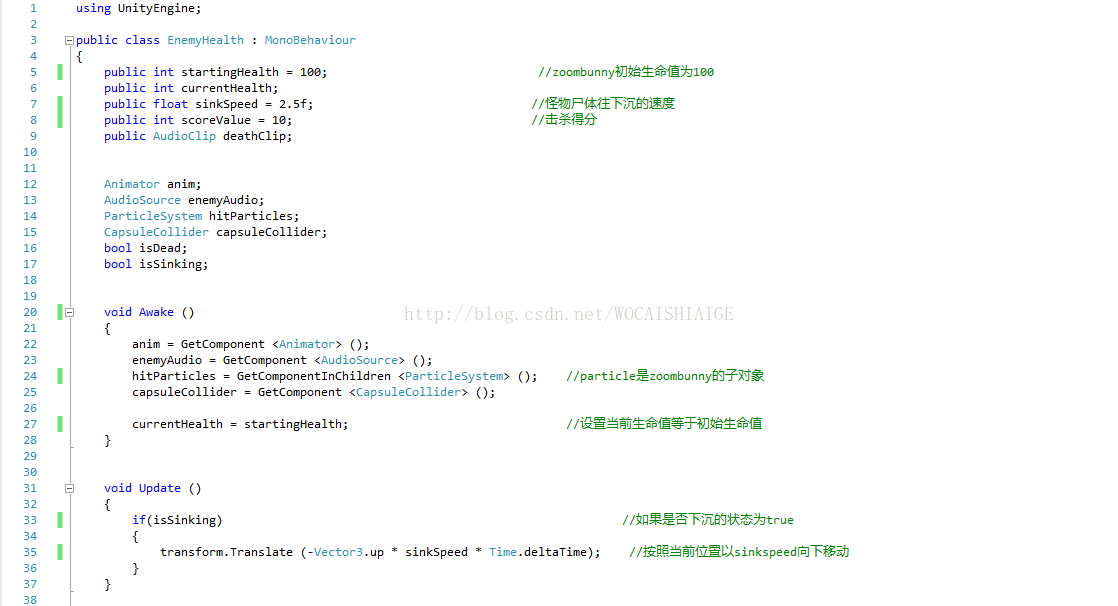
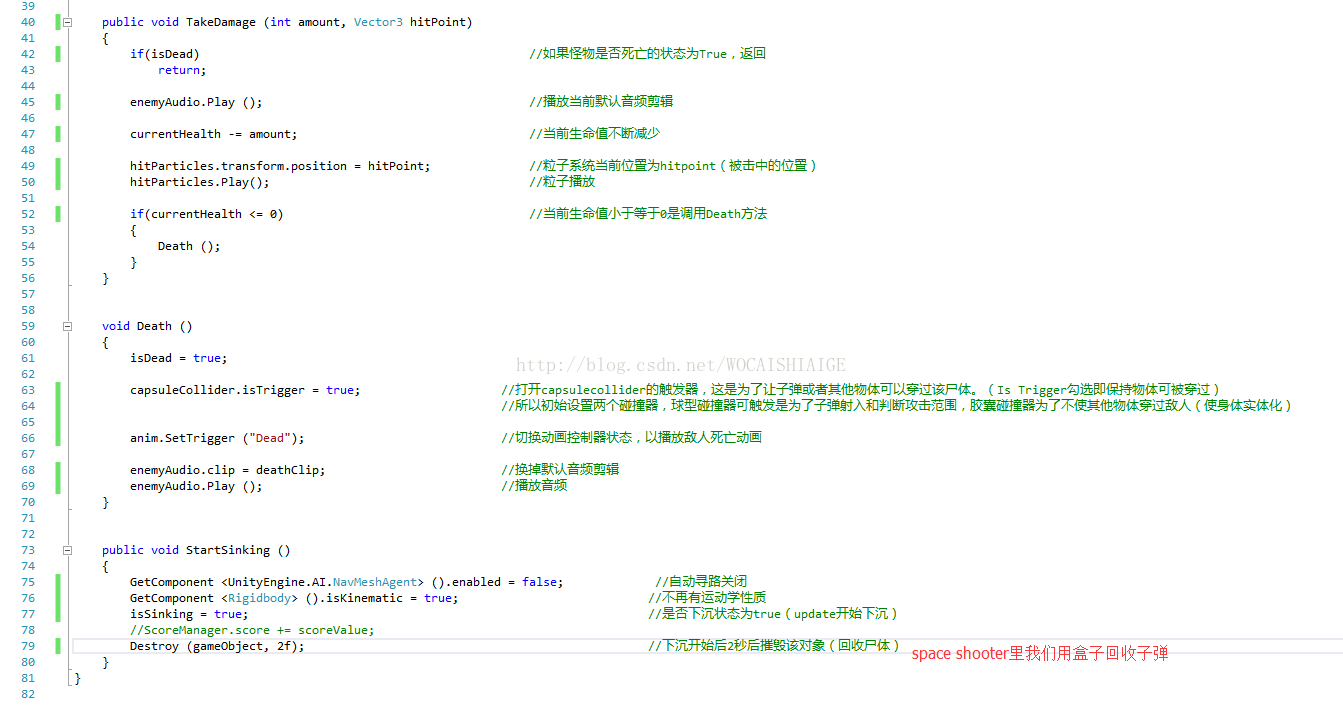
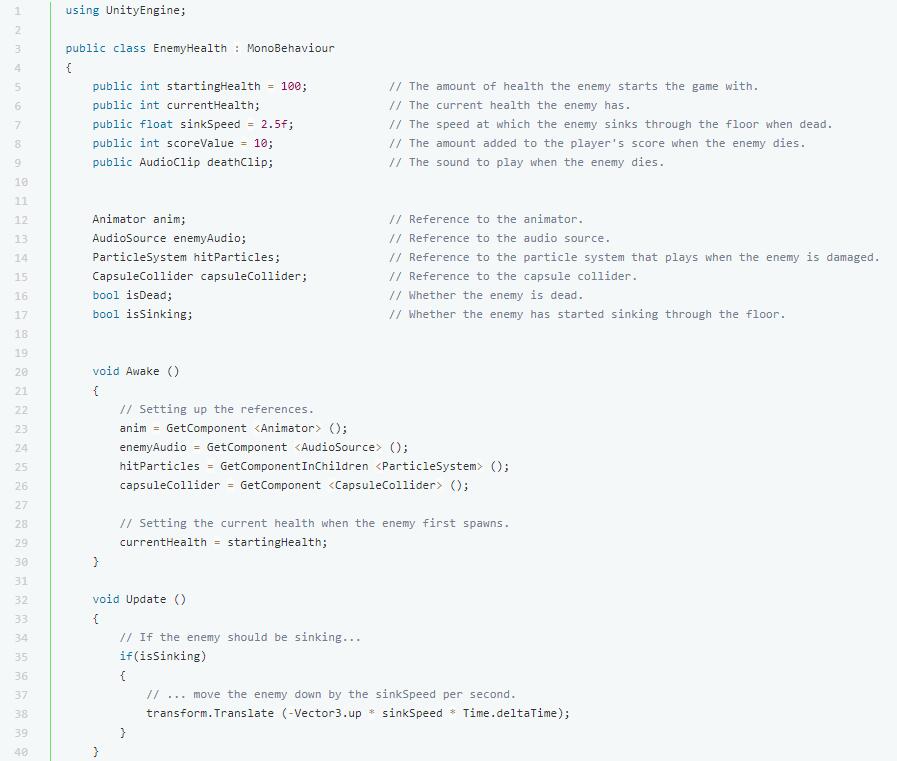
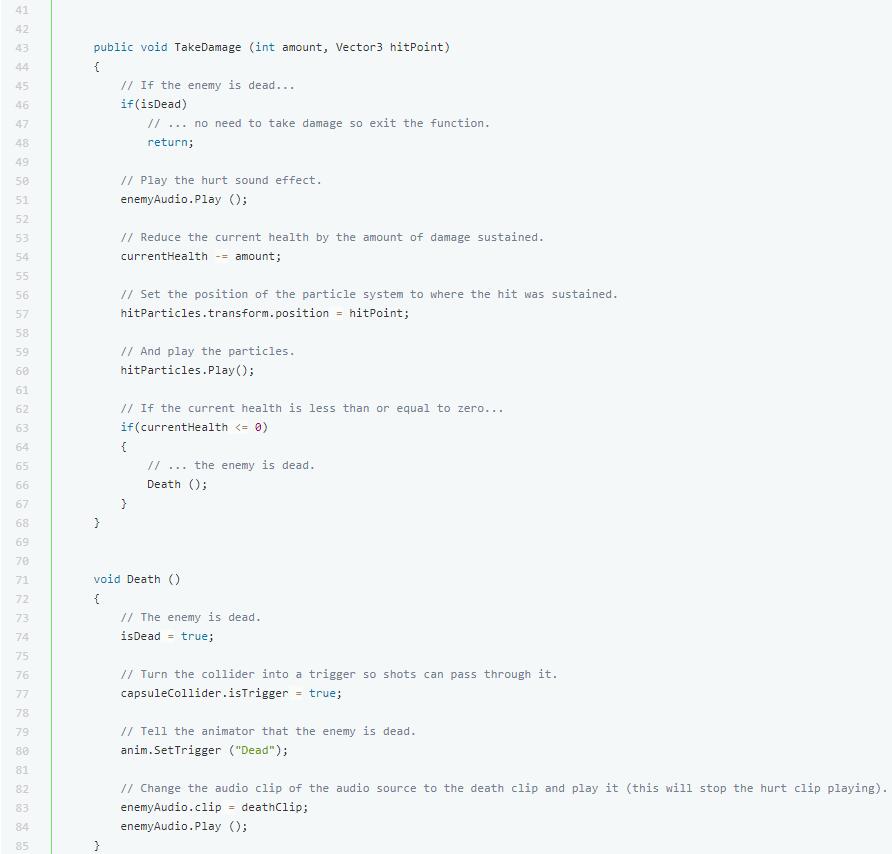
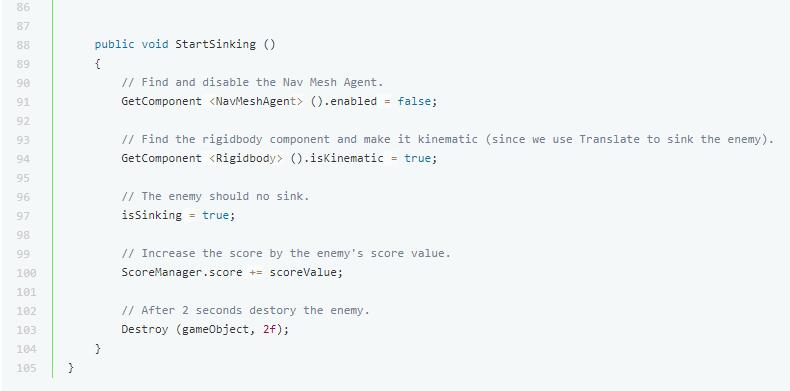
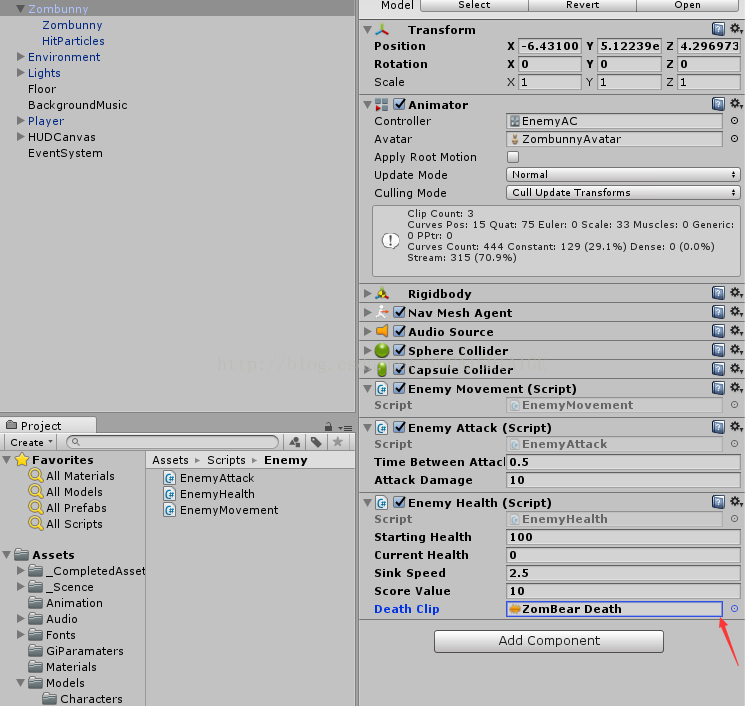
打开Scripts下的Enemy中的EnemyHealth脚本,拖入Hierarchy下Zoombunny,并将引用的DeathClip拖入。


上面一张EnemyHealth的代码图不全,现在补上,误导了跟着做的人的,真的非常抱歉。




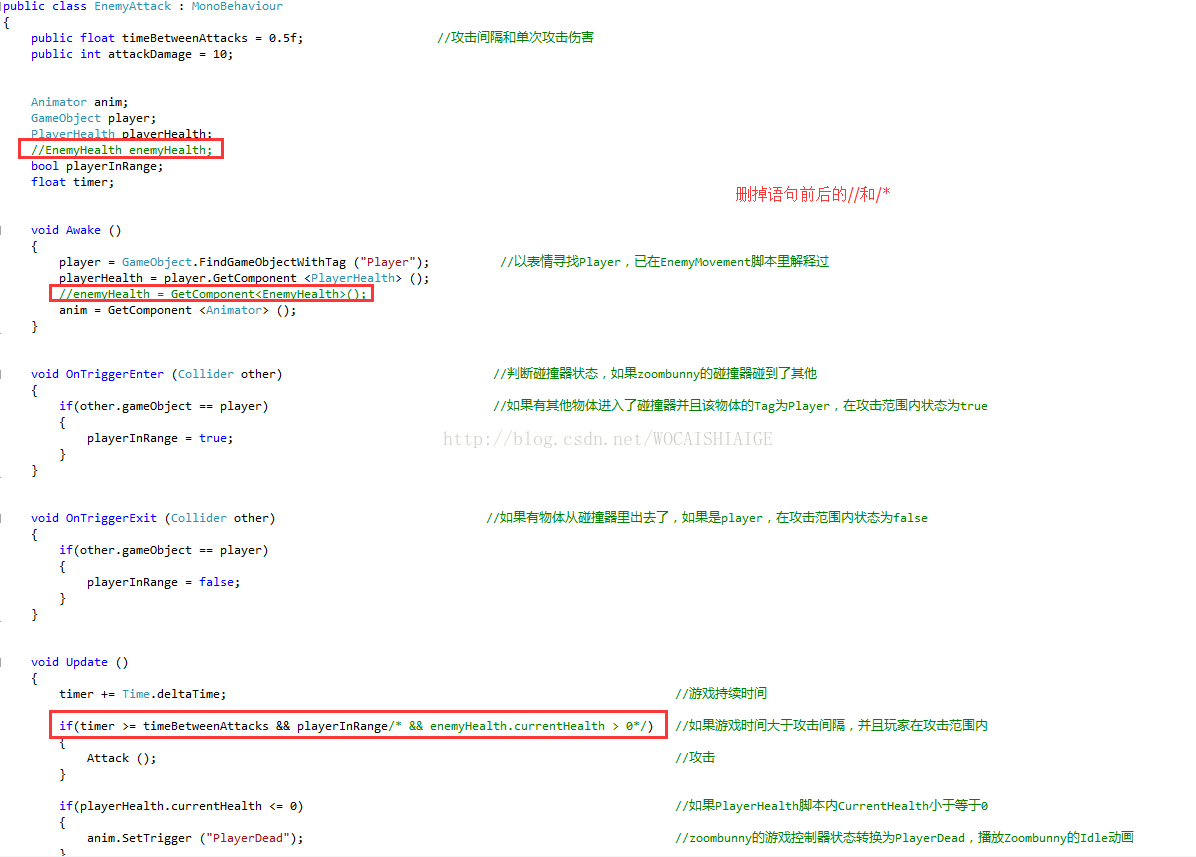
接着打开之前编辑过的EnemyAttack脚本,将里面引用了EnemyHealth脚本元素的内容都恢复

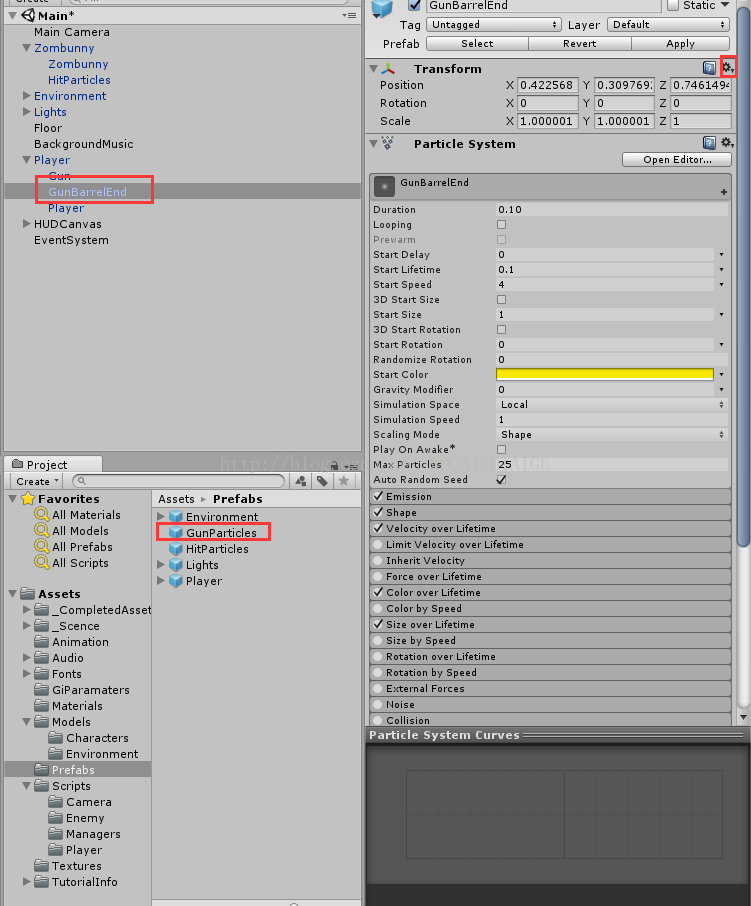
接下来设置枪,我们在Prefabs文件夹内看到GunParticles,单击。GunParticles有两个组件Transform和Particle System,我们只需要用它的Particle System,所以点击Particle System里的小齿轮,点击copy component复制该组件。再点击Player下的GunBarrelEnd子对象,点击右边Transform(已设置好枪口位置)组件里的小齿轮,点击Paste component value。

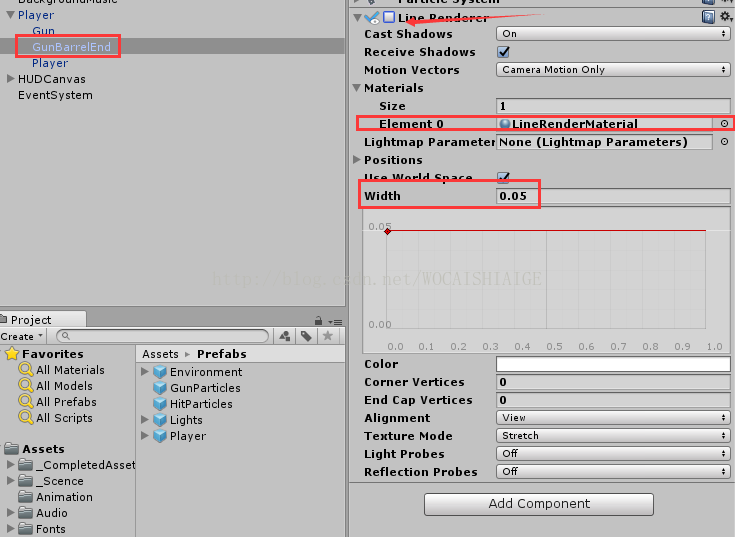
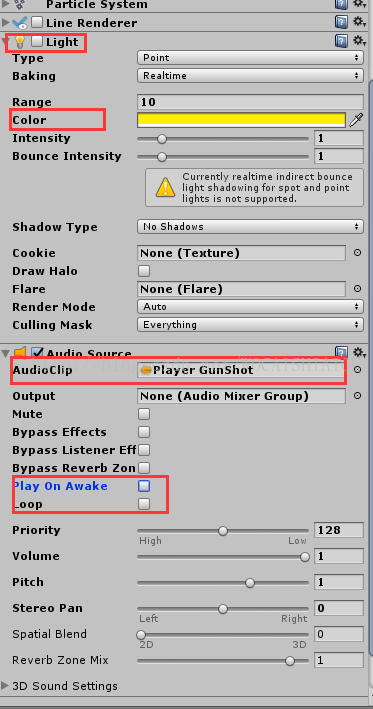
添加子弹轨迹,为GunBarrelEnd添加组件Line Renderer(Add Component→Effects→Line Renderer),填入Materials并将Width设为0.05。最后取消勾选该组件,因为我们只想开枪的时候有轨迹。

继续添加Light组件(为了有开火发光的效果),将设置颜色为黄色,取消勾选该组件。添加Audio Source组件,加入Player Gunshot音频,取消勾选Play On Awake和Loop。

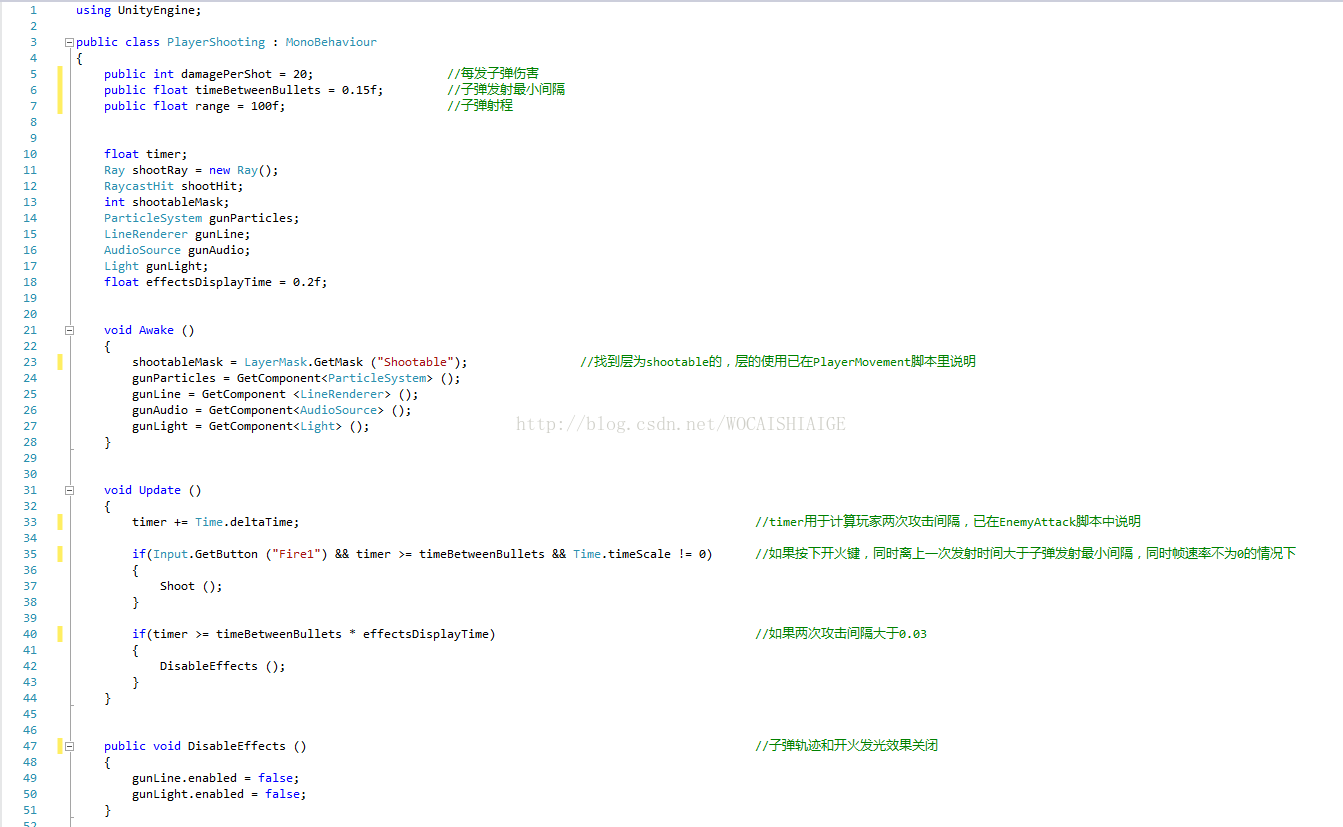
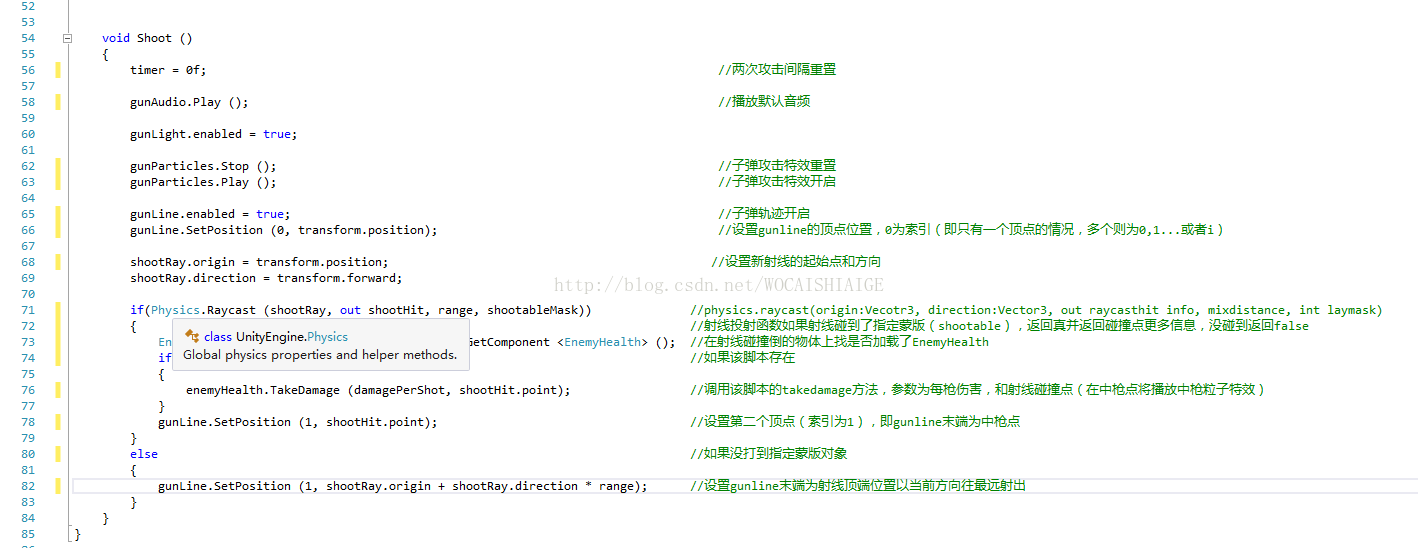
点击Player文件夹下的Playershooting脚本,拖入GunBarrelEnd(注意不是Player!)。


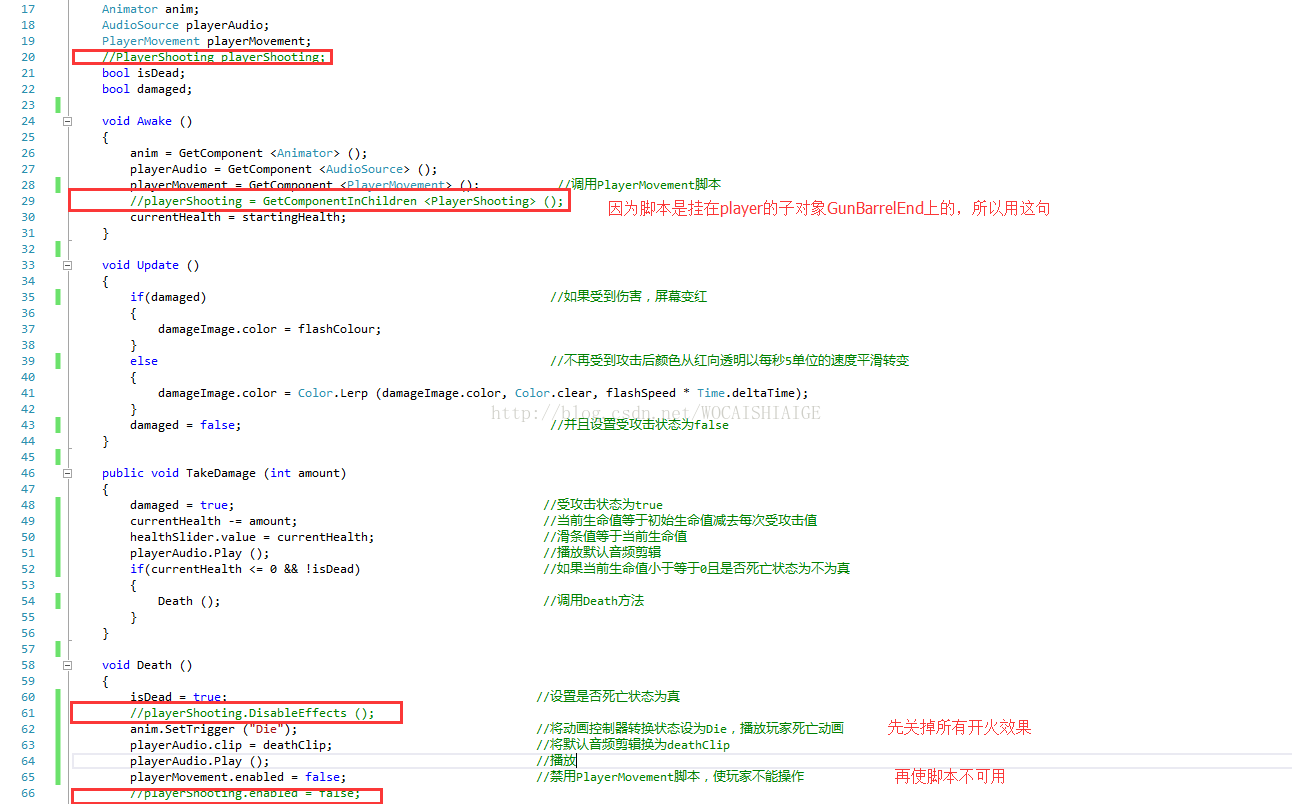
再打开PlayerHealth脚本,将引用内容恢复

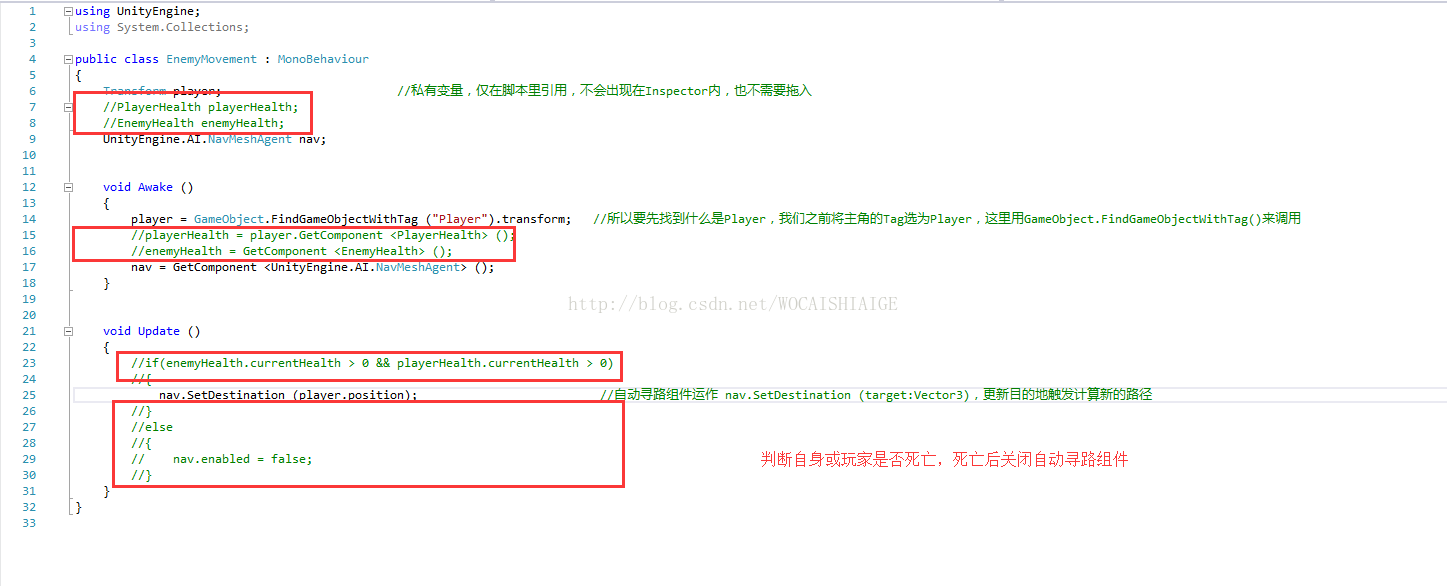
如果想要引用的脚本不属于本对象或其子对象,则用此方式(EnemyAttack脚本)

继续打开EnemyMovement脚本恢复所有语句

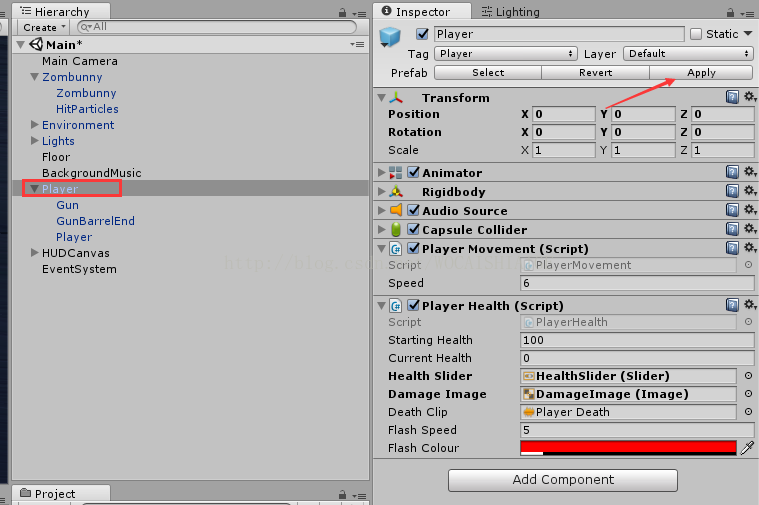
最后点击Player的Inspector中的Apply以使所有改动在预制件内生效。

9.游戏计分
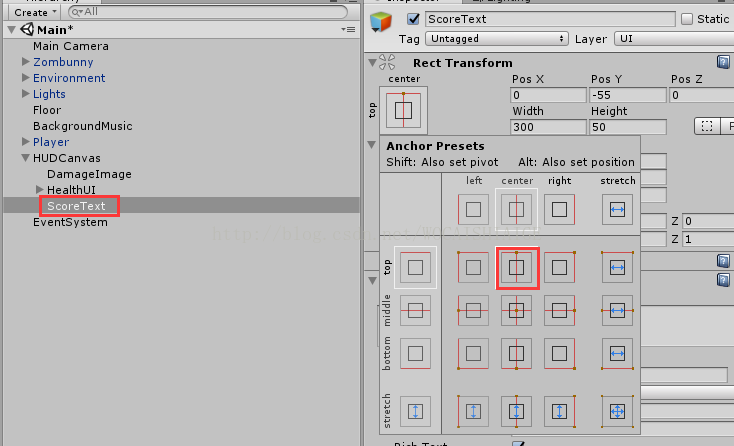
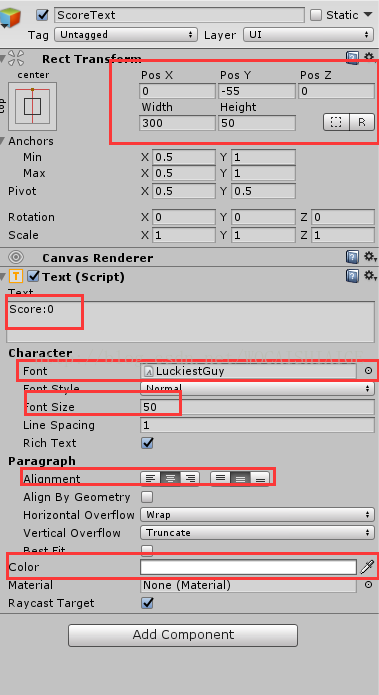
在Hierarchy下的HUDCanvas下新建Text(右键→UI→Text)命名为ScoreText。将ScoreText的Anchor Presets设为顶端居中(不摁alt或者shift,仅仅修改锚点位置)。可以看到ScoreText上由四个小三角组成的小花移到了HUDCanvas的最上端中间。

将ScoreText的位置改为(0,-55,0),Width改为300,Height改为50。文本内容改为“Score:0”,字体模式改为LuckiestGuy(点Font右边的小圆圈选择)字体大小改为50,对齐方式改为居中,字体颜色改为白色。

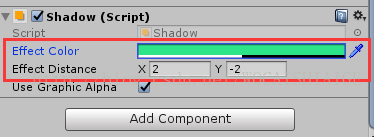
为ScoreText添加Shadow组件(Add Component→UI→Effects→Shadow),将颜色改为绿色,影响范围改为(2,-2).

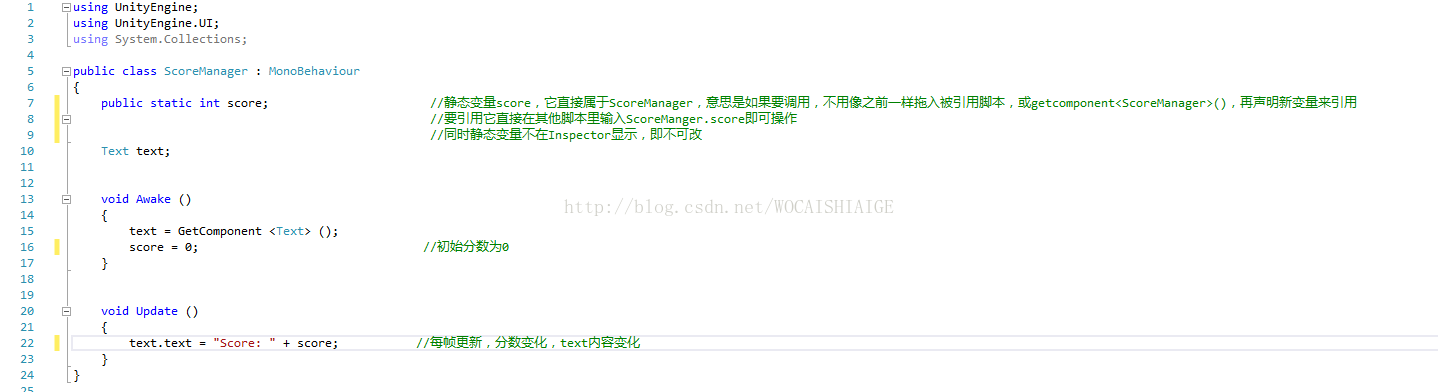
找到Scripts文件夹Manager里的ScoreManager脚本,拖入ScoreText。

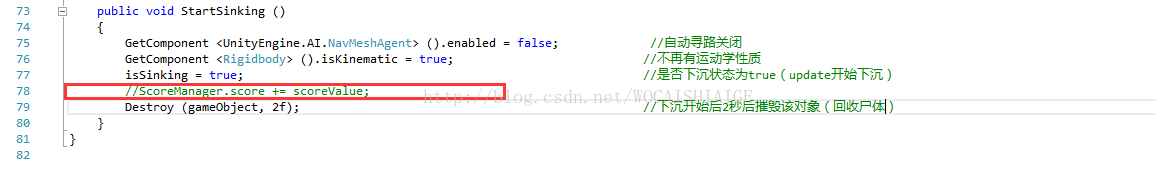
再打开EnemyHealth脚本,恢复注释语句。

为了让zoombunny更多的生成,我们把Hierarchy下的zoombunny拖入Prefabs文件夹,并删除Hierarchy下的zoombunny。

10.更多敌人
打开Models下Characters,我们看到Zoombear和Hellephant,这是另外两个敌人。拖入Hierarchy下,按照之前Zoombunny的操作,加入rigidbody,capsule collider(注意调整大小和位置),sphere collider(注意调整大小和位置),Nav Mesh Agent,Audio Source,以及三个Enemy脚本( 直接Copy&Paste Component)。
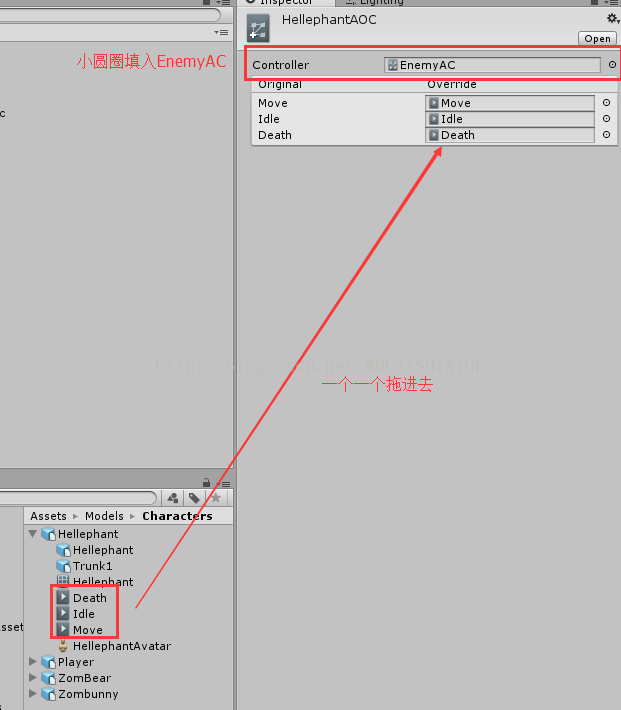
至于动画控制器,我们在Animation文件夹下新建Animator Override Controller命名为HellephantAOC,将EnemyAC拖入,同时更换将3个动画改为Hellephant自己的动画,然后将HellephantAOC拖入Hierarchy下的Hellephant预制件的Animator里,Zoombear也是如此调整。

也可以打开_CompleteScene下面的Prefabs文件夹将已制好的两个敌人预制件拖入Hierarchy,并将动画控制器以及三个脚本换成我们自己制作好的。
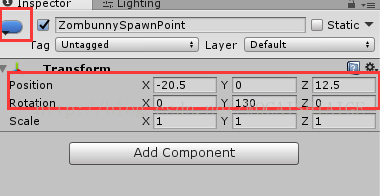
然后设置3种敌人的出生位置,Hierarchy下新建3个空对象命名为ZombunnySpawnPosition(Position为(-20.5,0,12.5),Rotation为(0,130,0),标签颜色为蓝色)。

继续空对象命名为ZombearSpawnPosition(Position为(22.5,0,15),Rotation为(0,240,0),标签颜色为紫色)。
下一个为HellephantSpawnPosition(Position为(0,0,32),Rotation为(0,230,0),标签颜色为黄色)。如果标签设置了却在场景里不显示,试试调整场景里的Gizmo

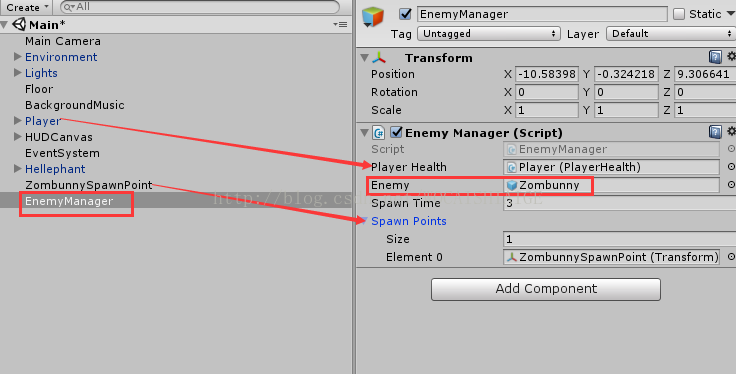
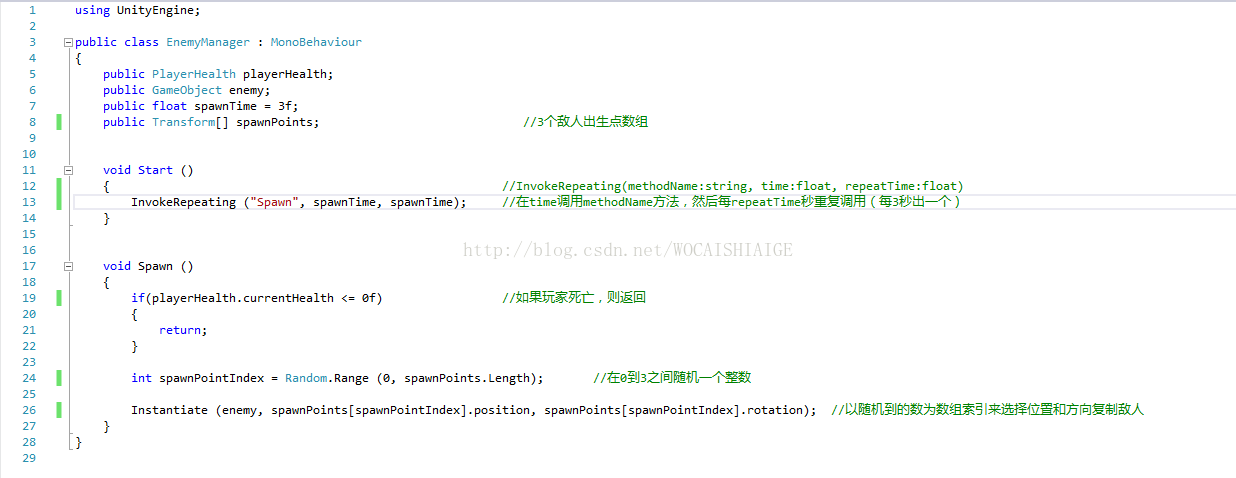
接下来Hierarchy下新建空对象命名为EnemyManager,将Scripts下Manager里的EnemyManager脚本拖入并拖入各项引用,Enemy由Prefabs下zombunny直接拖入。

为Hierarchy下的EnemyManager再重复添加两次EnemyManager脚本,将剩下的zombear和hellephant的位置和预制件拖入,将放入hellephant的脚本组件Spawn Time改为10, 因为这个是大型怪物,所以设置10秒出一次。

11.结束游戏
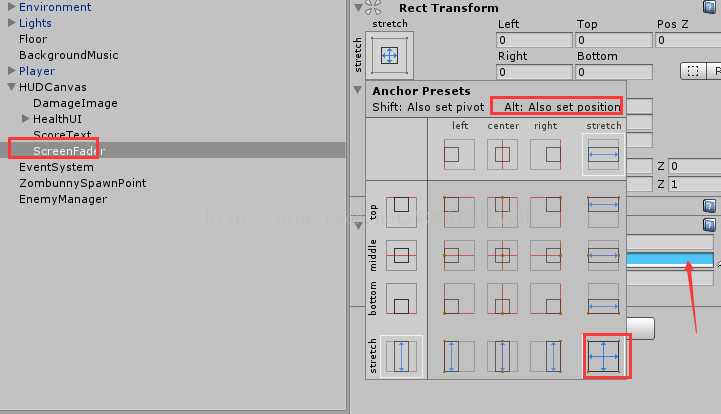
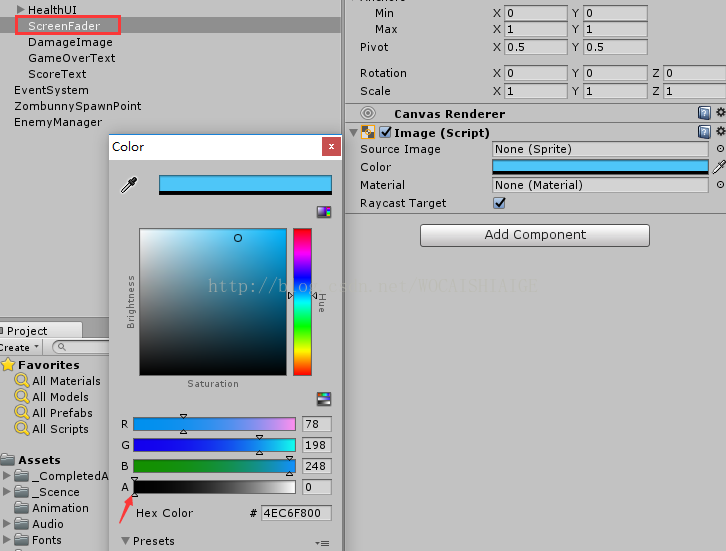
Hierarchy下的HUDCanvas下新建Image命名为ScreenFader,打开Anchor Presets,摁着alt选择右下角,将颜色改为蓝色。

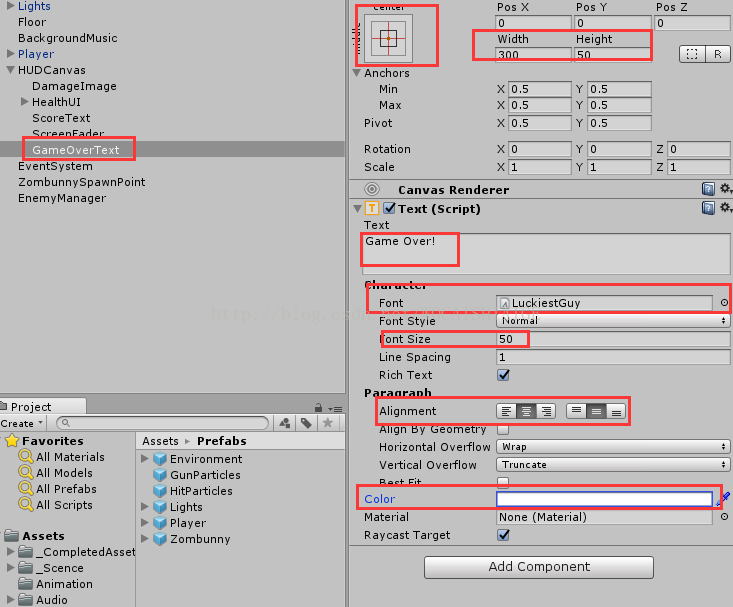
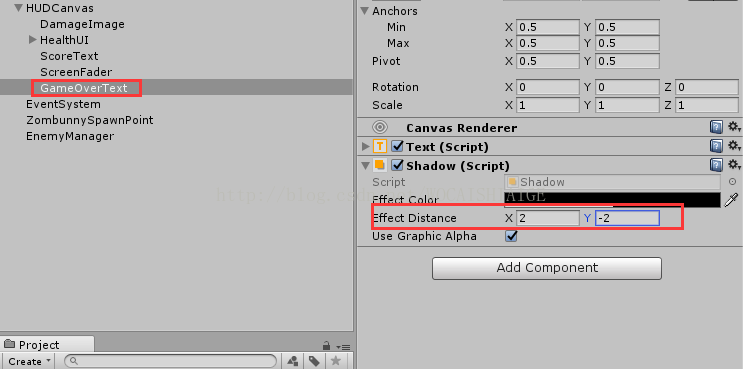
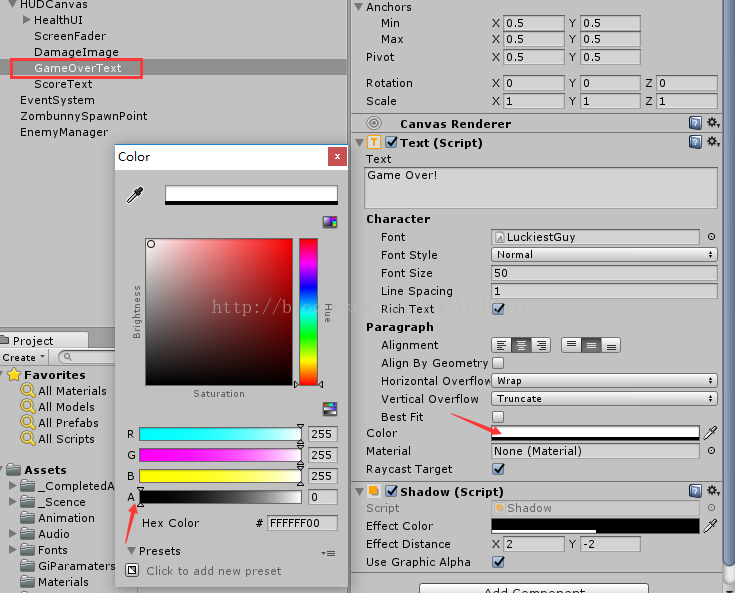
HUDCanvas下新建Text命名为GameOverText。打开Anchor Presets摁着Alt点选最中间,即居中。Width改为300,Height改为50。内容改为“Game Over!”,字体大小改为50,样式选择LukiestGuy,两种对齐皆选择居中,颜色设置为白色。

为GameOverText添加组件Shadow,将范围改为(2,-2).

调整HUDCanvas各子对象的顺序(即PhotoShop里的层的概念)。

然后将ScreenFader的取色器内A设置为0使其透明。同时将GameOverText的A设置为0。


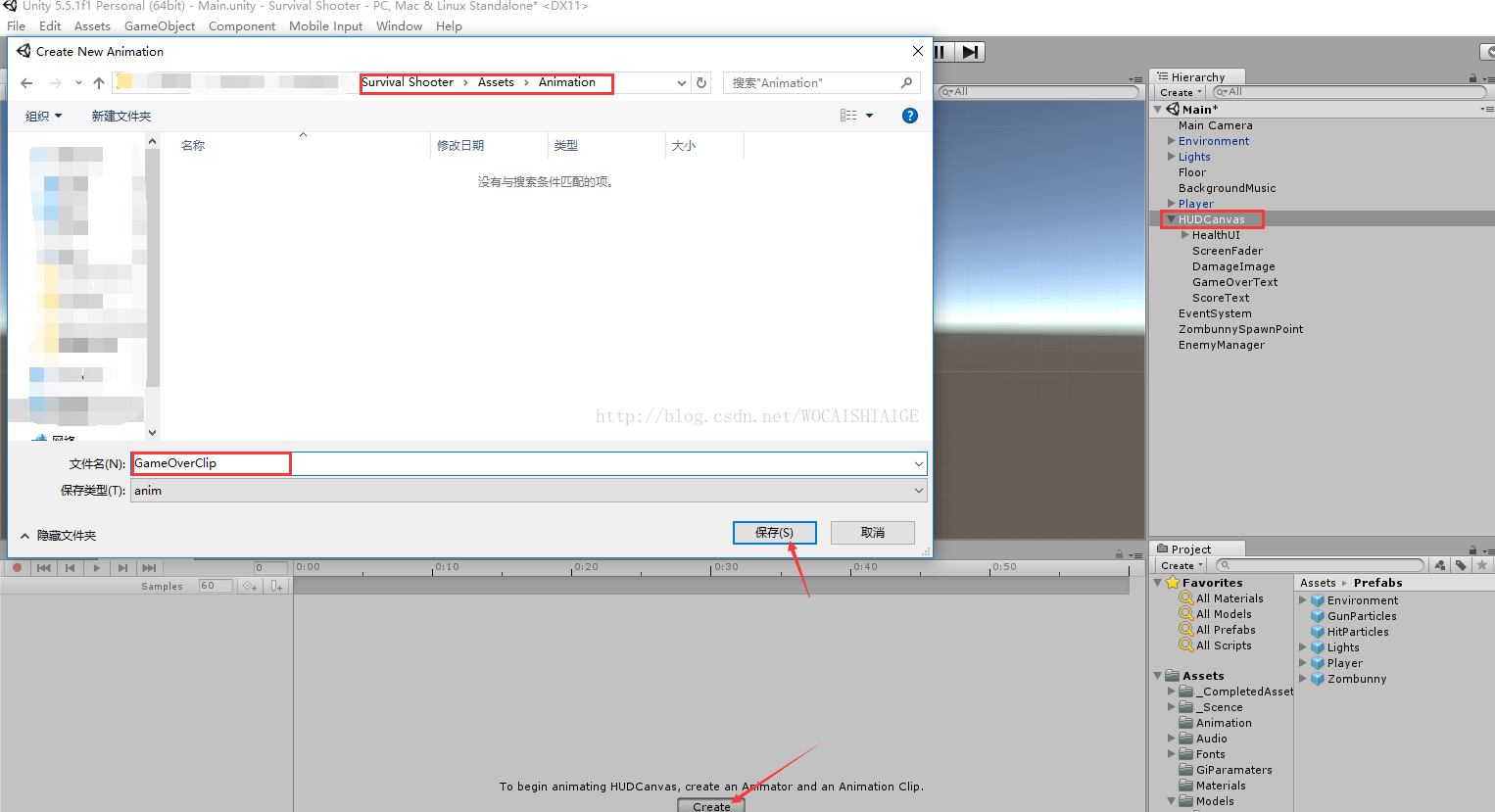
我们用动画控制来制作游戏结束画面。先单击HUDCanvas选定,点击Window打开Animation界面,点击Create在Animation文件夹里新建一个名为GameOverClip的文件。

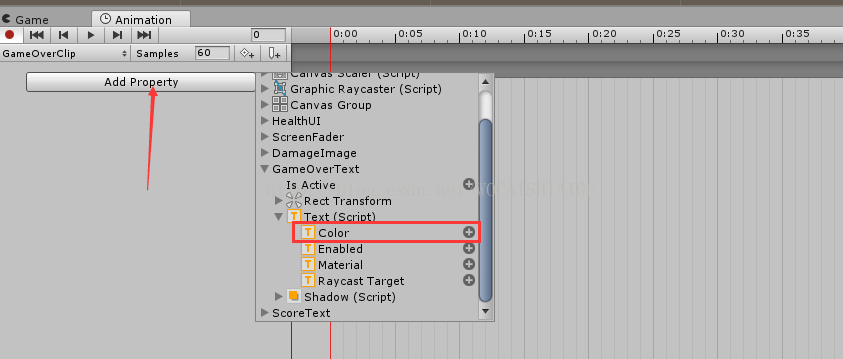
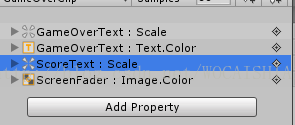
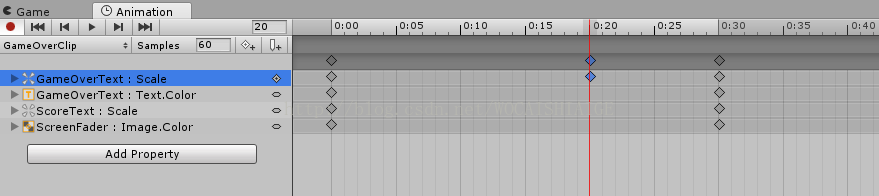
用下面图示的方式添加(点击右面的加号),一共添加4项。


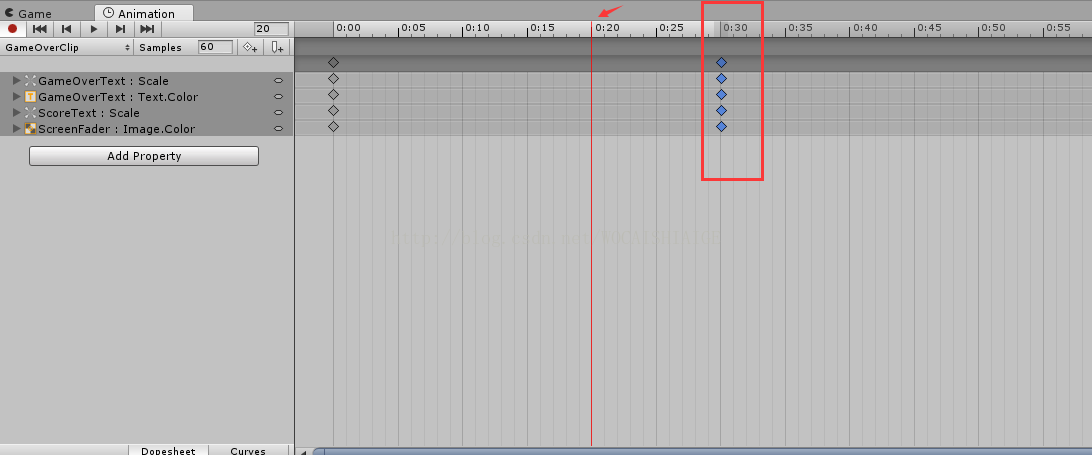
将右面的线和菱形拉成如下状态

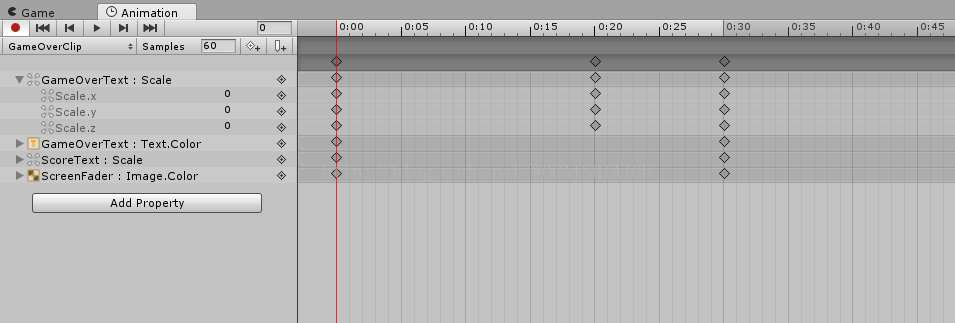
单击GameOverText:Scale,并摁K,变成如下状态。

将红线拉回的0,单击GameOverText:Scale将三项都改为0

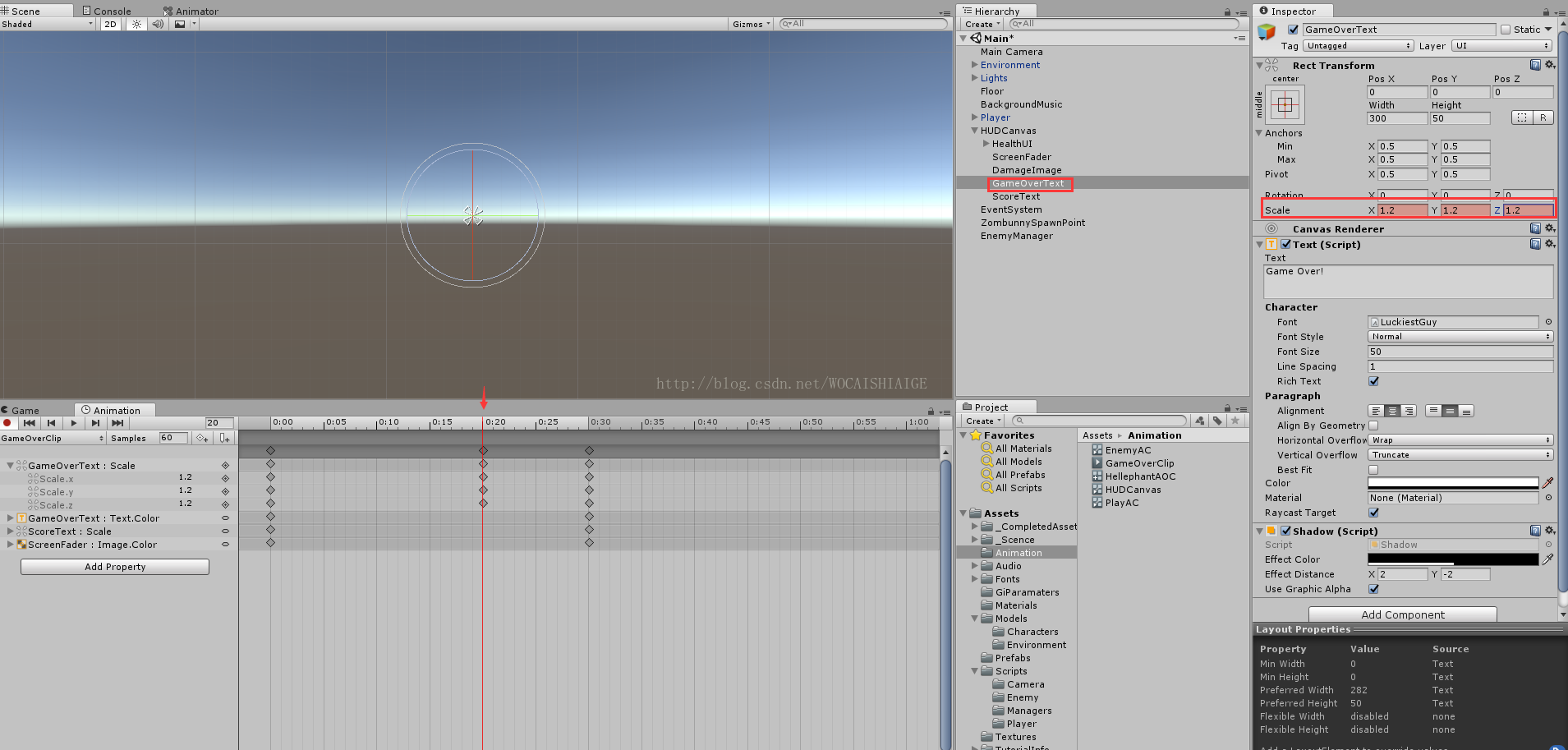
将红线拉到20处,修改Scale为(1.2,1.2,1.2)【注意修改位置】

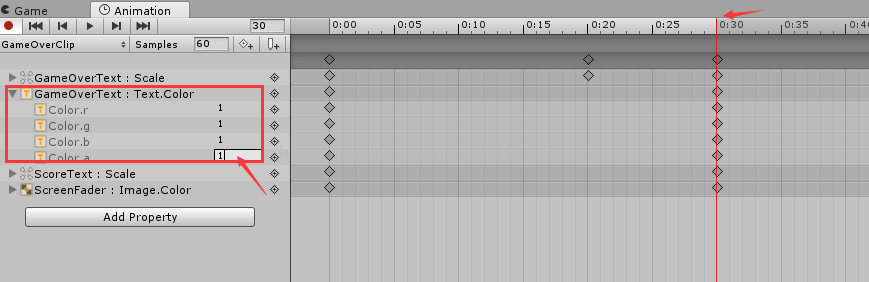
上面设置了GameOverText从小变大,中间弹一下的效果。接着设置GameOverText的颜色,将红线拉回到30,修改color.a为0。

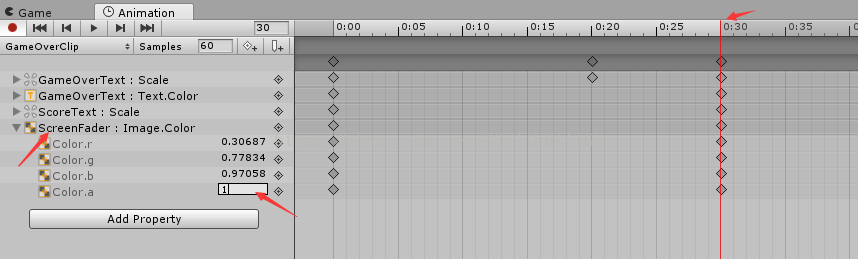
红线依旧在30不变,将ScreenFader:Image.Color的color.a设为1.

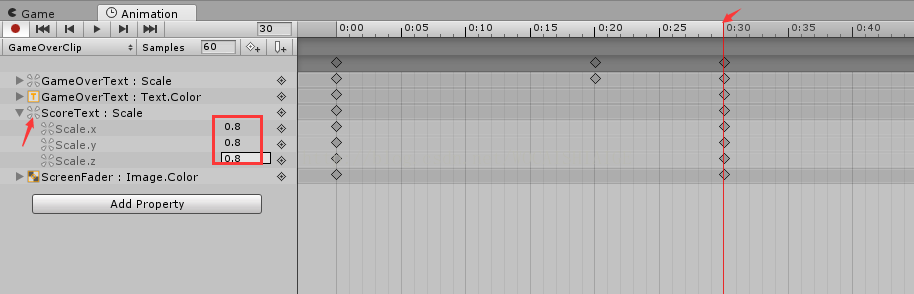
红线仍然不变,将ScoreText:Scale设置为(0.8,0.8,0.8)

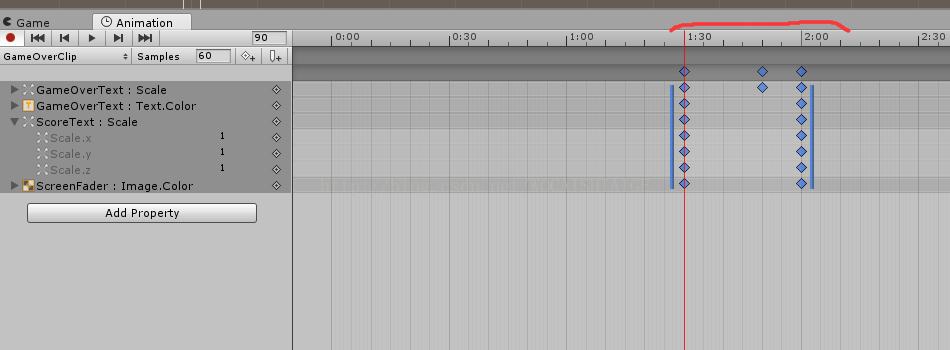
现在将红线从0拖动到30可以预览到效果变化。(屏幕变蓝,计分板变小,弹出GameOver!并跳了一下)。接下来在将所有小菱形选定,(鼠标拖动框选)挪动到1:30到2:00之间。(如果够不到可以先鼠标滚轮缩放视图)

点掉停止按钮停止编辑

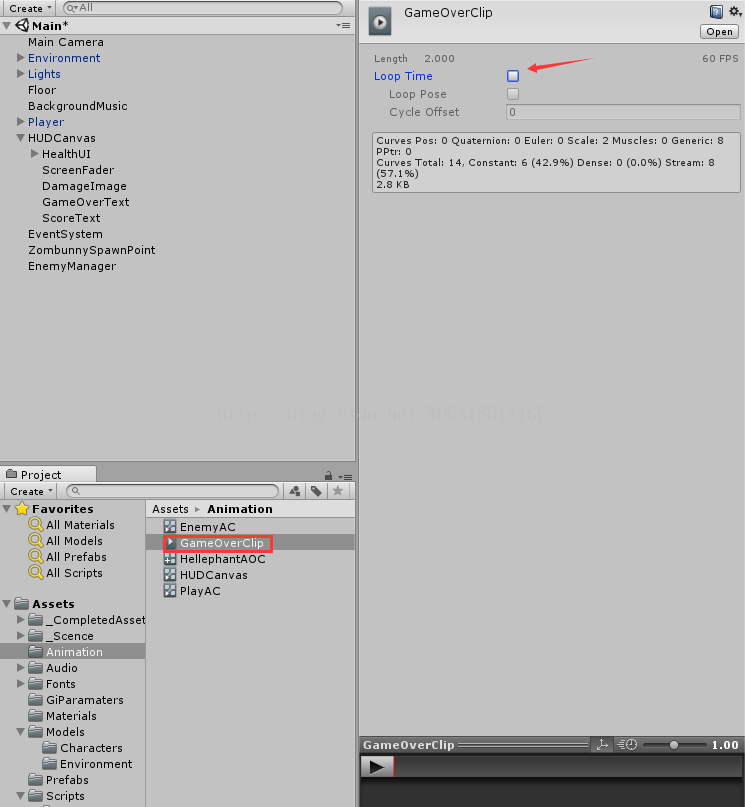
点击GameOverClip,取消勾选Loop Time以使该效果不要循环。

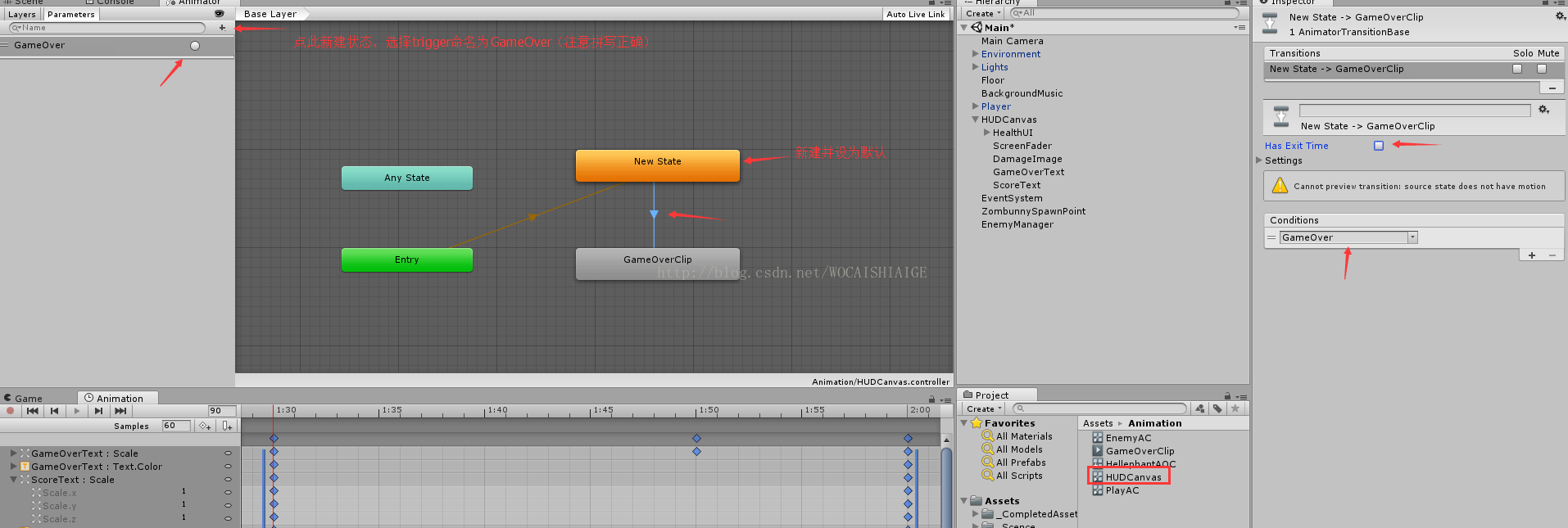
创建了GameOverClip同时系统创建了HUDCanvas动画管理器,打开并编辑,新建一个空的stage并设置为默认,之后从空stage连线到GameOverClip,新建trigger命名为GameOver,点击连线设置触发条件为GameOver,并取消勾选Has Exit Time。(上述操作已在Player动画管理器中详细介绍)

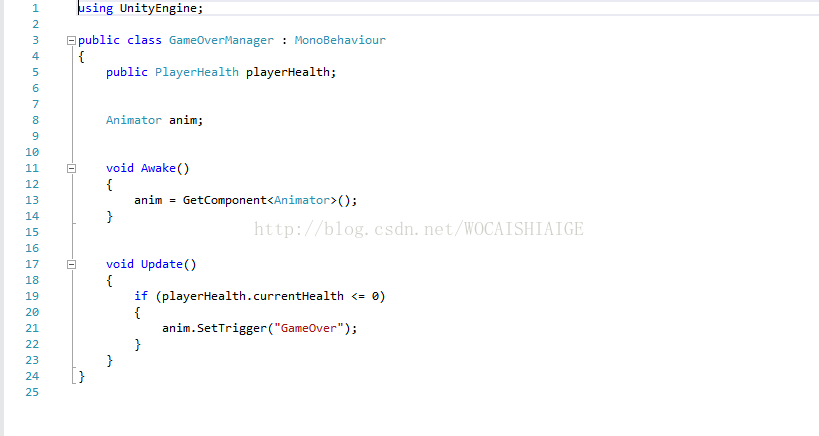
打开Scripts下Manager里GameOverManager脚本,并将脚本拖入Hierarchy下的HUDCanvas。

将脚本所需的各种引用拖入,然后将背景音乐Play On Awake勾选以播放。游戏完成!